| 差异领域 | 混合应用 | 本机应用程序 |
|---|---|---|
| 简短的 | 它们被创建为可以在不止 1 个平台或操作系统上工作。混合应用程序是使用 Java 和 HTML5 等混合语言构建的。 | 它们被构建为仅在一个操作系统上工作。本机应用程序是通过实现 Swift、Java、Objective-C 构建的。 |
| 表现 | 尽管混合应用程序比原生应用程序慢,但它们在用户界面的基础上执行。 | 由于本机应用程序的性能无与伦比,因此可以保证令人难以置信的用户体验。此外,本机应用程序更好、更快并且具有富有表现力的 UI。 |
| 开发时间表 | 缓和 | 更长的时间线(MVP 的范围从 3-6 个月不等) |
| 编程语言 | 网络技术:CSS、HTML、JavaScript | 仅限本机:Kotlin 或 Java:Swift、Android 或 Objective C:iOS。 |
| 框架和工具 | PhoneGap 和 Apache Cordova、Native JS、React Native、Xamarin、Ionic、TypeScript。它使用可能不可靠的第 3 方插件、库和 API。 | 操作系统提供 API。系统支持访问本地工具。 |
| 应用生态系统 | 仅限于框架,可用于第三方服务 | 用于任何类型技术实施的 SDK 和其他工具 |
| 功能集 | 适度访问。混合移动应用程序的多个 API 已关闭。(例如:加速度计、陀螺仪) | 广泛的访问。使用的任何设备 API。为某些独特的功能提供解决方案。(例如:虚拟现实、增强现实、物联网等) |
2023 年原生应用程序开发的 NativeScript 与 React Native
对于企业主来说,为他们的企业构建应用程序的整个概念绝对是一个绝妙的主意。但是,在构建应用程序之前,企业所有者需要进行一系列活动和决策。在开发 App 时,Native App 和 Hybrid App 之间的两难选择总是迫在眉睫。我们已经对 React Native 与 NativeScript 进行了比较分析,以找到您需要注意的所有必要细节。
在这个应用程序无处不在、数字营销是理想的广告形式的互联网时代,了解原生应用程序和混合应用程序之间的区别是弄清楚哪种应用程序可以帮助您的业务达到顶峰的第一步也是最重要的一步。下一步将是找出构建原生应用程序的最佳框架:Nativescript vs React Native。
因此,在着手构建应用程序之前,我们提出了本指南,简要讨论了混合应用程序和本机应用程序的基础知识。
本机应用程序与混合应用程序有何不同?
本机应用程序
通常,本机应用程序是专门为某些操作系统构建的智能手机应用程序:Android 或 iOS。在考虑移动应用程序时,这正是大多数人的想法。它们通常从 Google Play 或 App Store 下载并安装在设备/系统上。
本机应用程序与混合应用程序的不同之处在于它们是为特定设备开发和构建的。例如,让我们以 Android 应用程序和 iOS 应用程序为例。Android 应用程序使用 Java 构建,而 iPhone 应用程序使用 Swift 或 Objective-C。
在这里,选择本机应用程序而不是混合应用程序的优势在于,就用户体验而言,它是最可靠、最快速的方法。使用操作系统的 SDK 构建,原生应用程序可以与所有设备功能交互,包括相机、麦克风、设备存储、GPS 等。
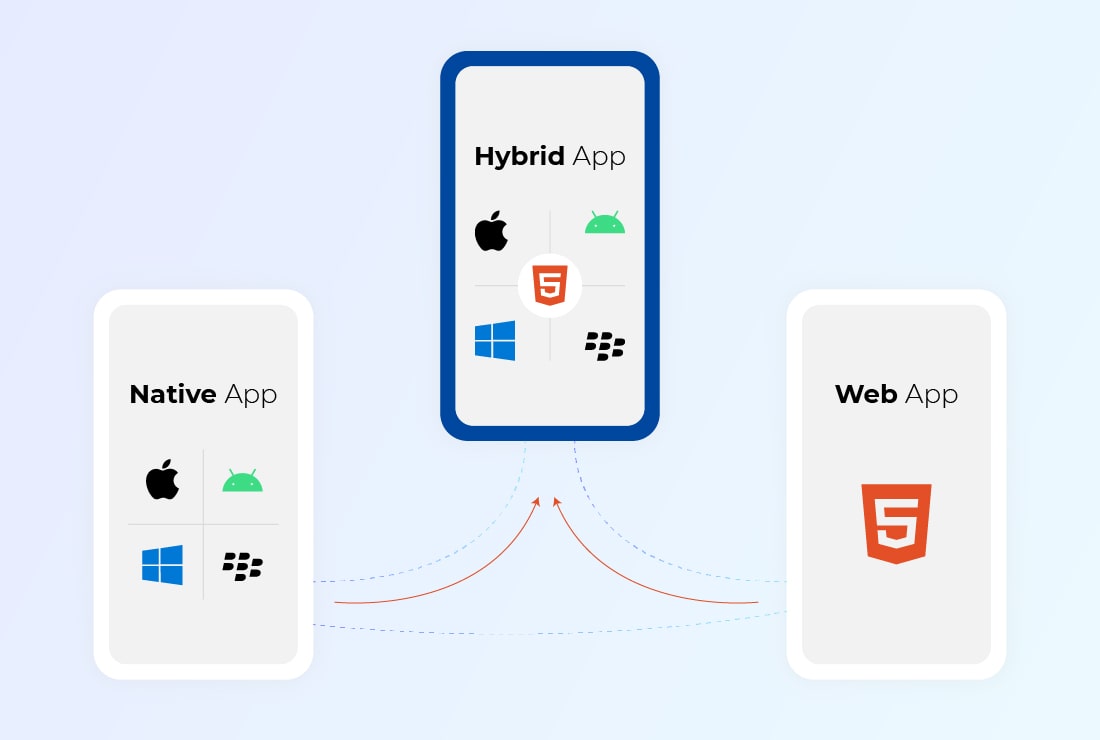
混合应用
混合应用程序包含本机和 Web 应用程序功能。人们可以通过 Web 浏览器访问混合应用程序,并且可以从应用程序商店下载。混合应用程序是用 JavaScript 和 HTML5 为 Web 应用程序编写的。换句话说,混合应用程序是包装在使用 WebView 的移动应用程序中的网页。
但是,这些应用程序可以访问设备的内置功能和功能。混合应用程序是使用 Ionic、React、Xamarin 和 Sencha 等跨平台框架构建的。
混合应用程序的一个优点是,与本机应用程序相比,它们的开发速度更快、更容易。此外,与本机应用程序相比,它们需要更少的维护。但是,混合应用程序的速度和性能取决于您的浏览器。最终,这表明混合应用程序无法像典型的本机应用程序那样快速执行。
您可能喜欢阅读:如何使用 React Native Hooks构建 React Native 应用程序?
为什么本机应用程序比混合应用程序更好?
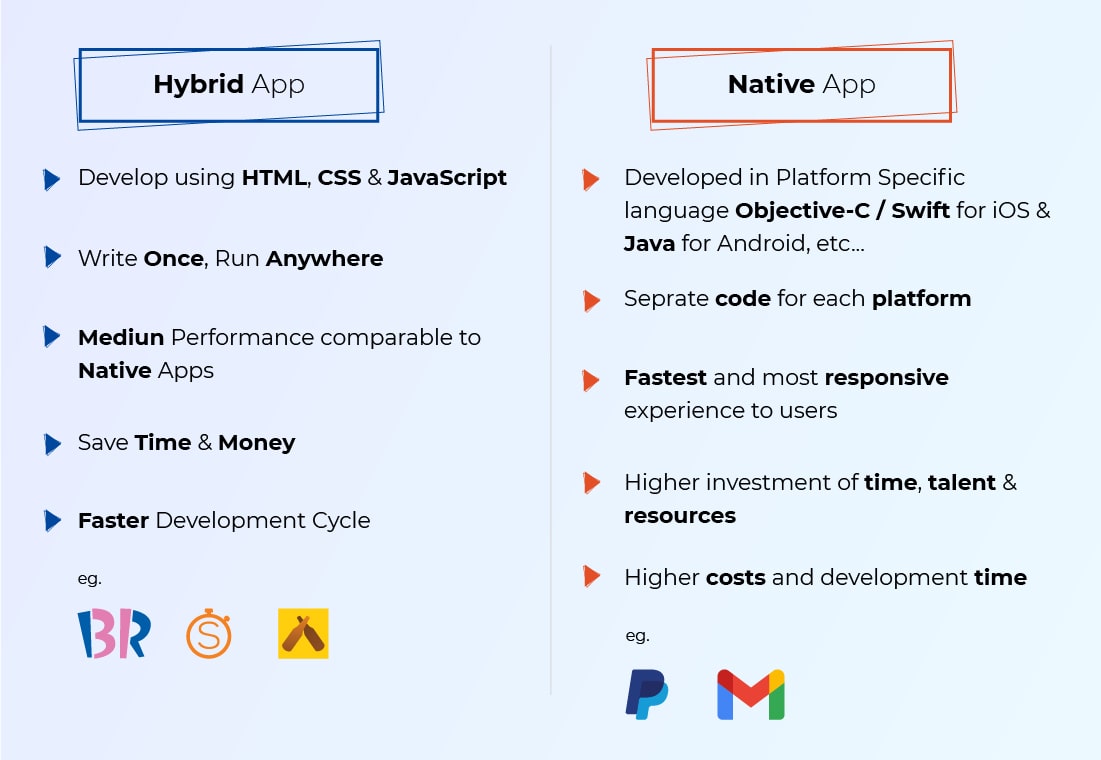
Hybrid 与 Native 应用程序的辩论非常有助于全面讨论我们的主题。下面的图表描述了本机应用程序和混合应用程序之间的主要区别。该图表说明了为什么本机应用程序在性能、响应、速度、跟踪、开发时间表、应用程序生态系统和功能集方面优于混合应用程序。
混合应用程序与本机应用程序:事实速览
用于构建本机移动应用程序的框架
根据Statista 的数据,2020 年移动应用程序下载量达到 2180 亿次。这表明对高效、可靠、快速和高性能移动应用程序的需求非常明显。要构建原生移动应用程序,获得广泛认可的两个框架是 React Native 和 NativeScript。
NativeScript vs React Native 开发原生应用简介
NativeScript
NativeScript 是一个开源框架,用于在 iOS 和 Android 平台上构建本机移动应用程序。通常,它会实现 CSS 和 JavaScript 来呈现 UI,以确保获得类似原生的体验。NativeScript 通常以其个性化的技术堆栈吸引用户。NativeScript 是用 JavaScript 或 TypeScript 构建的。(基本上任何与 JavaScript 相关的语言)。NativeScript 支持包括React 和 Angular在内的框架。早在 2017 年,Progress Software EAD(以前称为 Telerik)帮助并协助该框架问世。截至目前,它在 GitHub 上拥有 166 名贡献者。
此外,NativeScript 开发人员可以重新利用 Maven、CocoaPods 和 npm.js 中的第三方库,而无需使用包装器。
反应本机
总的来说,React Native 是一个免费的开源框架,用于构建跨平台应用程序。考虑到技术细节,React Native 采用 JavaScript 作为其主要开发语言,并以 React 库作为其组件源。早在 2015 年,React Native 就在移动开发领域大放异彩。第一个打击是当 Facebook 发布 iOS 版本的 React Native 时。第二次是在 9 月份,Android 版本在 GitHub 上可用。
React Native 以社区为目标,拥有超过 2083 名贡献者,并且也得到了 Facebook 的支持。通常,Facebook 将 React Native 创建为基于 JavaScript 的开源框架。借助 React Native,开发人员可以为 iOS 和 Android 平台构建原生移动应用程序。
计划聘请 React Native 专家来构建视觉吸引力、用户友好且可扩展的跨平台移动应用程序?
与我们联系以节省 40% 的开发成本。我们的React Native 开发人员已经掌握了成功交付产品的基础知识。
NativeScript 与 React Native 的优缺点
每个流行的应用程序都由它提供的功能和性能来平衡。让我们来看看流行框架NativeScript 与 React Native的优缺点。
NativeScript 的优点
它使用命令行界面 (CLI)。
支持现有/现有的本地库。
跨平台应用开发:一次编写,到处运行。
NativeScript 不断更新其功能和版本以符合现有/即将推出的移动操作系统版本。
CSS、JS 和 XML 的知识为使用 NativeScript 构建应用程序奠定了坚实的基础。
该应用程序在每个设备和平台上都有原生的感觉。
NativeScript 的缺点
不支持 DOM 或 HTML。这避免了开发人员使用一些库,如 jQuery。
社区不断构建资源和文档。
在 NativeScript 中调试比在 React Native 中更难。需要在模拟器或设备上进行。
使用 NativeScript,您必须了解 Android 和 iOS 的 API 才能访问特定的平台功能和设备硬件。
很少有 UI 组件是付费的,而且不是免费的。
React Native 的优点
拥有庞大的社区,并得到 Facebook 的支持。
支持构建具有丰富本机体验的跨平台应用程序,不受平台设备和类型的限制。
它使用虚拟 DOM 来增强应用程序性能。
无需 App Store/Play Market 批准即可更新应用程序。
React Native 的自动重新加载选项可以立即确定并发现更改,而无需重新编译应用程序。
与 NativeScript 相比,以 React 和 JavaScript 为核心使得学习曲线非常简单。
React Native 的缺点
React Native 在 iOS 上比在 Android 上运行更流畅。
与设备相关的问题可能需要更多的修复时间。
应用程序使用更多的设备内存。
如果您的应用程序需要板载硬件或设备摄像头,您需要添加一些特定于平台的模块。
NativeScript 与 React Native 比较
在两个基于 JS 的框架之间选择一个框架不是儿戏。两者都是跨平台的,提供非常相似的好处。然而,在某些领域,React Native 抢了风头。下面是对这两个框架的主要方面的简要比较,包括性能、学习曲线、受欢迎程度和开发社区。
NativeScript 与 React Native 性能对比
首先,这两个框架都提供原生应用性能。两者都有很高的加载时间。然而,这就是 React Native 登场的地方。
NativeScript 渲染速度慢。老实说,在一个分秒必争的世界里,缓慢的渲染是不可接受的。这正是 React Native 发挥作用的地方。呈现动态元素,React Native 使用本机 SDK 呈现应用程序。这一切都要归功于 Virtual DOM。DOM 将 React Native 变成了一个高性能的框架。
区别一: React Native 比 NativeScript 更倾向于原生性能。
差异 2: 与 NativeScript 相比,React Native 使用虚拟 DOM,因此提供更快的 UI 渲染。
NativeScript 与 React Native 学习曲线
没有仅具有 JS 经验的开发人员可以处理 NativeScript 和 React Native。让我们这样想。最初,具有 Angular 背景的开发人员会发现 NativeScript 更容易上手。另一方面,具有 React 背景的程序员会发现过渡到 React Native 更容易。
需要注意的一件事是,这两个平台都利用了 JavaScript。这对前端开发人员来说是一个绝佳的机会。在这种时候感知这些框架相对容易。
不同之处在于,选择 React Native 表明您只需要 JavaScript,而 NativeScript 则以其声明式编码风格为您提供支持。
想从头开始开发交互式跨平台应用程序吗?
立即连接以开发强大、可靠且可扩展的 React Native 移动应用程序。我们是著名的React Native 开发公司,也是决策者最喜欢的开发合作伙伴。
NativeScript 与 React Native 开发社区
React Native 在 42% 的程序员中使用,与 NativeScript 相比,它拥有更广泛的开发人员社区,拥有 11% 的程序员社区。此外,React Native 非常受欢迎,因为像 Instagram 和 Tesla 这样的科技巨头选择了这个框架来通过 PhoneGap 或 NativeScript 构建他们的应用程序。
在选择理想框架时,考虑社区支持至关重要。这可能看起来令人惊讶,但 NativeScript 在这里的时间比 React Native 长得多。NativeScript 最初于 2014 年发布,而 React Native 于 2015 年 3 月 26 日发布。
尽管一年的差异看起来像是一种优势,但 React Native 使用率的上升幅度远远高于 NativeScript。截至发布之日,NativeScript 每周的下载量低于 7k,而 React Native 在 npm 上的每周下载量为 533k。
说到贡献者,NativeScript 在 GitHub 上拥有 208 名贡献者,而 React Native 在这里赢得了这场战斗,拥有超过 2200 名贡献者。事实上,GitHub 上有 72 万开发人员使用 React Native,而 NativeScript 有超过 3500 名开发人员使用。
这些利润率表明 React Native 在开发人员社区中的广泛采用会影响 StackOverflow 上的第三方库、答案和错误修复的数量。总而言之,React Native 在这里取得了胜利。
NativeScript vs React Native 流行度
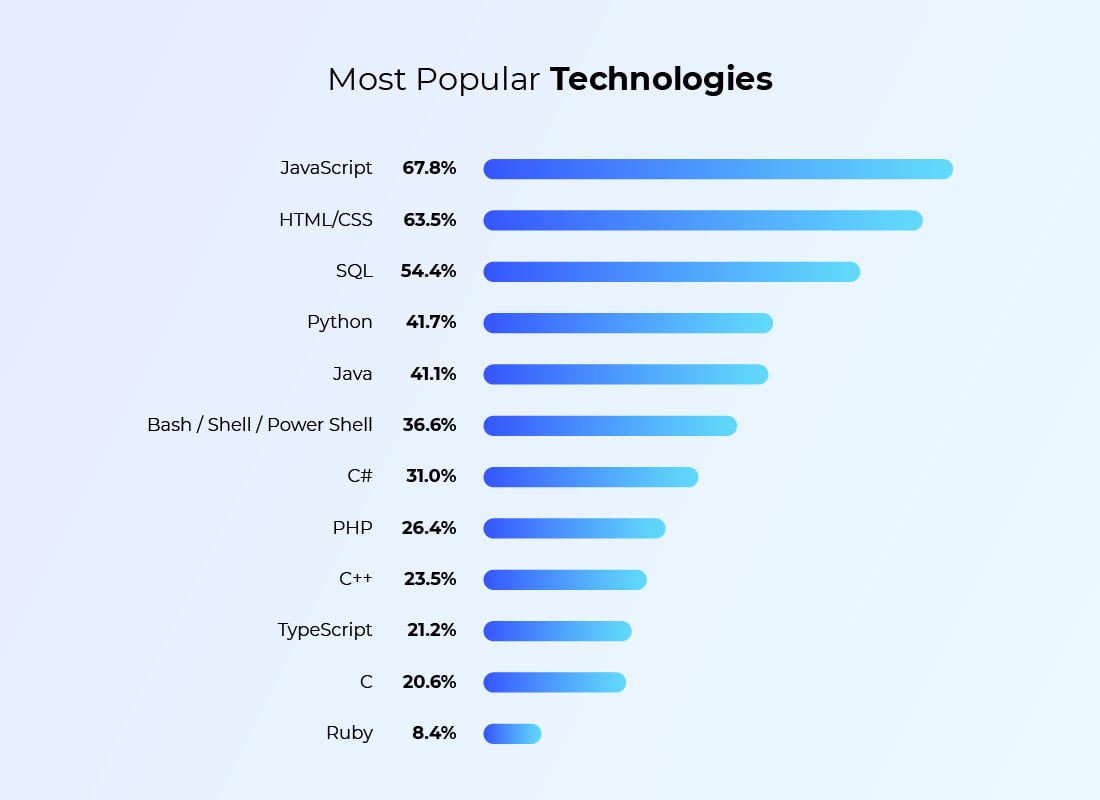
基于 JavaScript 构建的 React Native 和 NativeScript 都非常流行。竞争总是并驾齐驱。早在 2019 年,根据 StackOverflow 的调查,JavaScript 已被列为最受欢迎的技术。
说到 Web 框架,React.js 已经压倒了 Angular.js/Angular 和 Vue.js。事实证明,开发人员更喜欢 React.js。
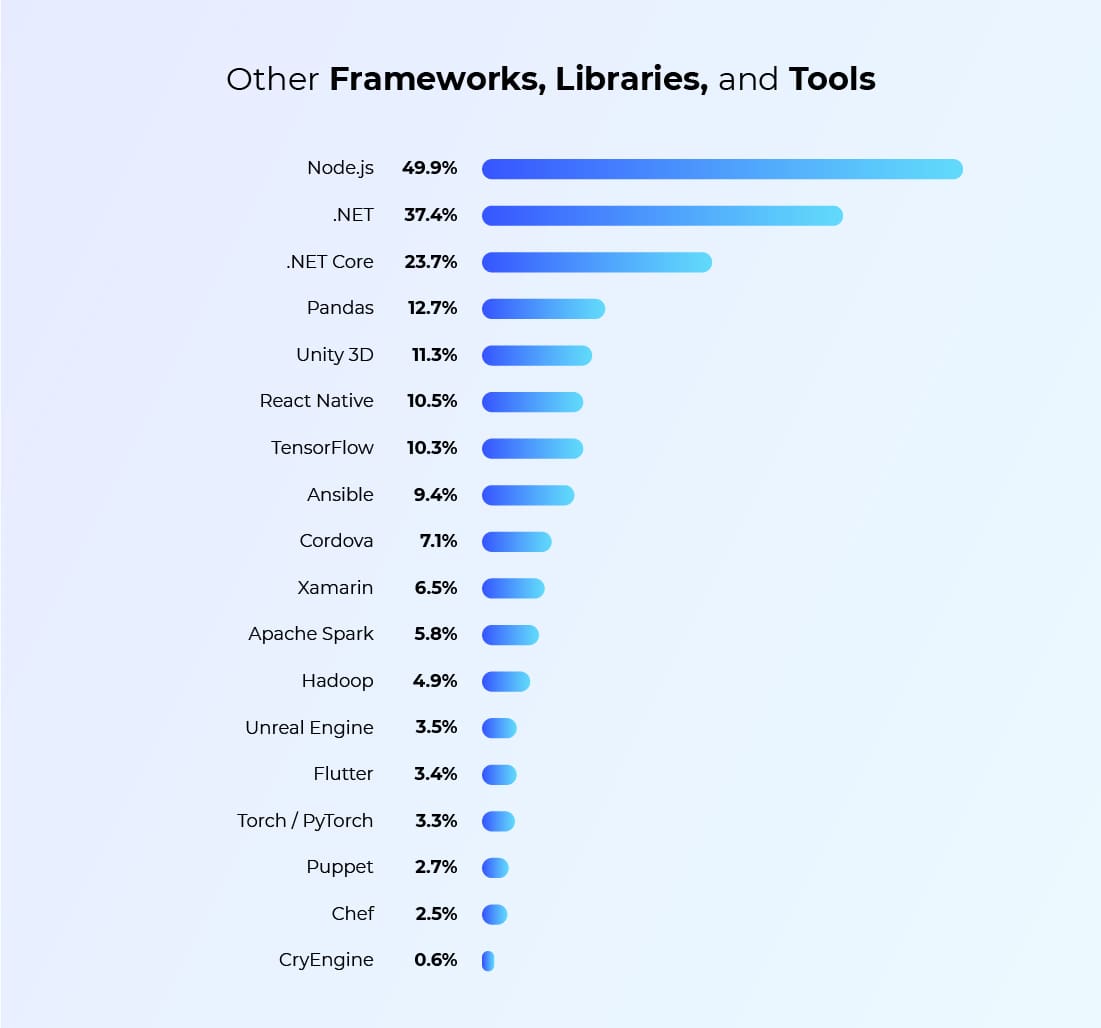
同时,React Native 在所有受访者中占 10.5%。
结果在这里。React Native 除了拥有比 NativeScript 更高的人气外,还获得了更多的关注。
| 总而言之,当您选择 React Native 进行移动应用程序开发时,您会更容易地, • 寻找并雇用开发人员 |
|---|
哪些品牌在使用 React Native 和 Native 开发环境?
Pocket casts、Telegram、Apple、Swiftkey、Lastpass、Google now launcher、Buzz widget 都是本地开发的。
而 Facebook、Instagram、Bloomberg、Pinterest 等等都是使用 React Native 开发环境构建的最佳应用程序。
Native 和 React Native 之间的区别是巨大的。然而,React Native 是一个新事物,正在引起所有人的关注,并成为中小企业、大型企业,尤其是初创企业最喜欢的编程语言。
我们在更短的时间内为各个行业构建了出色的解决方案。我们为企业提供的开箱即用服务能够开发下一代解决方案,例如:
nTrust 应用程序:
React Native 开发人员的专门团队创建了一个名为 nTrust 的应用程序,允许用户租用他们自己的商品。
在这里,用户既是借款人又是贷款人。
用户还可以使用易于访问的 nTrust 与贷方/借款人进行通信。
用户会收到应用程序中可用的任何新项目的通知。
有更多使用 React Native 开发的此类移动应用程序已成功交付给我们的客户。
React Native vs NativeScript 何时使用哪一个?
在这两种突出的技术之间做出选择可能并不容易,因为它们各有优缺点。至于哪种技术适合您,这取决于您的项目要求。
但是,我们已经为您确定了何时应该使用 NativeScript 和 React Native。
在以下情况下选择 NativeScript:
你想开发一个跨平台的应用程序
您想使用免费的内置插件和模板开发可扩展的 API
您不需要 webView,而是想开发简单、可访问且吸引人的 UI
您希望避免性能问题。
如果出现以下情况,请选择 React Native:
你想建立一个快速的 MVP
您想开发发送实时更新的实时应用程序
您希望开发特定于 UI 的移动应用程序
您的平台需要在没有第三方插件的情况下构建。
(言鼎科技)