如何使用 VueJS、GraphQL 和 Hasura 构建 CRUD 应用程序
在本教程中,我们将学习如何使用 VueJS、GraphQL和 Hasura 构建 CRUD 应用程序。不要害怕技术堆栈;只要坚持到博客的结尾,您就可以构建基本的 CRUD VueJS 应用程序、CRUD GraphQL 应用程序和 Hasura 应用程序。
许多开发人员将 GraphQL 视为一种数据库技术,但事实并非如此!
GraphQL 是一种查询语言——构建 REST API 的替代方法。GraphQL 提供了一个接口来存储满足应用程序要求的信息。
Facebook 将其开发为一项内部技术,以增强应用程序的多功能性,随后将其作为开源软件发布。从那时起,软件开发社区就将其用作开发 Web 服务最喜欢的技术堆栈之一。
教程目标:使用 VueJS、GraphQL 和 Hasura 构建 CRUD 应用程序
在着手构建基本的 CRUD 应用程序之前,请观看以下视频以了解我们正在构建的内容。
先决条件
VueJS 和 GraphQL 的基础知识
VS 代码或任何其他 IDE
熟悉 Javascript 和 HTML
使用 Hasura 建立数据库
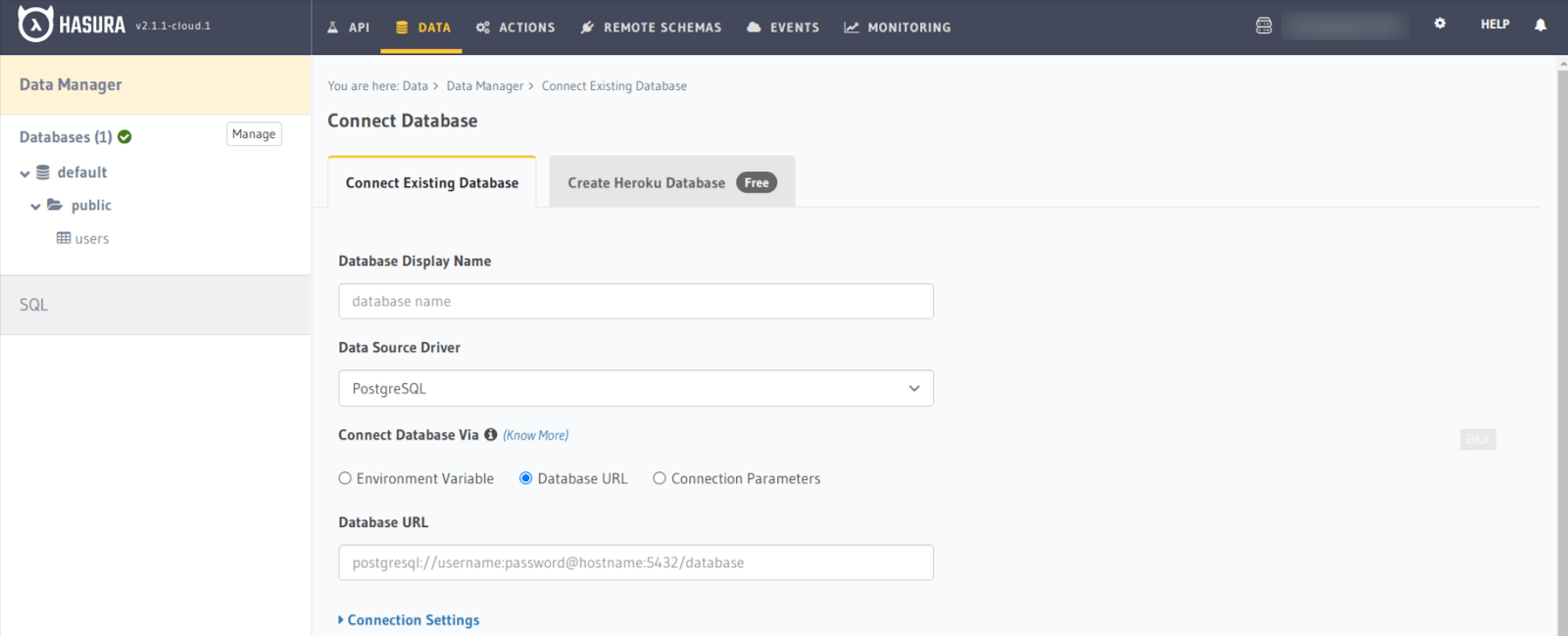
首先你需要注册Hasura cloud。访问hasura.io来做同样的事情。
Hasura 使用 GraphQL 立即让您的应用程序查询、更新和接收数据的实时通知。注册成功后,您必须连接您的数据库。您可以使用任何现有的数据库,也可以免费从 Heroku 创建。
完成创建或连接数据库后,让我们转到代码部分。
不确定从哪里开始,那么您来对地方了。
如果您不确定从哪里开始,那么您可以从我们这里聘请 VueJS 开发人员,他们非常有信心和热情地完成您的项目。
初始设置和安装
您可以创建新的 VueJS 应用程序或使用现有的应用程序。
在这里,我通过使用 vue-cli 进行设置来使用一个新的 vue 应用程序。所以这是创建应用程序的命令。
运行以下命令以安装所有依赖项。

npm 安装vue-apollo@3.0.0-beta.28 apollo-cache-inmemory apollo-link-http apollo-client graphql-tag graphql --save
然后在 src/ 下创建一个名为 apollo.js 的文件,并注册下面的所有包。
// 阿波罗.js

从 'vue' 导入 Vue从 'vue-apollo' 导入 VueApollo从 'apollo-client' 导入 { ApolloClient }从 'apollo-link-http' 导入 { HttpLink }从 'apollo-cache-inmemory' 导入 { InMemoryCache }
const httpLink = new HttpLink({
// 你应该在这里使用绝对 URL
uri: 'https://your-app.hasura.app/v1/graphql',
标题:{
“x-hasura-admin-secret”:“令牌”
}})
// 创建阿波罗客户端export const apolloClient = new ApolloClient({
链接:http链接,
缓存:新的 InMemoryCache(),
connectToDevTools:真})
const apolloProvider = new VueApollo({
默认客户端:apolloClient})
// 安装vue插件Vue.use(VueApollo)
导出默认的 apolloProvider
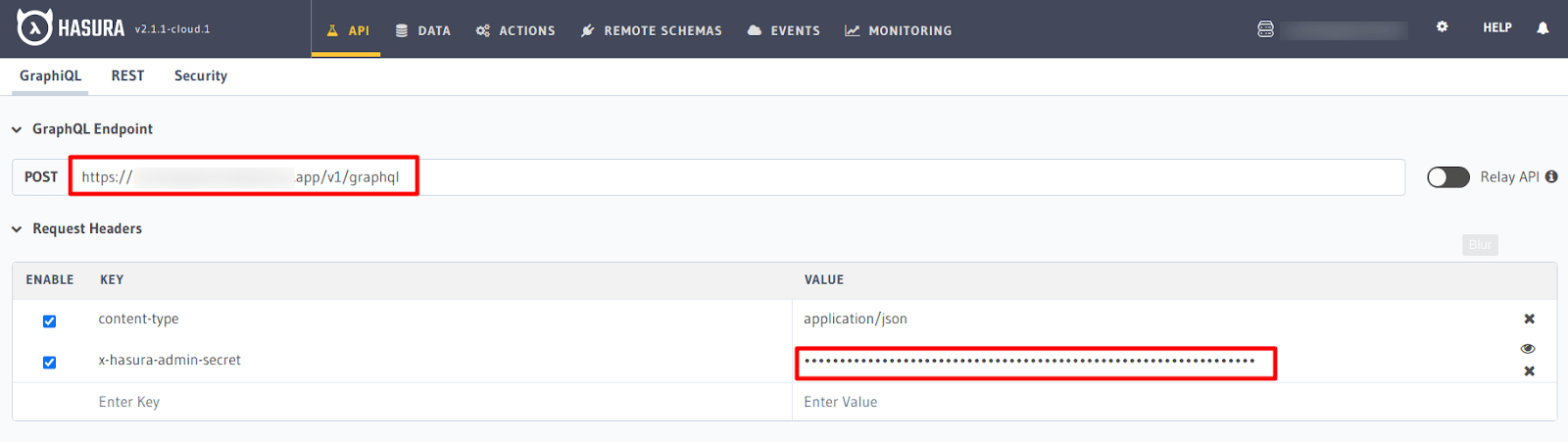
从 GraphQL/API 选项卡获取您的 URL 和x-hasura-admin-secret,如下所示。
现在是时候更新您的main.js文件了。将此apollo.js导入main.js 。
// 主.js

从 'vue' 导入 Vue从 './App.vue' 导入应用程序从 './apollo' 导入 apolloProvider
Vue.config.productionTip = false新的 Vue({
阿波罗供应商,
渲染:h => h(App)}).$mount('#app')
所以我们在这里完成了初始设置。现在,是时候进行查询以获取数据、更新数据和删除数据了。
在这里我创建了用户表。为用户创建一个组件,让我们添加获取用户数据的查询。
实现CRUD操作
使用以下代码片段在您的应用程序中实施 CRUD 操作。
创造

const name = this.name;const email = this.email;这个。$apollo.mutate({变异:gql`mutation addUser($name: String!, $email: String!) {
insert_users(objects: [{ name: $name, email: $email }]) {
返回 {
用户身份
}
}
}`,变量:{
姓名,
电子邮件,},refetchQueries: ["getUsers"],});
与我们插入数据一样,我们需要更新特定用户的数据并将其删除。
读
在 userList 变量中,您将获得一个用户对象,因此让我们将其添加到表元素中。现在,是时候添加用户了,所以制作一个表单并添加两个字段,名称和电子邮件。
更新

const name = this.editUser.name;const email = this.editUser.email;const user_id = this.editUser.user_id;这个。$apollo.mutate({
变异:gql`
mutation updateUsers($user_id: Int, $name: String!, $email: String!) {
更新用户(
其中:{ user_id: { _eq: $user_id } }
_set: { email: $email, name: $name }
) {
返回 {
用户身份
}
}
}
`,
变量:{
用户身份,
姓名,
电子邮件,
},
refetchQueries: ["getUsers"],
});
删除

让 user_id = id;
这个。$apollo.mutate({
变异:gql`
突变 deleteUser($user_id: Int) {
delete_users(其中:{user_id:{_eq:$user_id}}){
返回 {
用户身份
}
}
}
`,
变量:{
用户身份,
},
refetchQueries: ["getUsers"],
});
Github 存储库:使用 VueJS、GraphQL 和 Hasura 构建 CRUD 应用程序开发
这是构建 CRUD Vue js 应用程序、GraphQL CRUD 和 Hasura 的源代码 – vue-graphql-demo。随意克隆和探索有关代码库的更多信息。
结论
现在,您已准备好使用 VueJs、GaphQL 和 Hasura 构建 CRUD 应用程序!按照整个分步指南创建您的应用程序。我们的团队广泛审查并找到最相关的主题,以便像您这样的爱好者每天都可以学习和探索!访问 VueJs 教程页面,您可以在其中找到与 GitHub 存储库类似的主题,以试用代码。如有任何建议或反馈,请随时与我们联系。我们很高兴收到您的来信。
言鼎科技主做软件开发,微信小程序,网站开发,软件外包,手机APP开发。如有需要记得联系我们!