| 因素 | 反应 | 有角的 |
|---|---|---|
| 建筑学 | 基于组件 | 基于模板 |
| 前端开发方法 | 一次学习,随处写作 | 包括电池 |
| 数据绑定 | 单向数据绑定 | 双向数据绑定 |
| DOM | 虚拟 DOM 方法 | 直接 DOM 操作方法 |
| 依赖注入 | 为依赖项利用第三方服务 | 内置依赖系统 |
| 学习曲线 | 简单易学 | 需要核心技术知识 |
| 服务器端渲染 | 用于后端渲染的内置库 | 内置后端渲染引擎 |
| 移动应用程序开发 | 用于为 Android 和 iOS 构建原生应用程序的 React Native 框架 | 用于构建混合移动应用程序的 Ionic 框架 |
| 组件可重用性 | 模块化和可重复使用的组件 | 受限组件 |
| 状态管理 | 使用内置的“useState”钩子 | 使用集中状态管理“NgRx” |
| 实时应用 | 没有对实时更新的内置支持;但是,它使用第三方服务 | 使用 RxJS 库进行实时更新 |
| 部署 | 通过多种方式部署 | 使用 CLI 构建和部署应用程序 |
| 表现 | 更快更进步 | 比 React 慢 |
| 测试 | 包含一个名为 Jest 的测试框架 | 通过内置框架测试应用程序 |
| 辅助功能 | 包括辅助功能和工具 | 包含内置辅助功能 |
React 与 Angular:选择正确的方式来提升您的用户体验
React 与 Angular:简介
Javascript 生态系统包括 React、Angular 和其他几个框架。但这两个框架由于其突出的特性、可扩展性和庞大的社区支持而要求很高。
一些大型组织已经利用 React 和 Angular 来构建小型到企业级的应用程序。根据BuiltWith统计,大约有 11,908,579 个网站是使用 React 构建的。虽然同一个网站显示,只有 322,060 个网站是使用 Angular 构建的。
由于这两种技术都有巨大的需求,因此了解React 与 Angular之间的主要区别是什么变得很重要。
让我们通过这篇博客来了解一下。
Angular 与 React 比较表
本节以简洁的方式介绍 ReactJS 和 AngularJS 之间的区别。它将有助于就选择哪个 JS 框架做出明智的决定。
React 和 Angular 都是应用程序开发的强大解决方案。但是,您的选择应取决于您正在开发的应用程序类型。
与我们进行 30 分钟的通话,就最佳前端框架做出自信的决定。
瞥见了 Angular 和 React 之间的核心区别?为了更好地理解,让我们分别更深入地研究每个方面。
React 与 Angular:正面比较
看完对比表,让我们来了解一下 React JS 和 Angular JS 前端框架的本质。
React 与 Angular 架构
React使用基于组件的架构,将 UI 分解为模块化和可重用的组件。组合组件可以构建更复杂的用户界面。
另一方面,Angular利用基于模板的架构,其中 UI 绑定到 HTML 模板数据绑定中。这并不意味着组件不定义 UI;与 React 相比,它们只是绑定到模板。构建复杂的 UI 很容易,但使用 Angular 进行定制却很困难。
在 AngularJS 和 ReactJS 之间选择什么架构?
尽管这两个框架都工作得非常好,但它仍然取决于项目的特定要求。
前端开发方法:React vs Angular
这两种技术(React 和 Angular)都有不同的前端开发方法。
React.js 框架完全是关于“学习一次,随处编写”的方法,这减轻了开发人员的负担,因为他们需要在 Web、移动和桌面应用程序上使用相同的逻辑。唯一的缓存是 React 需要第三方工具来构建复杂的应用程序。
另一方面,Angular.js 遵循“内置电池”方法,这意味着这个由 Typescript 编写的框架可以构建复杂的应用程序以及更简单的 Web 应用程序、网站或移动应用程序。多亏了内置的路由器、表单库、依赖注入、动画和反应式编程。
在 React 和 Angular 前端之间如何选择?
对于简单而诱人的 UI 构建,请选择 React,如果想要构建复杂的应用程序,请选择 Angular。
React 与 Angular:数据绑定
React 使用一种单向数据绑定方法和 props 系统将数据从父组件传输到子组件。这也意味着父组件中的任何更改或更新都会自动更改子组件的道具,反之亦然。
另一方面,Angular 遵循双向数据绑定方法。这里的方法与 React 完全不同。模型(或状态)的任何更改都会反映在视图中。与 React 不同的是,视图中的任何更改甚至会反映在模型中。它有助于创建动态和交互式用户界面。
哪个更适合数据绑定:Angular 还是 React?
为了提升您的用户体验,我们建议利用 Angular。否则,React 一直很受欢迎,并且是创建诱人用户界面的最佳选择。
DOM:React 与 Angular
文档对象模型 (DOM) 是一种编程接口,Web 浏览器利用它与任何网页的结构进行交互。
谈到 React,它主要使用 Virtual DOM 来呈现页面的虚拟表示。使用 React 的 VDOM 操作更容易,它首先被操作,然后与实际的 DOM 同步。
与 React 不同,Angular 具有确保与文档对象模型 (DOM) 直接交互的 API。Angular 的 DOM 将在第三方集成或集成当前代码库期间大有裨益。
您更喜欢哪种前端技术的 DOM:React.js 还是 Angular.js?
在处理文档对象模型 (DOM) 时,这两个框架都非常出色。
React 与 Angular:依赖注入(DI)
解耦应用程序的组件是必不可少的,因为当组件耦合时,更改一个组件同时保持另一个组件不受影响变得具有挑战性。
在React 与 Angular的情况下,前者缺乏内置的 DI 功能,这需要利用 props 或第三方库来解耦组件。另一方面,Angular JS 有一个内置的 DI 系统来解耦组件,这样就会减少样板代码。
学习曲线:React 和 Angular
React JS 非常容易学习和理解,对于熟悉 Javascript 和 HTML 的开发人员来说,它成为了孩子们的游戏。由于开源框架具有基于组件的架构,因此创建可重用代码变得更加容易。
由于 Angular 是使用 Typescript 构建的,因此它的学习曲线比 React 更陡峭,尤其是对于不熟悉 Web 开发的开发人员而言。
哪个更适合初学者:Angular JS 与 React JS?
React 似乎是一个舒适且易于理解的框架,不仅适用于专业人士,也适用于新手。React 学习曲线比 Angular 容易得多。
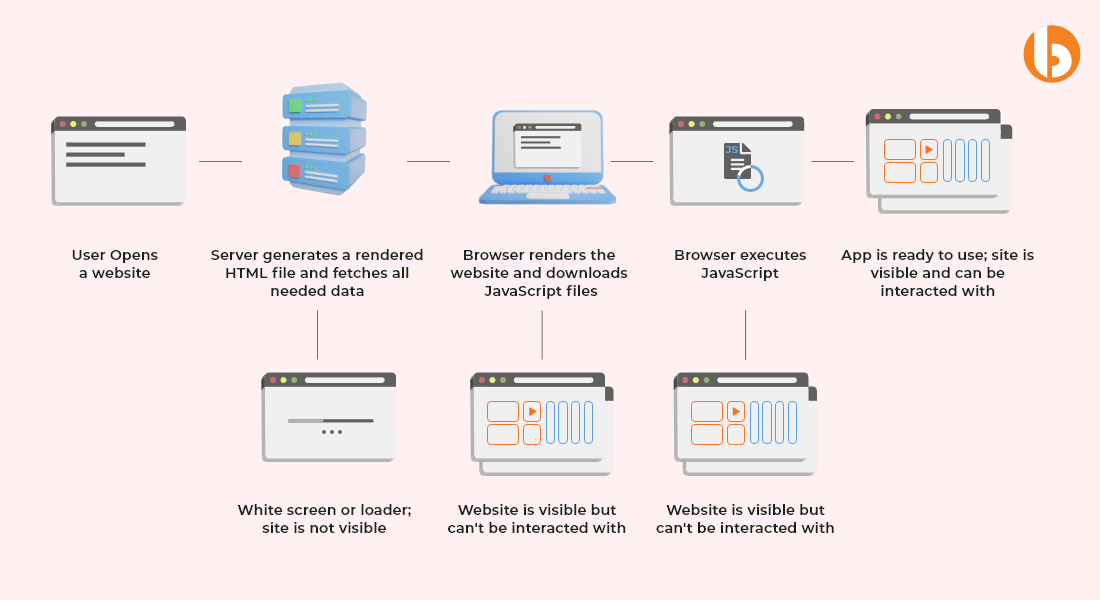
服务器端渲染:React 与 Angular
Angular 和 React 都有不同的服务器端渲染方法。
React 有一个 Next.js 库来渲染服务器端组件,然后再将它们闪存到客户端,而 Angular 有一个内置的服务器端渲染引擎,称为 Angular Universal。
React 和 Angular 的库和渲染引擎将渲染后端 HTML 并将其发送到前端(客户端)。一旦交付给客户端,前端代码就会管理交互性和主要更新。
哪个服务器端效率更高?
React 是两者之间用于优化和延迟加载内容的绝佳选择,而 Angular 将是服务器端数据获取和性能优化的最佳选择。
移动开发:React 与 Angular
React 为移动应用程序开发提供了 React Native,而 Angular 则构建了一个 Ionic 框架。Angular 和 React 构建移动应用程序的方法之间的唯一区别是前者仅构建本机应用程序。相比之下,后者构建跨操作系统的混合移动应用程序。
React 以其代码可重用性、预构建组件和跨平台兼容性而闻名,而 Angular 对原生设备功能的 Cordova 集成则值得称道。Angular 的 Ionic 带来的另一个好处是更快的原型制作和跨平台应用程序开发能力。
React 和 Angular 哪个最适合构建移动应用程序?
选择 React 为单独的操作系统构建单独的应用程序。如果您想开发与不同操作系统兼容的单一应用程序,请继续使用 Angular。
组件可重用性:React 与 Angular
在可重用组件的帮助下,开发人员可以编写模块化、可扩展且灵活的代码,以在应用程序的不同部分重用它。
由于 React 使用基于组件的架构,重用和组合它们来为应用程序构建交互式 UI 非常容易。另一方面,Angular 的结构比 React 更严格。这里的组件被分类为不同的类型,例如服务、模块、组件和管道。在重用组件方面具有挑战性。
哪种客户端技术的组件可重用性更好:React 还是 Angular?
在处理组件可重用性方面,React 是与 Angular 这场战斗的赢家。
React 与 Angular 状态管理
状态管理是应用程序的中央处理器 (CPU),因为它以集中方式管理应用程序的数据和状态。
由于 React 使用基于组件的架构,因此无需担心其状态,因为组件会管理它。Angular 使用称为“NgRx”的集中式状态管理系统。它使用反应式编程模型,利用 Actions 和 Observables 来处理异步事件和更新状态。
React 与 Angular 实时应用程序
React 缺少实时更新的内置功能,但它有第三方库(如 Socket.io 或 Pusher)的支持,可以在 React 应用程序中启用实时功能。与此相反,Angular 使用 RxJS 库进行实时更新。这种反应式编程管理前端和后端之间的实时通信。它还有助于构建复杂的实时应用程序。
您应该使用哪种技术进行实时更新?
如果你想避免利用第三方服务,Angular 是一个完美的选择;否则,React 始终是两者之间的理想选择。
Angular 与 React 部署
由于 React 是一个库而不是一个完整的框架,它可以通过多种方式部署。从静态网站到使用服务器端渲染的动态应用程序,React 是一个不错的选择。此外,您可以利用云托管服务来部署 React 应用程序。
由于 Angular 使用 CLI,应用程序的构建和部署变得更加容易。可以使用相同的 CLI 开发生产就绪构建,然后将其部署到物理或基于云的服务器上。
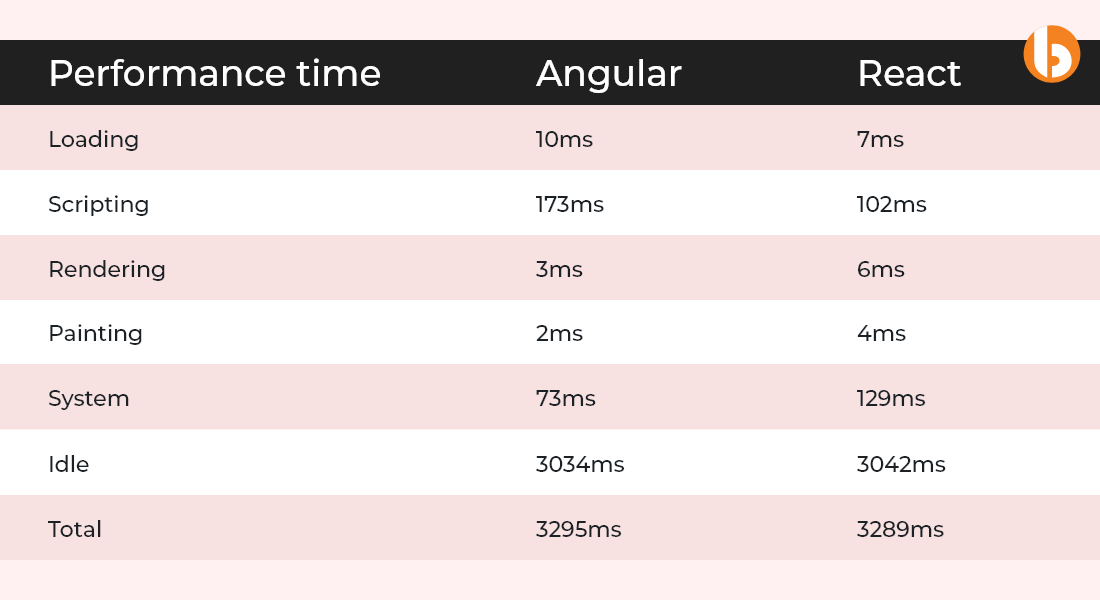
反应与角性能
在性能方面,React 保持领先,因为它遵循虚拟 DOM 方法,这是一种更快、更有效的增强性能的方法。与 DOM 操作(传统方法)不同,这种 VDOM 方法只更新修改的部分,避免了缓慢而乏味的整页重新渲染。
另一方面,Angular 的过程比 React 缓慢且复杂。它有一个跟踪模型的变化检测系统。一旦检测到模型发生变化,变化检测系统就会自动更改视图。该过程主要影响通过该系统的应用程序的性能。
反应与角度测试
除了一些工具和特性,React 还有一个名为 Jest 的测试框架,其中包括一个测试运行器、断言库和模拟功能。Jest 还允许开发人员测试 React 应用程序的组件、Redux 存储和异步代码。除此之外,React 甚至提供了 Enzymes 和一个支持测试组件的 React 测试库。
与 ReactJS 一样,Angular 也提供了一个带有测试运行器、断言库和实用程序的测试框架。该框架有助于创建和管理测试数据。此外,Angular 的测试框架还提供了一个名为 TestBed 的测试工具。Angular 的测试工具允许开发人员创建一个用于测试目的的隔离环境。还有一个名为 Protractor 的工具,可以让你为 Angular 应用程序编写端到端测试。
Angular 与 React 可访问性
对于残障人士来说,这是一个非常有价值的功能,这意味着即使是残障人士也应该可以轻松访问您的应用程序或网站的前端。
为了使您的软件用户友好,React.js 提供了多种开箱即用的功能和工具。借助第三方工具和库,如 React A11y 和 react-aria-modal,您可以设置 ARIA 属性以提高可访问性。
就像 React 一样,Angular.js 也有丰富的功能和工具来增强用户体验,特别是对于残疾用户。内置辅助功能开发包(A11y),可以定义ARIA属性。
因此,这些是最顶级的前端开发框架 Angular JS 和 React JS 之间的区别。为了具体说明决策过程,让我们了解一下我们的行业专家对 React 和 Angular 之争的看法。
专家意见综述:React JS 与 Angular JS
既然您已经了解了 Angular 和 React Web 框架之间的差异,那么让我们快速了解哪个框架胜过另一个框架。
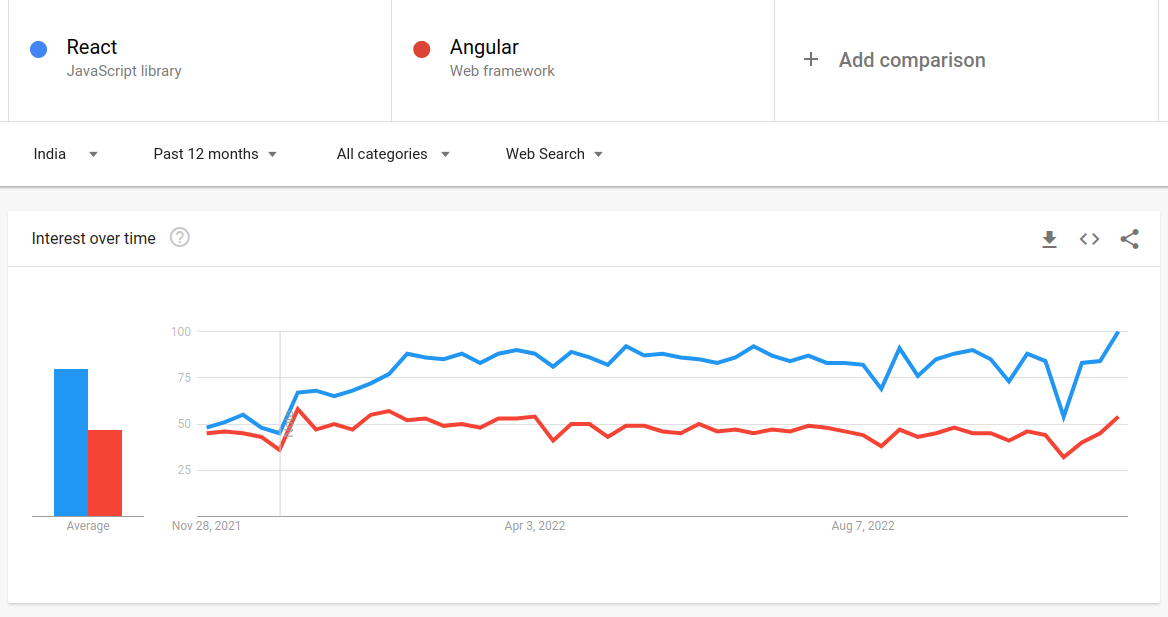
根据谷歌趋势,在选择 Web 开发的前端框架时,React 仍然领先于 Angular。
所有专业开发人员都喜欢 React.js 进行前端开发。而这一数字约占全球开发者总数的 41.4%。
React 将始终具有相关性,并随着改进和功能不断发展。现在,让我们也看看这两个前端框架的未来预测。
React 与 Angular:未来预测
多年来,我们已经看到 React 如何在每个开发人员的心中占据一席之地。但它会继续扩大规模,还是会由 Angular 接管?Angular 有未来吗,还是会面临激烈的竞争?
React 是一种流行的 Javascript 框架,需求不断增长。感谢开发人员通过更新新功能(例如服务器组件和并发模式)不断改进。
Angular 将面临激烈的竞争,因为 Vue 和 Svelte 等更新的框架不断涌现,并成为开发人员对 Angular 进行 Web 开发的选择。
由于可访问性是一个主要因素,因此 Angular.js 和 React.js 都会在其 Web 开发领域中挣扎。
可重用组件的需求量很大,这就是为什么需要专注于组件可重用性的框架。
React vs Angular:选择哪一个?
React 广泛用于直观和引人注目的用户界面。React 程序员更喜欢它的组件可重用性。关于用例,React 主要由其开发公司 Facebook 使用。后来,在 Instagram news feed 上使用了开源框架。大多数大公司更喜欢利用 React 来构建用户挂钩界面和快速加载功能。
什么时候使用反应?
当您想要一个允许共享元素的应用程序时
当您想要构建个性化应用程序时
当您想开发跨平台应用程序时
当您拥有精通 CSS、HTML 和 Javascript 的开发人员时
让您的技术娴熟的梦之队帮助您构建注重性能的高质量应用程序,以满足您的特定业务需求。
聘请 React 开发人员在最短的时间内构建质量丰富的前端应用程序,并获得 100% 令人满意的结果。
Angular 是用于构建数据驱动的 Web 应用程序的一站式解决方案。还有,它是一个快速制作前端的框架。由于 Google 支持 Angular,该框架在志趣相投的社区的大力支持下非常可靠。
什么时候使用 Angular?
全面设计和维护复杂的网络应用程序
开发功能丰富的元素
在没有第三方集成的情况下开发企业级应用程序
最终判决
在 React 与 Angular 的较量中,如果你唯一的关注点是让用户体验令人难忘,那么继续使用 React 是明智的。除此之外,您还可以选择 Angular 作为您的核心前端技术,为您的客户构建创新的应用程序。
言鼎科技主做软件开发,微信小程序,网站开发,软件外包,手机APP开发。如有需要记得联系我们!