React Table 教程:项目设置、useTable 和 useFilter
表用户界面无处不在,最常用且组织良好的 UI 受到用户和开发人员的青睐。它使数据看起来简单且易于访问。作为 ReactJS 开发人员,您可能听说过 React Table V7;也可能很少有人实施了它。如果您正在寻找通过示例解释 React Table V7 的教程,那么您选择了正确的博客。今天我们在这里为您提供一个反应表教程。
我理解当您尝试学习新事物时它是多么具有挑战性,但我也知道那是多么有趣!不是吗?
React Table 的 5 个高级特性
我们已经在本博客的开头讨论了一些功能。现在让我们讨论一些可能对您有很大帮助的高级功能。
细胞渲染
假设您想要为您的客户显示个性化内容或在表格内执行棘手的 UI 元素,如按钮或复选框。在这种情况下,React Table 会帮上大忙。它允许 React 开发人员个性化表格中的单个单元格呈现。
列大小调整
另一个很棒的功能是通过 React Table 调整列的大小;此功能允许开发人员在方便时调整列的宽度。当要显示多个列并且您需要更多列时,这将是一个有用的功能。
无限滚动
当有一个长表时,它需要滚动,但它也会影响性能。有了 React Table,忧虑已成为过去。继续滚动而不用担心性能故障,因为页面会随着您的移动而加载并且不会同时加载,从而节省内存。
自定义插件
如果你想为你的 React Table 添加新功能,自定义插件允许你这样做。这些插件还可用于添加非常酷的功能,如分页、过滤、排序以及个性化表格的外观和行为。
服务器端渲染
由于表格需要时间来加载,服务器端渲染将极大地帮助您。它在后端加载表格并将其作为 HTML 发送到客户端。这样做会提高性能,因为它减少了客户端的加载时间。
请参阅下一节,其中包括本教程中涵盖的要点 – React Table 教程– 项目设置、安装、useTable 和 useFilter。
React Table 教程目标:useTable 和 useFilter
在开始开发过程之前,让我们先看一下下面的视频,以便您了解我们正在构建什么。
反应表 v7
React Table 的创建者 Tanner Linsley 于 2020 年 3 月推出了 React Table v7。我们可能还记得使用 react-table 的类组件,但现在该库提供了基于 Hooks 的 API 和插件来创建一个无障碍的 React Table。该版本被认为是一个重大变化,因为创建表格的方法、表格 UI 和样式都发生了变化。
React Table v7 中的新特性
考虑到 React Table 发行说明,以下是 React Table v7 中的新功能:
无头(100% 可定制,自带 UI)
轻量级(5kb – 14kb+ 取决于使用的特性和 tree-shaking)
排序(多重和稳定)
过滤器
动画化
行扩展
列排序
可虚拟化
服务器端/受控数据/状态
自动开箱即用,完全可控的API
可通过基于挂钩的插件系统进行扩展
行选择
可调整大小
旋转和聚合
项目设置
使用以下命令创建 ReactJS 项目。
安装 react-table 和 Axios
安装反应表和 axios。
正在寻找 Reactjs 开发公司?与业内影响深远的ReactJS 开发公司
之一一起构建具有动态 UI 的实时 Web 应用程序。
React 表示例入门
完成项目设置和安装后,请按照以下步骤实施 React Table Example。我将把整个代码写在两个文件中,即
App.js——主文件
TableContainer.js – 有一个表格组件。
导入 Axios 和 Hooks
使用 useState 初始化状态
使用 Axios 获取数据

使用效果(()=> {
axios("http://api.tvmaze.com/search/shows?q=girls")
.then((res) => {
设置数据(资源。数据);
})
.catch((err) => console.log(err))
}, []);
我打电话给“http://api.tvmaze.com/search/shows?q=girls”
如果承诺得到解决,它将执行 then 块,我们将在其中使用 setData(res.data) 将响应存储在状态中
如果promise 被拒绝,它将执行 catch 块并控制错误。
定义列
准备好数据后,让我们定义表的列。列结构将包括 -
标题 - 列的名称
存取器——输入数据。
就优化而言,我们将把它包装在 hook useMemo 中。

常量列 = useMemo(
()=>[
{
标题:“电视节目”,
列: [
{
标头:“姓名”,
存取器:“show.name”
},
{
标题:“类型”,
存取器:“show.type”
},
{
标题:“语言”,
存取器:“show.language”
},
{
标题:“官方网站”,
存取器:“show.officialSite”,
单元格:({单元格:{值}})=>值?{价值} : ”-”
},
{
标题:“评级”,
存取器:“show.rating.average”,
单元格:({单元格:{值}})=>值|| “——”
},
{
标题:“状态”,
存取器:“显示状态”,
},
{
标头:“首映”,
存取器:“show.premiered”,
单元格:({单元格:{值}})=>值|| “——”
},
{
标题:“时间”,
存取器:“show.schedule.time”,
单元格:({单元格:{值}})=>值|| “——”
},
]
}
]
)
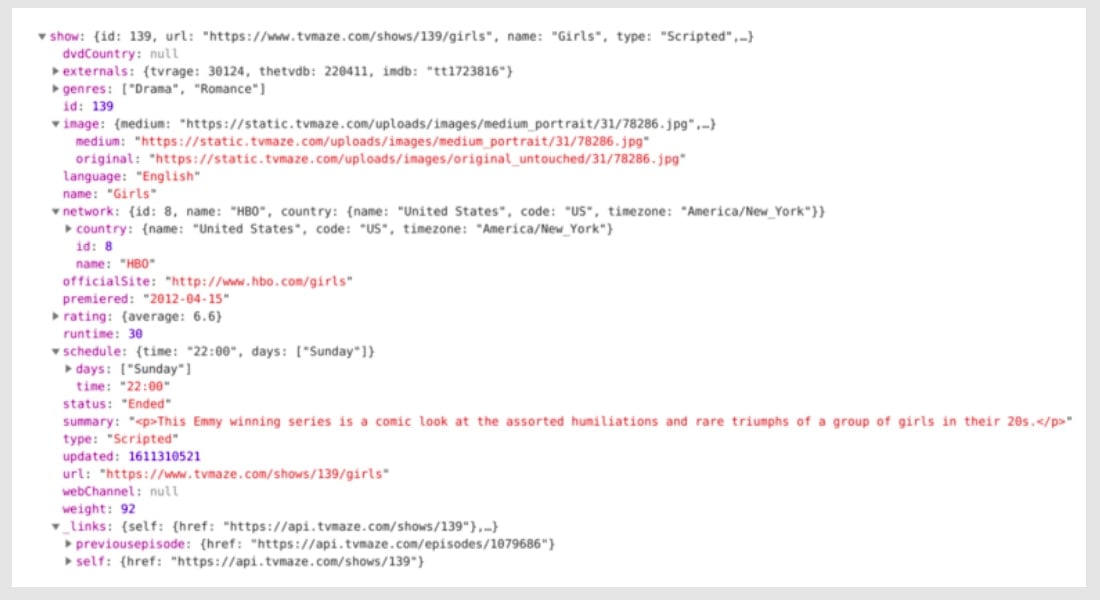
你可能想知道为什么我写了“show.name”、“show.type”、“show.rating.average”等等。这是因为数据在 show 对象中,为了访问数据,我们将使用 show。作为前缀。这是数据样本-
自定义单元格
我们可以为每一行设置自定义单元格,如上所示。一个单元格可以访问每一行的值;您可以控制台道具以查看它由什么组成。
我们的演示将实现自定义单元格以检查 show.officalSite 是否具有值。如果它有值,那么它将返回或“-”
在 React Table 教程中实现 useTable Hook
我们将创建另一个名为 TableContainer.js 的文件,我们将在其中使用 useTable 挂钩构建我们的 Table 组件。
它需要两个属性:数据和列,我们在上面的部分中已经定义了它们。
数据由 API 响应的数据组成
Columns 是用于定义表列的对象数组。

从“反应”导入反应;从“反应表”导入{useTable};
导出默认函数表({列,数据}){
常数 {
获取表格道具,
getTableBodyProps,
标头组,
行,
准备行,
} = 使用表格({
列,
数据,
})
返回 (
<表{...getTableProps()}>
<头>
{headerGroups.map(headerGroup => (
< tr {...headerGroup.getHeaderGroupProps()} >
{headerGroup.headers.map(列 = > (
< th {...column.getHeaderProps()}>{column.render('Header')}</th >
))}
))}
< /头>
< tbody {...getTableBodyProps()} >
{rows.map((row, i) => {
准备行(行)
返回 (
< tr {...row.getRowProps()} >
{row.cells.map(细胞 => {
返回 <td {...cell.getCellProps()}>{cell.render('Cell')}</td>
})}
</tr>
)
})}
</t正文>
< /表>
)}
渲染反应表
从 TableContainer.js 导入表格,然后使用

从“./TableContainer”导入表
< div className="应用程序" >
< h1 >< center >React 表演示< /center > > </h1 >
<表列={列}数据={数据}/></div>
执行上述代码片段后,您的 App.js 和 TableContainer.js 将如下所示 -
// 应用程序.js

import React, { useState, useEffect, useMemo } from "react";从“axios”导入 axios;从“反应表”导入{useTable};
导入'./App.css';
功能表({列,数据}){
常数 {
获取表格道具,
getTableBodyProps,
标头组,
行,
准备行,
} = 使用表格({
列,
数据,
})
返回 (
<表{...getTableProps()}>
<头>
{headerGroups.map(headerGroup => (
< tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map(列 => (
< th {...column.getHeaderProps()}>{column.render('Header')}</th >
))}
</tr>
))}
< /头>
< tbody {...getTableBodyProps()}>
{rows.map((row, i) => {
准备行(行)
返回 (
< tr {...row.getRowProps()}>
{row.cells.map(细胞 => {
返回 {cell.render('Cell')}
})}
</tr>
)
})}
</t正文>
< /表>
)}
功能应用程序(){
const [数据, setData] = useState([]);
使用效果(()=> {
axios("http://api.tvmaze.com/search/shows?q=girls")
.then((res) => {
设置数据(资源。数据);
})
.catch((err) => console.log(err))
}, []);
常量列 = useMemo(
()=>[
{
标题:“电视节目”,
列: [
{
标头:“姓名”,
存取器:“show.name”
},
{
标题:“类型”,
存取器:“show.type”
},
{
标题:“语言”,
存取器:“show.language”
},
{
标题:“官方网站”,
存取器:“show.officialSite”,
单元格:({单元格:{值}})=>值?{价值} : ”-”
},
{
标题:“评级”,
存取器:“show.rating.average”,
单元格:({单元格:{值}})=>值|| “——”
},
{
标题:“状态”,
存取器:“显示状态”,
},
{
标头:“首映”,
存取器:“show.premiered”,
单元格:({单元格:{值}})=>值|| “——”
},
{
标题:“时间”,
存取器:“show.schedule.time”,
单元格:({单元格:{值}})=>值|| “——”
},
]
}
]
)
返回 (
< div className="应用程序" >
< h1 >< center >React 表演示< /center > > </h1 >
<表列={列}数据={数据}/>
</div>
);}导出默认应用程序;
// 表容器.js

从“反应”导入反应;从“反应表”导入{useTable};
导出默认函数表({列,数据}){
常数 {
获取表格道具,
getTableBodyProps,
标头组,
行,
准备行,
} = 使用表格({
列,
数据,
})
返回 (
<表{...getTableProps()}>
<头>
{headerGroups.map(headerGroup => (
< tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map(列 => (
< th {...column.getHeaderProps()}>{column.render('Header')}
))}
</tr>
))}
< /头>
< tbody {...getTableBodyProps()} >
{rows.map((row, i) => {
准备行(行)
返回 (
< tr {...row.getRowProps()}>
{row.cells.map(细胞 => {
返回 {cell.render('Cell')}
})}
</tr>
)
})}
</t正文>
< /表>
)}
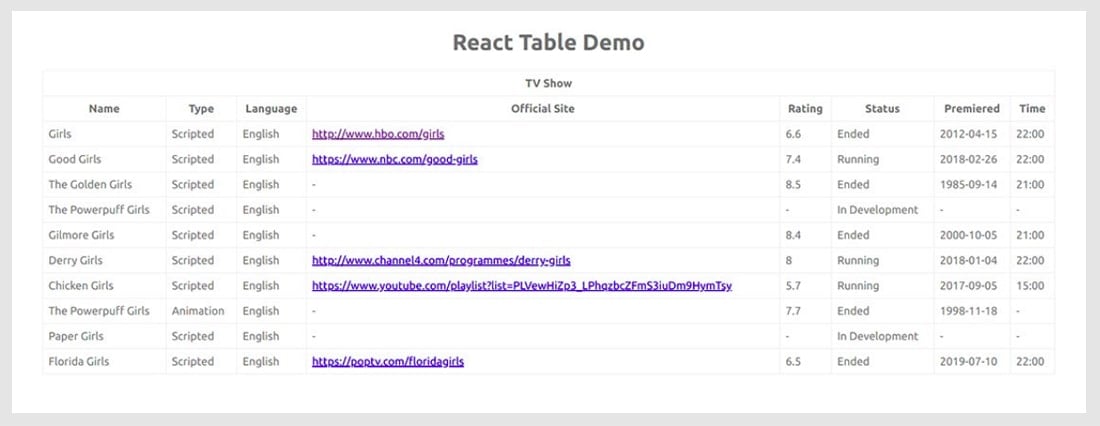
运行命令 npm run start 后,您将看到类似这样的内容 -
实现 useFilter Hook
现在,继续在我们的应用程序中使用 useFilter 和 useGlobalFilter。根据我们的 UI,这将是我们的项目结构。
我们将实现默认过滤器和选择列过滤器。为此,我们将
更新 App.js
TableContainer.js
创建一个名为 Filter.js 的新文件(它将具有 Filter 视图的功能组件)
事不宜迟,让我们创建 Filter.js 并为 Filter UI 定义 React 表组件。
为 UI 定义过滤器组件
在这个 React Table 演示中,我们将实现三个过滤器视图 –
列的默认过滤器:它将呈现文本输入,并根据输入的文本过滤列数据。
全局过滤器:它将呈现文本输入,但不仅仅是列;根据输入的文本过滤整个表格数据。
Select Filter for Column:它将呈现选择输入,并根据从列表中选择的选项过滤列数据。
我们将创建一个名为 Filter.js(或任何合适的名称)的通用文件,我们将从中导出上述功能组件以提高可读性。
// 过滤器.js

import { React, useMemo, useState } from "react";从“反应表”导入{useAsyncDebounce};从“reactstrap”导入{标签,输入};
// 全局过滤器组件导出函数 GlobalFilter({
全局过滤器,
设置全局过滤器}) {
const [值, setValue] = useState(globalFilter);
const onChange = useAsyncDebounce((值) => {
setGlobalFilter(值 || 未定义);
}, 200);
返回 (
<分区>
<Label>搜索表:</Label>
<输入
值={值|| “”}
onChange={(e) => {
设置值(e.target.value);
onChange(e.target.value);
}}
占位符=“输入值”
类名="w-25"
样式={{
字体大小:“1.1rem”,
保证金:“15px”,
显示:“内联”,
}}
/>
</div>
);}
// 默认列过滤器的组件导出函数 DefaultFilterForColumn({
柱子: {
过滤值,
preFilteredRows:{长度},
设置过滤器,
},}) {
返回 (
<输入
值={过滤值|| “”}
onChange={(e) => {
// 设置未定义以完全删除过滤器
setFilter(e.target.value || undefined);
}}
placeholder={`搜索 ${length} 条记录..`}
style={{ marginTop: "10px" }}
/>
);}
// 自定义选择过滤器的组件导出函数 SelectColumnFilter({
列:{ filterValue, setFilter, preFilteredRows, id },}) {
// 使用 preFilteredRows 计算选项
const options = useMemo(() => {
常量选项=新设置();
preFilteredRows.forEach((row) => {
options.add(row.values[id]);
});
返回 [...options.values()];
}, [id, preFilteredRows]);
// 多选框的 UI
返回 (
<选择
值={过滤器值}
onChange={(e) => {
setFilter(e.target.value || undefined);
}}
>
<option value="">全部</option>
{options.map((option, i) => (
<选项键={i}值={选项}>
{选项}
</选项>
))}
</选择>
);}
解释
useAsyncDebounce有什么用?– React table 提供 useAsyncDebounce 来避免由于副作用导致的多次重新渲染并使用最新的。背靠背状态的副作用会触发多个渲染。因此,React Table 不是手动处理它,而是提供了一个钩子来消除快速副作用。
在这里,我们的数据很少,所以我们不会意识到 useAsyncDebounce 的重要性。但是,考虑一下,如果我们过滤了数千个数据,那么持续的状态变化和副作用比这个演示应用程序的成本要高得多。即使在为演示应用程序编码时,优秀的开发人员也会关注性能。尽量避免垃圾编码。
setfilter、filterValue 和 preFilterRows 是用于特定列的列属性。我们已经解构了 column prop 并使用它们来获取各个列的过滤器值。
渲染过滤器组件
对于 GlobalFilter 和 DefaultFilterForColumn
打开TableContainer.js并导入组件和挂钩 -

从“反应表”导入{useTable,useFilters,useGlobalFilter};从“./Filter”导入 { GlobalFilter, DefaultFilterForColumn};
将 DefaultFilterForColumn 传递给 useTable 挂钩作为所有列的默认过滤器。因此,默认情况下,除非您提供自定义过滤器或禁用过滤器,否则您的列会将这些组件作为过滤器。
现在要渲染 UI,请使用以下代码 -
您的整个TableContainer.js将如下所示 -
// 表容器.js

从“反应”导入{反应};从“反应表”导入{useTable,useFilters,useGlobalFilter};从“./Filter”导入 { GlobalFilter, DefaultColumnFilter };
导出默认函数表({列,数据}){
常数 {
获取表格道具,
getTableBodyProps,
标头组,
行,
状态,
可见列,
准备行,
设置全局过滤器,
preGlobalFilteredRows,
} = 使用表(
{
列,
数据,
defaultColumn: { 过滤器: DefaultFilterForColumn },
},
使用过滤器,
使用全局过滤器
);
返回 (
<表{...getTableProps()}>
<头>
<tr>
<第
colSpan={visibleColumns.length}
样式={{
textAlign: "居中",
}}
>
{/* 渲染全局过滤器 */}
<全局过滤器
preGlobalFilteredRows={preGlobalFilteredRows}
globalFilter={state.globalFilter}
setGlobalFilter={setGlobalFilter}
/>
</th>
</tr>
{headerGroups.map((headerGroup) => (
<tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map((列) => (
<th {...column.getHeaderProps()}>
{column.render("标题")}
{/* 呈现默认列过滤器 */}
<分区>
{column.canFilter ?column.render("过滤器")
:无效的}
</div>
</th>
))}
</tr>
))}
</thead>
<tbody {...getTableBodyProps()}>
{rows.map((row, i) => {
准备行(行);
返回 (
<tr {...row.getRowProps()}>
{row.cells.map((cell) => {
返回 <td {...cell.getCellProps()}>
{cell.render("单元格")}
</td>;
})}
</tr>
);
})}
</tbody>
</表>
);}
对于使用SelectColumnFilter,
打开我们定义列数组的App.js。
导入SelectColumnFilter。
添加过滤器:SelectColumnFilter到列的特定对象。
如果您在任何特定列上禁用过滤器,请添加以下代码行 -
React Table 中的 Column Filter 是如何工作的?
你还记得我们添加了一行来实现列过滤器吗?
“过滤器”是列定义中的属性。它将呈现作为 Filter 键值的任何组件。
这里我们使用了defaultcolumn,所以不需要为所有列定义 Filter 但我们必须为自定义过滤器定义 Filter 键(例如SelectColumnFilter)
column.canFilter的条件将被执行,它将呈现定义为关键过滤器的组件。
这里我们在对象中提到了自定义过滤器 SelectColumnFilter并将DefaultFilterForColumn设置为默认显示的过滤器。
Github 存储库:react-table-example
欢迎访问演示应用程序react-table-example的源代码。
结论
所以,这是关于如何使用 useFilter 挂钩过滤表数据的。我希望 React Table 教程对您有所帮助。如果您有任何问题或建议,请随时在下方发表评论。
如果您是 ReactJs 爱好者,请查看包含更多教程的 ReactJS 教程页面及其各自的 github 存储库。
在 河南言鼎,开发人员尽最大努力提出最佳解决方案和负担得起的问题解决方法。如果您正在为您的项目寻找帮助,请立即联系我们聘请React 开发人员。
言鼎科技主做软件开发,微信小程序,网站开发,软件外包,手机APP开发。如有需要记得联系我们!