了解 React Native 中的 Flexbox 布局
介绍
如果您从事过移动应用程序开发或前端开发,您可能熟悉使用 flexbox 设计应用程序。如果您不知道,请不要担心。坚持本教程直到结束;您将了解 flexbox 布局的基础知识和实现。
让我们继续我们的教程:React Native 应用程序中的 Flexbox 布局,事不宜迟。
教程目标
首先要知道我们的教程为您准备了什么。因此,这些是我们将在这篇博文中介绍的主要部分。
关于 flexbox 布局的一般性讨论
不同的 React Native 布局
Flexbox 布局属性
在 React Native 应用程序中实现 flexbox 布局
这么多知识,对吧?走向我们的第一部分。让我们了解什么是 flexbox 并了解它的概念。
什么是 Flexbox:Flexbox 布局的基本概念
Flexible Box Module,通常称为 flexbox,是一种处理应用程序的一维布局的设计模型。现在,这个一维布局意味着什么?很简单,它表明 flexbox 的概念依赖于一次一个维度的布局——它可以是一行或一列。
此外,flexbox 提供了在界面项和强大的对齐功能之间分配空间的自由。Flexbox 布局通过减少应用程序响应问题让开发人员的生活变得轻松。
Flexbox 布局的基本概念
Flexbox 的两个轴
Flexbox 处理两个轴 -
主轴:由属性 flex-direction 定义
横轴:垂直于主轴
开始和结束线
之前CSS对left-to-write的书写方式给予了更多的重视,并将其设为默认。但是,现代布局方法引入了广泛的书写模式。因此,它停止了文本行从文档左上角开始到文档右侧结束的假设。
弹性容器
我们要应用 flex 属性的文档区域可以说是一个 flex 容器。要创建一个弹性容器,你只需要设置展示财产(该地区的容器)作为flex 或 inline-flex. 并且,该区域容器内的物品将成为弹性物品。
正在寻找 React Native 开发人员来构建高性能移动应用程序?
Bacancy 拥有最敬业和最熟练的开发人员。立即联系我们并聘请 React Native 开发人员!
React Native 布局差异
React Native 提供有限但足够的 flexbox 布局属性和值。主要区别是默认情况下,所有 React Native 容器元素都是 Flex 容器。无需添加显示:“弹性”. 它避免编写额外的代码。
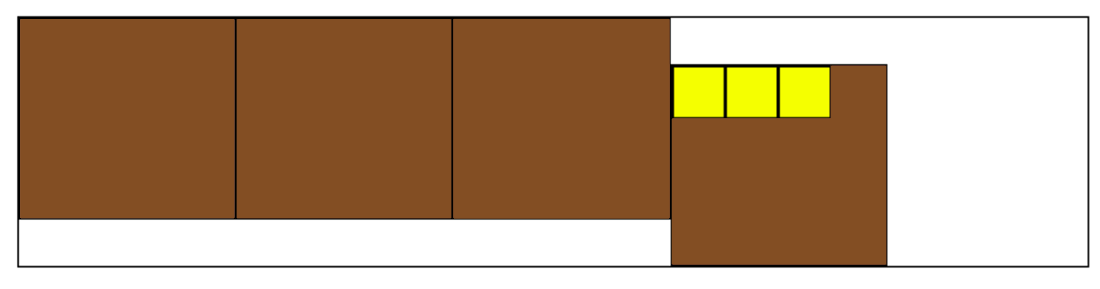
请记住,父容器的子元素可以使用属性 Flex 项目 - 'align-self' 进行定位。这是应用该属性的示例对齐自我:弹性结束到包含子元素的 Flex 容器(最后一个框)。
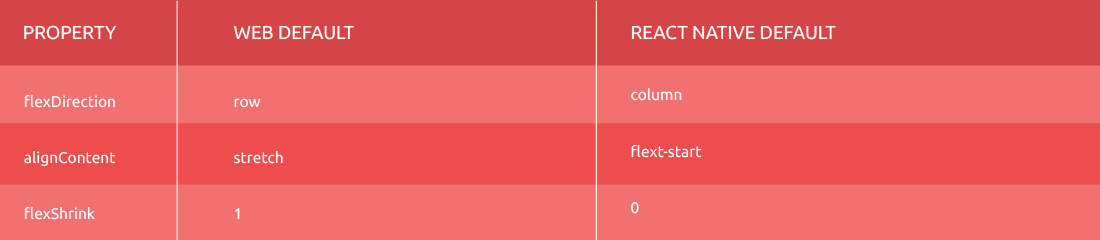
以下是 React 原生开发的不同默认值,使 flexbox 更具优势。
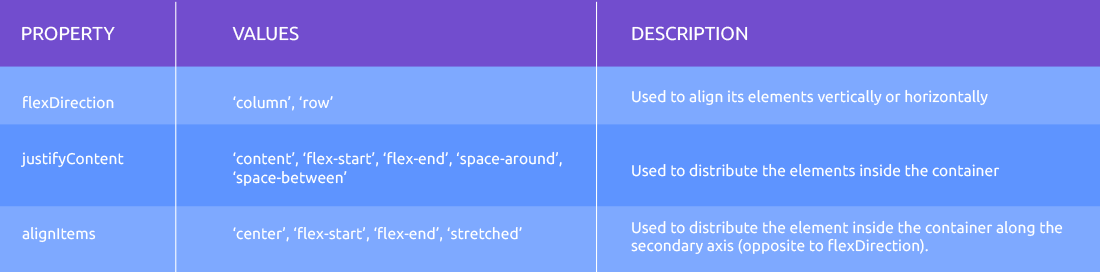
属性:React Native 中的 Flexbox 布局
本节将讨论可以增强应用程序设计的 flexbox 属性。
React Native 示例中的 Flexbox 布局
让我们在我们的 React Native 应用程序中实现 flexbox。
我们的演示应用程序将有一个包含三个框的父容器:
橙色盒子
白盒子
绿盒子。
父子容器是一个视图组件。

// 布局const App = () => {
返回 (
<查看样式={styles.container}>
<View style={styles.orangeBox} />
<View style={styles.whiteBox} />
<View style={styles.greenBox} />
</查看>
);};// 风格const styles = StyleSheet.create({
容器: {
背景颜色:'#454545',
},
橙盒:{
宽度:80,
身高:80,
背景颜色:'橙色',
},
白盒:{
宽度:80,
身高:80,
背景颜色:'白色',
},
绿框:{
宽度:80,
身高:80,
背景颜色:'蓝色',
},});
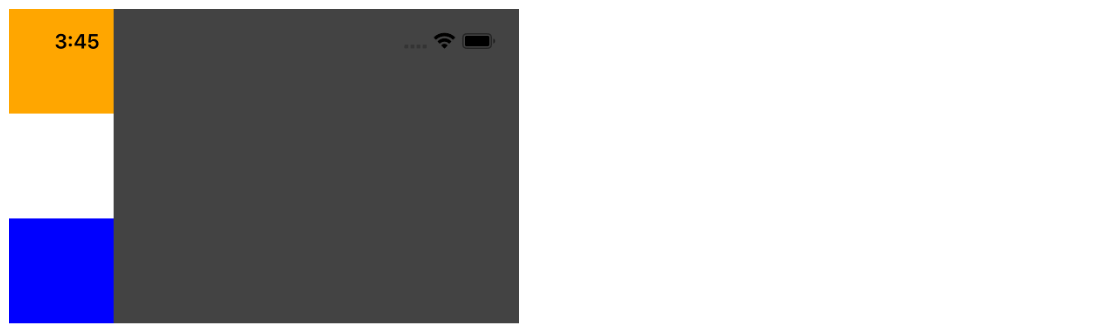
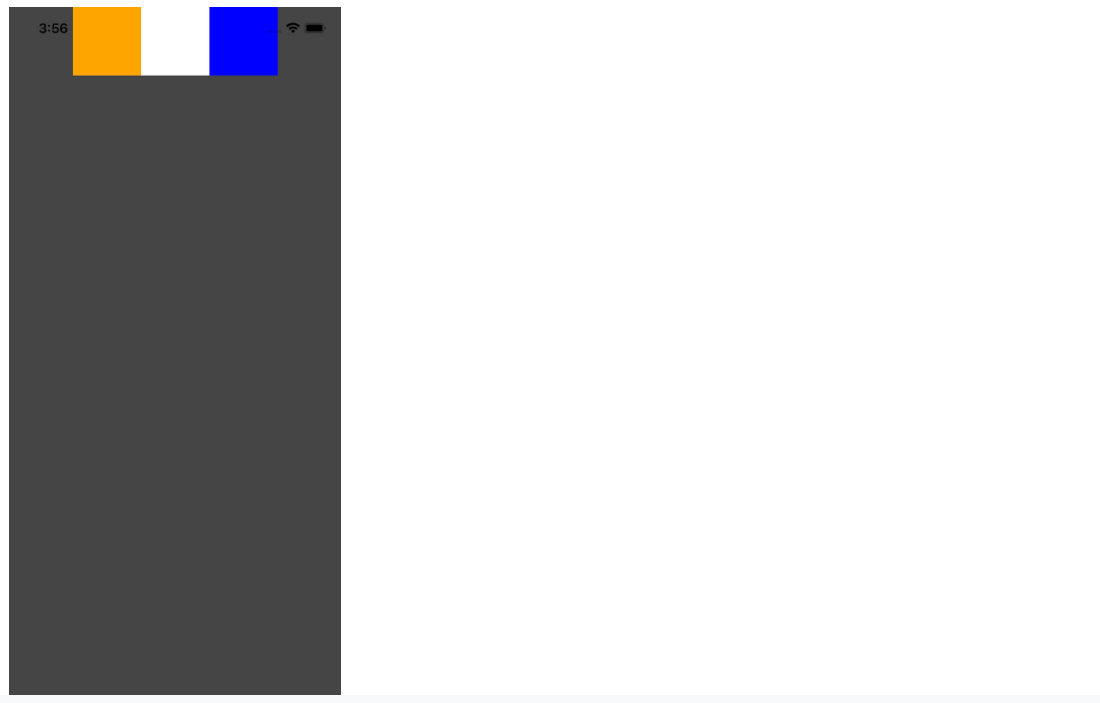
输出
反应本机 Flex
添加属性为flex: 1后,空间被拆分成一个单独的组;因此,我们的父容器将显示在整个屏幕上。
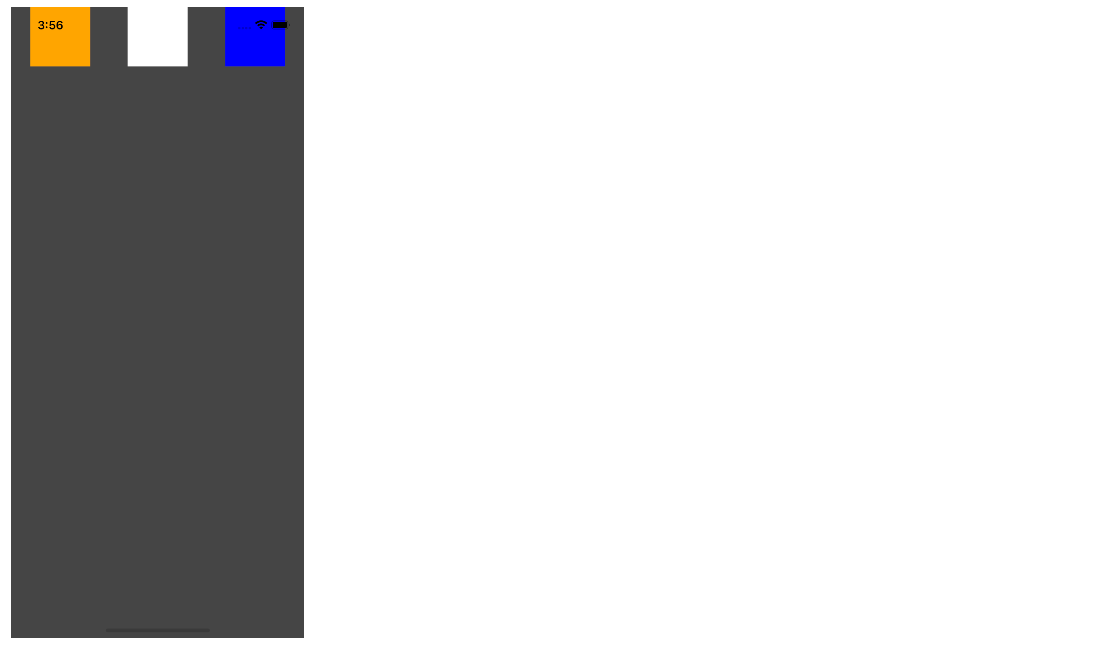
输出
React Native Flex 方向
flexDirection控制父容器的子元素的方向。以下是您可以添加到 flexDirection 的值。
column – 这是默认值。它从上到下对齐子元素。启用换行后,下一行将从第一个项目的右侧开始到顶部容器。
行——它从左到右对齐元素。下一行将在启用包装时从左侧容器的第一个元素下开始。
column-reverse——它以相反的顺序排列元素——从下到上。启用换行后,下一行将从第一个项目的右侧开始到底部容器。
row-reverse——它以相反的顺序排列元素——从右到左。下一行将从第一个项目下开始到正确的容器以启用包装。
输出
React Native 证明内容合理
justifyContent用于在父容器的主轴内对齐子元素。您可以通过将 flexDirection 设置为行和列来水平和垂直设置元素。
该物业提供更多价值如下:
flex-start- 这是默认值。将元素与容器的主轴起点对齐。
flex-end-将元素对齐到容器的主轴端。
center- 将元素与容器的主轴中心对齐。
space-between- 将元素均匀隔开,并在容器主轴上的子项之间平均分配剩余空间。
space-around- 将元素均匀隔开,并将剩余空间分布在容器主轴上的子元素周围。
space-evenly- 均匀分布元素。相邻项、第一项和主起始边以及最后一项和主端边之间的间距相同。
您可能喜欢阅读:优化React Native 应用程序性能的终极指南
让我们看几个例子。
justifyContent: 'flex-start'
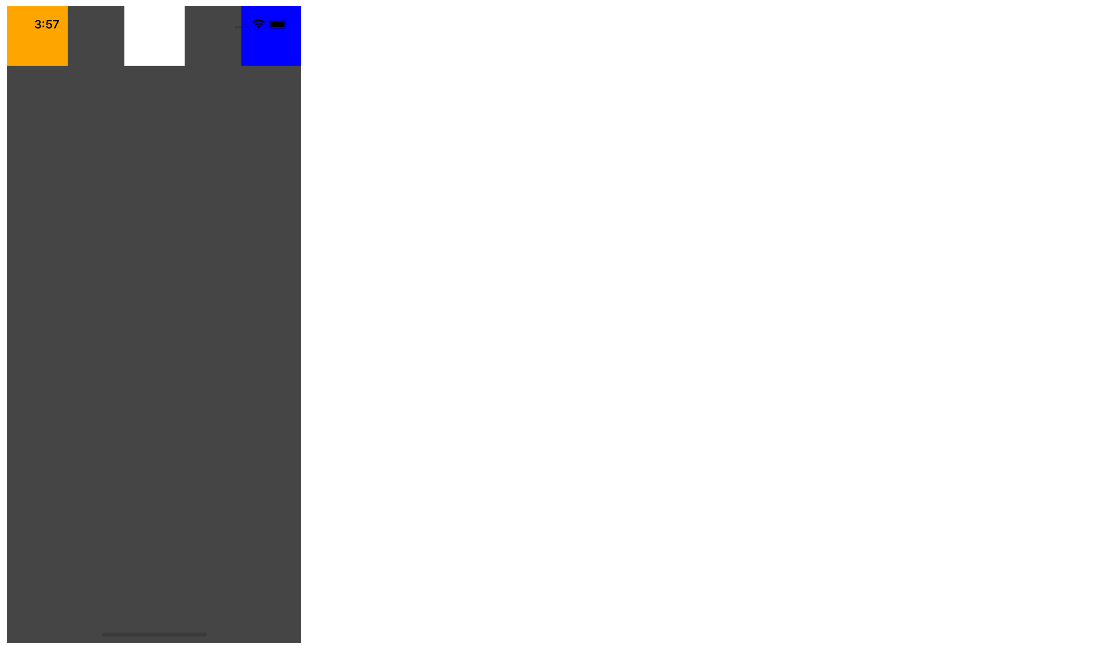
输出
以下是用于属性 justifyContent 的每个值的输出屏幕截图。
justifyContent: 'flex-end'
justifyContent: '中心'
justifyContent: 'space-around'
justifyContent: '空格'
justifyContent: '空间均匀'
React Native 对齐项目
alignItems用于将子项与其父容器的横轴对齐。类似于与主轴对齐的 justifyContent,此属性将使子项与横轴对齐。
让我们举一些例子。
alignItems: 'flex-start'
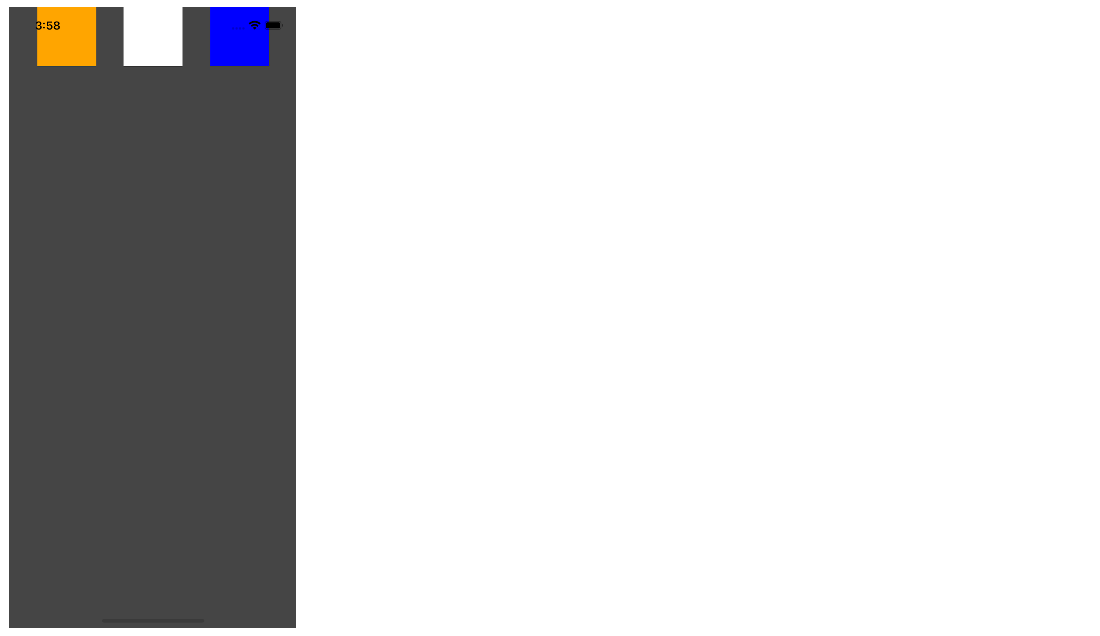
输出
以下是每个值的屏幕截图。
alignItems: 'flex-end'
alignItems: '中心'
所以,这就是在 React Native 中理解和实现Flexbox 布局。我希望本教程的目的达到了您的预期。
Github 存储库:Flexbox React Native 示例
如果您想克隆存储库并使用代码。这是 github 存储库:flexbox-layout-demo。
如果您想通过在线游戏界面进行更多练习,那么您可以玩flexbox froggy游戏。
结论
Flexbox 易于维护和理解;一旦您理解了它的概念,您就会喜欢使用它。如果您有任何疑问、建议或反馈,请给我们回信。此外,如果您希望我们编写有关主题的教程,请随时提出主题建议。保持学习!
言鼎科技主做软件开发,微信小程序,网站开发,软件外包,手机APP开发。如有需要记得联系我们!