Flutter Navigator 2.0 示例的基本路由
介绍
Navigator 2.0 是由 Flutter 团队引入的,用于处理复杂的路由 Navigator 1.0,它只是简单地从堆栈中添加和删除页面,这些页面对于处理 Flutter Web 的深度链接或URI 解析非常复杂,因此 Navigator 2.0 来拯救还是它?。
Flutter Navigator 2.0:什么以及为什么?
Navigator 2.0 是一个由 flutter 创建的声明式 API,与 Navigator 1.0 不同,Navigator 1.0 是一个命令式 API,但从根本上讲,它也以命令式风格工作。
Navigator 1.0 的局限性
在 navigator 1.0 中,我们提供了一个堆栈,我们可以向其推送或弹出页面,这非常简单方便,直到我们的应用程序具有简单的路由,即很少的屏幕并且不需要在 web 上使用。
当我们需要制作复杂的应用程序、实施“深度链接”、从通知直接转到产品页面、操作系统事件处理和用于 Flutter Web 后退按钮处理的 URI 解析时,问题就开始了。
为什么选择 Flutter Navigator 2.0?
然后是 Navigator 2.0,它是声明式的,即,您可以更好地控制导航堆栈;使用 nav 2.0,我们根据我们的应用程序状态控制堆栈并处理操作系统触发的后退按钮事件使用它,我们不仅可以从顶部推送和弹出,还可以通过提供页面列表和 URI 从任何我们想要的地方使用 routeInformationParser 和 provider 进行解析。
教程目标
在我们的教程中,我们将构建一个包含两个屏幕的简单演示应用程序:
动漫角色屏幕 1:它将显示动漫角色列表。
Screen 2 for Character Details:它通过回调函数连接到屏幕 1,显示屏幕 1 中所选角色的详细信息。
目标:演示 Navigator 2.0 的工作原理,即根据我们的应用程序状态更改屏幕(selectedChar != null)不使用简单的 POP & PUSH,而是通过 Navigator 将我们的页面堆栈传递给 MaterialApp
使用 Bacancy 开发 Flutter 应用程序更轻松、更轻松!
您是否正在为您的需求寻找一流的 Flutter 开发人员?相信我们的专业知识!立即联系我们并聘请Flutter 开发人员。
Flutter Navigator 2.0 示例
Navigator 2.0 添加了额外的类来将应用程序屏幕实现为应用程序状态的产物,并能够解析来自 Flutter Web 的 URL 的路由。Navigator 2.0 提供了一种新的声明式 API 设计,即
页面:页面用于现有的导航器。用于设置导航器历史堆栈的不可变页面。它描述了需要放置在导航器历史堆栈中的页面。
路由器:这是一个新的小部件,用于包装导航器并根据应用程序状态配置其当前页面列表。它还可以侦听来自操作系统的事件并相应地配置导航器。
在我们的示例:Flutter Navigator 2.0 中,我们将基本上开发一个 Flutter 应用程序并学习如何添加页面和路由器。
有四个类,如下所述:
路由器信息解析器
路由代理
路由器信息提供者
返回按钮调度程序
我们将在另一个博客中讨论它们,因为它会造成不必要的混淆。现在,我们将使本教程保持简单,但保证在将来详细介绍它们。
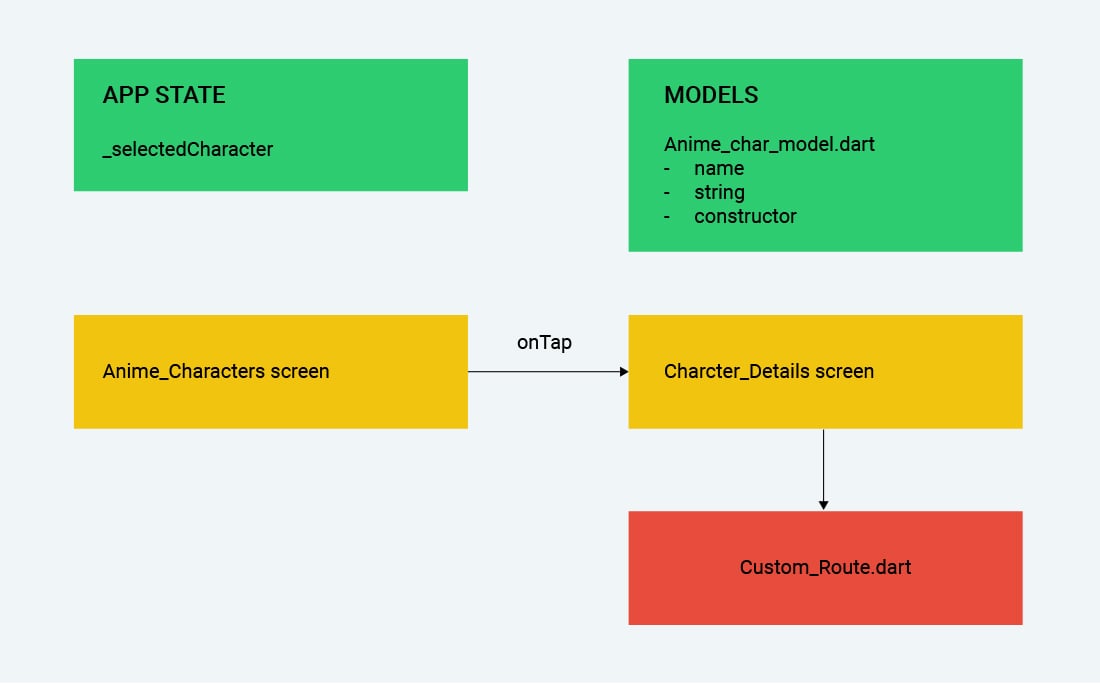
这些是我们将要使用的类。
Anime_Characters 屏幕:显示动漫角色列表。
Characters_Details 屏幕:在选择特定角色时,一个新屏幕被推入堆栈并显示该角色所属的动漫。
Anime_Char_Model:它只是一个动漫角色的模型类,有名称、动漫和构造函数。
App 类:这是一个简单的类,负责 Material 小部件并相应地处理所有导航和跟踪应用程序状态。
现在让我们在应用程序状态中设置我们的页面。之后,创建一个变量来跟踪应用程序状态并进一步根据状态显示屏幕。
https://gist.github.com/MukulKrSingh/0cfe0dddc39d718e303fb5bbe0c1544d

// ignore_for_file: dead_code, prefer_const_constructors导入“包:flutter/material.dart”;导入“package:navigator_2/Models/anime_char_model.dart”;导入“package:navigator_2/Screens/anime_characters.dart”;导入“包:navigator_2/customRoute.dart”;类 MyApp 扩展 StatefulWidget {
const MyApp({Key?key}) : super(key: key);
@覆盖
状态createState() => _MyAppState();}类 _MyAppState 扩展状态{
//动画角色模型?_selectedChar = AnimeCharModel('Escanor', '7 大罪');
动漫角色模型?_selectedChar;
//布尔未知=假;
列表动画字符 = [
AnimeCharModel('柱间', '火影忍者'),
AnimeCharModel('斑', '火影忍者'),
AnimeCharModel('Gojo', '柔术会战'),
AnimeCharModel('索隆', '海贼王')
];
void onCharTapped(AnimeCharModel selectedChar) {
设置状态((){
_selectedChar = selectedChar;
//打印(selectedChar.anime);
});
}
@覆盖
小部件构建(BuildContext 上下文){
返回 MaterialApp(
title: '动漫人物',
主页:导航器(
// 忽略:prefer_const_literals_to_create_immutables
页数:[
素材页(
key: ValueKey('anime_chars'),
孩子:AnimeChars(
动漫人物:动漫人物,
onTapped:onCharTapped,
),
),
如果(_selectedChar!= null)CustomRoute(字符:_selectedChar)
],
onPopPage:(路线,结果){
如果(!route.didPop(结果)){
返回假;
}
设置状态(
() {
_selectedChar = 空;
},
);
返回真;
},
),
);
}}
在这里您可以看到我们已经通过将 MaterialPage 作为自定义路由的每个页面的子级传递来设置我们的页面。只是为了表明我们也可以根据需要配置页面,例如,我为 Character_details 屏幕创建了一个 customRoute.dart。
页面:我们将使用密钥来唯一标识每个页面。
onPopPage:使用onPopPage是为了保证我们在执行POP的过程中不会进入任何意外的状态。当 POP 操作成功时,它返回 true 否则返回 false。
List<> animeChars:它包含要传递给的动漫角色列表动漫人物画面。
_selectedChar:用于跟踪应用程序的状态以显示角色详情屏幕。
因此,这是关于在我们的 Flutter 应用程序中实现 Navigator 2.0。
Github 存储库:Flutter Navigator 2.0 示例
至此,我们已经提到了 Navigator 2.0 的核心实现。其余代码只是所有类之间的连接。对于整个应用程序,您可以克隆源代码并随意使用它。
Navigator 2.0 的发布有一个 google dev fest,你也可以看看
Chun-heng-Tai 的 Dev Fest GDG Saudi Arabia。
Navigator 2.0 中还有哪些内容?
到现在为止,我们才刚刚开始以声明方式管理依赖于应用程序状态的路由,而不是告诉我们自己去做。现在剩下的主要是flutter web 部件,它解析 URL 以直接转到某些页面,反之亦然。
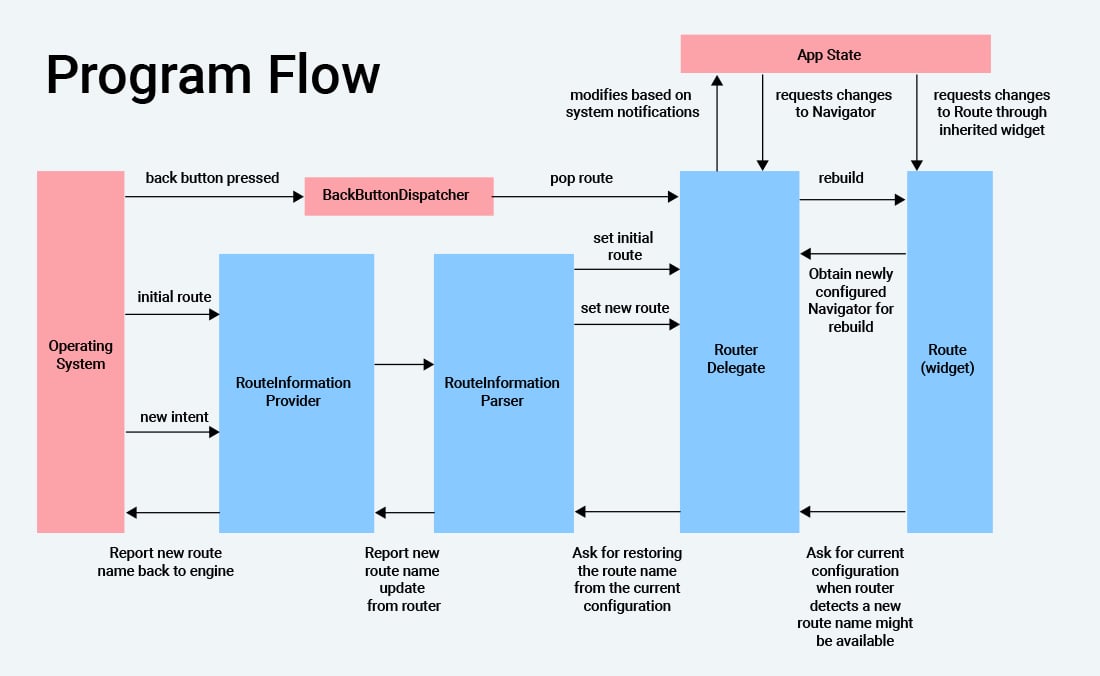
为了完成剩下的部分,我们将为您提供 Flutter 团队用来解释 Navigator 2.0 的架构。您可以研究它并了解正在发生的事情,以便在我们的下一个博客/视频中了解更多信息。即使您没有彻底了解它,我们也一定会深入介绍它。
结论
所以,这一切都是关于 Flutter Navigator 2.0 以及如何在您的应用程序中使用 Navigator 2.0 实现基本路由。我们希望本教程能帮助您开始在应用程序中实现导航。如果您是 Flutter 爱好者,那么Flutter 教程页面适合您。我们有一个 github 存储库,您可以克隆它并探索有关 Flutter 的更多信息。
(言鼎科技)