使用 Vue I18n 的 Vue 国际化示例
介绍
众所周知,世界各地的人们使用多种语言。因此,如果我们希望每个人都可以访问我们的应用程序,则有必要使用他们的母语创建它。
国际化是使您的 Web 应用程序可供全球更广泛的用户访问、提供更好的用户体验的方法之一。如果我们从商业角度来看,国际化和翻译有助于加强全球影响力,从而产生更多收入。
那么,让我们从Vue 国际化示例开始探索国际化。
教程目标:使用 Vue l18n 的 Vue 国际化示例
在本教程中,借助Vue 国际化示例,我们将了解 Vue I18n 并探索如何在我们的 VueJS 应用程序中实现国际化和翻译。
项目设置
首先,我们将使用 Vue CLI 创建一个 VueJS 应用程序。
安装和设置 VueI18n
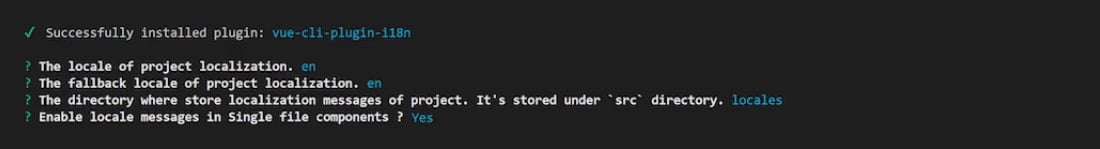
现在,在 Vue CLI 的帮助下,添加我们的翻译库 vue-i18n。
Vue CLI 自动为我们完成所有必需的设置。这将创建一个语言环境文件夹和一个 en.json 文件作为我们的默认语言文件。
在 JSON 文件中存储 Vue 翻译
让我们在印地语和法语翻译目录中再创建两个文件 hi.json 和 fr.json,并将以下代码添加到相应的文件中。
打开 App.vue,在我们的应用程序中使用上述文件。首先,将 HelloWorld.vue 文件重命名为 HelloI18n.vue。现在,让我们按如下方式编辑 App.vue。
// 应用程序.vue
想要开发可持续的高性能 VueJS 应用程序?
Bacancy 拥有精明的开发人员,他们具有高超的问题解决能力和高级 VueJs 知识。联系我们并为您的梦想项目聘请Vue Js 开发人员。
在模板中使用 VueI18n
在HelloI18n.vue文件中,删除所有代码并为我们的示例添加以下代码。
// HelloI18n.vue

<模板>
<分区>
<h1>
{{ $t('language_select_info') }}
</h1>
<分区>
<select v-model="$i18n.locale">
<选项
v-for="(langnguage, i) 语言"
:key="langnguage"
:value="langnguage">
{{ 语言 }}
</选项>
</选择>
</div>
</div></模板>
现在,如您所见,我们在模板中使用了 language_select_info。使用此键及其对应语言的翻译值编辑所有 JSON 文件,如下所示。

//zh.json"language_select_info": "选择您要使用的语言"//嗨.json“language_select_info”: तेहैं"//fr.json"language_select_info": "Sélectionnez la langue que vous souhaitez utiliser"
将根文件夹中的 i18n.js 文件移动到插件文件夹以获得更好的结构。
运行应用程序。我们将看到英语的language_select_info值。我们还没有设置我们的首选项,所以它将采用默认的英语。
现在,打开浏览器。它看起来像这样。
目录结构
我们可以在 locales 文件夹中为不同的语言提供单独的 JSON 文件
Vue 组件文件中的翻译
借助上述语法,我们可以在组件本身中添加特定于组件的翻译。虽然这对于其他语言环境文件来说可能看起来是一个不错的选择,但对于一些场景来说它并不是一个很好的选择。它适用于翻译较少的小型应用程序,但随着应用程序开始变得越来越大,我们很快就会遇到类似的问题:
我们最终会复制数据。假设,Hello 文本在许多其他组件中使用,我们将为每个组件单独编写相同的翻译。
随着翻译消息和语言数量的增加,组件开始变得越来越大。很快,它就会看起来像一个又大又丑的组件,最终变得难以维护。
无法在各种组件之间共享本地翻译。
我们将为我们的应用程序使用 .json 文件,因为它更容易调试和维护应用程序。我们的演示应用程序不够大,但实际应用程序会比我们的演示更复杂。因此,为了更好地理解,我们将采用 .json 文件方式。我们已经使用了这两个示例,以便您可以使用它们。稍后,在教程中,我们将分享 Vue 国际化示例的 github 链接,供您进一步探索。
使用浏览器的默认语言
由于我们没有为我们的应用程序选择任何默认语言,因此该应用程序将采用浏览器的默认语言,即英语。假设浏览器的默认语言不是英语,而您的应用程序仍然以英语作为默认语言。在这种情况下,您需要借助“选择”选项手动更改语言。
该应用程序应自动检测浏览器的默认语言并将其设置为更好的用户体验。
让我们努力解决这个问题,看看我们该怎么做。
更新 i18n.js 文件。将 navigator.language(用于检测默认语言的浏览器 API)分配给语言环境导出变量。浏览器的语言通常以默认语言为前缀,如 en-GB 或 en-IN。我们的应用程序只需要第一部分,所以我们使用了navigator.language.split('-')[0]:

// 插件/i18n.js导出默认新 VueI18n({
语言环境:
navigator.language.split('-')[0] || process.env.VUE_APP_I18N_LOCALE || '恩',
fallbackLocale: process.env.VUE_APP_I18N_FALLBACK_LOCALE || '恩',
消息:loadLocaleMessages()})
假设我们的应用程序中有特定于地区的语言。我们通常遵循命名约定,我们在 en-GB.json 和 en-IN.json 等语言后加上区域的简称。要获取用户所在地区的正确语言,我们需要将以下代码添加到我们的应用程序中。

函数 checkDefaultLanguage() {
让匹配=空
常量语言 = Object.getOwnPropertyNames(loadLocaleMessages())
languages.forEach(语言=> {
如果(语言=== navigator.language){
匹配 = 语言
}
})
如果(!匹配){
languages.forEach(语言=> {
如果(语言=== navigator.language.split('-')[0]){
匹配 = 语言
}
})
}
如果(!匹配){
languages.forEach(语言=> {
如果 (language.split('-')[0] === navigator.language.split('-')[0]) {
匹配 = 语言
}
})
}
返回匹配}导出常量 selectedLocale =
检查默认语言()|| process.env.VUE_APP_I18N_LOCALE || '恩'导出常量语言 = Object.getOwnPropertyNames(loadLocaleMessages())导出默认新 VueI18n({
语言环境:选择语言环境,
fallbackLocale: process.env.VUE_APP_I18N_FALLBACK_LOCALE || '恩',
消息:loadLocaleMessages()})
如您所见,我已经拆分了浏览器默认语言和我们的 JSON 文件名并最终匹配英文和en-IN,这是显示荷兰语的不错选择。如您所见,我从文件中导出了一些常量,稍后我将在我们的应用程序中使用它们。
坚持语言偏好
让我们使用我们创建的语言列表将语言更改为印地语。如果您刷新网页,您可以看到我们的文本被翻译成印地语。您可以看到翻译后的印地语消息再次重置为英语!
这没有任何意义。我们可以改进它。我们必须以某种方式存储用户的选择,并在用户每次访问或重新加载页面时在我们的应用程序中使用它。我们可以使用浏览器的 localStorage 来保存和获取它,或者我们可以使用一个插件——vuex-persistedstate,它会自动为我们做同样的事情
让我们以 Vuex 的方式来做,因为我们假设我们使用的是真实世界的应用程序。首先,我们需要安装插件:
//存储/index.js

从 'vuex' 导入 Vuex从 'vue' 导入 Vue从 '@/plugins/i18n' 导入 i18n, { selectedLocale }从 'vuex-persistedstate' 导入 createPersistedStateVue.use(Vuex)export default new Vuex.Store({
状态: {
语言环境:i18n.locale
},
突变:{
updateLocale(state, newLocale) {
state.locale = newLocale
}
},
行动:{
changeLocale({ commit }, newValue) {
// 在 i18n 插件中更新它
i18n.locale = newValue
提交('updateLocale',newValue)
}
},
插件:[createPersistedState()]})
// 主.js

从“vue”导入 Vue;从“./App.vue”导入应用程序;从“./plugins/i18n”导入国际化;从“./store”导入商店;Vue.config.productionTip = false;新的 Vue({
国际化,
店铺,
渲染:(h)=> h(应用程序),}).$mount("#app");
让我们使用 vuex-persistedstate 来存储和更新用户选择的语言的更改,而不是使用组件中的局部变量。我们的插件会将用户选择的语言存储在 localStorage 中。当用户重新加载或重新打开页面时,我们的插件将从 localStorage 获取语言,在应用程序中使用它,并在语言选择下拉列表中设置它的值。

<模板>
<div class="lang-dropdown">
<select v-model="lang">
<选项
v-for="(language, i) 语言"
:键=“语言”
:value="语言">
{{ 语言 }}
</选项>
</选择>
</div></模板>
我们没有使用组件状态中的静态语言列表,而是使用了 i18n.js 文件中导出的列表,而不是静态语言列表。如果您尝试重新打开或重新加载任何页面,将显示所选语言文本。太棒了!
继续翻译
随着应用程序开始增长,我们的翻译文件内容也变得很大。为了更好地维护代码,我们需要在语言 JSON 文件中组织我们的翻译,以提高可读性。很快我们就会在许多组件中出现重复的消息、密钥或短语,如用户名、密码、按钮或提交。

//zh.json{
“仪表板页面”:{
"welcomeMessage": "欢迎来到Vue国际化博客教程",
"用户名": "用户名",
“登录”:“登录”
},
“登录”: {
"userName": "请输入您的用户名",
"密码": "输入您的密码",
“登录”:“登录”
},
“忘记电子邮件”:{
“电子邮件”:“电子邮件”,
"continue": "点击这里恢复您的邮箱",
"submit": "点此登录"
}}
正如您在上面的示例中看到的,我们有一些重复的单词。现在想象一下,如果我们必须更新任何消息,我们必须在所有出现的地方都这样做以反映应用程序中的所有位置。在大中型应用程序中,我们将在每个 JSON 文件中包含数百条翻译消息。如果对于一个组件,我们对同一条消息有不同的嵌套对象,它将变得难以跟踪和调试。
我们应该以某种方式将它们分组并放在一个地方。这样做我们仍然会有一些重复,但我们通过使用下面显示的链接来克服它们:

//zh.json{
“仪表板页面”:{
"welcomeMessage": "欢迎来到Vue国际化博客教程",
"用户名": "用户名",
“登录”:“登录”
},
“登录”: {
"userName": "输入您的@:homepage.userName",
"密码": "输入您的密码",
"登录": "@:homepage.login"
},
“忘记电子邮件”:{
“电子邮件”:“电子邮件”,
"continue": "点击此处恢复@:forgotEmail.email",
"submit": "点击此处获取@:login.login"
}}
给你,我们做到了!
我们了解了如何在 Vue-i18n 的帮助下在我们的 Vue 应用程序中实现国际化。vue -i18n 文档写得很好。您将在 Vue 应用程序中了解许多其他翻译概念。我们应该考虑这一点。
Github 存储库:Vue 国际化示例
请随意访问源代码,使用以下命令克隆存储库,然后使用它。
结论
因此,这是关于使用 Vue 国际化示例在我们的 VueJS 应用程序中实现内部化和翻译。我们希望本教程能帮助您学习 VueI18n 并了解如何开始使用您的演示应用程序。如果您在克隆我们的源代码或逐步完成教程后有任何问题或反馈,请随时与我们联系。
如需更多此类 VueJS 教程,请访问VueJs 教程页面并开始深入挖掘 Vue 的世界。
(言鼎科技)