| 参数 | 视图 | 反应 |
|---|---|---|
| 由开发 | 你和团队 | |
| 首次发布 | 2014 年 2 月 | 2013 年 3 月 |
| 官方文档 | VueJS | 反应 |
| 框架尺寸 | 更适合轻量级 Web 和单页应用程序 | 更适合现代网络开发 |
| 句法 | HTML(默认),JSX | 建兴兴业 |
| 学习曲线 | 需要基本的编程知识 | 更轻松 |
| 灵活性 | 通过本机扩展高度灵活 | 通过第三方插件高度灵活 |
| 工具 | 非常高效和强大的工具/td> | 强大的工具,但性能不如 Vue |
| 表现 | 非常适合 SPA | 适用于可扩展的应用程序 |
| 人气 | 比较不受欢迎 | 高的 |
| 状态管理 | Pinia 或 Vuex | 上下文 API、Redux、MobX、Zustand 等 |
| 社区支持 | 较小但活跃的社区/td> | 一个庞大的支持社区 |
| 更新和迁移 | 通过众包赞助的开源项目 | Facebook 开发者社区 |
| 顶级公司使用 | 阿里巴巴、Grammarly、Gitlab、Behance、任天堂、百度、Adobe Portfolio | Instagram、UberEats、DropBox、Facebook、Airbnb、Netflix、沃尔玛、PayPal、推特、BBC 新闻 |
Vue vs React:2023 年选择哪个 JavaScript 框架?
Vue 与 React:简要概述
在比较Vue 与 React时,您应该知道这两个是领先的 JavaScript 框架,有可能将您的潜在商业想法变成可行的解决方案。从开发交互式用户界面到开发复杂功能,这两种 JavaScript 框架都在迅速发展以相互竞争。从两者中选择一个:Vuejs 与 Reactjs,并不容易,因为这两个框架都非常强大、可靠,并且可以完美地满足独特的业务需求。
Vue 和 React 既有区别也有相似之处。两者都使用虚拟 DOM 和基于组件的架构,使用 props,并借助 Chrome Dev Tools 进行调试。因此,在决定选择最佳前端框架之前,对这些框架有一个清晰的认识对您来说至关重要。
在开始详细比较Vue 与 React之前,让我们先快速浏览一下下面的比较表。
Vue.js - 基本介绍
Vue.js 是一种渐进式、灵活、轻量级且易于使用的基于 JavaScript 的框架,通常用于创建动态界面和现代 SPA(单页应用程序)。它提供了先进而出色的 Web 工具来构建交互式和高性能的前端 Web 应用程序。前端框架有助于开发更快、更高效、更可行的 Web 应用程序。
Vue 支持在应用程序代码中创建更改,而不会在开发过程中影响任何其他核心功能,从而轻松构建渐进式 UI。这个多功能且更轻量级的 JavaScript 框架使开发人员能够通过利用自定义模块、可视化组件和增强的解耦来扩展 Web 功能。
使用情况统计
下面是 Vue.js 的使用统计数据,可以看到增长的牵引力。
根据BuiltWith,有 1,674,075 个网站正在使用 Vue,大约 2,364,643 个网站历史上使用过该框架。
Vue 社区在GitHub上拥有 203,000 个星数和 33,600 个分叉项目。
根据最新的Stack Overflow 开发者调查,Vue.js 是第 6 大最受欢迎的 Web 框架,得票率为 18.82%。
优点和缺点
| 优点 | 缺点 |
|---|---|
| 简单的 Vue 集成和迁移 | 狭窄的生态系统 |
| 最新的框架让 Vue 更快更轻 | 它有一个小社区 |
| 简单直接的应用程序开发过程 | 过度的灵活性导致代码不规则和错误 |
| 学习曲线短且容易 | 工具和插件与其他框架不兼容 |
| 强大而高效的环境 | |
| 基于API的功能扩展 | |
| 活跃和支持的社区 |
React.js - 基本介绍
React.js 是一个流行的 JavaScript 库,可帮助开发具有丰富用户界面的高性能 Web 应用程序。它是一个基于组件的开源库,只关注应用程序的视图层。使用 React 的最好的事情是组件可以与其他组件嵌套,以使用简单的块开发复杂和动态的应用程序。
由于 ReactJS 灵活高效,开发人员可以轻松构建可重用的自定义组件,从而促进快速开发过程。此外,它对网页的快速呈现能力使其成为搜索引擎友好的框架。简而言之,React 是一个优秀的库,可以提升复杂和轻量级业务应用程序的开发。
使用情况统计
为了更好地了解市场份额,下面是 React.js 的使用统计数据。
根据BuiltWith 的数据,目前有 11,908,579 个网站正在使用 React,并且有 5,142,373 个网站被记录为以前使用过该框架。
React 社区发展迅速,在GitHub上有 206K 颗星和 42.9K 个 Forked 项目。
根据最新的Stack Overflow 开发者调查,React.js 在最受欢迎的 Web 框架列表中排名第二,得票率为 42.62%。
优点和缺点
| 优点 | 缺点 |
|---|---|
| 增强的用户体验和更快的加载速度 | 框架的不断更新需要开发者学习更新的概念 |
| 广泛而活跃的社区 | 代码复杂性升高 |
| 简单的代码可读性和可重用性 | 新手在开发过程中适应 JSX 有点困难 |
| 提高有效性和效率 | 现有文档很快就会过时 |
| 简单的学习曲线 | |
| 使用虚拟 DOM | |
| 使用组件嵌套开发复杂功能很容易 | |
| 创建高性能和可扩展的应用程序 |
为什么比较 Vue 和 React 框架?
比较两个最流行的框架对于需要为他们的项目选择正确框架的开发人员和企业主来说是必不可少的。尽管这两个框架都获得了流行和关注,但在开发 Web 应用程序时,每个框架都有助于改善功能、性能、实施时间、用例和扩展潜力。因此,需要仔细比较 Vue 和 React 这两个框架,以确定两者中哪一个最能满足您的业务需求。让我们浏览一下 React 和 Vue 框架之间的异同。
为您的项目选择最合适的框架可能具有挑战性。
让我们与我们的专家交谈以构建动态应用程序以提升您的业务
主要相似之处
这两个 Web 框架,React 和 Vue 之间有很多相似之处,它们之间有很多相似之处。创建者 Evan You 也接受了 Vue 是基于 React 框架创建的事实。这些前端框架具有以下几个共同特征:
虚拟DOM
JavaScript 和 TypeScript 支持
基于组件的结构
活跃和支持的社区
提供反应式和可组合的视图组件
渐进式 Web 应用程序 (PWA) 支持
向后兼容和简单的版本迁移
为路由和全局状态管理提供额外的库
提供卓越的用户体验
与任何现有的网络应用程序集成
主要差异
当您了解了相似之处后,现在是探索不同特征的时候了。两种技术堆栈都具有独特的功能,可以满足 Web 应用程序开发的独特要求。VueJS 和 React 框架之间的一些主要区别如下:
Vue 是一个渐进式 JavaScript 框架,而 React 是一个开源 JavaScript 库
在内容呈现到文档对象模型方面,React 使用 JSX,但 Vue 使用 JSX 和 HTML 模板
Vue 有一个适应性强的架构来创建复杂的特性。相比之下,React 支持不同的状态管理库
React.js 利用 React Native 构建 Web 和移动应用程序,而 Vue.js 通常用于移动应用程序。
Vue 与 React:详细比较
关于 Vue 与 React 的比较,您首先应该记住 Vue 是一个框架,而 React 是一个库。Vue 带有插件系统、内置指令和语法糖转换,而 React 允许组件架构、DOM 操作和状态管理。
使用 Vue,您可以创建数据对象,而在 ReactJS 中可以构建动态状态对象。在开发可扩展且高效的 Web 应用程序时,这两个框架齐头并进。如果你需要一个易于学习和使用的轻量级框架,Vue 是完美的选择。Vue.js 出现的时间比 React 长,但不符合后者提供的可扩展性。React 拥有更多文档并提供社区支持,使其更适合大型项目。
由于这两种框架各有优缺点,因此产品所有者要为他们的项目选择最佳框架变得更加困难。这就是为什么我们在这里对 React 和 VueJS 框架进行了并排比较,以帮助您选择正确的框架。
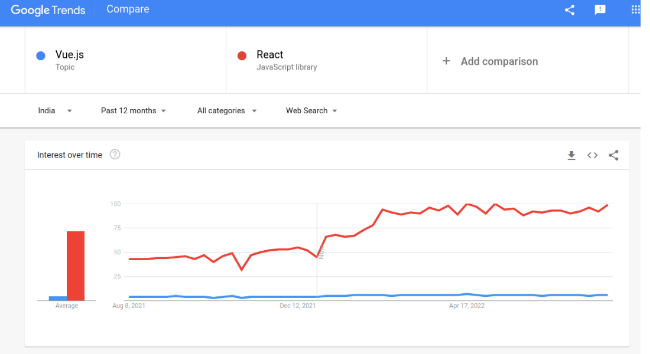
🟠人气
在比较 Vue 和 React 的受欢迎程度时,React 胜出。Facebook 支持 React,因此,它是企业主广泛首选的无可挑剔的 Web 和移动应用程序开发。除了高人气,React.js 还拥有庞大的活跃社区。
尽管社区较小,但 Evan You 和许多企业家选择 Vue 进行有效开发。与自 2013 年问世的 React 相比,Vue 被认为是一个年轻且不断发展的框架。您可以根据 npm 趋势的下载量看到 2023 年 Vue 与 React 的增长趋势,如下图所示。
🟠 学习曲线
通过 Vue 与 React 学习曲线的比较,我们可以推断出 Vue 很容易超越 React JavaScript 框架。学习 Vue 需要几个小时到不到一周的时间,具体取决于您对 ES6 函数基础知识的掌握程度以及对 JavaScript 编程的熟悉程度。Vue 的文档也很容易理解,特别是对于有 JavaScript 经验的开发人员来说。
简单的学习曲线也有利于企业主快速组建开发团队,因为任何初学者或有经验的开发人员都可以在短时间内学习该技术。开发人员在使用 Vue.js 时可以用更少的代码创建新的应用程序,从而节省时间、精力和金钱。
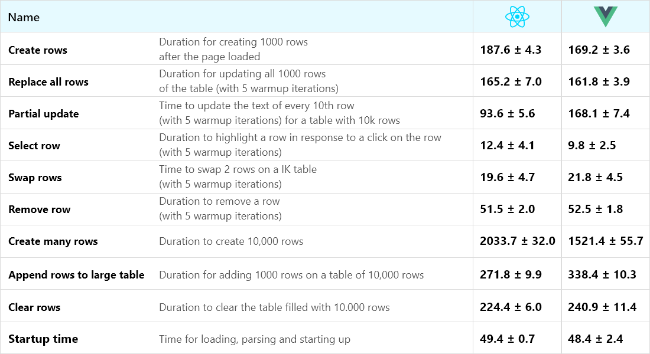
🟠 应用性能和速度
基于不同的参数比较 Vue 和 React 的性能,我们可以得出结论,这两个框架都提供了不错的性能。但是 Vue 比 React 更快,因为它的虚拟 DOM 只让基本组件在数据共享或通信期间呈现。
需要更复杂组件的项目使应用程序难以快速加载。然而,Vue.js 由于其服务器端渲染、延迟加载特性和强大的设计原则,有助于提高应用程序的速度和性能。相比之下,React 基于组件的架构有助于创建更健壮的单页应用程序。此外,React.js 提供可重用性以降低代码复杂性并消除 DOM 交互以加速页面加载。
要了解两者中哪一个表现更好,让我们参考帮助我们在同一方面取得成功的重要js 框架基准测试。
🟠 扩展潜力
Vue 专为创建交互式且令人印象深刻的多页面应用程序而设计。它提供了几个有助于开发可扩展应用程序的有用功能,例如快速导入库、框架实现、现成的脚手架和广泛的插件。而 React 可以成为构建可扩展 Web 应用程序的完美选择。
由于 React.js 是轻量级的,它可以用于创建单页应用程序以及多页应用程序。通过 React 和 Vue 的比较,这两个框架都提供了高效的路由和扩展解决方案,但是您可以使用 Flux 和 Redux 获得第三方表单包和现成的解决方案。Vue 是多页面应用程序的不错选择,而不是 SPA,但使用 React,您可以同时满足这两种需求。因此,React 提供了比 Vue 更好的可扩展性。
🟠 灵活性
React 以其灵活性而闻名,因为它允许开发人员在开发过程中使用基于组件或函数式编程的方法。同样,Vue 也支持这两种方法,包括 JSX,允许您随着开发的增量增长进行调整。在灵活性方面,Vue 和 ReactJS 都是高度可定制的,并且支持范围广泛的原生库和工具。Vue 可以原生提供服务器端渲染,而 React 可以与 Redux 一起用于状态管理或与 Next.js 一起用于服务器端渲染。
🟠 组件支持
Reactjs 和 Vuejs 都带有庞大的组件库,这使开发人员能够更快地构建应用程序。组件代码的可重用性提高了开发人员在开发基于组件的 UI 时的工作效率。这两个框架都提供了不错的组件支持,有助于轻松开发动态应用程序。给这些前端框架添加第三方库真的是简单易行。在 ReactJS 中,大多数源码库都是现有组件的升级版本。相比之下,Vue 中的很多第三方库都使用了内置的插件系统。
🟠 移动设备适应性
在移动设备适应性方面,React 胜过 Vue。使用 React Native 框架创建原生移动应用程序将是可行且容易的。使用 React 和开发原生应用程序将节省从头开始学习全新编程语言的时间和精力。对于 Android 和 iOS 之间的跨平台应用程序开发,React Native 允许高达 99% 的代码可重用性。相比之下,Vue 没有特定的平台来支持移动应用程序开发。但是,Vue 与 Weex 兼容,Weex 是一种用于构建 iOS 和 Android 应用程序的移动 UI 框架。因此,React 在这里成为无可匹敌的赢家。
🟠 工具和模板
Create-React-App 是 React 从一开始就为程序员提供的第三方 CLI 工具。此 CLI 工具将帮助开发人员在开发过程中方便地执行脚本、应用程序开发等活动。使用 ReactJS 框架,您必须从旧项目复制文件或从头开始开发。另一方面,Vue 为其开发人员提供了一个名为 Vue CLI 的工具,可以快速创建项目。在任何项目阶段安装插件的灵活性和易于定制是Vue CLI的两个好处。
想知道为什么 Vue 已经统治开发领域很长一段时间了吗?
从我们这里聘请 Vue 开发人员,他们精通满足各种参数,例如性能、安全性、用户体验、可测试性等。
🟠生态系统
React 需要第三方库,而 Vue 是一个独立的框架。对于路由和状态管理,React 依赖于其他系统,如 Flux/Redux。这些框架通过为用户提供一种更改状态的单一方法来简化调试。随着 Facebook 为用户提供对 react-redux 和 react-router 的控制,生态系统变得更加分散。
使用 React.js 框架构建大型项目和生态系统将是可行的。然而,Vue 的生态系统狭窄,并且无法在旧版本的操作系统和浏览器中呈现。尽管 Vue.js 与较少的库合作,但您可以找到一些 React 所需的功能,例如 props 验证。Vue 团队维护 Vuex 和Vue-router等核心 Vue 框架。
🟠 可靠性
在可靠性方面,ReactJS 是基于 UI 组件创建动态用户界面,它极大地依赖于第三方库。这些第三方库是 ReactJS 的翅膀,没有它们,使用这个框架的范围将变得极其有限。但是,VueJS 就不是这样,它不需要第三方库或工具来执行各种功能。Vue 具有内置功能,允许开发人员根据项目要求使用它们。
🟠 服务器端渲染(SSR)
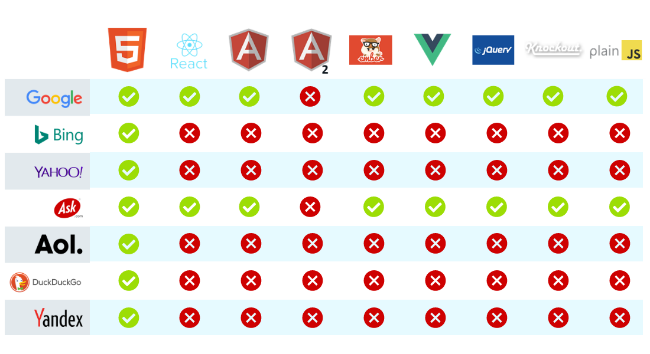
Google 可以充分索引 JS 生成的内容,从而降低服务器端呈现对于 SPA 的搜索引擎优化 (SEO) 的重要性。然而,其他搜索引擎缺乏索引基于 JavaScript 的 Web 应用程序。
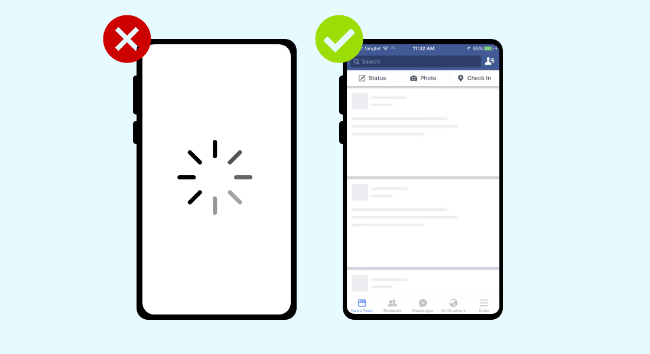
SSR 允许您先加载可交互模板,然后再添加内容。如果没有服务器端渲染,所有用户都会厌倦在加载和渲染中盯着一个空白页面。总而言之,Vue 凭借其内置的 SSR 功能在这一领域击败了 React。与 Vue 不同,React 需要 Next.js 等第三方库才能在服务器上呈现页面。
🟠 安全参数
尽管 React 和 Vue.js 都存在安全问题,但更容易防止 Vue 应用程序受到威胁和安全攻击。Vue 应用程序的安全性稍微简单一些,因为开发人员可以在实施之前编辑和验证 HTML 代码。无法访问针对 XSS 问题的自动防御,但 Vue.js 开发人员可以利用其他库来帮助防止任何攻击。使用 Vue,您可以在保护应用程序的同时立即构建网页。在安全方面,React 依赖于程序员遵守安全准则来防止 SQL 注入、XSS 漏洞和其他攻击。
🟠 测试和调试
比较 ReactJS 与 VueJS 的测试和调试,React 胜出,因为它包含许多简化开发过程的实用测试运行器。在执行测试套件时,编程测试人员使用 Mocha、Jest 等测试运行器来识别不必要功能的弱点、真实的浏览器配置以及过多功能操作的位置。
它加快了应用程序部署,缩短了上市时间,并促进了高效的环境。Vue 是一个年轻的成长型框架,因此它的测试能力很基础但很高效。Vue遵循两个官方测试库,Vue Testing Library和Test Utils,遵循CI/CD架构,热重载,快速反馈机制。
🟠 开始
在线提供各种资源和教程,程序员可以在其中学习技术概念和基础知识。因此,开始使用 Vue 和 React 将变得简单方便。基于 Vue 的简单学习曲线,与 React.js 相比,您可以快速学习该框架。一旦您熟悉了基础知识,您就可以开始推进这两个框架的状态管理、路由和组合 API。
🟠 文档
与 React 相比,Vue 具有简单且极其详细的文档,这使其成为新手和经验丰富的开发人员的明智选择。而 React 的文档稍微有点难,导致需要花费更多的时间和精力来理解开发功能和过程。Vue.js 允许 HTML 和 JSX 结构,与支持 JSX 的 React 相反。因此,就提供极其清晰、简洁和格式良好的文档而言,Vue 是最好的。
🟠 丰富的图书馆
许多库可用于满足不同需求和功能的 React 和 Vue.js 框架。在使用 Redux、MobX、Recoil 和 Zustand 等 React 框架进行状态管理时,您可以顺利地使用许多第三方库。同时,Vue 开发人员可以使用 Pinia 和 Vuex 高效且有效地管理状态。总体而言,可以通过使用各种可用的库和工具来扩展使用 Vue 或 React 创建的应用程序。
🟠 社区支持
考虑到社区支持因素,React 领先于 Vue.js 框架,因为它是由 Facebook 不断改进和开发的。然而,Vue 没有如此强大的支持组织,因此只有一个较小但活跃的社区。React 拥有详尽的文档和非常活跃的社区,可以在开发过程中提供帮助和支持。React 和 Vue 的所有特性和功能都是由广大的开发人员和爱好者社区构建和支持的。
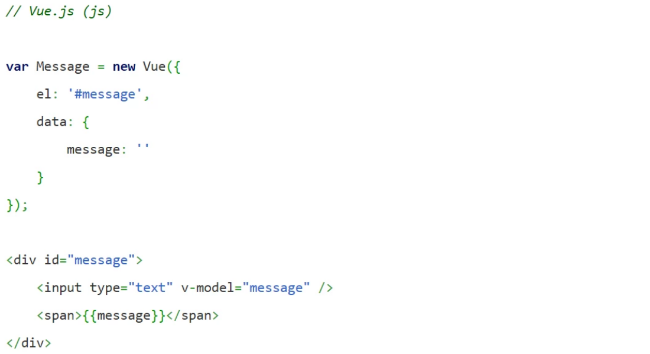
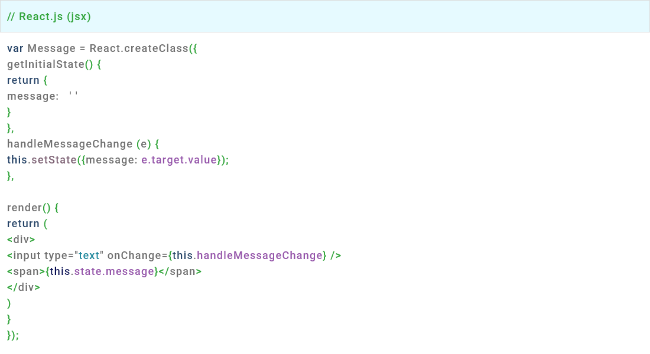
🟠 代码比较(JSX 和 HTML 模板)
React 使用 JSX,其中 HTML 和 CSS 都通过 JavaScript 表达,允许您构建具有所有渲染指令的独立界面组件。JSX 为您提供了整个编程语言的多功能性,包括临时变量、流控制和直接在范围内引用 JS 值。分析 Vue 与 React 代码比较,Vue 有一个更传统的方法,它使用单文件组件和 HTML 模板、样式和 JS 的不同块,这使得任何前端开发人员都可以轻松学习。React 支持复杂的 IDE 功能,如自动完成、类型检查或 linting,而 Vue 使您能够使用 SCSS 或 CSS 作用域,而不是预处理器中的 CSS 和编码。
🟠 重新渲染和优化
除了速度之外,重新渲染和优化是确定 React 与 Vue 比较中明显赢家的比较指标。重新渲染是用于更新状态的第二次渲染。在 React 中,随着组件状态的改变,React 机制会重新渲染整个组件树。为了防止这些不必要的重新渲染,您需要使用额外的属性。然而,Vue 提供了一个优化的重新渲染,系统在渲染过程中跟踪依赖关系。这种独特的适应性重新渲染让 Vue 成为产品所有者中的一个特殊位置,他们需要一个强大而流畅的前端框架来进行应用程序开发。
🟠 路由和状态管理解决方案
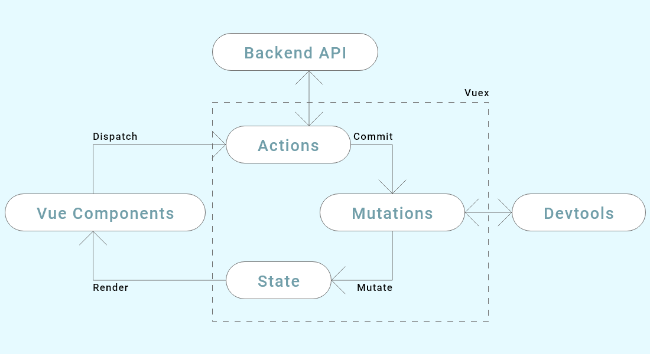
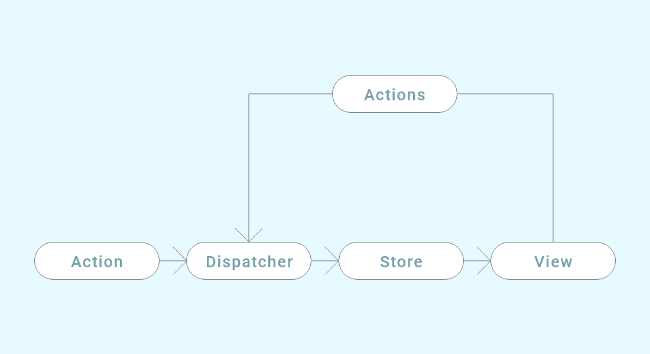
在 2023 年比较 React 与 Vue 时,状态管理、路由和数据流是应用程序可扩展性的重要方面。许多组件之间的交互和数据共享取决于您在两者之间选择的框架。在这里,我们提到了两个框架的体系结构以了解数据流和操作。
通量架构
Vuex 架构
对于 React,你可以看到上面的 Flux/Redux 架构,它具有单向数据流的特点,是传统 MVC 架构的替代方案。另一方面,Vue 有一个更高级的架构,称为 Vuex,它集成到 Vue 中以提供卓越的用户体验。
🟠 跨平台应用开发
这两个框架都提供跨平台应用程序开发,并且相互竞争非常激烈。在跨平台应用程序开发方面,React Native 是 React 用户创建原生呈现应用程序的首选。同时,Vue 的 Weex 正在快速发展,旨在为开发 iOS 和 Android 应用程序提供流畅的开发体验。因此,这完全是一个选择和偏好的问题,您可以根据自己的喜好选择最佳的跨平台应用程序开发框架。
🟠 CLI(创建 React 应用程序与 Vue-cli)
早些时候,在客户端构建应用程序是一项新手任务,因为您需要一个带有 styles.css 文件的 index.html 文件,然后将 JQuery 库与 index.html 链接以获得功能。但是使用即兴的 CLI,您可以在项目的 index.html 文件中插入指向 React 和 Vue 库的链接,并轻松地在 JQuery 中构建您的应用程序。但是,您应该知道 React 或 Vue 不足以单独用于现代 SPA,因为浏览器仍然缺乏所有现代 JS 功能支持。此外,开发复杂零件和测试尽可能方便。因此,您可以依靠现代解决方案来进行应用程序的客户端开发。
React 和 Vue 生态系统具有特殊工具,可以显着简化项目开发环境的构建。让我们讨论其中的一些,它们可以让您轻松创建应用程序的客户端。
创建 React 应用程序和 Vue-CLI
成本比较
当您需要在 2023 年在 Vue js 与 React js 之间做出选择时,开发成本是最重要和决定性的参数之一。我们确信每个企业都有明确的项目预算,因此很想知道招聘成本React 开发人员和 Vue 开发人员。由于这两个框架都是前端编程语言,并且都来自Javascript,所以开发成本上看不出太大的区别。聘请经验丰富(5-7 岁)的 Vue.js 开发人员的平均成本为 30 美元/小时,而 React 开发人员的平均成本约为 32 美元/小时。欲了解更多详情,您可以随时与我们的专业人员取得联系。
使用 Vue.js 与 React 的热门网站
| 使用 VueJS 的网站 | 使用 ReactJS 的网站 |
|---|---|
| 欧洲新闻 | |
| GitLab | 贝宝 |
| 文法 | 网飞 |
| 行为 | 推特 |
| 任天堂 | 英国广播公司的新闻 |
| 信任飞行员 | Instagram的 |
| 土坯组合 | 投递箱 |
| 字体真棒 | 阿特拉斯 |
选择哪个框架:2023 年是 Vue 还是 React?
Vue 和 React 这两个框架都以自己的方式表现出色。React 是一个更强大的框架,可提供更好的性能和可扩展性。但是,它具有陡峭的学习曲线,对于初学者来说可能具有挑战性。相比之下,Vue 是一个轻量级且灵活的框架,最适合开发出色的 Web 应用程序、工具和 SPA。明智的决定是首先定义您的应用程序需要什么样的特性以及基本功能,然后在 React.js 或 Vue.js 之间选择最相关的框架。
什么时候选择 Vue.js 框架?
如果您的项目或 Web 应用程序要求需要,请选择 Vue 框架,
开发 SPA(单页应用程序)和渐进式 Web 应用程序
扩展现有应用程序的整体功能
在较短的期限内完成您的项目
需要最好的服务器端渲染支持
创建交互式、轻量级且易于修复的应用程序
什么时候选择 React.js 框架?
为需要的项目选择 React 框架,
高可扩展性,无需调试和测试的任何麻烦
建立媒体网站和视频流媒体平台
广泛的工具、生态系统和库
开发具有更好上市时间的复杂应用程序
通过简化的开发过程吸引用户界面
结论
总而言之,通过比较 Vue 与 React 选择最佳框架取决于您的业务需求、偏好和目标。希望您现在对这两种前端框架都有一个准确的认识,这将帮助您更好地决定使用哪个框架来构建您的下一个 Web 应用程序。您可以选择 React.js 来创建功能丰富的复杂 Web 应用程序,也可以选择 Vue.js 框架来开发具有完美开发过程的轻量级、灵活且简单的应用程序。对于仍然不确定选择 Vue 还是 React 的企业主,请聘请专门的开发人员来探索 Web 应用程序的最大潜力和成果。
(言鼎科技)