创建 React 视频播放器(第 1 部分):初学者指南
介绍
你想知道如何在你的应用程序中实现React 视频播放器吗?您有客户要求还是想自己学习?无论哪种情况,我们都在这里为您提供帮助。
我们的团队为初学者带来了教程:如何创建 React 视频播放器(第 1 部分)。您知道该练习,按照分步说明进行操作直到最后,然后与我们一起实施或克隆上一节的源代码。选择最适合你的,然后开始编码吧,我的朋友!
让我们讨论本教程的目标和先决条件。
教程目标和先决条件:反应视频播放器
教程目标
基本项目设置和安装
带有 React 视频播放器的简单演示应用程序
源代码
视频播放器应用程序能够在此平台上播放视频:
YouTube
Facebook
维密欧
每日运动
声云
紫藤
特维科
混云
先决条件
ReactJS 基础知识
熟悉安装依赖项
熟悉组件的样式及其响应能力
节省高达 40% 的开发、维护和支持成本
联系我们并聘请 Reactjs 开发人员来提升您的产品开发能力
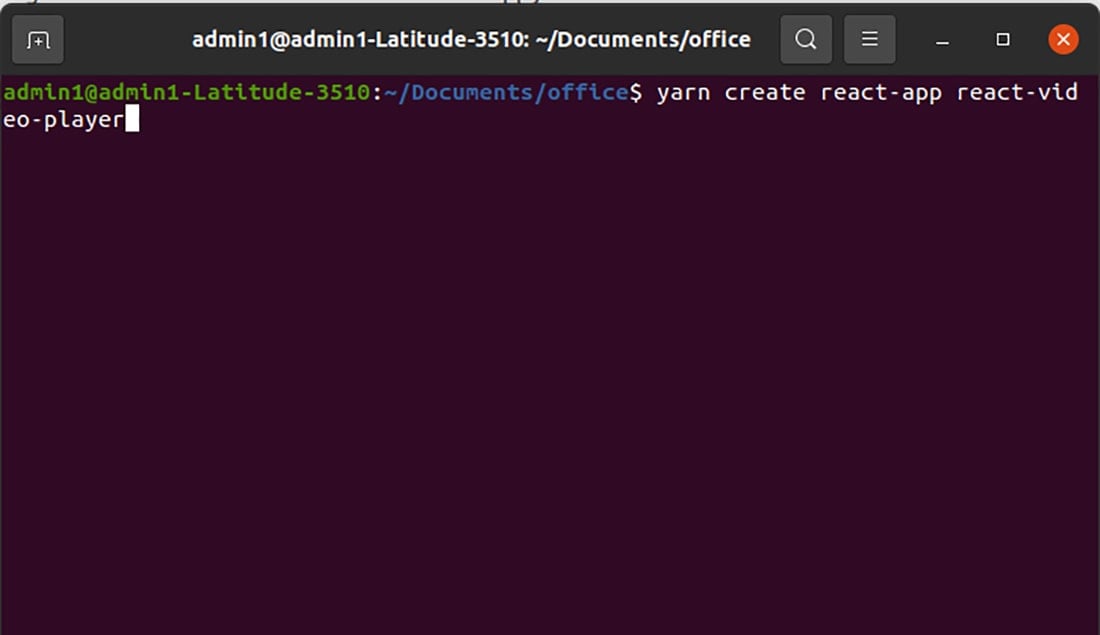
创建一个新的 ReactJS 项目
使用以下命令创建一个新的 reactJS 项目。
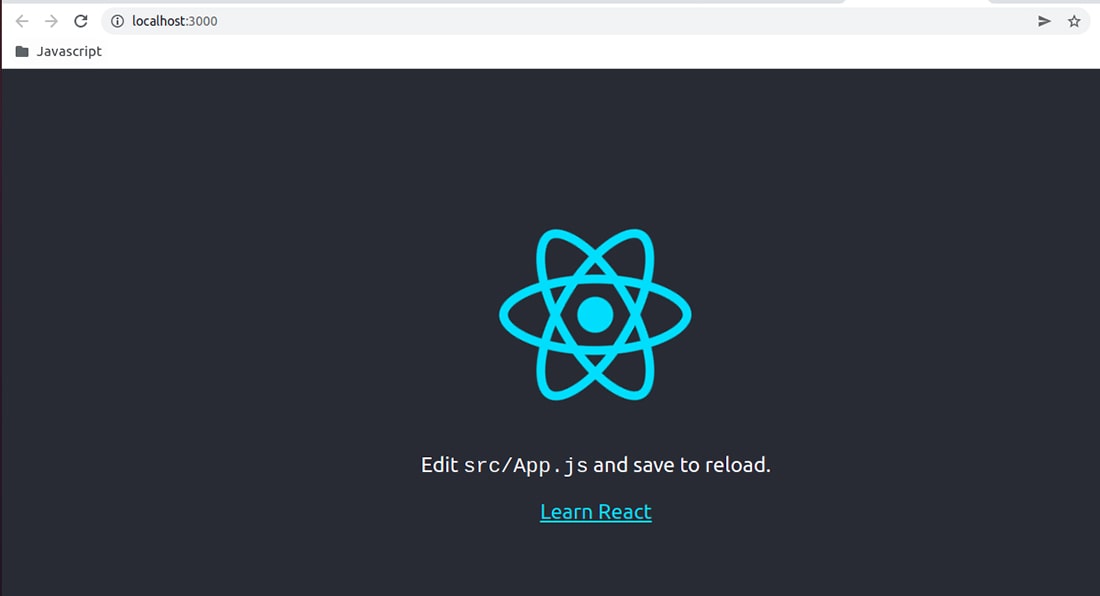
运行应用程序
使用以下命令运行应用程序,只是为了检查我们是否已成功创建项目。
执行上述命令后,我们的应用程序将成功运行。这是您将看到的默认屏幕。
代码清理
为了使用React 视频播放器实现我们的主要功能,我们将打开 App.js 文件并删除不必要的代码。
// 应用程序.js
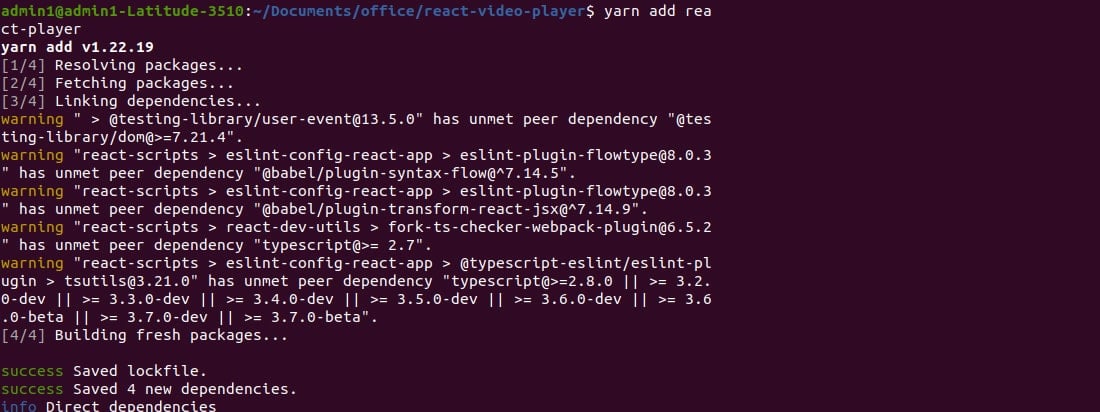
安装反应播放器
现在为了创建一个 React 视频播放器,我们将首先安装 react-player 包。同样使用下面的命令。
让我们编码
在 App.js 中导入 react-player 包。
导入 react-player 后,我们将更改 JSX 代码,为此我们将编写这些代码行。添加完代码后,您的 App.js 文件将如下所示。
// 应用程序.js

从 'react-player' 导入 ReactPlayer功能应用程序(){
返回 (
<div className="应用程序">
<ReactPlayer url='https://www.youtube.com/watch?v=BQwj6A99oVc' />
</div>
);}导出默认应用程序;
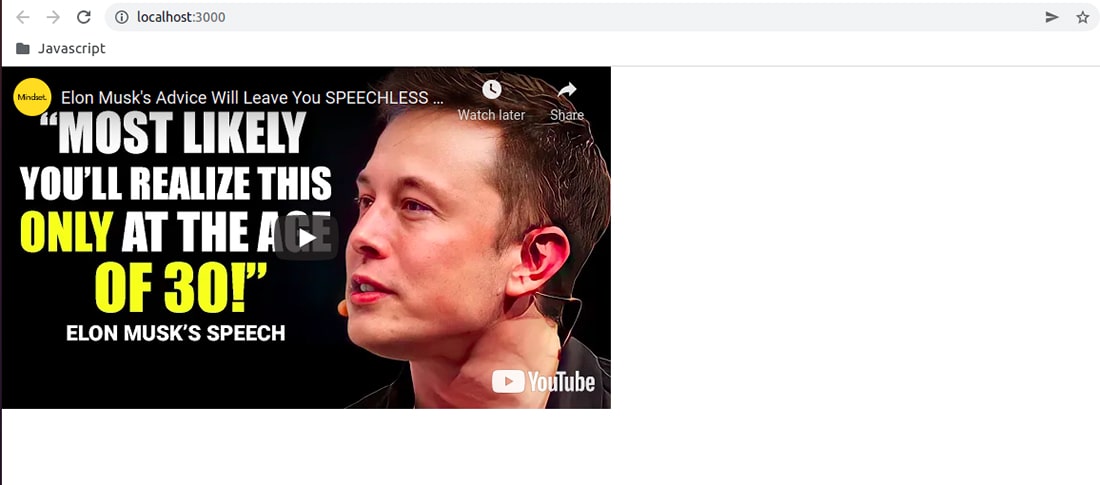
现在我们的演示应用程序将如下所示。
React Video Player 演示应用程序:设置响应度
完成 React 视频播放器的基本实现后,我们现在将为应用程序的响应性编写代码。为了使应用程序响应,我们将删除 JSX 代码,然后添加新的代码行。

<div className="播放器包装器">
<反应播放器
className='react-player'
url='https://www.youtube.com/watch?v=BQwj6A99oVc'
宽度='100%'
高度='100%'
/>
</div>
并导入 App.css 文件。所以现在我们的 App.js 看起来像这样。

从 'react-player' 导入 ReactPlayer;导入'./App.css';功能应用程序(){
返回 (
<div className="播放器包装器">
<反应播放器
className='react-player'
url='https://www.youtube.com/watch?v=BQwj6A99oVc'
宽度='100%'
高度='100%'
/>
</div>
);}导出默认应用程序;
打开 App.css 文件并清理以前的代码。添加这些 css 样式以使应用程序响应。

.player-wrapper {
位置:相对;
padding-top: 56.25% /* 玩家比例: 100 / (1280 / 720) */}.react-播放器{
位置:绝对;
顶部:0;
左:0;}
瞧!完成我们的 React 视频播放器演示应用程序的响应能力!您可以看到如下所示的结果。
Github 存储库:react-video-player-demo
这样我们就成功地在 React.js 中实现了视频播放器应用程序。随意克隆 github 存储库:react-video-player-demo并开始探索更多内容。
结论
因为这是初学者指南,所以我们在这里完成了教程。我们将返回 Create React Video Player(第 2 部分):具有上一个、下一个、暂停、恢复等模式功能的中级指南,以及更多功能。直到那时你们尝试初学者指南并访问ReactJS 教程页面以获得更多此类有趣和技术教程。我们相信您绝对不会后悔!花点时间开始编码吧!不要忘记给我们写下您的反馈和问题。我们正在建立一个社区来服务技术爱好者并在不同教程的帮助下分享知识,您的建议将帮助我们做得更好,做得更好。
(言鼎科技)