| 引导程序的优点 | Bootstrap 的缺点 |
|---|---|
| 具有 HTML 和 CSS 知识的开发人员可以轻松进行快速开发。 | 因为 Bootstrap 包含预建样式,如果您不花一点时间尝试开发一些独特的东西,每个项目都会有相同的沉闷外观。 |
| 它允许重复使用兼容的设计元素。 | 它缺乏 HTML 合规性。 |
| Bootstrap 与多种浏览器兼容。 | 在使用 Bootstrap 设计网站时,您只需简单地覆盖几个样式文件,这偶尔会导致大混乱。 |
| 它有助于开发具有结构和表示响应能力的跨平台用户界面。 | |
| 它有一个相当大的社区,并且是免费和开源的。 |
Bootstrap vs React:为你的下一个前端应用程序选择哪一个?
Bootstrap 与 React 是个人喜好问题吗?
多年来,Bootstrap 和 React 一直在帮助产品所有者实现这一目标。由于他们都是前端巨头,因此总是存在哪个更好的问题。让我们来分析一下这两个 Web 开发平台,看看哪一个在制作高质量的网站和应用程序方面更有用。
在深入了解详细指南之前,下面是对流行框架的简短介绍,可以帮助您更好地理解这两者。看一看。
什么是引导程序?
Bootstrap 由 Jacob Thornton 和 Mark Otto 开发,于 2011 年 8 月作为开源产品在 GitHub 上发布。Bootstrap 是构建移动友好型响应式网站的首选 CSS、HTML 和 JavaScript 框架。
Bootstrap 可以免费使用和下载。通常,它是一个前端框架,用于创建更快、更容易的 Web 开发。该框架包括某些基于 CSS 和 HTML 的设计模板,用于表格、表单、排版、模式、按钮、导航和图像轮播。使用 JavaScript 插件,Bootstrap 允许开发人员构建响应式设计。
何时以及为何应该使用 Bootstrap?
根据 BuiltWith,超过 1200 万个网站正在使用 Bootstrap。因此,让我们探讨一下为什么您应该查找 Bootstrap,以及何时 Bootstrap 是构建美观的前端应用程序的理想选择。
快速开发:任何对 CSS 或 HTML 有一点了解的开发人员都可以在短时间内开发出一个结构。
易于使用:与为专家构建的其他框架不同,Bootstrap 主要针对初学者。因此,任何人都可以像专业人士一样提升他们的编码技能。
UI 组件: Bootstrap 拥有大量对开发人员非常有帮助的组件。
响应能力:网站必须拥有最重要的因素:响应能力。Bootstrap 通过构建响应式网站来满足这些标准。
网格系统: Bootstrap 中的网格系统是最受开发者喜爱和实用的。列对齐、行和编号是简单的任务,网格系统也可以响应所有屏幕尺寸。由于 Flexbox,它是响应式的。
使用 Bootstrap 的热门公司
引导程序市场份额
下面列出了一些引人入胜的 Bootstrap 市场使用统计数据。看一看:
在流量和流行度方面,Bootstrap 占据了整个市场份额的 14.38%,成为第二受欢迎的框架。
到 2022 年 5 月,约有 425 万人下载了 Bootstrap 用于 Web 开发。
根据研究,截至 2022 年 5 月,在包含 Jag 库的所有可用网站中,约有 21.7% 使用 Bootstrap。
Bootstrap 的优缺点
什么是反应?
React 由 Jordan Walke 于 2011 年开发,可以说是一个完美的 JavaScript 库,旨在帮助其用户创建用户界面。乔丹曾在 Facebook 担任软件工程师。他构建了 React 来帮助维护 Facebook 的新闻源。今天,Facebook 仍然使用这个库,尽管它有一个不同的单一开发者社区。大多数用户经常使用 React 作为创建 SPA 或移动应用程序的基础。
何时以及为何应该使用 React?
快速浏览一下为什么使用 React 的一些确定原因,更重要的是,通过实现您的业务目标来实现出色的结果,何时使用 React。
形成一个复杂的 UI:为了创建一个复杂的用户界面,一个或多个开发人员可以将网页中所有不同的 UI 元素组合到一个单元中。
更快的重新加载: Reactjs 在更新网页上的数据时效率更高。这使得使用显示数据需要定期更改的动态网站变得切实可行。Reactjs 的虚拟 DOM 功能允许快速修改。
代码易于调试:由于页面上的每个组件都是独立的并且可以轻松更改而不会影响其他组件,因此开发人员可以保证即使更改了一个组件,应用程序的其余功能也将继续运行。
创建自定义组件很容易:为了允许开发人员构建他们独特的组件,React 使用 render() 方法。
使用 React 的热门公司
反应市场份额
下面是 React 的一些很酷的市场使用统计数据。看一看:
根据 2015 年开发者生态系统状况调查,大约 60% 的开发者更喜欢和使用 React js。
React 拥有一个强大、进步且不断发展的社区,在 GitHub 上拥有超过 191k 颗星。
React 以 71% 的比例在“Stackflow 2021 最受喜爱的框架”列表中排名第一,并以 22.4% 的比例被 StackOverflow 评为“最受喜爱的框架”。
软件即服务工具。
JAMStack 网站(使用 GatsbyJS)
React 的优缺点
| React 的优点 | 反应的缺点 |
|---|---|
| 由于组件的存在,我们可以很容易地重用代码和调试程序。 | 不断的更新 |
| React.js 用于开发动态网络应用程序 | 增加的代码复杂度让开发者变得复杂相比于基本的Javascript,掌握这个有点困难 |
| 它提高了网页的有效性和速度 | Reactjs 应用程序将只专注于视图、模型和控制器架构的视图层 |
| React 被专家和初学者使用,因此培养了一个充满活力的 React.js 社区 |
Bootstrap 与 React 比较
虽然 React 以通过更快地加载网页来增强用户体验而闻名,但 Bootstrap 有助于构建移动友好的网站、CSS 设计、HTML 布局和 JavaScript 功能表现良好。现在您对框架有了基本的了解,让我们仔细看看 React 和 Bootstrap 之间的主要参数。
| 范围 | 引导程序 | 反应 |
|---|---|---|
| 人气 | Bootstrap 在网站类别的大多数方面的使用方面处于领先地位。 | 迄今为止,React 在 Bootstrap 上保持着流行度。 |
| 表现 | Bootstrap 为其大量自定义提供了带宽,但与 React 相比性能相当慢。 | React 凭借其基于组件的架构和可重用的 ode 功能提供流畅的性能。它减少了重新加载网页以更新数据的依赖性。 |
| 应用架构 | Bootstrap 需要预定义的架构,例如 VVC(View-View-Controller)。它在 Web 应用程序开发过程中扮演视图组件 MVC 设计的角色 | React 不需要架构设计。需要 React 组件才能在单击中构建 Web 应用程序的视图层。 |
| 安全 | Bootstrap 可能容易受到 XSS 影响。需要 Javascript 消毒剂和内容安全策略。 | React 容易受到 SQL 注入、XSS 漏洞和服务器端攻击。脚本注入缺陷和对不安全链接的保护可以帮助减少威胁 |
| 申请规模 | Bootstrap 应用程序的大小取决于内容长度。它可以从 CSS 中的 137 KB 到 Javascript 中的 49 KB 不等。 | React 应用程序的大小相当大。好消息是最新的 React 版本已将其降低到 30%。 |
| 可扩展性 | Bootstrap 涉及单一的通用代码和优秀的网格系统。使用 Bootstrap 构建的 Web 应用程序可以通过浏览器、应用程序和屏幕轻松扩展 | React 借助可重用组件和虚拟 DOM 协助创建可扩展的 UI。 |
| 用户体验 | Bootstrap 中的下拉菜单、按钮、内置模板、主题和滑块迎合了身临其境的用户体验。 | React 提供了丰富而精致的用户界面。通过一致的元升级,该库本质上是动态高效的。数据易于呈现和显示。 |
当两个理想的前端框架都足智多谋并且能够满足您的项目需求时,有时在一个环境中选择两个理想的前端框架是非常具有挑战性的。 这就是 Bacancy 发挥作用的地方。我们了解、分析并建议正确的选择,以构建符合您业务需求的可扩展、安全且可靠的 Web 应用程序。向我们请求技术咨询,以了解对您现有/新产品开发的最佳响应。 |
|---|
Bootstrap vs React 2022 流行度:Bootstrap 和 React 哪个更流行?
GitHub:此数据可用于区分 Bootstrap 与 Reactjs 以获得社区支持。
| 引导程序 | 反应JS | |
|---|---|---|
| 叉子 | 76.9k | 39.5k |
| 星星 | 158k | 191k |
SimilarTech:此数据可用于区分 Bootstrap 与 Reactjs 的使用流行度。
Bootstrap:370 万个网站,280 万个唯一域。
ReactJS:120 万个网站,684k 个独立域。
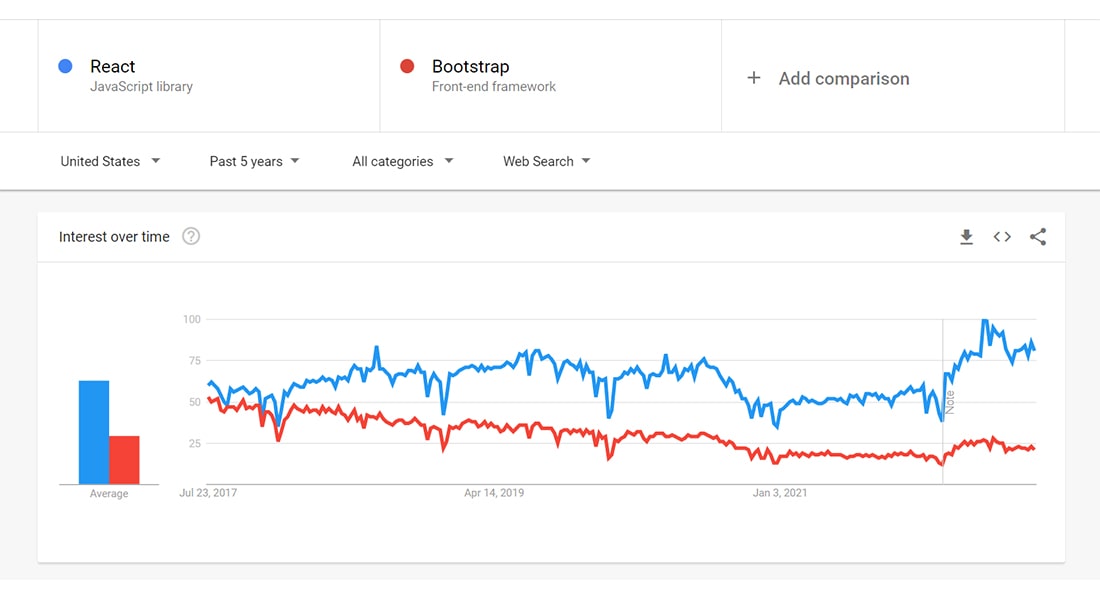
Google Trends:查看这两种技术在过去 5 年中的竞争情况,看看趋势说明了什么。
我们开发者的观点
| 尽管是最受欢迎的 JavaScript 库,但 React 在使用方面并不领先。Bootstrap 几乎在所有网站类别中都胜出。说到受欢迎程度,Bootstrap 在 2018 年之后经历了相当大的下降,而 React 则继续保持其主导地位。 Govind Soni- 首席高级 React JS 开发人员 |
|---|
Bootstrap vs React 性能:最重要的可访问性参数
说到 Bootstrap 性能,由于大量的库和未使用的资源,它相对较慢。然而,通过实施更多的自定义、更少的 CSS 和 JavaScript 代码、CDN、图像压缩以及仅使用必要的资源,开发人员可以为您构建酷炫的 Bootstrap 网站,同时保持一流的性能。
相反,React 凭借其可重用代码特性、基于组件的架构和较少的 DOM 操作提供无缝性能。因此,它提供了快速流畅的 Web 性能。最好的部分是 React 减少了在更新数据时重新加载整个网页的需要。
我们的 Dev's Praise Bootstrap:
| Bootstrap 专注于用户,所以我们喜欢它。它是一个使开发人员可以轻松创建网站和 Web 应用程序的框架,但需要密切关注程序的性能。许多 Web 开发人员发现 Bootstrap 是不必要的,因为它有未使用的资源和库。但是每个开发人员都称赞它提供的大量自定义功能。此外,Bootstrap 可以提高应用程序性能,无论网站的内容有多么丰富。 Mayuri Pansuriya- 高级 React JS 开发人员 |
|---|
Bootstrap 与 React 应用程序架构
什么样的架构引导程序是理想的?
Bootstrap 有两个主要组件:逻辑层和视图层。它共同构成了视图-视图-控制器 (VVC) 架构。此外,请注意,在构建 Web 应用程序时,Bootstrap 扮演着 MVC 设计的视图组件的角色。
React 适合什么样的架构?
说到 React,该库不需要任何定义或明确的架构设计。React 组件通常用于开发 Web 应用程序的视图层。尽管 React 可以轻松地通过单击构建小型网站,但它依赖于 Redux、Flux、MobX、Reflux 等外部库来构建复杂的应用程序。
哪个更安全,Bootstrap 还是 React?
无论框架的健壮性如何,安全弱点总会为自己腾出空间。Bootstrap 与 React在这里也不例外。
Bootstrap 如何处理安全问题?
Bootstrap 容易出现 XSS 漏洞。您可以要求您的开发人员更新和审核安全报告工作流程,使用新的 JavaScript 清理程序,并使用内容安全策略来缓解此类漏洞。
React 如何处理安全问题?
同样,React 也面临典型的网络威胁风险,例如 SQL 注入、服务器端渲染攻击、XSS 漏洞等。但是,消除这些风险取决于您的开发人员和他的技术。使用脚本注入漏洞和针对不安全链接的保护会有所帮助。
React 与 Bootstrap:哪一个是企业级应用程序的理想选择?
通常,Bootstrap 应用程序大小各不相同,因为它依赖于在其呈现和设计中实现的内容。然而,一个简单而详细的 Bootstrap 应用程序的最小大小在 CSS 中为 137 KB,在 JavaScript 中为 49 KB。不管这个最小大小范围如何,请注意您的开发人员很清楚他们需要小心处理库包中未使用的组件。它可以不必要地增加应用程序。
来到 React,它是一个库,它缺少几个组件。考虑到这一点,React 必须制作更小的应用程序。然而,React 应用程序的大小似乎相当大。最近,与早期版本相比,最新版本已最小化 30%。
Bootstrap vs React:哪个更具可扩展性?
Bootstrap 带有一个优秀的交互式网格系统和一个单一的通用代码。此代码除了促进各种屏幕和各种尺寸平台的最大兼容性之外,还消除了跨浏览器故障。好消息是,使用 Bootstrap 构建的网站可以根据应用程序、屏幕或浏览器轻松扩展。
React 无疑是创建可扩展用户界面的理想库之一。这一切都归功于它的可重用组件和虚拟 DOM。确保您清楚地了解您对开发人员的指示。您的开发人员的责任是通过高效的代码管理无缝地创建可扩展的网站。
Bootstrap 与 React:哪个具有更好的用户体验
说到 Bootstrap 提供的用户体验是惊人的。Bootstrap 中的下拉菜单、插件、按钮、内置Bootstrap 管理模板、主题、滑块和无数引人入胜的元素提供了非凡的用户体验。好消息是,这在整个 Web 应用程序中保持一致。
拥有按钮、文本框、表单等 UI 元素。React 提供了一个干净、流畅、丰富且构建良好的用户界面。由于持续的 Meta 升级,库不断改进,从而提供良好的用户体验。此外,由于快速渲染,数据无缝显示。
使用 Bootstrap 和 React [Bootstrap + React]
建议选择 Bootstrap React 而不是 Bootstrap vs React
在了解了Bootstrap 与 React之间的区别之后,让我们了解 Bootstrap with React 如何提出将两者结合起来以利用应用程序的所有优势的概念。
这个想法是为了强调这两个项目的命运在于他们的联合。合并将缓和客户对 Web 开发人员日益增长的需求。一些开发人员已经结合了他们的两个特点,但这是一项艰巨的任务,如果个人不具备更高水平的专业知识,很容易出错。通过将两者结合起来,React 开发人员可以受益于著名的网格系统和其他卓越的 Bootstrap 组件,以及 Web 设计师使用的原始基础的灵活性和简单性。
现在,Bootstrap 可以弥补这一差距,因为 React 缺乏内置工具来帮助开发响应式、流线型和逻辑设计。
另一方面,引导脚本可能具有挑战性且冗长。因此,使用 Reacts Grid、Row、Column 组件来代替 HTML 来排列网页会更受消费者欢迎。
各种专业水平的网页设计师都可以从这种集成中获益。这个建议不是为了让网页设计更平易近人,而是让才华横溢的网页设计师能够进步,让没有经验的网页设计师能够轻松构建。通过缩小这些创造力的视野,2022 年及以后的可能性变得不可估量。
此外,由于我们的全球社区在各个领域都越来越依赖网络和应用程序,因此让处于网络开发最前沿的不断增长的受众加入进来对每个人都是有益的。智能应用程序和网站必须考虑受众的需求和未来目标才能取得成功。
Bootstrap vs React For Enterprise Application:从开发人员的角度来看
React 和 Bootstrap,或者只是 React,在 Web 开发中占有重要地位。无论您的开发人员是新手还是专家,您最终都会发现他们会遇到这些工具包。如果每个人想在 2022 年取得成功,将这些技术融入技能组合对每个人都至关重要。
Bootstrap 通常用于创建移动优先网站。精通 CSS 和 HTML 的人可以很容易地弄清楚如何使用这个框架。然而,使用 Bootstrap 框架可以做更多的事情,值得注意的是它支持 Jquery 插件和 javascript 脚本块。
另一方面,Reactjs 专注于实质性的 Web 开发策略。它类似于创建面向用户交互的架构的复杂方法。
Facebook 应用程序就是一个很好的例子。用户将大部分时间花在到处滚动,就像玩弄前端一样。而且,为了增强他们的游乐场并使其更具吸引力,Facebook 采用了 reactjs 来提高响应速度。
此外,React 似乎直接提供开箱即用的组件。自定义组件可以设计得很好,因为它们可以与 HTML、CSS 结合,甚至有自己的 Reactstrap(Reactjs 的引导工具包)。
这表明您可以告诉您的开发人员使用 React 从头开始创建响应式前端。但是,不建议为此数量使用此工具,因为如果不是由一流的专业人员处理,事情很可能会混淆,导致一团糟。
Bootstrap vs React:什么时候选择哪一个?
选择 Bootstrap 如果:
您想要设计移动优先的响应式应用程序。
您希望您的框架受益于预制的风格元素。
您希望在短时间内开发出在众多平台和设备上统一且可访问的设计。
你想学习一个新的框架,并且已经掌握了 HTML、CSS 和 JS。
您想要一个简单的框架来定制和轻松集成机会。
选择 React 如果:
您希望您的应用程序具有可靠的服务器端呈现。
您正在寻找一个带有组件的框架。
您需要一个具有内置调试功能的声明性框架。
您的代码需要更多可重用性选项。
您正试图找到一个不需要您更改实际结构中的数据的框架。
让您的技术娴熟的梦之队帮助您构建注重性能的高质量应用程序,以满足您的特定业务需求。
聘请 React 开发人员在最短的时间内构建质量丰富的前端应用程序,并获得 100% 令人满意的结果。
Bootstrap vs React 2022:最后的结果是什么?
Bootstrap 和 React 是构建高效的基于 Web 移动应用程序的基础。在此博客中,我们准确地列出了这两个框架的优缺点。尽管如此,React 库和 Bootstrap 框架的优劣在互联网上一直存在广泛争议。值得一提的是,两者都有一个很棒的社区,并且被无数的用户和公司使用。然而,问题仍然存在。React vs Bootstrap:哪个是使用最广泛的 Web 开发框架?好吧,这取决于用户对用户和组织对组织的看法。您需要做的就是分析您的业务需求,研究您的受众,并使用最适合您项目的框架构建应用程序。
(言鼎科技)