Flutter Freezed 示例:在 Flutter App 中学习 Freezed 的速成班
介绍
您愿意构建一个演示应用程序并学习在您的 Flutter 应用程序中使用 freezed 吗?那么这里有一个颤动冻结的例子给你!在今天的教程中,我们将了解冻结包及其实现方法。
什么是冷冻?
freezed 包是一个健壮且可扩展的数据类和联合类代码生成器。此外,它还允许对 JSON 数据进行序列化和反序列化。
Rémi Rousselet 创建了 Freezed 作为不可变类的代码生成器,您可能还记得他的包:provider、riverpod 和 hooks。
Flutter 冻结示例:项目设置
我们需要在 pubspec.yaml 中添加一些依赖项才能正常工作。因此,我们的 flutter freezed 教程的第一步是设置项目并安装依赖项。

依赖项:
扑:
SDK: 颤动
冻结注释:^2.0.3
json_annotation:^4.0.6dev_dependencies:
颤动测试:
SDK: 颤动
冻结:^2.0.3+1
build_runner:^2.1.11
json_serializable: ^6.3.1
以下是这些依赖项的作用的概要:
freezed_annotation:冻结代码生成器的注释。
freezed:具有简单 API 的代码生成器,可以处理复杂的用例。
build_runner:它生成模型文件并监视任何更改,并相应地重建模型。
json_serializable:注解 Dart 类自动生成与 JSON 相互转换的代码。JsonSerializable 注释将为一个类生成代码到/从 JSON。
json_annotation: Json_serializable 使用注解来定义它的操作。
运行以下命令来安装依赖项。
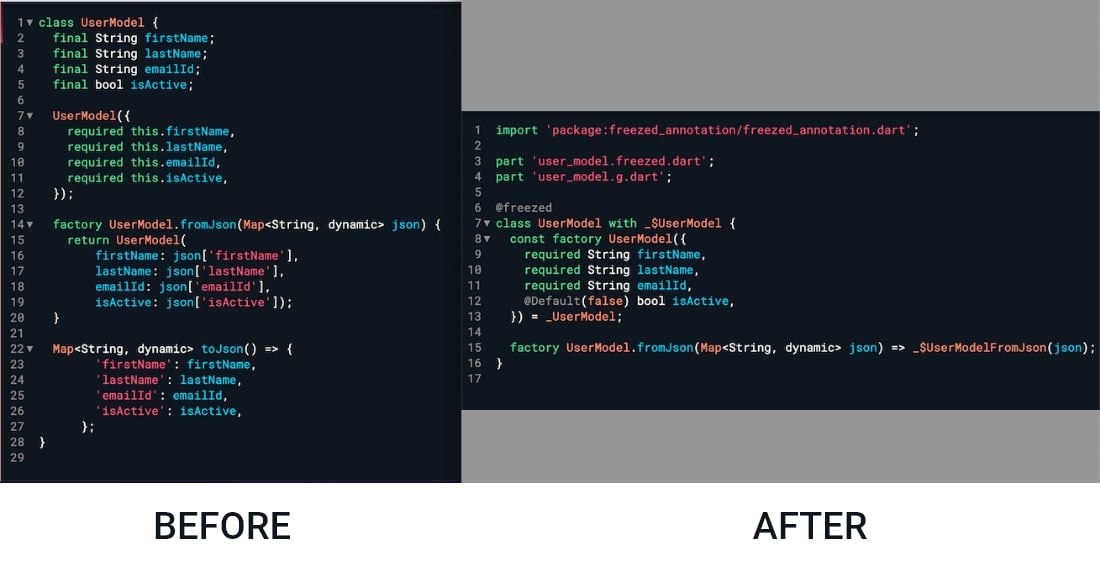
我们比较冻结和未冻结的模型类。没有冻结的模型类生成意味着“样板”代码在具有很多功能的复杂应用程序中没有用处。没有冻结的模型类生成有很多代码,而且这种方法无法扩展。使用这个包,我们可以消除很多样板代码。
利用世界级的 Flutter 人才!
想开发一款高性价比的 Flutter 应用?坚持这个问题:你在哪里可以找到熟练的开发人员?立即联系 Bacancy 并从我们这里聘请 flutter 应用程序开发人员!
使用 freezeed 创建模型类
首先,您需要创建一个带有@freezed() 注释的类。
使用 Mixins 定义类
下一步是用 mixins 定义一个类。
创建构造函数
现在我们添加一个工厂方法作为构造函数,其中包含所有参数/属性的列表。在这里,我们在来自'freezed_annotation'的工厂方法中定义了 @Default 。 @Default 注解用于为非必需属性设置默认值。

导入“包:freezed_annotation/freezed_annotation.dart”;@冻结类 UserModel 与 _$UserModel {
常量工厂用户模型({
必需的字符串名字,
必需的字符串姓氏,
必填字符串 emailId,
@Default(false) bool isActive,
}) = _UserModel;
我们现在已经创建了我们的构造函数。接下来,我们要实现fromJson/toJson。freezed包中并没有生成fromJson和toJson,但是它知道json_serializable是什么。
考虑这个片段。

导入“包:freezed_annotation/freezed_annotation.dart”;“user_model.freezed.dart”部分;“user_model.g.dart”部分;@冻结类 UserModel 与 _$UserModel {
常量工厂用户模型({
必需的字符串名字,
必需的字符串姓氏,
必填字符串 emailId,
@Default(false) bool isActive,
}) = _UserModel;
工厂 UserModel.fromJson(Mapjson) => _$UserModelFromJson(json);}
在这里,我们完成了一个带有冻结代码生成的UserModel类。
使用冻结生成代码
上面的代码片段显示了两行使用 part 并包含 freezed 的代码,这些代码让 freezed 包在我们运行 build_runner 时知道何时为我们生成代码。
现在我们真的接近尾声了。如果我们遗漏了某些内容或添加了拼写错误,我们的代码生成器将生成一些错误。
下一步是在终端内导航到我们项目所在的文件夹并执行以下命令。
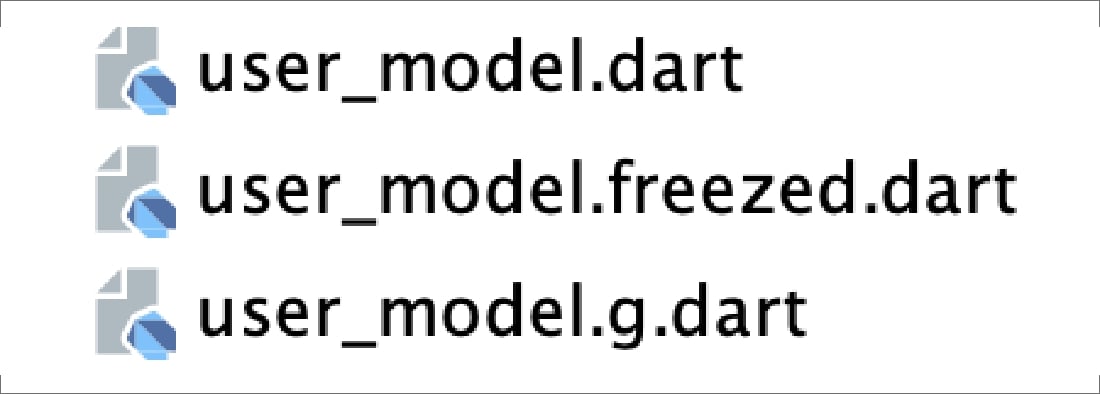
您现在将在项目资源管理器中看到新文件。
您可以在 .freezed.dart 文件中找到代码。代码生成器已将以下内容添加到每个模型类:
工厂方法中所有存储参数/属性的列表已确定
toString() 方法
== 运算符
hashCode getter 变量
copyWith() 方法
toJson() 方法
您已成功创建的数据类!
使用“copyWith”方法
该方法返回具有新属性的更新实例。
当状态管理解决方案中的值发生变化时,状态就会更新。状态管理解决方案在其值更改时更新状态。这时 copyWith 就派上用场了。
为了演示,假设我们在我们的状态下创建了 UserModel 对象。
如果我们想更新我们的状态,原始 UserModel 对象的值将被用来创建一个新的 UserModel 对象。
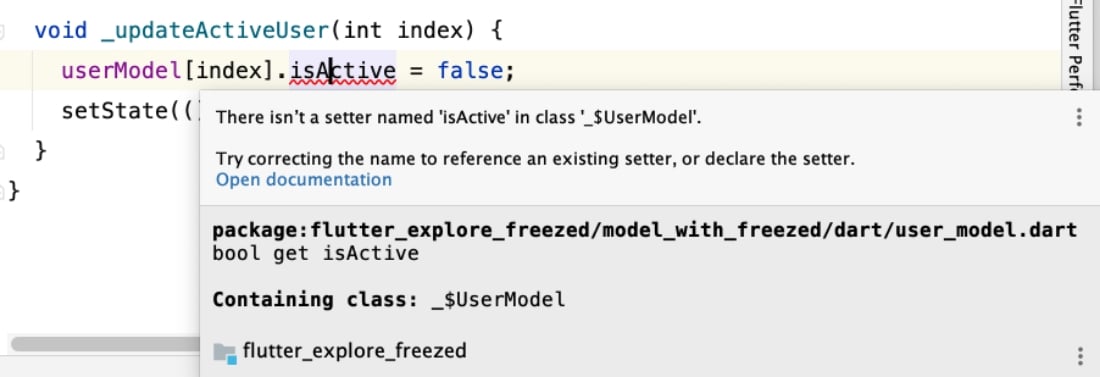
您会注意到我们默认获得不变性。尽管为我们生成了 copyWith,但我们也无法按预期直接分配属性。
报错提示isActive有getter,但是没有创建setter,所以不能赋值。
分配新值的正确方法如下。

void _updateActiveUser(int index) {
userModel[index] = userModel[index].copyWith(
isActive: !userModel[index].isActive);
设置状态((){});}// ...孩子:专栏(
孩子们: [
ListView.builder(
收缩包裹:真,
itemCount: userModel.length,
itemBuilder: (BuildContext 上下文, int 索引) {
返回容器(
保证金:EdgeInsets.only(上:20,左:20,右:20),
装饰:BoxDecoration(
颜色:Colors.grey.shade200,
borderRadius: BorderRadius.all(Radius.circular(10)),
),
填充:EdgeInsets.all(10),
孩子:ListTile(
title: Text(userModel[index].firstName + " " + userModel[index].lastName),
副标题:文本(用户模型[索引].emailId),
尾随:Transform.scale(
规模:1,
孩子:开关(
onChanged: (val) {
_updateActiveUser(索引);
},
值:userModel[索引].isActive,
activeColor: Colors.blue,
activeTrackColor: Colors.grey.shade700,
inactiveThumbColor: Colors.white12,
inactiveTrackColor: Colors.grey.shade700,
)),
),
);
}),
],)
对于点击列表视图下的开关的用户,我们实现了如下。我们会将 isActive 用户的值更新为 true 或 false。让我们创建一个函数,将其附加到开关的 onChange 属性,并只传入该项目的当前索引。
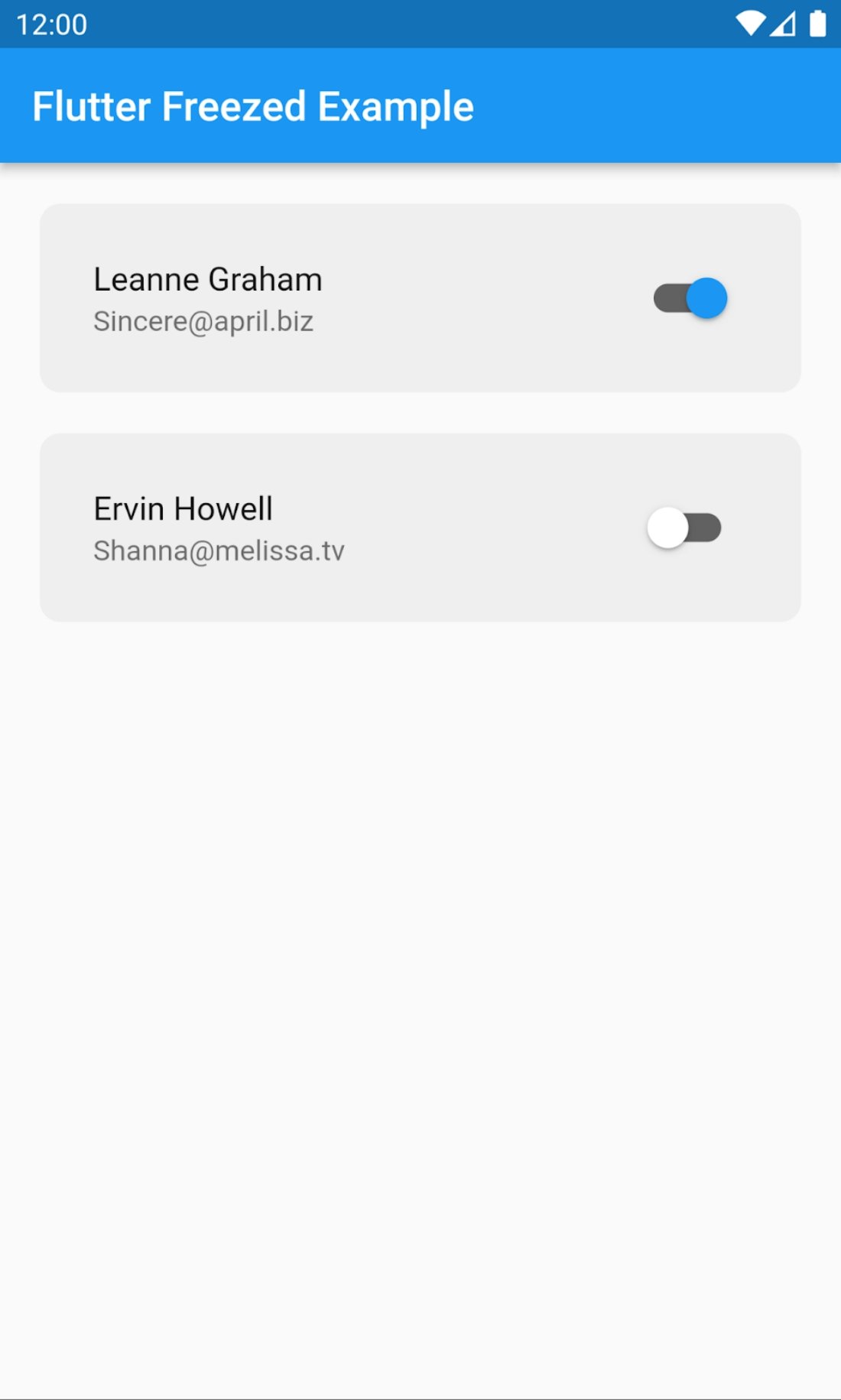
单击任何 ListTile,我们将看到以下输出。
Github 存储库:Flutter 冻结示例
下面是使用冻结包生成代码的源码:flutter-freezed-example。查看代码,克隆存储库并使用代码。
在我们最新的博客中,我们尝试涵盖使用 BLoC 模式进行状态管理的Flutter BLoC 教程。
结论
目前为止就这样了。我希望 flutter freezed 示例有助于开始使用 freezed 包。我们学习了如何在冻结包的帮助下创建数据模型。请随时给我们回信并分享您的反馈。对于像您这样的 Flutter 爱好者,我们有一个Flutter 教程页面,您可以在其中了解有关 Flutter 基本和高级概念的更多信息。
(言鼎科技)