SignalR 教程:如何在 .NET Core Web App 中实现 SignalR?
什么是 SignalR?
SignalR 是一个开源 ASP.NET Core 库,有助于添加实时功能以在 .NET Core Web 应用程序中实现 SignalR。
.NET Core 中 SignalR 的用例
需要高频服务器更新的 ASP.NET Core 应用程序。
仪表板和监控应用程序。
团队会议应用程序和协作应用程序
先决条件
视觉工作室代码
ASP.NET Core 基础知识
ASP.NET 核心 Web 应用程序
教程目标:SignalR 与 .NET Core
.NET Core 中的 SignalR教程将有助于学习如何在 .Core Web 应用程序中实现 SignalR。以下是指南的要点:
添加 SignalR 客户端库
创建 SignalR 中心
配置项目
构建用户界面并添加发送和接收消息的逻辑
在 .NET Core 中实现 SignalR 的步骤
我们的第一步是创建一个 .NET Core Web 应用程序项目。我们不会讨论如何构建它,我们想,你已经知道了。
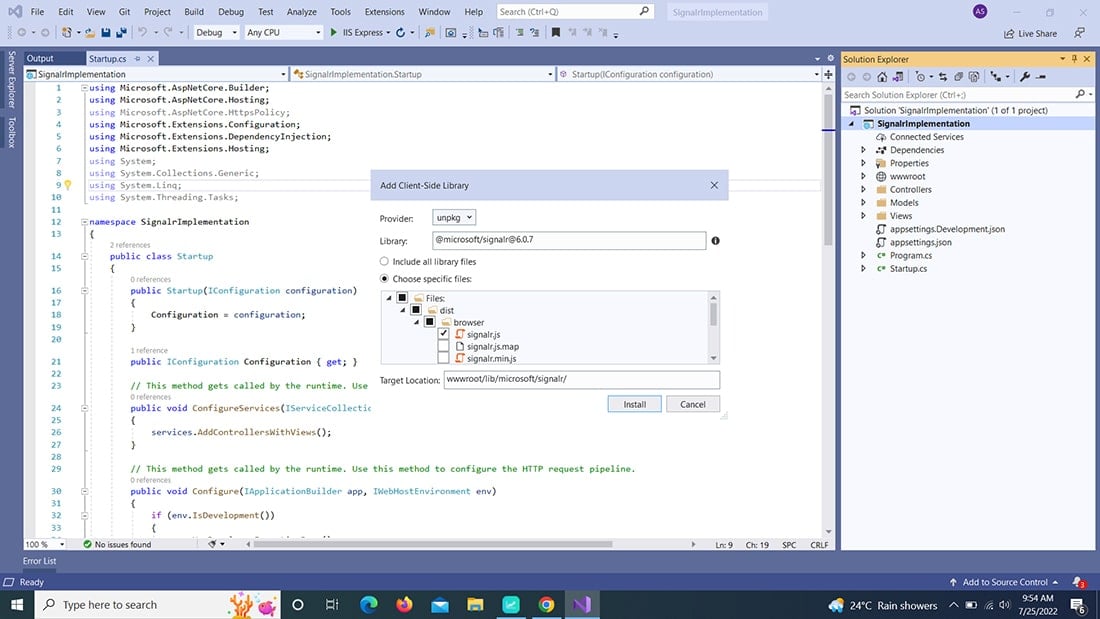
因此,为了进一步在 ASP.NET Core 中实现 Signal R,我们需要在项目中添加 SignalR 客户端库。
要添加 SignalR 客户端库,请按照以下屏幕截图进行操作。
安装完成后,创建 SignalR Hub:ChatHub 类。为此,您可以使用以下代码。
// 聊天中心.cs

使用 Microsoft.AspNetCore.SignalR;使用系统;使用 System.Collections.Generic;使用 System.Linq;使用 System.Threading.Tasks;命名空间 SignalrImplementation.Models{
公开课 ChatHub : Hub
{
公共异步任务 SendMessage(字符串用户,字符串消息)
{
等待 Clients.All.SendAsync("ReceiveMessage", user, message);
}
}}
想要轻松无忧的 .NET Core 应用程序开发?
Bacancy 在这里等你!联系我们聘请 .NET Core 开发人员,以其出色的问题解决能力高效地满足您的项目要求。
现在,在 startup.cs 的 ConfigureServices 方法中添加服务引用。
//启动.cs

public void ConfigureServices(IServiceCollection 服务)
{
services.AddControllersWithViews();
服务.AddSignalR();
}
在startup.cs的Configure方法中添加chathub类。
//启动.cs

公共无效配置(IApplicationBuilder 应用程序,IWebHostEnvironment env)
{
如果(env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
别的
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseSignalR(路线=>
{
路线.MapHub("/聊天中心");
})
app.UseEndpoints(端点=>
{
端点.MapControllerRoute(
名称:“默认”,
模式:“{controller=Home}/{action=Index}/{id?}”);
});
}
现在,下一步是为 HubConnection 创建新的 JS 文件。
// 聊天.js

常量连接 = new signalR.HubConnectionBuilder()
.withUrl("/chatHub")
。建造();
connection.on("ReceiveMessage", (user, message) => {
const msg = message.replace(/&/g, "&").replace(//g, ">");
const encodedMsg = user + " :: " + msg;
const li = document.createElement("li");
li.textContent = encodedMsg;
document.getElementById("messagesList").appendChild(li);});connection.start().catch(err => console.error(err.toString()));//发送消息 document.getElementById("sendMessage").addEventListener("点击", event => {
const user = document.getElementById("userName").value;
const message = document.getElementById("userMessage").value;
connection.invoke("SendMessage", user, message).catch(err => console.error(err.toString()));
事件.preventDefault();});
到目前为止,我们已经完成了我们的逻辑。让我们为聊天测试构建一个用户界面。
// 索引.cshtml

@页<div 类="容器">
<div class="行"> </div>
<div 类="行">
<div class="col-md-12">
<div class="col-md-6">
<div class="col-md-3">用户</div>
<div class="col-md-9"><input type="text" id="userName" /></div>
</div>
</div>
<div class="col-md-12">
<div class="col-md-6">
<div class="col-md-3">消息</div>
<div class="col-md-9">
<input type="text" id="userMessage" />
<input type="button" id="sendMessage" value="发送消息" />
</div>
</div>
</div>
</div>
<div 类="行">
<div class="col-12">
<hr />
</div>
</div>
<div 类="行">
<div class="col-6"> </div>
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div></div>
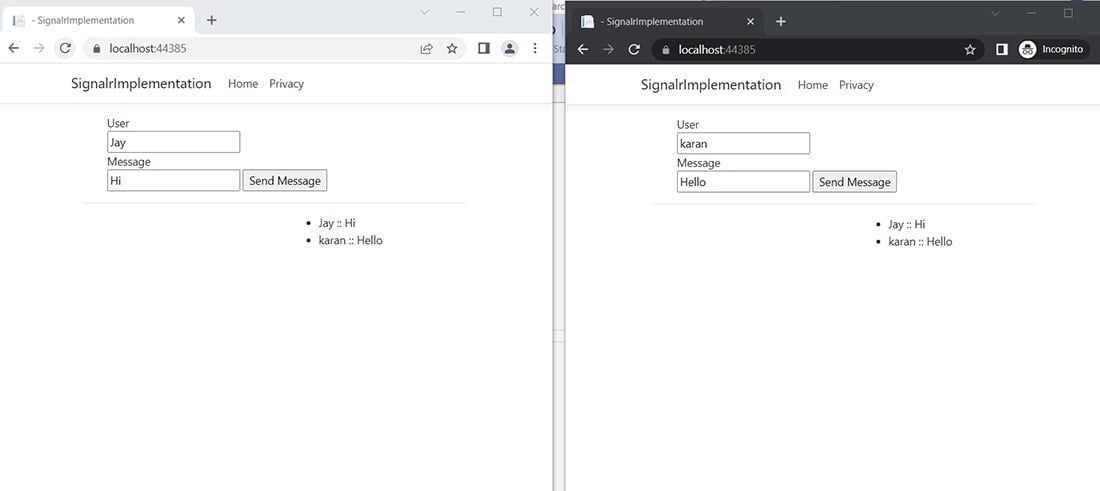
至此,我们完成了 .NET Core 中 SignalR 的实现。在浏览器中运行应用程序。
Github 存储库:.NET Core 示例中的 SignalR
如果您只想克隆存储库,那么这里是源代码:signalr-example。随意克隆演示应用程序并试用它。
结论
因此,这是有关如何在 .NET Core 中实现 SignalR 的分步指南。我们希望这份关于在 .NET Core 中实现 SignalR 的分步指南对您有所帮助,尤其是当您正在寻找一名在管理此类复杂任务方面具有一流专业知识的熟练NET 开发人员时。我们随时为您服务,如有任何问题、反馈或建议,请随时与我们联系,以帮助我们改进教程。
(言鼎科技)