如何从 Vue 2 迁移到 Vue 3?
介绍
🟠 你在使用 VueJs 2 吗?🟠 是否有从 Vue 2 迁移到 Vue 3 的
要求? 🟠 您是否对整个迁移过程感到沮丧和困惑? 🟠你想结束你的斗争吗?
我们是来帮你的!我们的许多技术读者建议为初学者编写一个关于从 VueJS 2 迁移到 VueJS 3 的描述性教程。所以,我们在这里,回到分步指南。如果您不熟悉迁移过程,请不要担心。我们将从头开始学习它。
因此,让我们了解为什么从 Vue 2 迁移到 Vue 3 是必不可少的。
为什么要从 Vue 2 迁移到 Vue 3?
IT 行业随着时间的推移而发展,技术及其技术要求也是如此。即使技术堆栈中的一项技术已经更新,保持项目更新是不可避免的。这是因为每当技术发展时,它都会更新其依赖项和库,删除不需要的垃圾代码,并添加增强开发和工作流程的新功能。
Vue 3 是比较新的更新技术。没有必要立即将你的整个 Vue 2 项目更新到 Vue 3,但你应该开始计划它,因为随着时间的推移,越来越少的第三方库将支持版本 2,也许 VueJS 不会降低对版本 2 的开发支持。
VueJs 3 是从头开始编写的,具有更好的性能、更好的 tree-shaking、更小的尺寸、改进的 TypeScript 支持以及许多用于开发大型企业软件的新功能。
现在,在我们开始从 Vue 2 迁移到 Vue 3 的过程之前,了解这两个版本之间的差异以及 Vue 3 中已实现的改进至关重要
Vue2 和 Vue3 的区别
Vue 2 和 Vue3 之间的主要区别在于技术特性,例如创建新应用程序、处理多个根、使用组合 API、传送、实现生命周期挂钩、使用片段和提高性能。让我们详细了解这些方面中的每一个。
🟠 创建一个新的应用程序
Vue2 和 Vue3 之间的第一个主要区别是从头开始创建应用程序。
您将必须遵循标准流程,其中包括安装 Vue CLI(命令行界面)
安装 Vue2 – npm install vue@2.xx
安装 Vue3 – npm install vue
此外,除了语法上的差异外,代码本身的性质也存在根本差异。创建应用程序涉及代码编写方式和指导其开发的基本原则的转变。
例如,在Vue2中,当你使用像mixins这样的全局配置时,它可能会在测试过程中导致问题,因为配置会影响多个实例,从而导致测试用例污染。
让我们看一个 Vue2 的例子。

// 这个 mixin 影响以下两个实例Vue.mixin({
/* ... */});const app1 = new Vue({ el: "#app-1" });const app2 = new Vue({ el: "#app-2" });
但是,在 Vue3 中,您可以通过使用“createApp()”来避免这个问题,它允许您为您的应用程序创建单独的实例。您还可以使用仅影响单个模型的本地配置,例如 mixin。
让我们看一个 Vue3 代码的例子。
这样,您可以使用它们的配置创建应用程序的多个实例,而不必担心它们会相互影响。
🟠 多重根
在 Vue 2 中,你只能有一个主父元素。在这种情况下,“div”元素是组件的单个根元素,如果有多个元素,则必须先将它们包裹在一个父元素中。
Vue2 组件示例
相反,在 Vue3 中一个组件可以有多个根模板,所以你可以快速返回一个元素数组,而不用将它们包裹在一个单父元素中。
在下面的例子中,“h1”和“p”都是组件的根元素。
Vue3 组件示例
🟠 合成 API
Composition API 是 Vue 3 中的新增功能,它建立了一种灵活的组织代码的方式。Vue2 和 Vue3 之间的关键区别在于 Composition API 以及它们如何处理组织和组件逻辑。
正如你在下面看到的,组件逻辑被分成了不同的部分,这使得理解和维护变得更加困难
示例 Vue2

导出默认{
数据 () {
返回 {
计数:0
}
},
计算:{
双计数(){
返回 this.count * 2
}
},
方法: {
增量 () {
这个.count++
}
},
手表: {
计数(新值,旧值){
// 当计数改变时做一些事情
}
},
安装(){
// 当组件被挂载时做一些事情
}}
Vue3 中的比较 API 允许开发人员根据“setup()”函数中的逻辑关注点来配置代码,从而使代码更易于维护和组织。
在 Vue3 中,这些特性可以与 setup() 函数结合使用来构建 Vue3 组件
成分
道具
数据
方法
计算属性
发射事件
Vue3的例子

import { ref, computed, watch } from 'vue'导出默认{
设置 () {
常量计数 = ref(0)
const doubleCount = computed(() => count.value * 2)
const 增量 = () => {
计数值++
}
手表(计数,(新值,旧值)=> {
// 当计数改变时做一些事情
})
返回 {
数数,
双计数,
增量
}
}}
Vue3 演示了使用“参考()函数创建一个与 Vue 2 相比更小的反应变量“数据()”方法。
这“计算()”函数创建一个计算属性,而“手表()”用于观察变化。所有这些功能都是从“视点”包装使其易于使用。
🟠 传送
在 Vue3 中,一个有趣的功能使您能够在与逻辑放置位置不同的位置呈现组件,即使它不在应用程序的范围内。
例如,在上面提供的代码中,“弹出窗口”组件被放置在“示例组件”但它在带有 id 的 div 中呈现“传送目标。”
此功能特别有利于在应用程序的各个部分显示组件,例如弹出窗口和模式。
🟠 生命周期钩子
Vue2 生命周期方法有生命周期钩子,例如 beforeCreate()、created()、beforeMount()、mounted()、beforeUpdate()、updated()、beforeDestroy()。
Vue2的例子

导出默认{
数据() {
返回 {
消息:“你好,世界!”,
};
},
创建(){
console.log("组件创建");
},
安装(){
console.log("组件挂载");
},
更新() {
console.log("组件更新");
},
销毁(){
console.log("组件销毁");
},};
但是在Vue3中,所有的生命周期钩子都在setup()方法内部,并且对部分钩子进行了重命名。例如,
beforeDestroy() 更名为 beforeUnmount()
destroyed() 更名为 unmounted()。
Vue3 中的示例

从“vue”导入{onBeforeMount,onMounted};导出默认{
设置() {
onBeforeMount(() => {
console.log("挂载前");
});
onMounted(() => {
console.log("挂载");
});
},}
以上是我们如何在 setup() 中使用 onBeforeMount() 和 onMounted() 来处理我们之前需要在 beforeCreate() 和 created() 中执行的操作的示例。
Composition API 取代了旧的 Options API,并使用 setup() 方法作为旧的 beforeCreate() 方法的等价物,created() 紧随其后。这简化了组件创建并消除了对冗长、不必要的方法的需要。
🟠碎片
Vue 2 只允许组件有一个根节点,而 Vue 3 支持使用片段的多个根节点来实现更动态的模板。
在 Vue 2 中,数据属性是自动响应式的,但在 Vue 3 中,您可以使用响应式函数来创建更细粒度和更复杂的响应式数据结构。
此函数创建一个代理对象来跟踪对其属性的更改,让您更好地控制反应性。总的来说,与 Vue 2 相比,Vue 3 提供了更多的灵活性和对反应性的控制。
从 Vue2 到 Vue3 的改进
我们现在讨论了重大的技术差异,让我们也看看将 vue 2 升级到 vue 3 必须考虑的其他改进。
更小的核心: Vue3 的核心比 Vue 2 更小,这减少了库的大小并提高了性能。
Tree-Shaking: Vue3 改进了对 Tree-shaking 的支持,最终从最终包中消除了未使用的代码。这意味着捆绑包尺寸小,加载时间更快。
优化插槽生成: Vue3 优化了插槽生成,这有助于提高应用程序的整体性能。
吊装和内衬: Vue3 使用吊装和内衬来优化生成的渲染函数,从而加快组件渲染速度。
改进的 Type Script 支持: Vue3 具有更好的 Type Script 支持,包括更好地推断响应式属性和改进 Composition API 的类型检查。
createApp 方法: Vue 3 的“createApp”方法中的初始化代码每次调用时都会返回一个 Vue 应用程序的新实例,允许开发人员独立配置每个实例并共享功能而不影响其他实例。
当我们转到迁移教程时,以下是您应该研究迁移的重大更改。
从 Vue 2 迁移到 Vue 3:重大更改
全球API
模板指令
组件的工作
渲染功能
自定义元素
其他小改动(可能会影响您的项目)
删除的 API
教程目标:Vue 2 到 Vue 3 的迁移
迁移过程可能非常复杂和繁忙。因此,为了简化流程,我们使用了一个基本的演示应用程序,该应用程序从JSON Placeholder API获取用户数据,并将构建一个简单的 UI 来显示它。
因此,这就是我们将在教程中介绍的内容。
构建 VueJS 2 演示应用程序
更新 CDN 脚本
更新 VueJS 实例
更新 VueJS 路由器实例
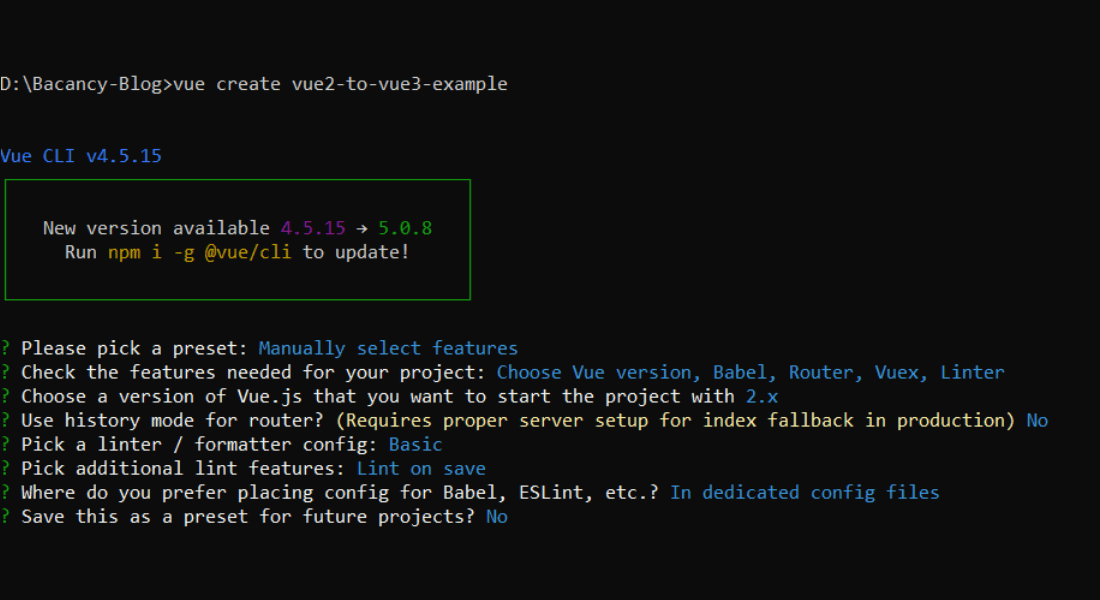
创建 VueJs 2 项目
在这里,我们使用 Vue-2 来创建我们的应用程序。
导航到您的项目并使用这些命令运行应用程序。
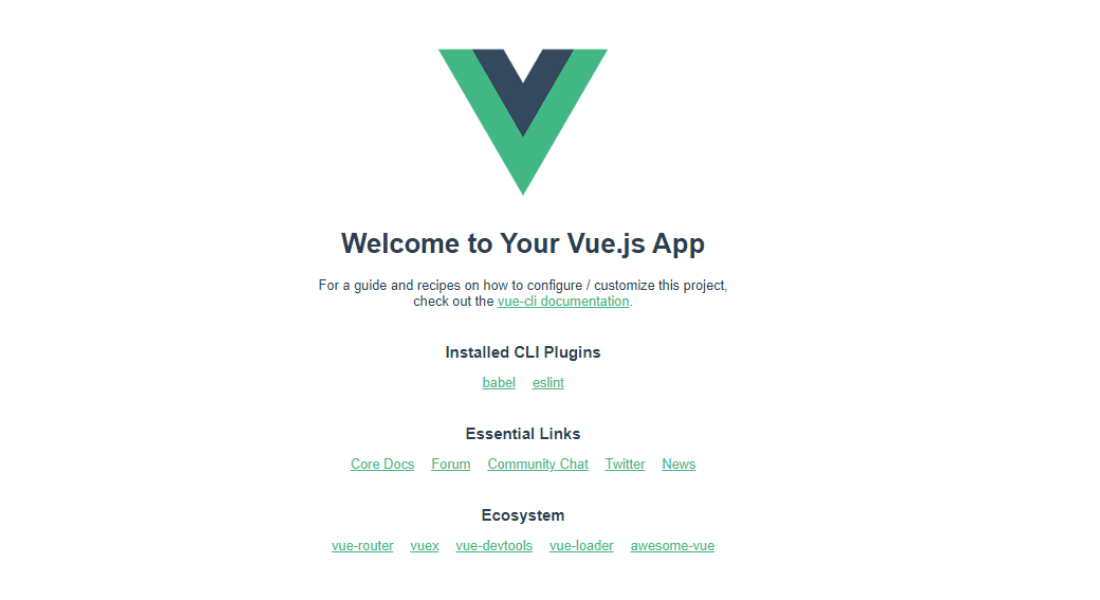
您的浏览器将显示默认用户界面,如下所示。
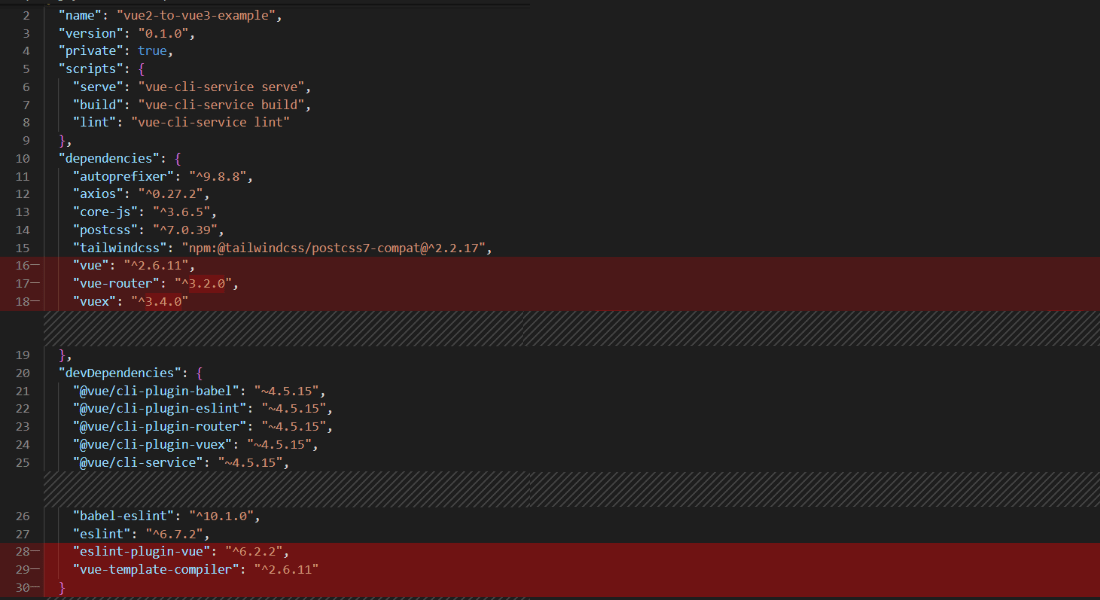
Vue2 package.json 文件。
建立用户界面
每个 Vue 组件都存在于 .vue 文件中。一个 Vue 组件由三部分组成。
1. <template> – 包含组件的 HTML
2. <script> – 所有的 JavaScript 逻辑都写在这个标签里
3. <style> > – 组件的 CSS 写在这个标签里
您是否正在为您的项目寻找精通 VueJs 的开发人员?
Bacancy 在这里等你!立即联系我们并聘请Vue 开发人员来构建、优化和部署您的应用程序。
创建组件
这里我们创建两个组件:
主页组件
用户列表组件
App.vue
App.vue 是所有组件的父级。它定义了我们页面的模板。

<模板>
<div id="应用程序">
<div id="导航">
<router-link to="/">主页</router-link> |
<router-link to="/about">关于</router-link>
</div>
<路由器视图/>
</div></模板>
首页.vue
在 Home.vue 组件中我们做了以下事情:
我们打电话给mapState、mapGetters 和 mapActions来自 vuex
我们使用一个'安装'挂钩到 fetchUsers
我们已经过去了'getAllUsers' (mapGetter) 和 isLoading(mapState)作为“UserList”组件的道具。

<模板>
<div class="家">
<h1 class="text-3xl mb-6 font-bold">用户列表</h1>
<用户列表 :getAllUsers="getAllUsers" :isLoading="isLoading"></用户列表>
</div></模板>
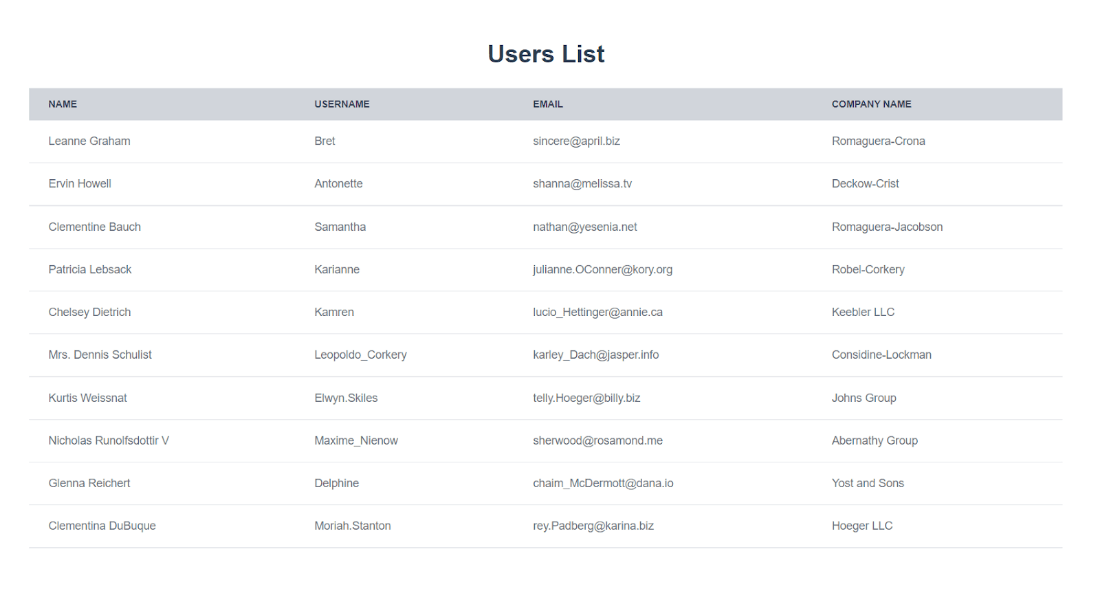
用户列表.vue
在这里我们将收到 'getAllUsers' 和 'isLoading' 道具。获取数据后,我们将使用表格来显示用户数据。v-for 将遍历“tbody”元素上的 getAllUsers 数组并显示用户数据。我们还将实现 Vue2 提供的一项功能,即“过滤器”。这里我们将使用“SetEmail”过滤器。它将返回用户的电子邮件,第一个字母较小。

<模板>
<div 类="容器">
<div v-if="isLoading">
<h1 class="text-3xl font-bold">加载中...</h1>
</div>
<div class="overflow-x-auto relative" v-else>
<table class="w-5/6 ml-auto mr-auto text-sm text-left text-gray-500 dark:text-gray-400">
<头
class="text-xs text-gray-700 uppercase bg-gray-300 dark:bg-gray-700 dark:text-gray-400"
>
<tr>
<th scope="col" class="py-3 px-6">名称</th>
<th scope="col" class="py-3 px-6">用户名</th>
<th scope="col" class="py-3 px-6">电子邮件</th>
<th scope="col" class="py-3 px-6">公司名称</th>
</tr>
</thead>
<tbody v-for="user in getAllUsers" :key="user.id">
<tr class="bg-white border-b dark:bg-gray-800 dark:border-gray-700 hover:bg-gray-100">
<td class="py-4 px-6">{{user.name}}</td>
<td class="py-4 px-6">{{user.username}}</td>
<td class="py-4 px-6">{{user.email | 设置电子邮件}}</td>
<td class="py-4 px-6">{{user.company.name}}</td>
</tr>
</tbody>
</表>
</div>
</div></模板>
配置商店:index.vue

从“axios”导入 axios从 'vue' 导入 Vue从 'vuex' 导入 VuexVue.use(Vuex)export default new Vuex.Store({
状态: {
用户:[],
正在加载:假
},
突变:{
GET_USERS(状态,用户){
state.users = 用户
}
},
行动:{
异步 fetchUsers({commit, state}){
state.isLoading = true;
const res = await axios.get('https://jsonplaceholder.typicode.com/users')
提交(“GET_USERS”,res.data)
state.isLoading = false
}
},
吸气剂:{
getAllUsers(状态){
返回 state.users
}
},
模块:{
}}
输出
如何从 Vue 2 迁移到 Vue 3?
现在,我们已经完成了使用 VueJS 2 构建一个基本的演示应用程序。之前,这里的文件是从 Vue2 迁移到 Vue3 需要遵循的基本过程:
首先,我们确保我们的@vue/cli-service 是最新版本。
更新我们的 vue-cli 命令是 – vue upgrade
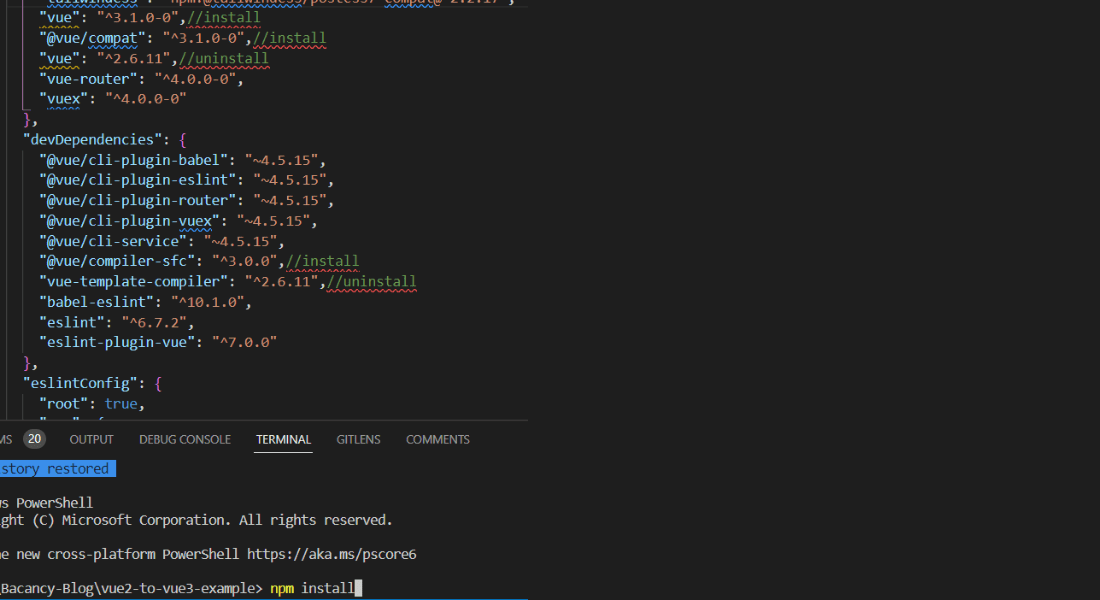
现在修改我们的“package.json”文件。这里我们要卸载vue2和vue-template-compiler。VueJS 不需要它们。
跑过npm 安装安装vue3、@vue/compat和编译器@vue/compiler-sfc的命令。
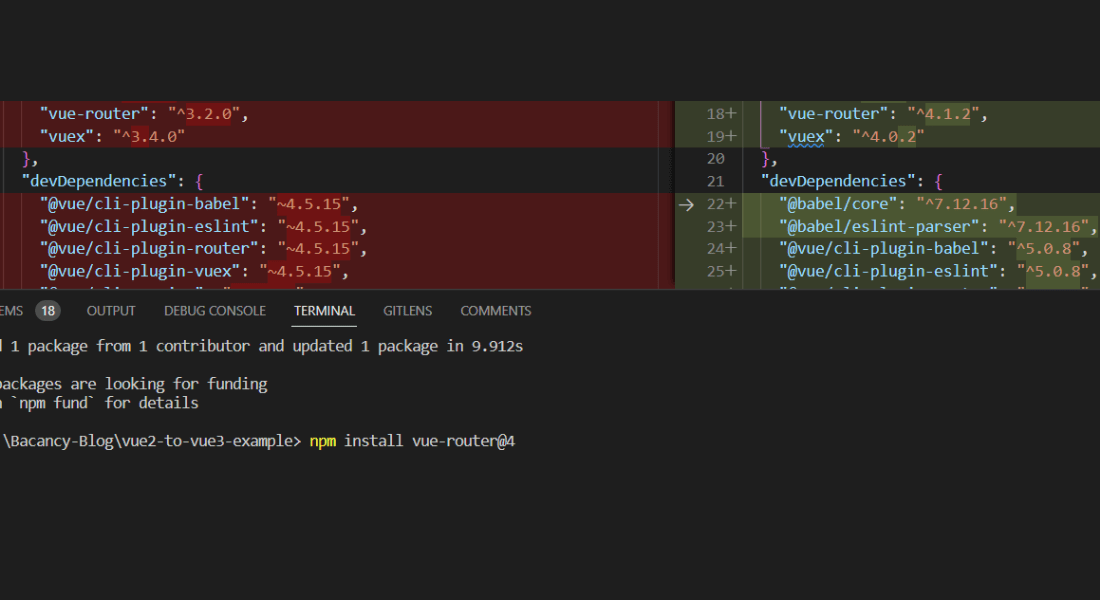
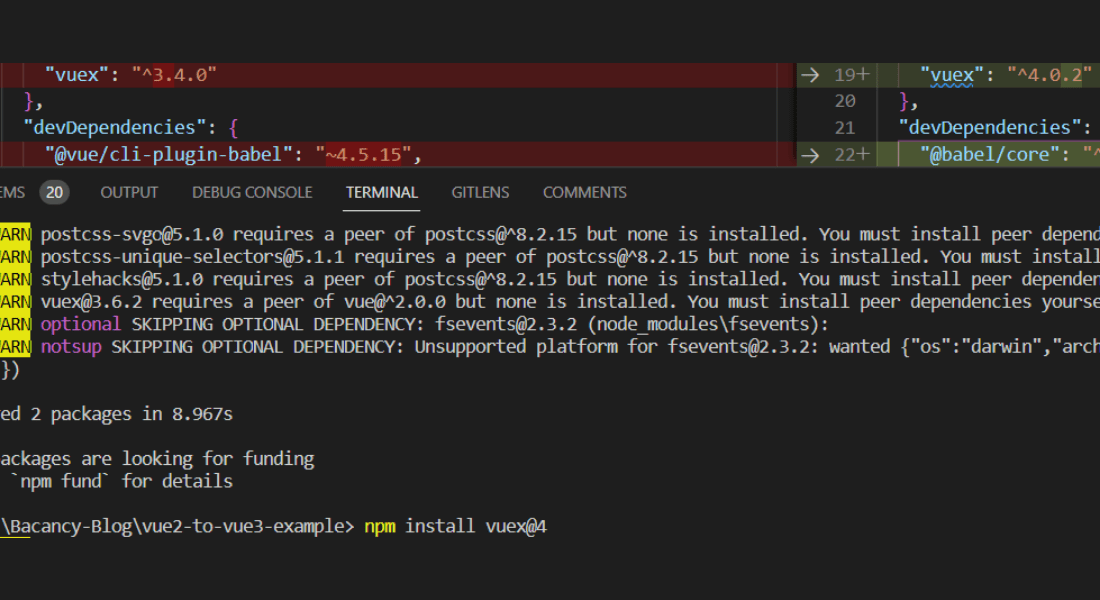
安装vue-router@4和vuex@4,更新到最新版本如下图。
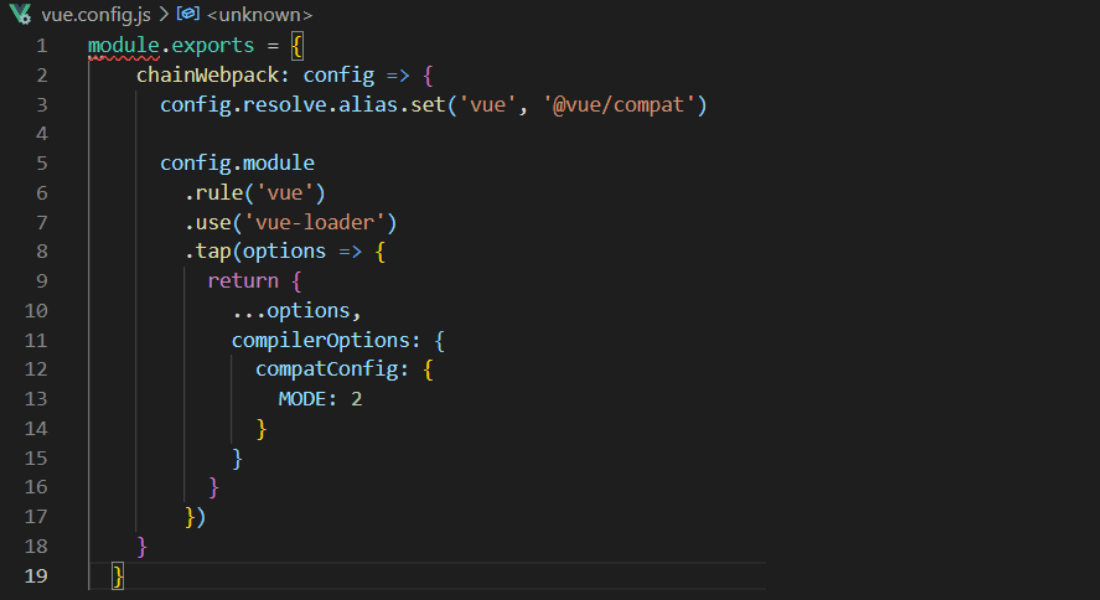
创建一个 vue.config.js 文件来设置编译器选项以获取迁移构建工作。
完成基本配置后,启动开发服务器。您将收到一些错误消息的通知。那么,让我们开始解决它们
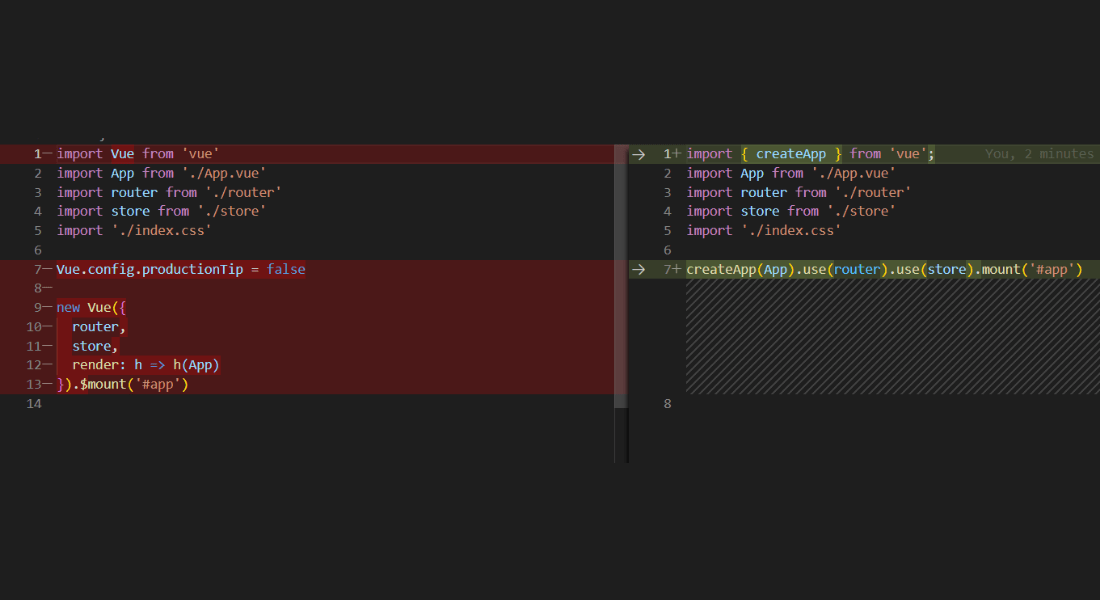
主程序
首先,我们将修复 vue3 的 main.js 文件。下面是比较。
// 主.js
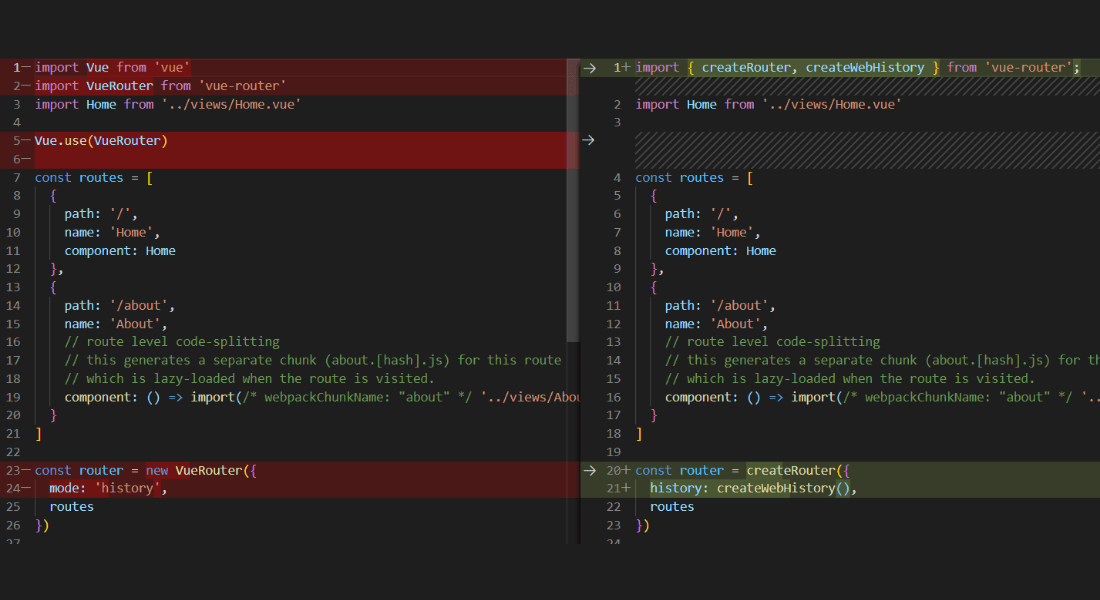
路由器文件:index.js
现在,打开路由器文件并使用以下代码进行迁移。
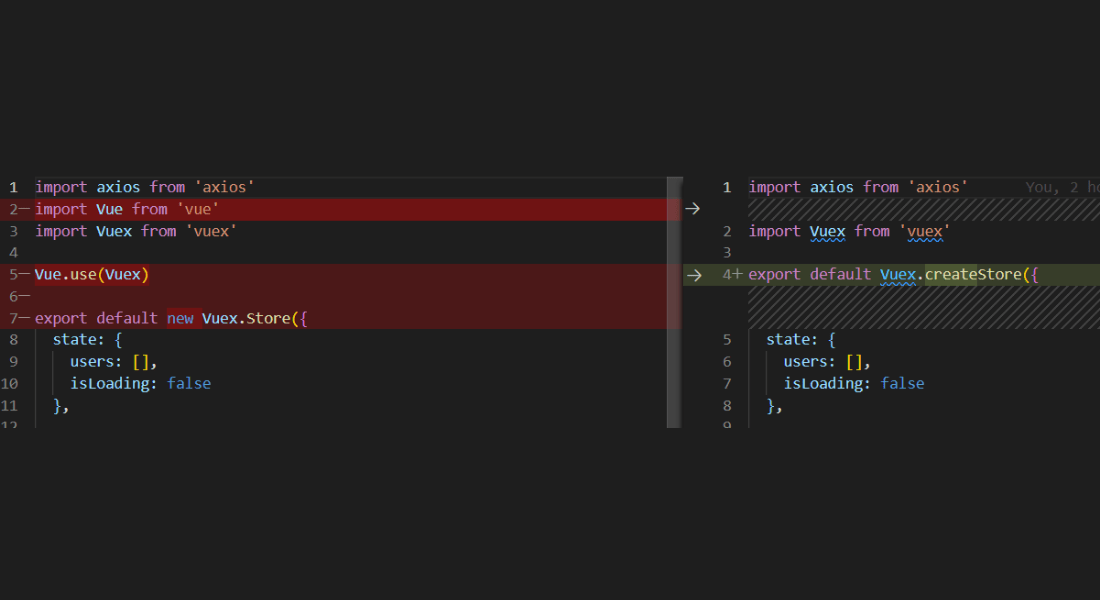
存储文件:index.js
现在更新存储文件。
存储文件中的剩余代码将保持原样。
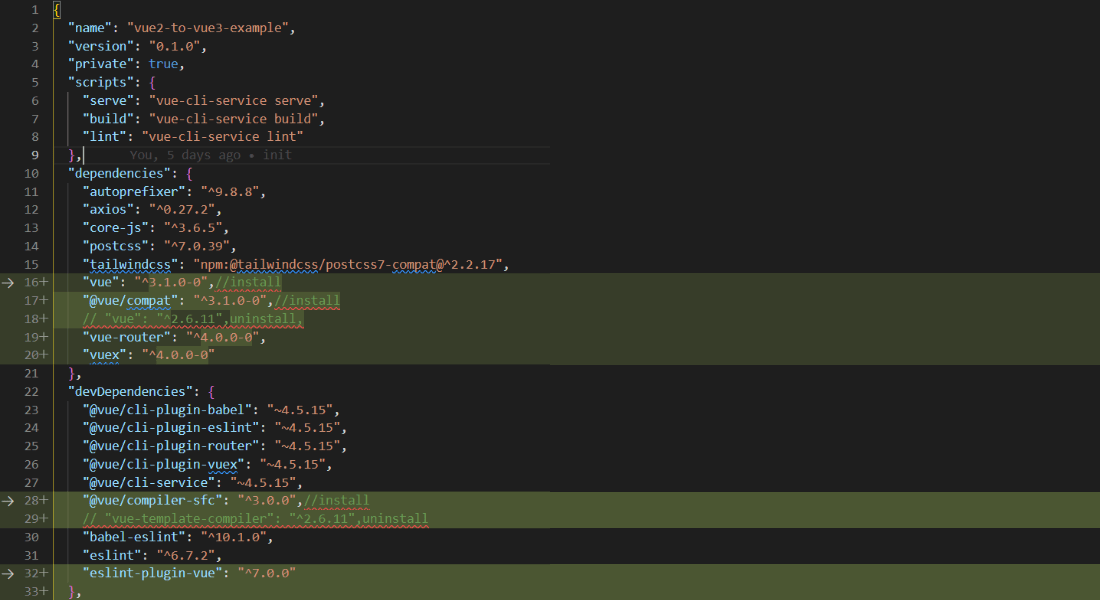
package.json 文件
我们还需要更新 package.json 文件。使用下图,我们已经更新了依赖项。
首页.vue
Vue 3 带有一个名为“compositionApi”的新功能,它是“optionsApi”的替代品。但是,您也可以使用 optionsApi。
这里我们使用 compositionApi。
'onMounted' 在组件安装后调用。要使用它,我们必须从“vue”导入它。
'setup()' 挂钩用作组件中 Composition Api 使用的入口点。
'computed()' 与 optionsApi 中的 computed() 属性相同。要在 compositionApi 中使用它,我们必须从“vue”中导入它。它接受一个 getter 函数,并为 getter 的返回值返回一个只读的反应式“ref”对象。
要在“setup”挂钩中访问商店,我们可以调用“useStore()”函数。它等效于使用“Options API”在组件中检索“this.$store”。

<模板>
<div class="家">
<h1 class="text-3xl mb-6 font-bold">用户列表</h1>
<user-list :getAllUsers="getAllUsers" :isLoading="isLoading"></user-list>
</div></模板>
用户列表.vue
在 Vue 3 中,“过滤器”已被删除。我们可以使用“computed()”属性代替过滤器。

<模板>
<div 类="容器">
<div v-if="isLoading">
<h1 class="text-3xl font-bold">加载中...</h1>
</div>
<div class="overflow-x-auto relative" v-else>
<table class="w-5/6 ml-auto mr-auto text-sm text-left text-gray-500 dark:text-gray-400">
<头
class="text-xs text-gray-700 uppercase bg-gray-300 dark:bg-gray-700 dark:text-gray-400"
>
<tr>
<th scope="col" class="py-3 px-6">名称</th>
<th scope="col" class="py-3 px-6">用户名</th>
<th scope="col" class="py-3 px-6">电子邮件</th>
<th scope="col" class="py-3 px-6">公司名称</th>
</tr>
</thead>
<tbody v-for="user in getAllUsers" :key="user.id">
<tr class="bg-white border-b dark:bg-gray-800 dark:border-gray-700 hover:bg-gray-100">
<td class="py-4 px-6">{{user.name}}</td>
<td class="py-4 px-6">{{user.username}}</td>
<!-- <td class="py-4 px-6">{{user.email | setEmail}}</td> -->
<td class="py-4 px-6">{{user.email.toString().charAt(0).toLowerCase() + user.email.toString().slice(1)}}</td>
<td class="py-4 px-6">{{user.company.name}}</td>
</tr>
</tbody>
</表>
</div>
</div></模板>
在 Vue2 与 Vue3 中进行测试
使用 jest 在 vue2 和 vue3 中进行测试是相似的,但要记住一些差异。
以下是如何在 vue2 中使用 jest 设置单元测试。
Vue2
如果您使用 Vue CLI 创建项目,那么您可以使用名为cli-plugin-unit-jest 的插件来创建和运行 Jest 测试。
该插件为我们提供了所有必需的依赖项(包括 jest),还创建了一个 jest.config.js 文件,并生成了一个示例测试套件。
之后,您可以使用 npm 或 yarn 安装 Vue Test Utils 包,如下所示。
手动安装
这里的主要任务是使用npm或yarn安装Vue Test Utils和vue-jest来处理SFC:
然后,Jest 可以从 .vue 文件生成 vue-jest 文件。这是你如何做到的。您可以在 package.json 或单独的Jest 配置文件中添加以下配置:

{
“开玩笑”:{
“模块文件扩展”:[
"js",
“JSON”,
// 告诉 Jest 处理 `*.vue` 文件
“视觉”
],
“转换”: {
// 使用 `vue-jest` 处理 `*.vue` 文件
".*\\.(vue)$": "vue-jest"
}
}
}
有关测试的更多详细信息,您可以查看以下链接。
安装
Vue3
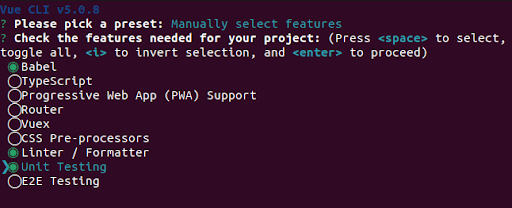
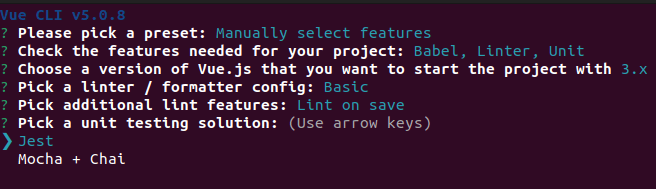
使用 vue-cli 创建一个新的 Vue3 项目。
这里有多个选项,但您可以选择“手动选择特征”选择并接受“单元测试”和“笑话”从功能列表。
运行以下命令以生成示例测试文件。
在“tests/unit”文件夹中打开生成的测试文件并编写测试代码。
通过运行以下命令来运行测试。
请注意,在 Vue3 中,jest 配置为使用新的“@vue/test-utils”用于测试组件的包。这个包提供了用于在 Jest 环境中安装和测试 Vue 组件的实用程序。
从 Vue Test Utils v1 迁移
如果您想了解从 vue2 到 vue3 的单元测试更改,请参阅以下链接。
移民
Github 存储库:vue2-to-vue3-example
因此,这些是实现从 vue 2 到 vue 3 的迁移过程的步骤。您可以访问源代码:vue2-to-vue3-example。克隆存储库并试验代码。
结论
我希望本教程能让您开始了解如何从 Vue 2 迁移到 Vue 3。在迁移企业级或大型项目时,肯定需要大量时间、管理和精力。但是,您始终可以拆分模块并相应地进行规划。如果您是 VueJS 爱好者并想了解有关 VueJS 的更多信息,那么VueJS 教程页面适合您。
(言鼎科技)