| 参数 | 反应本机 | 离子 |
|---|---|---|
| 由...制作 | 漂流公司 | |
| 可用性 | 一应俱全 | 可在某些充电站使用 |
| 支持的平台 | iOS、macOS、tvOS、Windows、Web、Android | iOS、Web、Android、Electron |
| 功能性 | 基于动态运行时方法 | 基于 WebView 包装器 |
| 学习曲线 | 如果你是一个新手,它是相当敏锐的。技术栈没有灵活性。可能需要 Java/Kotlin、Swift/Objective-C 技能。 | Ionic 更容易学习,因为只需要基本的技术知识。此外,您可以选择您最擅长的框架。 |
| 文档 | 快速基本文档 | 极其清晰和一致的文档 |
| 技术栈 | 需要强大的 JavaScript 和 React.js 知识。 | 需要 HTML/CSS 和 JavaScript 的基础知识。此外,任何可用的前端开发框架,如 Vue、Angular、React 都可以使用。 |
| 代码重用性 | 相同的代码库可用于 Android 和 iOS 设备。不过,可能需要一小段特定于平台的代码。 | 使用完全相同的代码为任何平台、设备和操作系统开发应用程序。 |
| 代码测试 | 需要一个设备或模拟器来有效地测试 React Native。 | 测试直接在浏览器中执行。 |
| 渲染 | 热重载功能允许实时渲染。 | 应用程序在实施更改后立即刷新。 |
| 表现 | React Native 应用程序性能尽可能与 Native 相似。也很少使用本机组件。 | 使用 Ionic 创建的应用程序相对较慢。 |
| 用例 | 脸书、彭博社、Skype | MarketWatch、Pacifica、迈凯伦汽车 |
React Native vs Ionic:2023 年最佳移动应用程序开发框架
2023 年 Ionic React vs React Native 介绍
几年前,包括 PhoneGap 和 Ionic 在内的混合框架主导了跨平台应用程序开发市场。为了更容易创建原生应用程序,React Native 进入了市场。这需要单独的专业团队来创建和支持适用于 iOS 和 Android 的移动应用程序。
然而,Ionic React 和 React Native 走的是不同的路线。它们使您能够从单一代码库中获益并生成跨平台解决方案。然而,由于 Ionic 是一个混合应用程序框架,因此它们不属于同一类别。在比较这两种移动应用程序开发替代方案 Ionic React 与 2023 年的 React Native 之前,让我们快速回顾一下重要术语。
移动应用程序开发的原生与跨平台
目前有几种创建移动应用程序的方法。虽然使用本机代码会带来更好的性能,但它的缺点是涉及两个团队来开发产品:一个专注于 iOS 生态系统,另一个专注于 Android 生态系统。
跨平台库依赖于 JavaScript、HTML 和 CSS 等行业标准 Web 技术来模拟本机交互。通过为所有平台使用单个项目并跨渠道提供一致的用户体验,混合方法具有加速移动开发的优势。
在这个简短的介绍之后,让我们更深入地研究两个最流行的用于创建跨平台移动应用程序的工具:Ionic 和 React Native。
React Native 简介
使用 JavaScript 和 React 创建原生 iOS 和 Android 移动应用程序比构建原生应用程序更快、更便宜
React Native 框架的基本目标是创建跨平台的、真正的原生应用程序。Objective-C 和 Swift 是用于创建原生 iOS 和 Android 应用程序的最常用编程语言。React Native 于 2015 年作为开源技术诞生,从那时起,它的流行度显着提高。我们还涵盖了一篇全面的文章来帮助您理解为什么使用 React Native。
React Native 的优点
无论平台如何,都使用 JavaScript: JavaScript 是世界上使用最多的编程语言,受 React Native 支持。此外,如果需要,您始终可以使用 Objective-C、Swift、Java 或 Kotlin 中的原生组件。
类本机性能: React Native 通过将代码组件直接渲染到本机 API 来确保良好的应用程序性能。
感觉原生的界面:该框架包括预安装的各种 UI 元素,例如按钮、模块、滑块等。这缩短了应用程序 UI 开发所需的时间。
热重载:这是 React Native 支持的一个非常有用的功能。它可以在不导致程序状态丢失的情况下添加新版本。
React Native 社区:查看 GitHub 指标,您肯定会发现 React Native 生态系统非常庞大。因此,您始终可以找到对任何相关查询的响应,因为开发人员很乐意在使用该框架时分享他们的专业知识和知识。
定价:可以免费使用这个强大的跨平台框架及其库,因为它是一个开源项目。
React Native 的负面影响
更长的开发周期: React Native 不支持 Write-Once-Run-Anywhere。每个屏幕都需要针对每个平台专门制作。虽然它最终花费的时间比 Ionic 开发时间长,但最终产品为您的消费者提供了真正的原生体验。
更高的投资:由于 React Native 开发时间较长,您可能需要额外投入资金。
使用原生模块: React Native 允许使用以原生语言编写的模块来执行困难的计算。开发复杂的应用程序可能需要与本地移动开发人员合作。
Android 应用程序大小: React Native APK 大小大于使用 Java 或 Kotlin 原生技术开发的应用程序。
离子简介
使用可在任何地方使用的单一代码库,跨所有渠道提供一致的用户体验。
简而言之,Ionic 框架是一种混合开发工具,可以从单个代码库创建应用程序。这些代码随后可用于创建桌面、Web、iOS 和 Android 应用程序。Ionic 最初是作为免费电子书提供的,其中概述了混合应用程序和本机应用程序之间的区别。
Ionic v6 中的新功能
➡ 新组件
离子面包屑组件
离子手风琴组件
修改后的离子日期时间
离子模态底片
离子模态改造
离子选择重新设计
离子弹出
离子项目组件已更新
➡ 新发布节奏:调整后的发布时间表
➡ iOS 和 Android 设计变更
拉动刷新
工具栏主题更新
深色模式下 iOS 的新模态样式
ion header 和 ion footer 组件中的折叠选项
新的输入样式
添加了错误和帮助文本
添加了字符计数器
ion-select 更新为使用带有弹出界面的最新材料设计
➡ 性能和工具变化
自定义元素构建
多种构建工具(Vite、Rollup、ESBuild)
➡ Ionic Vue 路由
➡ 平台检测自定义
➡ 类型脚本改进
离子的优点
原生外观的 UI 组件:您可以通过为每个平台使用预构建的 UI 元素来创建在每个平台上看起来都是原生的应用程序。
快速测试和开发周期:代码可以在浏览器中测试,无需加载复杂的模拟器。
学习曲线: Ionic 的学习曲线并不大。了解 Angular、React 或 Vue 并熟悉 Apache Cordova 的指导原则是使用它的先决条件。
社区: Ionic 网站声称有 500 万开发人员创建了 400 万个 Ionic 应用程序。这种受欢迎程度保证了同事在专门的 Ionic 问答论坛或 Slack 频道中的及时帮助。
定价:为了创建具有原生外观和感觉的应用程序,该平台提供了免费的 Hobby 计划。Ionic Pro 是另一种选择,可为更大的团队提供更多功能。每月订阅范围从49 美元至 120 美元.
离子的缺点
性能限制:为了呈现应用程序,Ionic 使用了网络技术。当对本机代码使用许多回调时,这种做法会对应用程序的速度产生不利影响,并可能导致性能问题。此外,创建复杂的视觉效果或引人入胜的过渡可能很困难。Ionic 应用程序的性能因此不如原生应用程序。
潜在的错误:根据开发人员的说法,每个新的 Ionic 版本都有新的问题。其中一些可能正在升级到最新版本、使用本机设备功能、过时的升级插件等。
React Native 与 Ionic 有何相似之处?
React Native 和 Ionic 都是开发原生应用的绝佳选择。您可以使用 Javascript 和 HTML 等成熟的 Web 技术(此外,还有 React、Vue 和 Angular 等 Web 框架)使用 Ionic 创建混合移动应用程序。
React Native 支持 React 框架和 Javascript,这使您能够创建混合移动应用程序。无论您选择哪个选项,您都将拥有一个以单一语言编写的代码库,该代码库可以翻译成跨平台的移动应用程序。总而言之,React Native 和 Ionic 完成了开发移动应用程序的相同任务。然而,他们以完全不同的方式进行。
本机应用程序与混合应用程序之间的区别
本质上,混合应用程序是使网页呈现为本机并使用 WebView 嵌入到移动设备上。Ionic 预配置了这个。
无论运行在何种操作系统上,混合应用程序都可以使用 HTML5、CSS 或 JavaScript 进行开发。混合应用程序可以使用 PhoneGap 等技术与本地电话/平台功能(如 GPS、加速度计、相机等)进行交互。
另一方面,顾名思义,原生应用程序是使用平台的原生编程语言构建的,例如适用于 iOS 的 Objective-C 或 Swift 以及适用于 Android 的 Java 或 Kotlin。他们可以不受限制地访问平台的各个方面。Facebook 开发了 React Native 来解决低混合响应能力和构建原生应用程序的低效方法的问题。
因此,许多其他以消费者为中心的数字和媒体公司,包括 Vogue、Bloomberg、Netflix 等,开始使用该范式。
React Native 的独特卖点是它允许程序员从单个代码库为 iOS 和 Android 平台创建本地应用程序。因此,与使用其他框架创建的应用程序相比,React Native 构建的原生应用程序提供了更好的用户体验。很高兴将 JavaScript 编码与原生组件渲染相结合。
现在,因为 Ionic 是一个混合体,程序员可以为多个平台重复这里的代码。因此,Ionic 应用程序无法使用本机功能。为了合并本机功能,它使用了 Cordova 插件。
Ionic 框架也不推荐用于较大的应用程序,因为它可能会影响它们的整体效率。如果您想创建具有原生感觉和风格的跨平台应用程序,React Native 是首选平台。相反,如果你想要复杂的用户界面,你绝对应该考虑 Ionic。
跨平台应用程序开发的 React Native 与 Ionic 比较
React Native 是学习一次,随处编写的方法,而 Ionic 是一次编写,随处运行”的方法。Ionic 和 React Native 都是跨平台应用程序开发的魅力所在。谨慎看待React Native 与 Ionic的周向多样化。因此,为了您的方便,我们在各种参数范围内对其进行了评估和制表。
在 Bacancy,我们熟悉 React Native 和 Ionic 平台,因为我们经常使用它们。
以经验为指导,与我们的跨平台移动应用程序专家联系,在原生 (React Native) 和混合开发 (Ionic) 之间做出正确的选择。
React Native 与 Ionic 的功能对比
React Native 中的功能组件
功能是在框架之间产生实质性差异的最大参数之一。继续阅读以了解React Native 与 Ionic for mobile app 2023的功能。
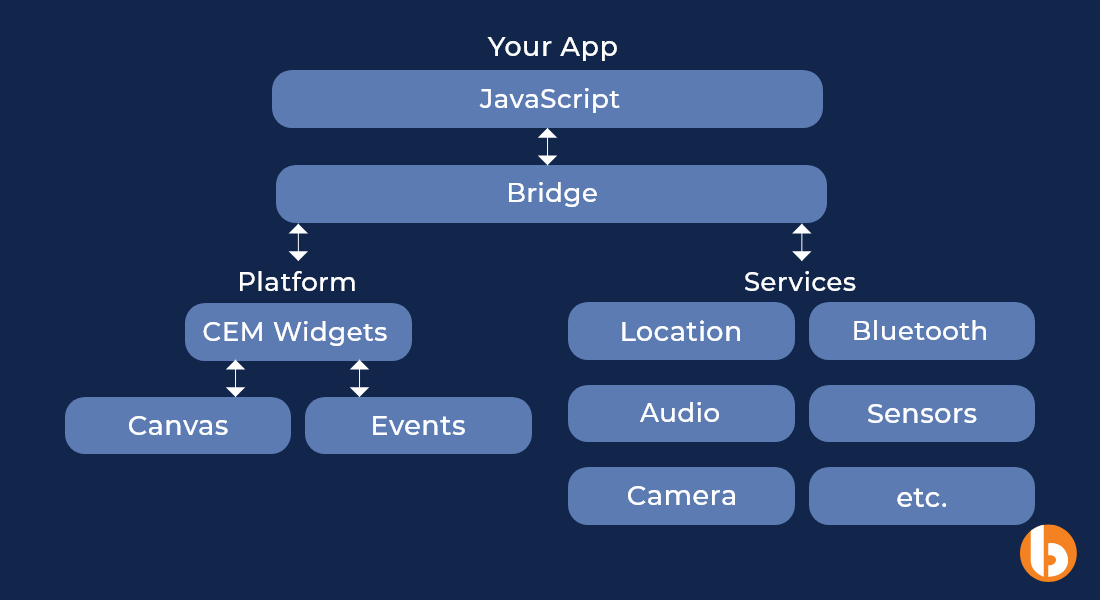
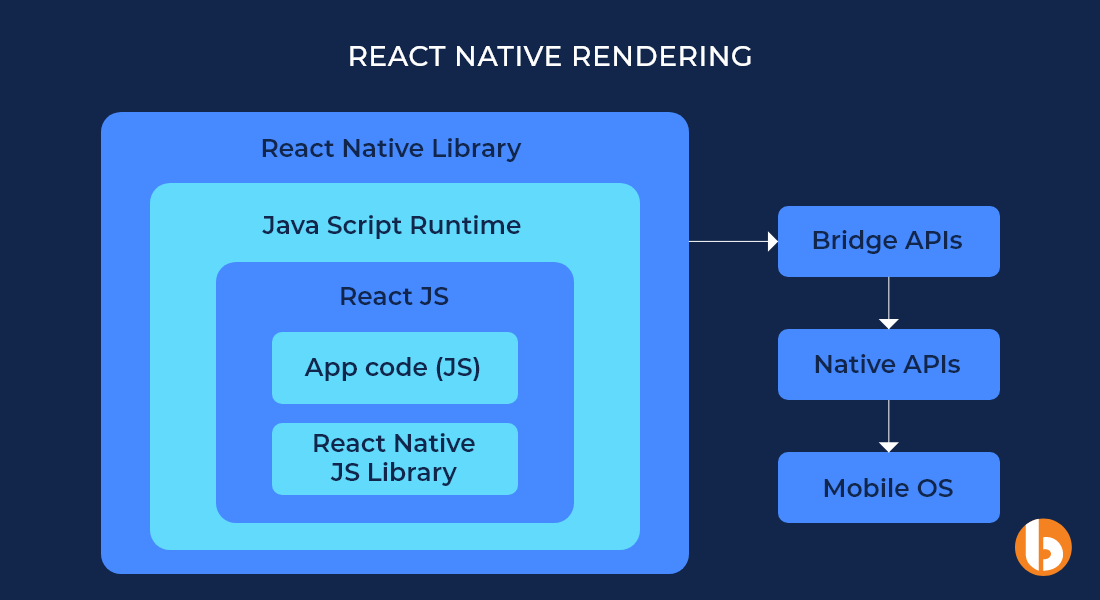
React Native 中的功能组件React Native 基于动态运行时方法。使用 Javascript,创建 React Native 应用程序。在将相关数据请求和功能发送到本机平台 API 的移动 Javascript API 的帮助下,此 Javascript 代码与平台(iOS、Android)进行交互。这两个 API 通过桥接在一起。
这座桥梁正是 React 本机应用程序几乎表现得好像它们是本机开发的确切原因!
Ionic 中的功能组件
Ionic WebView 允许将基于 Web 的体验添加到本机移动应用程序
Ionic 基于 WebView Wrapper。与依赖于动态运行时策略的 React Native 相比,Ionic 是基于 Cordova 构建的,它依赖于 Webview 组件或 chromeless 浏览器视图。WebView 组件使用 WebKit/Blink HTML 布局引擎呈现 HTML/CSS 用户界面。
Cordova 利用 Javascript-native 桥在 WebView 应用程序和 Native 平台之间进行交互。使用此方法,框架可以使用本机 API 和设备功能,例如 WebView 使用的相机。
React Native 与 Ionic 功能对比:React Native 和 Ionic 都可以轻松增加应用程序的原生功能,开发人员在使用这两种策略时应该不会遇到任何困难。因此,尽管需要不同的方法才能达到目的,但 Ionic 和 React Native 几乎同样支持运行原生代码和访问原生 API。
React Native 与 Ionic 的流行度比较
Ionic 和 React Native 在社区和受欢迎程度方面都在蓬勃发展。那么,React Native 还是 ionic?让我们找出来。
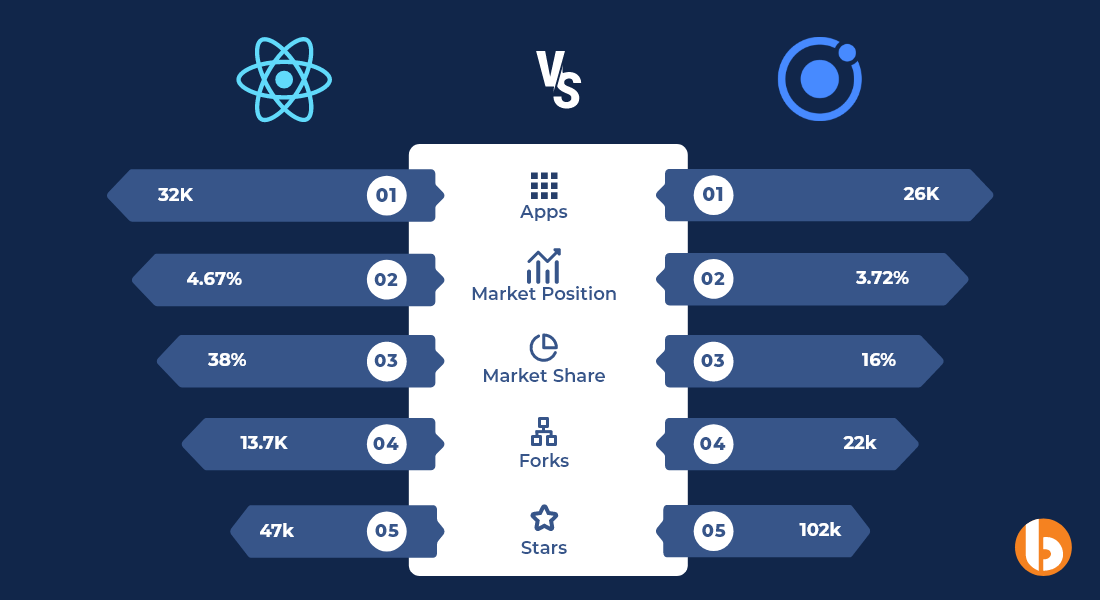
根据 AppBrain 的研究,超过32,000 个应用程序是使用 React Native 创建的。相比之下,Ionic 框架已用于创建26K 应用程序。
与 React Native 的4.67%相比,Ionic 的市场地位为3.72%。
如果您检查排名靠前的应用程序,其中6.38%是使用 React Native 创建的,而 Ionic 仅贡献了0.21%。
在 2021 年 Stack Overflow 开发者调查中,React Native 的市场份额为14.51%,在全球所有技术中排名第六。但是,Ionic 在本次调查中并未进入技术排行榜前列。
根据Statista 的数据,React Native 占据38% 的市场份额,是第二大使用最广泛的跨平台移动框架。拥有16% 市场份额的 Ionic是第四大使用最广泛的跨平台移动框架。
根据 Github,Ionic 拥有47k stars 和 13.7K forks,而 React Native 拥有102k stars 和 22k forks 。
判决:React Native 是赢家。毋庸置疑,React Native 比 Ionic 更受欢迎。
Ionic 和 React Native 哪个学习曲线更容易?
默认情况下,这两个框架的 React Native 和 Ionic 核心 SDK 都包含 JS。但是请注意,它们并不等同。
React Native 的学习曲线有多陡峭?
在 React Native 中获取所需组件的样式是一件轻而易举的事!感谢基本的弹性布局。唯一的限制是您必须首先熟悉 CSS。您可能还需要了解 ES6、Flexbox、用于调用 API 的 Axios 以及其他先决条件,例如 Redux 和 React。
与 React Native 相比,Ionic 的学习曲线更容易
相比之下,安装 Ionic 更简单。感谢安装 Cordova 的 npm 说明。您可以使用元素 ngcordova 访问所有 Angularjs 扩展和服务的完整列表。Ionic 最显着的特点是它有自己的在线学校 Ionic Academy,它提供各个级别的循序渐进的课程,显着提高学习效率和便利性。
判决:Ionic 胜出这个参数。三角钢琴更容易、更简单、更有趣。
React Native 与 Ionic 应用程序性能比较
React Native Performance是市场上每个框架的终极必需品。如果您浏览互联网,您会发现许多博客都在介绍两者之间的性能差异。尽管如此,它们都没有提供 React Native 与 Ionic 的性能指标。因此,为了帮助您做到这一点,让我们比较一下这两个框架。
开机时间
第一个比较指标是启动时间,或者我们可以称之为您的应用程序加载所需的时间。因此,启动时间可以从冷启动和热启动两个方面来衡量。
在这种情况下,React Native 和 Ionic 的冷启动时间约为 1.5 秒,热启动时间约为 1 秒。
平滑滚动
第二个头是滚动的流畅度。人们普遍认为 Web Native 应用程序呈现速度较慢。但是,当我们比较两者时,可以观察到的差异并不大。明智的做法是,在 60 fps 下,平滑度对用户来说很好。ionic 和 React Native 执行它们的操作所花费的时间几乎相同(大约 16.67 毫秒),这证明没有太多的帧丢失。
原生过渡
人们普遍认为,当涉及到“推送”和“弹出”等转换时,当用户沿着应用程序的路由路径导航到详细信息屏幕并返回时,Web 原生应用程序会失去它们的原生感觉。但是,这是一个普遍的信念,而不是事实。
Ionic SDK 也完全属于这种范式。转换不是只有编排本机 UI 控件的框架才能完成的转换。对于网络也是可能的。
平台特定或统一样式
市场对造型有不同的看法;有人说样式应该是特定于操作系统的样式,而其他人则更喜欢以品牌为中心的样式。但是,Ionic 支持这两者。Ionic 提供 Adaptive Styling,这是一个扩展的 UI 工具包,它使您的应用程序平台具有自适应性,并且其原生性完好无损且无需任何配置。但是如果你喜欢以品牌为中心的样式而不考虑操作系统,你可以通过使用 CSS 变量覆盖规范来实现。
React Native 使用原生 UI 组件来实现原生外观和感觉。但是,无论平台如何,无论是 React Native 还是 Ionic,用普通的眼睛观察到的差异都不会很大,这决定了一个人更喜欢一个平台而不是另一个平台。
CPU 消耗和能源影响
在这一部分下,我们可以向您保证 Ionic 和 React Native 具有显着的可观察差异。React Native 应用程序对 CPU 施加了相当大的压力,而 Ionic 应用程序施加的压力要小得多。这是因为 Ionic 可以使用 WKWebView 访问更快的 JS 引擎;比那些使用 JSCore 的,比如那些使用 React Native 构建的。虽然在应用程序运行平稳时无法观察到它,但它会影响 CPU,更快地耗尽电池并缩短电池寿命。所以,我们可以在这个头下给Ionic一个明确的指向。
Ionic 如何在性能方面脱颖而出?
相比之下,Ionic 实际上是跨平台的。它与使用 Electron、iOS 和 Android 构建的在线桌面应用程序兼容。可以编译一个代码库来为每个或所有这些系统提供一些小的更改。
React Native 如何在性能方面脱颖而出?
iOS 和 Android 都是 React Native 的目标平台。使用相同的代码库,您可以为两个平台开发应用程序。React Native 和 React 非常相似,允许您在使用 React Native开发 Web 应用程序时重用部分相同的代码,尽管这具有有限的应用程序。
判决:Ionic 是该领域的冠军,因为它对桌面程序和在线应用程序具有跨平台兼容性。
React Native 与 Ionic 之间的架构差异
术语“几乎原生”和“网络优先”可用于描述 React Native 和 Ionic 应用程序之间的架构差异。
反应本机架构
React Native 架构有助于构建多平台移动应用程序
“近乎原生”描述了 React Native。底层小部件完全是原生 iOS 或 Android 组件,尽管应用程序是使用 Javascript 和 React 创建的。
尽管如此,React Native 仍然需要一个 Javascript 桥将原生组件连接到压缩的 Javascript 和 React 代码,因此,它不是真正的原生应用程序。React Native 是一种抽象,可以完全控制平台的 UI 模块。React Native 应用程序在外观和感觉方面与原生应用程序非常相似,因为所有界面组件都是框架原生的。
离子架构
Ionic 架构允许使用一个共享代码库构建 Web、跨平台移动和桌面应用程序
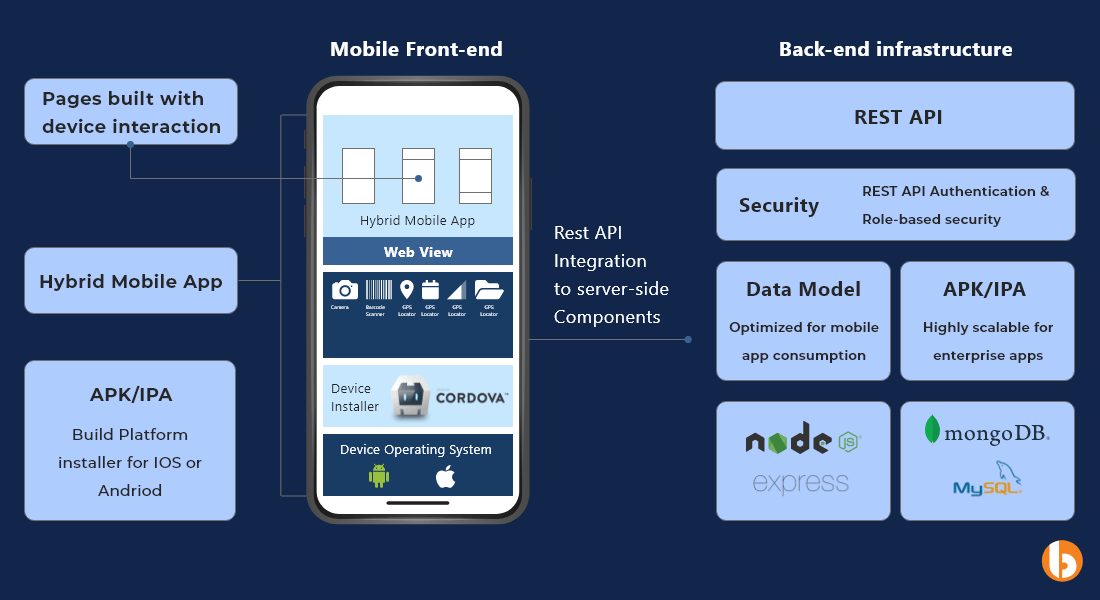
一个只是一个包装器,它接受 HTML、CSS 和 Javascript 代码并将其放入 WebView 以开发移动应用程序。Cordova 或 Capacitor 等技术在运行时将 WebView 连接到 Ionic 代码库。Ionic 应用程序只是一个已转变为移动应用程序的移动网站。
React Native 与 Ionic 架构对比:这取决于您的项目的限制和软件的需求。如果您只想创建具有类似原生应用程序功能的移动应用程序,那么 React Native 是一个更好的选择。如果您希望您的移动应用程序的设计与您的网站相匹配,或者如果您想要使用 Web 框架创建移动应用程序,那么 Ionic 是正确的选择。
React Native 与 Ionic 语言堆栈
React Native:使用 JavaScript 和 React.JS 进行工程设计
它使用 JavaScript,这是目前最流行的高级动态编程语言之一。它还允许产品所有者根据需要使用 Objective-C、Swift 或 Java 语言编写模块。
Ionic:使用 JavaScript 的超集进行开发 – TypeScript
Ionic 框架使用 JavaScript、HTML5 和 CSS 等 Web 技术来构建应用程序,并协助产品所有者快速转录语言。它需要一个 Cordova 包装器来访问本机平台控制器。Ionic 的核心是用 Sass 编写的,依赖于 Angular 框架。
Ionic 的主要编程语言是 TypeScript,它是一种编译纯 JavaScrip 的 JavaScript 超集。TypeScript 可提高代码质量并发现并消除键入过程中的错误。但是 TypeScript 是可选的,你也可以直接使用 JavaScript。
React Native vs Ionic 运行代码和性能
反应本机
React Native 使用 JSVirtual Machine 直接将代码组件渲染到原生 API。iOS默认自带JSCore,但要额外安装VM to Android。React 允许使用不可跨两个平台重用的原生 iOS 和 Android 模块,并完成跨平台 JavaScript API 中未涵盖的任务。它还有助于为图像编辑和视频播放提供更好的性能。
它需要适用于 Android 和 iOS 的桥接 API 来连接本机模块。其余代码库可跨平台使用。React Native 应用程序可以共享大约。高达 90% 的 JavaScript 代码。本机库也有助于提高性能。React Native 为 Android 使用 JIT 编译,但不为 iOS 提供 AOT。对于 iOS,它不编译而是解释 JS 代码。
想知道为什么 React Native 已经统治跨平台移动开发市场很长一段时间了吗?
从我们这里聘请 React Native 开发人员,他们精通满足各种参数,例如安全性、可扩展性、可靠性、用户体验、可测试性等。
离子
Ionic 在性能上落后于 React Native,因为它使用 Web 技术来渲染影响速度的应用程序。它也不使用本机组件,而是使用本机包装器 Cordova 来连接本机 API 并使应用程序行为适应底层平台。Ionic 有几个默认可用的组件,可以减少开发时间。
它还具有快速的测试过程,可以直接在浏览器中运行。Ionic 对 Android 使用 JIT 编译,但是对于 iOS,这是不可能的;WKWebView(iOS 默认的平台浏览器)支持 JIT,因此它在应用程序中使用嵌入式 Web 内容。它还提供 JS 代码到机器代码的 JIT 转换,提高渲染性能。
判决书:如果我们比较 React Native 和 Ionic 的性能,虽然两者在代码渲染和性能方面都非常出色,但是 React,Native 在复杂和丰富的应用程序方面远远落后于 Ionic。
React Native 与 Ionic 编码、构建和调试
反应本机
出色地!在编码和构建过程的这一部分,Ionic 和 React Native 彼此相距不远。在这里,您还可以使用 WebStorm、Visual Studio Code 和 ALM 在设备上进行调试并部署您的应用程序。React Native 建议在编码时使用 iOS 和 Android 模拟器进行调试。
离子
使用 IDE 或代码编辑器,你可以使用任何支持 JS ES6 的工具。有几个选项可供您使用:Visual Studio Code、Atom、WebStorm IDE、ALM IDE 和 Angular IDE。虽然有些是免费的,但其余的是付费的,有些是免费使用的,但需要付费才能使用其他功能。尽管调试代码的最常见方法是使用 Chrome 浏览器本身。然后,您可以使用 Java JDK、Android Studio、适用于 Android 的广告更新 SDK 工具,适用于 iOS、Mac 机器上的 XCode、iOS 设备和 Apple ID,除非您拥有付费的 Apple Developer 帐户。
Ionic vs React Native:框架复杂性
鉴于 Ionic 应用程序可以使用多种 Web 框架创建,因此很难正确区分 React Native 和 Ionic 的复杂性。
如果您有 Web 开发经验,那么掌握 Ionic 会更简单,因为您将使用标准的 Web 技术。除此之外,如果你熟悉 Javascript 和基于 Web 的 React 架构,那么学习 React Native 对你来说并不难。
判决书:Ionic 和 React Native 的难度非常相似。它们都主要使用 Javascript 作为编程语言。然而,开发人员可能会更轻松地使用 Ionic 进行开发,因为它采用了常见的 Web 技术。
React Native 与 Ionic:文档
对开发人员友好的框架最重要的组成部分之一是文档。借助清晰的文档,开发人员可以轻松解决困难并找到问题的答案。
Ionic 和 React Native 都提供了出色的文档。React Native 的文档中甚至包含带有输出的可编辑代码示例。Ionic 的文档还通过提供的信息范围弥补了可编辑代码示例的不足。Ionic 的文档中甚至包含将您首选的 Web 框架集成到 Ionic 中的最佳实践。
判决:这个参数是平局,因为这两个框架都有一流的文档。
Ionic vs React:开发者体验
如果您是 Web 开发人员,使用 Ionic 编程环境会更加自在。
作为一名移动开发人员,您会更放心地使用 React Native 开发专业知识,因为它类似于本地设计应用程序。
判决:至于哪个框架提供最好的开发体验,归结为个人意见。如果您遇到麻烦,这两个框架都有出色的文档和丰富的资源。
React Native 与 Ionic 的开发成本
从业务角度来看,这两种模型都提供了节省成本和时间的好处。然而,在比较这两个框架时,Ionic 比 React Native 便宜得多。
这是因为 Ionic 使您能够通过仅创建一次应用程序并使用单个代码库来创建将在多个平台上运行的混合应用程序。尽管 React Native 是免费的,但聘请熟练的 React Native 开发人员可能会给你带来一大笔钱。雇用 React Native 开发人员的费用从 20 美元起
另一方面,根据功能,您可以在 Ionic 的开源版本和高级版本之间进行选择。Ionic 具有三个不同的定价层:基本(499 美元/月)、标准(2499 美元/月)和企业(5999 美元/月)(自定义定价)。
结论: React Native 获胜。最终,创建一流的应用程序需要大量投资,包括 Ionic 和 React Native。另一方面,当涉及到可以帮助您构建最接近原生体验的应用程序的框架时,React Native 名列前茅。
决定使用 React Native,如果,
您已经在您的网站或应用程序中实施了 React Native。
您的开发团队是 React 大师。
您的项目对原生平台的依赖至关重要且意义重大。
您拥有构建项目所需的资源和时间。
您已经有足够的手头资金或灵活的预算来支付高昂的开发成本。
选择 Ionic Native 如果,
您计划在未来开发渐进式 Web 应用程序 (PWA)。
您希望使用 Web 开发功能来提供 Web 和移动体验。
您正在寻找一个可以保证未来高性能的框架。
您希望创建和扩展企业级任务关键型应用程序。
你有网络编程经验,想为企业家创建一个应用程序。
你不熟悉 React Native 和 Ionic 平台吗?与像我们一样的React Native App Development Company
联系。我们定期使用它们。让我们在原生(React Native)和混合开发(Ionic)之间做出正确的选择。
结论
React Native 团队正在咨询开发人员社区,因为它对 React Native 进行了一些重大的架构更改。最近,React Native 团队宣布微软将帮助他们扩大对桌面应用程序的支持。这意味着您的软件的桌面版本可能是使用相同的代码库生成的。这是个大新闻,尤其是对于聊天应用程序开发人员而言,因为大多数用户都希望聊天应用程序具有桌面功能。
另一方面,Ionic 已经确立了自己对其用户群的敏捷性和灵活性,不断增强框架并发布新版本。实施新功能(如 Ionic Payments)是 Ionic 团队希望发展并带来新功能和增强功能的重要标志。简而言之,我们能够在 2023 年解决在 React Native 与 Ionic 之间选择正确的跨平台应用程序开发框架的困境,因为两者似乎都有着广阔的前景。
(言鼎科技)专做软件开发,微信小程序,网站开发,软件外包,手机APP开发,欢迎资讯!