Angular Cypress 示例:使用 Cypress 测试 Angular 应用程序(第 2 部分)
在这篇博客中,我们将探索更多关于在不同场景下使用 Angular 中的 cypress 进行自动化测试的信息。在继续学习本教程之前,了解测试 Angular 应用程序的基础知识会对您有所帮助。为此,您可以访问Angular Cypress 示例教程第 1 部分。
上一个教程涵盖了基本设置和一些测试场景。今天我们将学习一些高级测试示例。
那么,让我们开始我们的博客吧。
教程目标:Angular Cypress 示例
基本设置
克隆存储库:angular-cypress-example并按照这些命令在您的系统中设置项目。
打开终端并运行以下命令。

git 克隆 https://github.com/bacancy-parthsardhara/cypress-testing-angular.gitcd cypress-testing-angulargit checkout 柏树测试npm 安装ng s -onpm run cypress:open // chrome 自动浏览器
或者npm run cypress:run // 终端
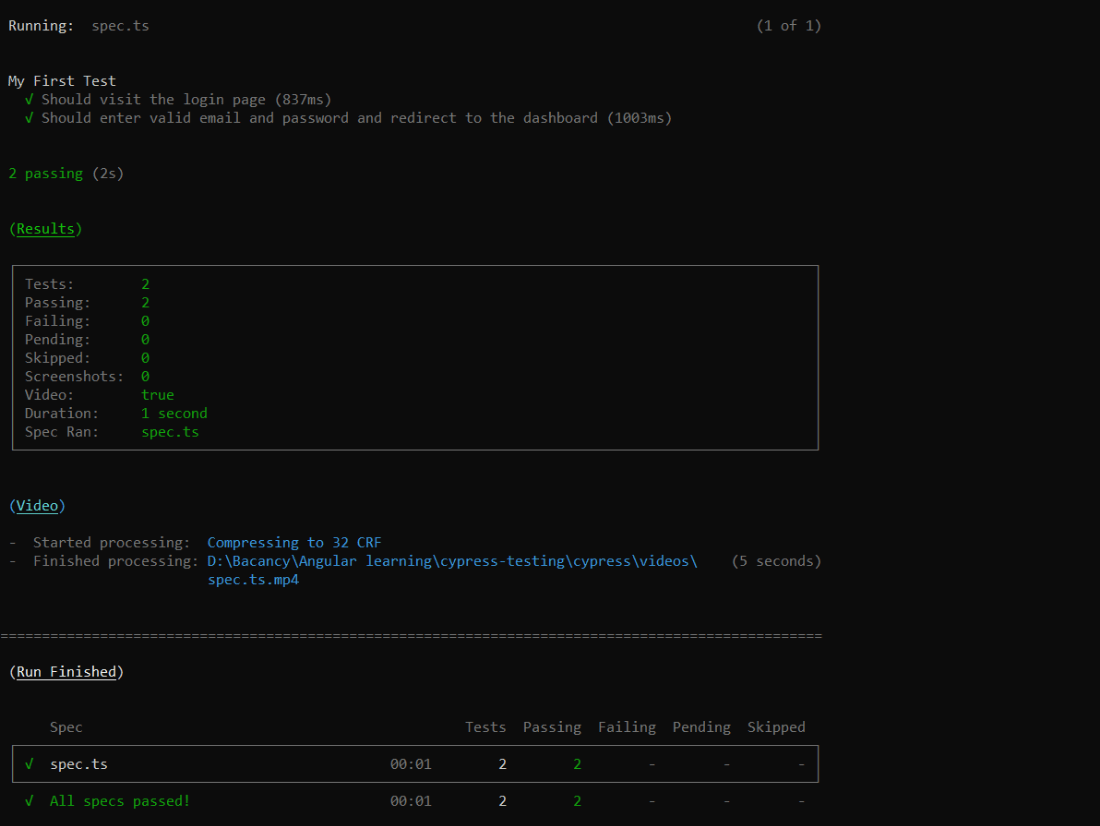
完成后,系统会提示您,如下所示。
我们完成了设置。让我们继续探索角柏示例。
Angular App 中的自动化测试入门
我们将为注册页面编写自动化测试用例。在这种情况下,我们将创建一个名为 registration.ts 的文件,位于路径cypress-testing\cypress\integration中,它也是spec.ts文件的同级文件。
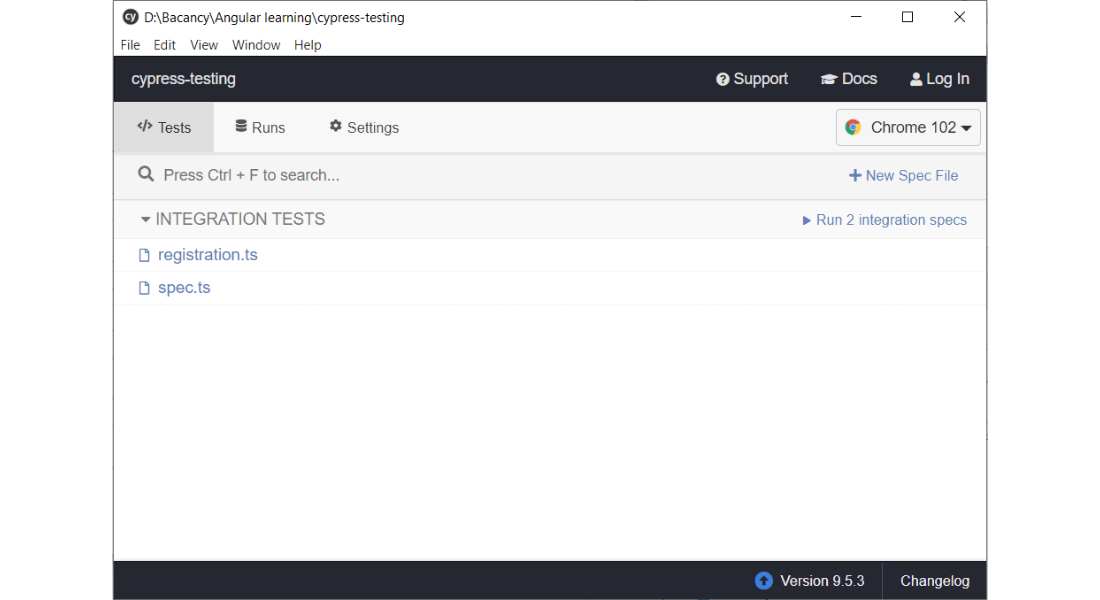
创建注册文件后,您将在 cypress 中看到该文件,如下所示。
第一个测试用例
截至目前,我们在 registration.ts 文件中没有任何内容,所以让我们按照我们为该文件中的登录页面所做的方式编写一个测试用例,如下面的代码。
我们的第一个测试用例是“'应该访问注册页面'”

describe('注册页面测试用例', () => {
it('应该访问注册页面', () => {
cy.visit('/注册');
cy.url().should('包含', '注册');
cy.get('#registrationFormTitle').should('be.visible');
cy.get('#registrationFormTitle').should('have.text', 'Registration Form');
cy.get('#registrationFormEmailInputValue').should('not.exist');
cy.get('#registrationFormPasswordInputValue').should('not.exist');
})
})
输出
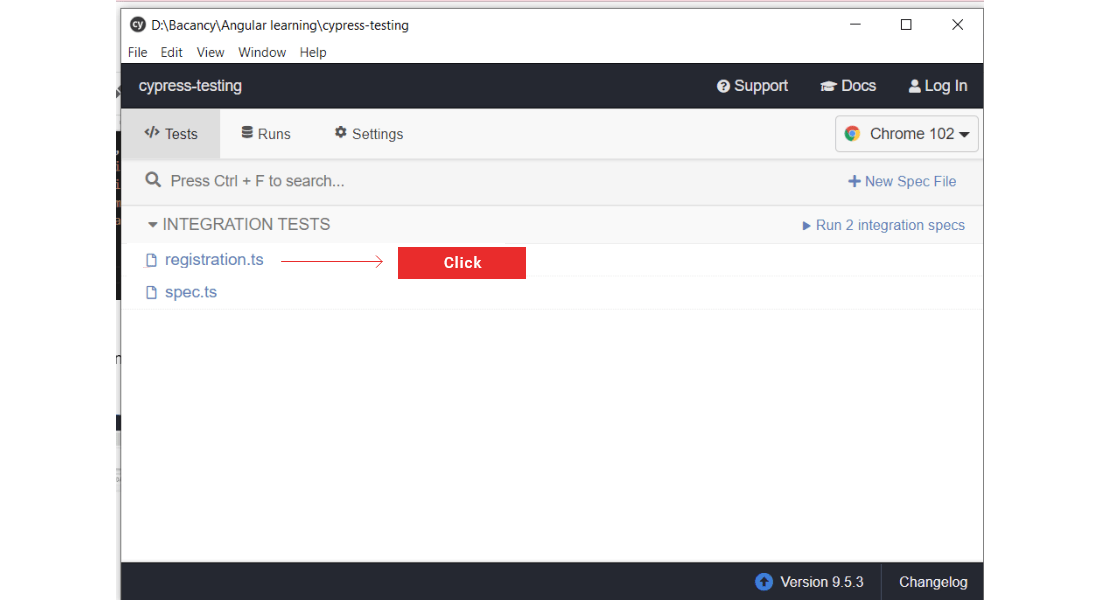
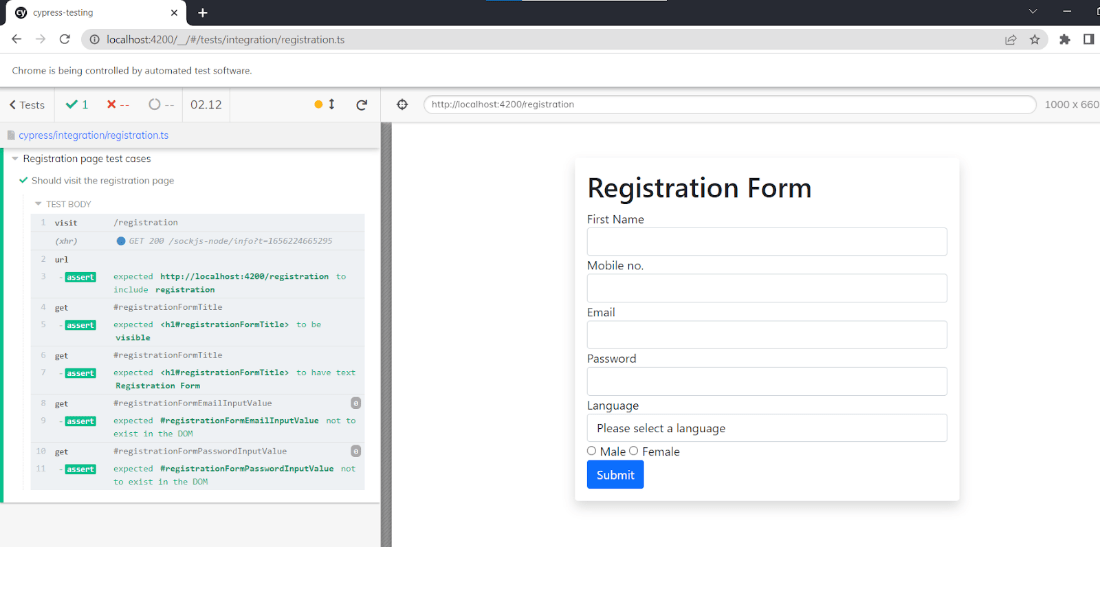
现在,如果您在 cypress runner 中单击注册,您将看到如下图所示的输出。
首先,我们使用visit()方法访问特定的 URL,然后使用url()和should()方法检查 cypress 断言。后来,我们检查了表单标题的值。
您是否正在为您的项目寻找精通 Angular 的开发人员?
Bacancy 在这里等你!立即联系我们并聘请Angular 开发人员来构建、优化和部署您的应用程序。
第二个测试用例
接下来,我们将检查电子邮件 ID,确保它是必需的,并阐明正确的验证错误消息。
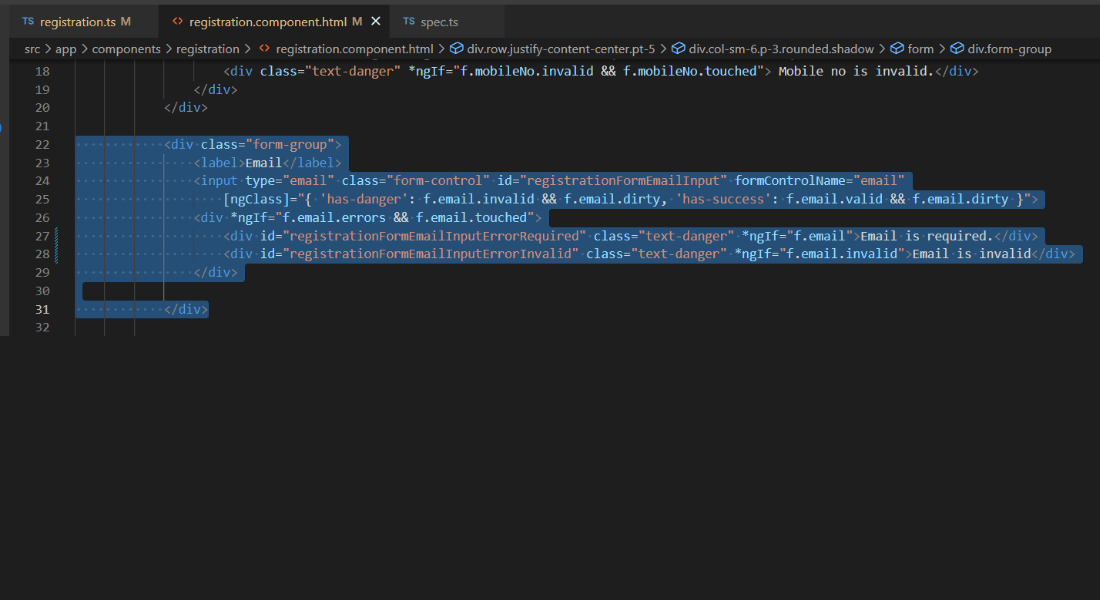
首先,我们需要为每个地方提供一个 ID 以获取特定元素。例如,我们在电子邮件输入字段的registration.html文件中有以下代码。
要访问“需要电子邮件”,我们将需要该特定标签的 ID。因此,为这两个错误定义一个 ID,如下所示。我们将使用这些 ID。
id=”registrationFormEmailInputErrorRequired”
id=”registrationFormEmailInputErrorInvalid”
现在让我们编写测试用例,它首先关注电子邮件输入字段,然后在不输入任何值的情况下关注密码选项卡,由于我们的代码,它应该在浏览器上显示下面的错误消息。
为此,我们在 cypress 中有一个focus()方法来关注任何领域。在这里,我们的首要任务是专注于电子邮件,其次是密码,这将显示一条错误消息。

it('应该输入有效的电子邮件和密码并重定向到仪表板', () => {
cy.visit('/注册');
cy.url().should('包含', '注册');
cy.get('#registrationFormEmailInput').focus();
cy.get('#registrationFormPasswordInput').focus();
cy.get('#registrationFormEmailInputErrorRequired').should('be.visible');
cy.get('#registrationFormEmailInputErrorInvalid').should('be.visible');})
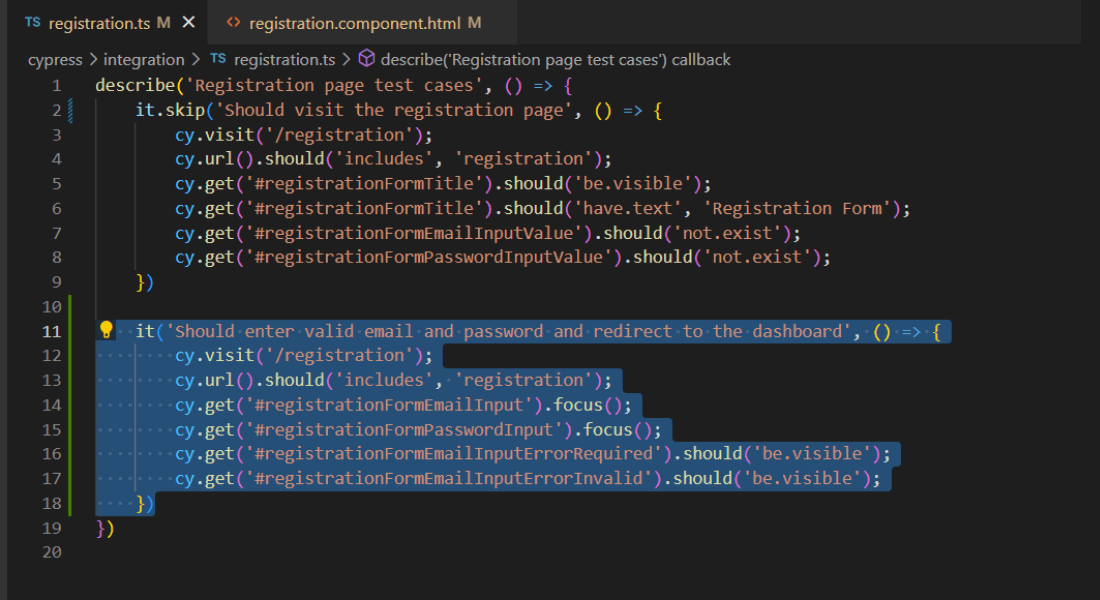
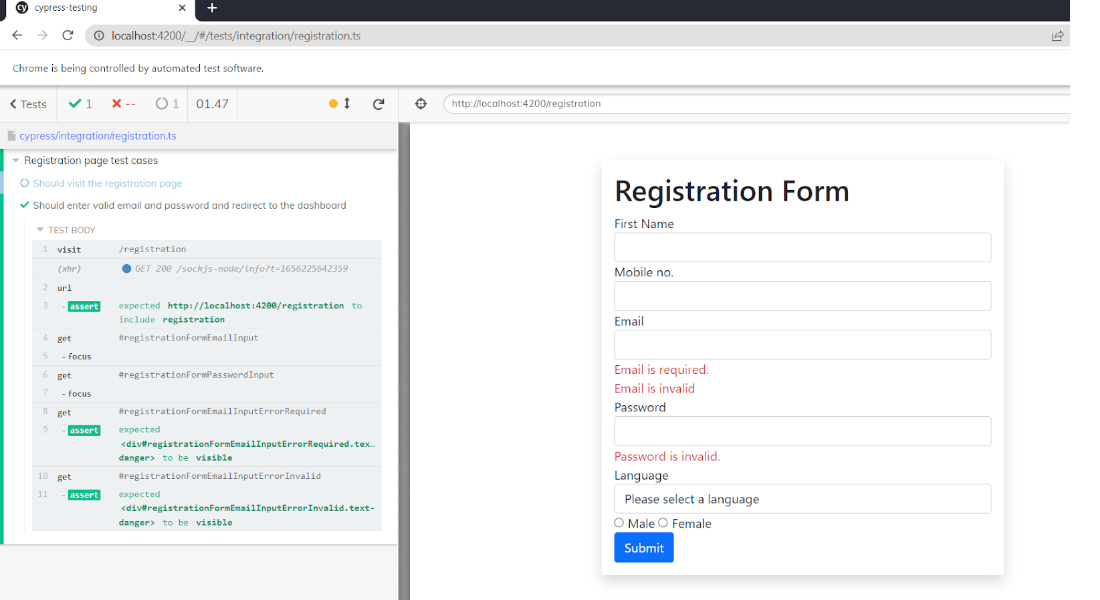
它看起来像这样。
输出
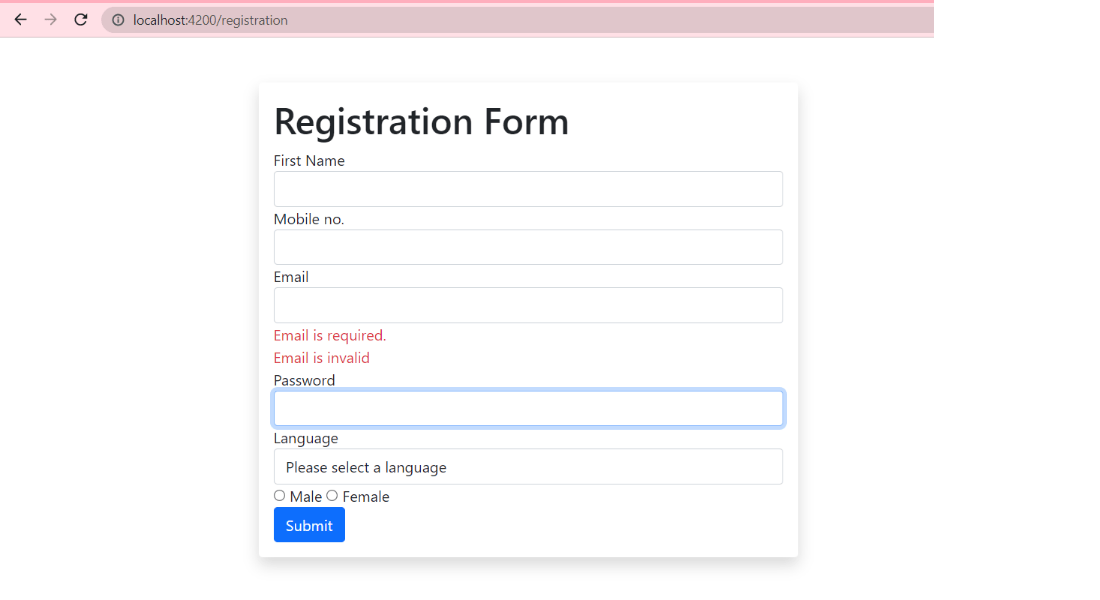
使用上面的代码,如果我们检查 chrome automation cypress,我们将看到下面的输出,它清楚地显示了错误。
第三个测试用例
如果我们给出正确的输入会发生什么?赛普拉斯会消除那些红色错误吗?让我们来看看
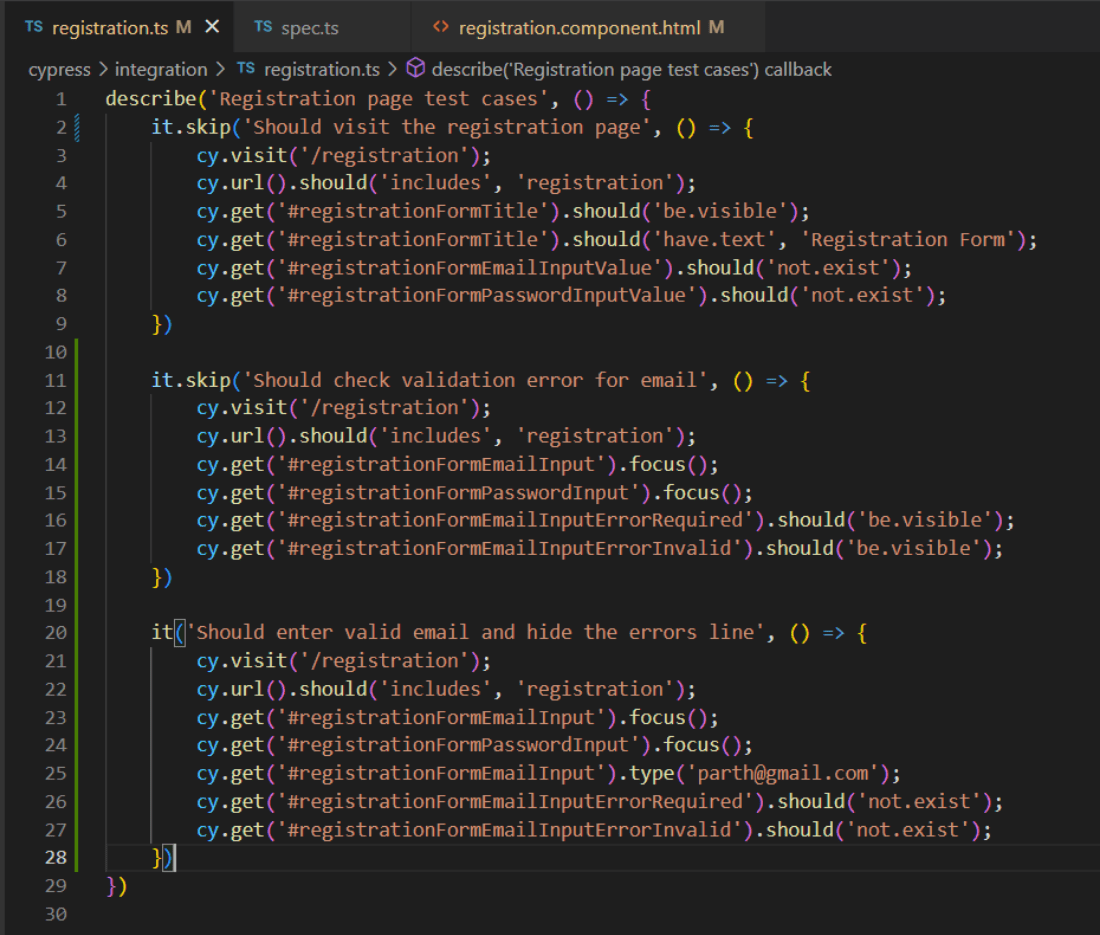
确保您已使用 .skip 跳过前两个测试用例以继续执行第三个测试用例。

it('应该输入有效的电子邮件并隐藏错误行', () => {
cy.visit('/注册');
cy.url().should('包含', '注册');
cy.get('#registrationFormEmailInput').focus();
cy.get('#registrationFormPasswordInput').focus();
cy.get('#registrationFormEmailInput').type( 'parth@gmail.com ');
cy.get('#registrationFormEmailInputErrorRequired').should('not.exist');
cy.get('#registrationFormEmailInputErrorInvalid').should('not.exist');})
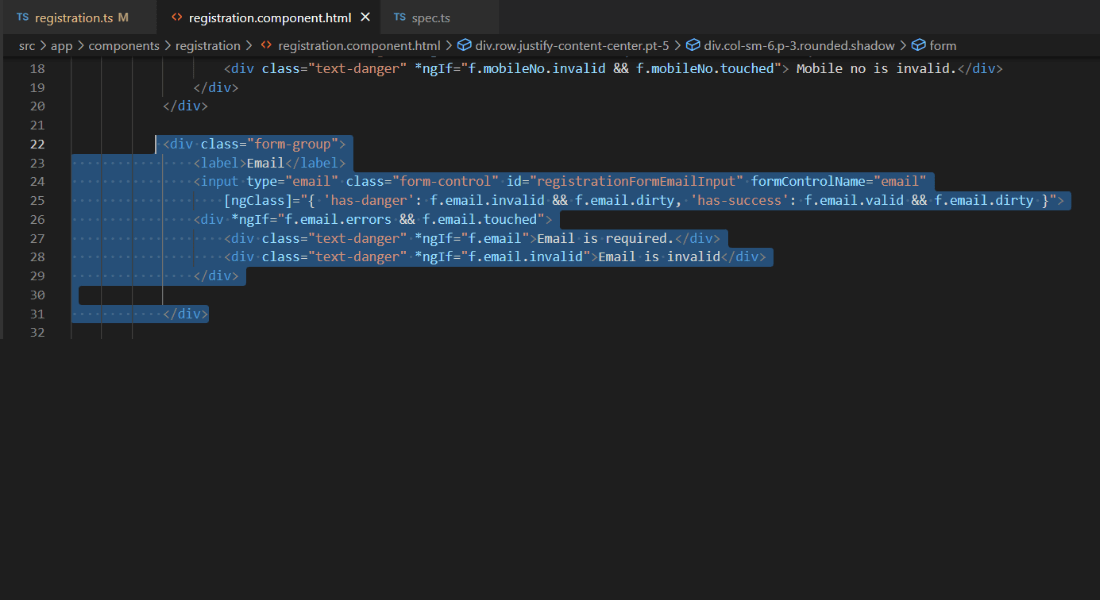
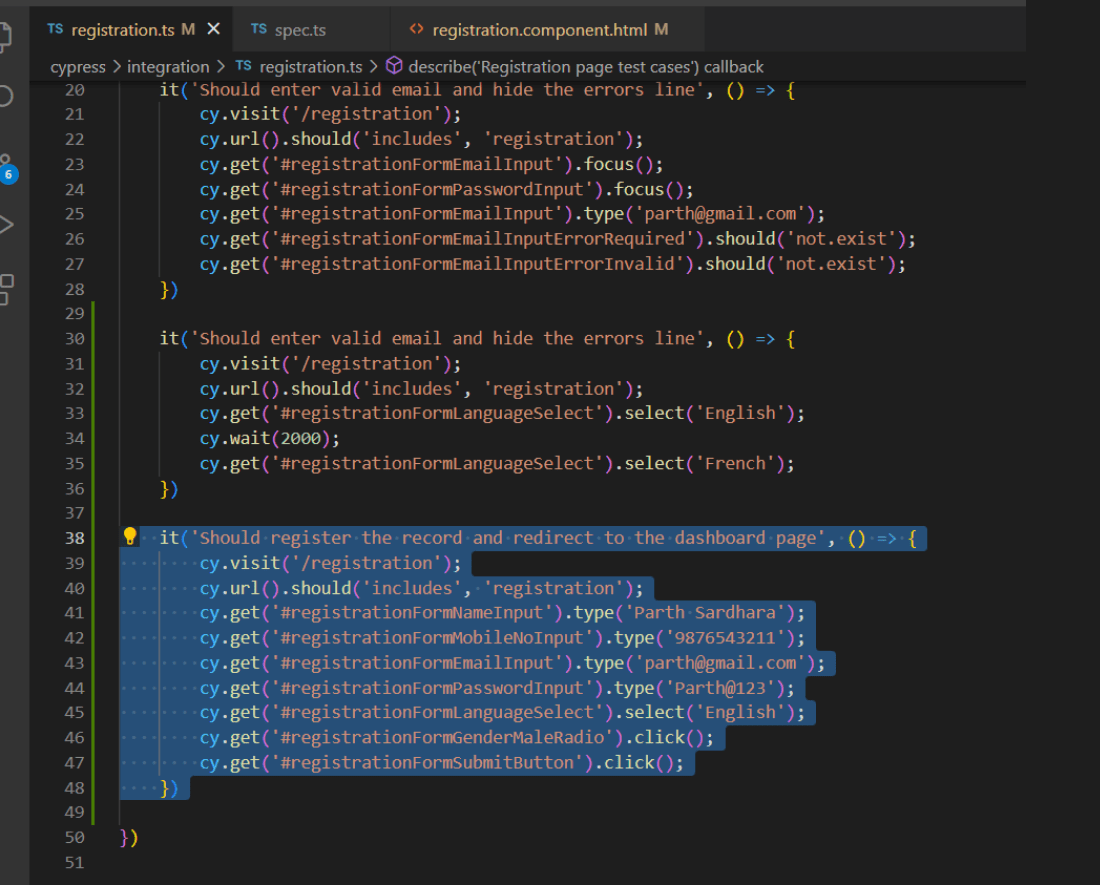
完成后,文件将如下所示。
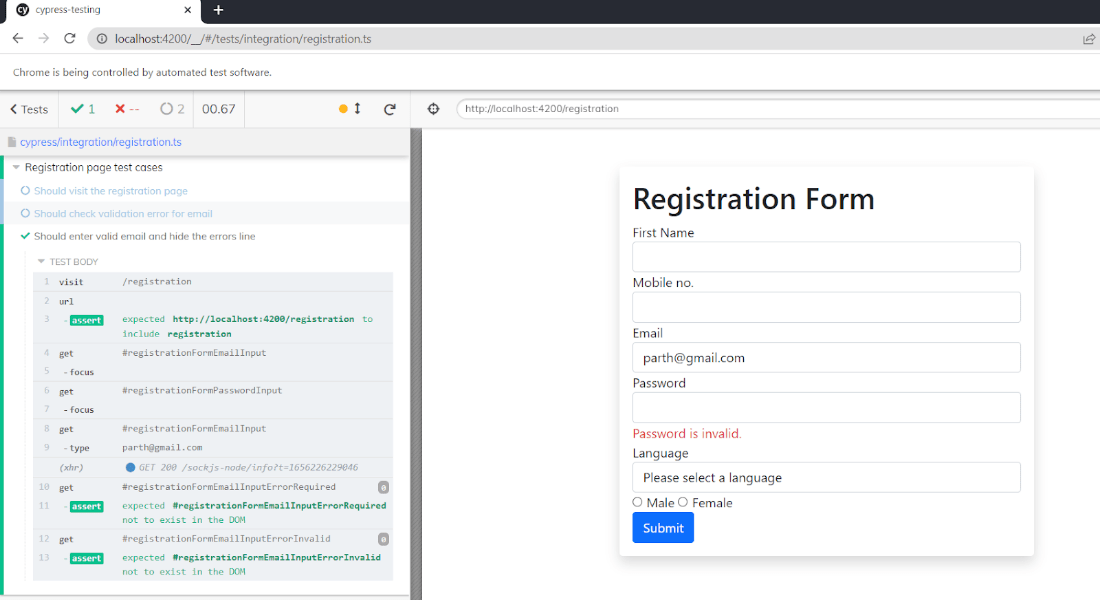
输出
您可以在输出中看到电子邮件字段的验证错误已被删除,因为输入文本与验证模式匹配。
第四个测试用例
在我们编写第四个测试用例之前,让我向您介绍一个名为 cy.wait() 的 cypress 方法,它将等待一段时间并执行下一件事。
cy.wait(毫秒值);
例子:-等待(2000); // 它将等待 2 秒。
让我们看看如何从下拉列表中选择值。
同样的方法可以使用 click() 方法选择下拉值,然后从中选择任意值。
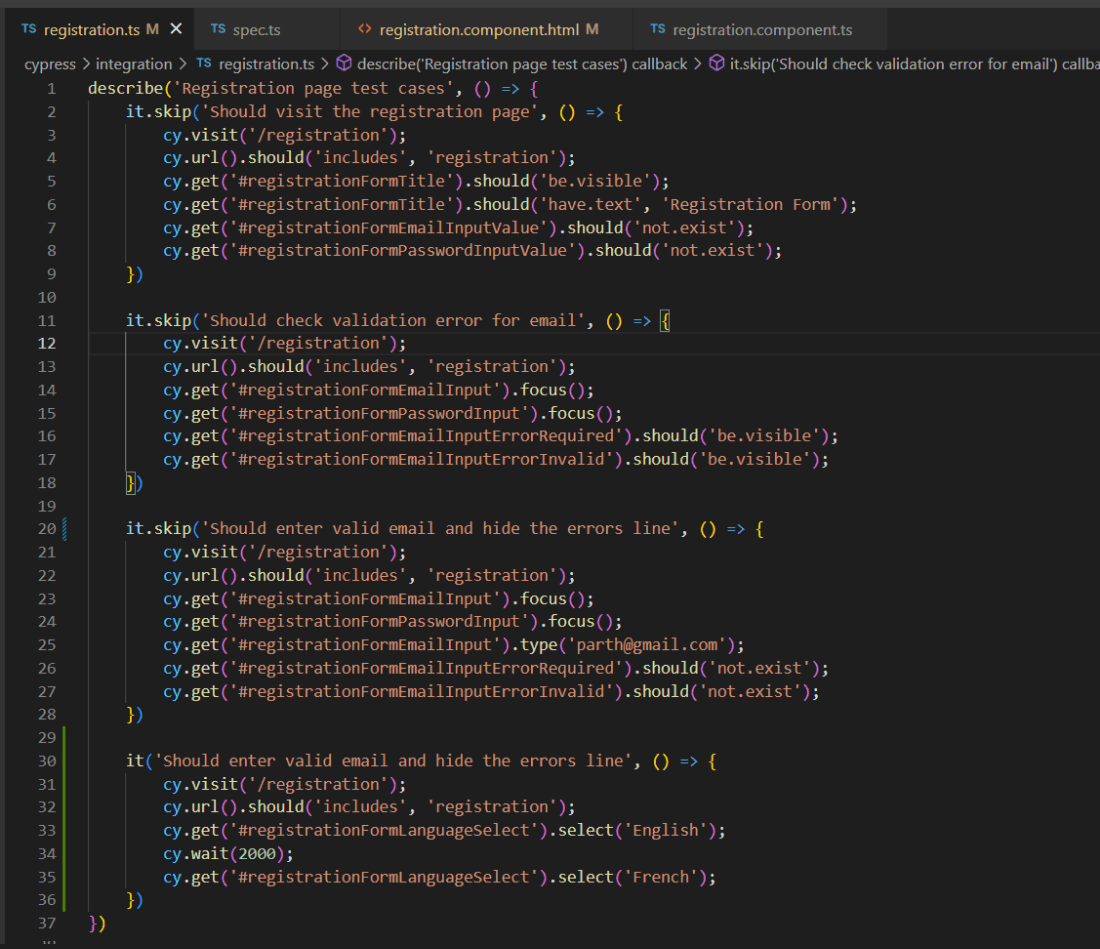
使用下面的代码片段编写用于选择下拉值的测试用例。

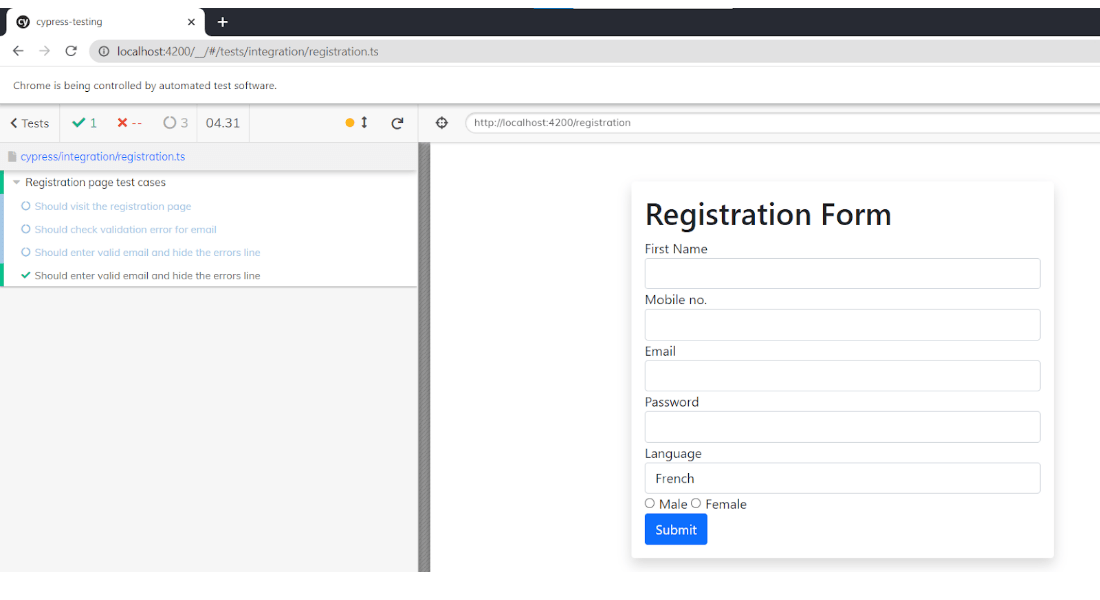
it('应该输入有效的电子邮件并隐藏错误行', () => {
cy.visit('/注册');
cy.url().should('包含', '注册');
cy.get('#registrationFormLanguageSelect').select('英语');
cy.wait(2000);
cy.get('#registrationFormLanguageSelect').select('法语');})
注意:我们使用了 cy.wait() 方法很容易看到结果,首先选择英语然后等待两秒钟,然后它会选择法语。
最后一个测试用例
现在让我们编写最后一个测试用例。这将输入所有值,提交注册页面,并重定向到仪表板页面。

it('应该注册记录并重定向到仪表板页面', () => {
cy.visit('/注册');
cy.url().should('包含', '注册');
cy.get('#registrationFormNameInput').type('Parth Sardhara');
cy.get('#registrationFormMobileNoInput').type('9876543211');
cy.get('#registrationFormEmailInput').type( 'parth@gmail.com ');
cy.get('#registrationFormPasswordInput').type(' Parth@123 ');
cy.get('#registrationFormLanguageSelect').select('英语');
cy.get('#registrationFormGenderMaleRadio').click();
cy.get('#registrationFormSubmitButton').click();})
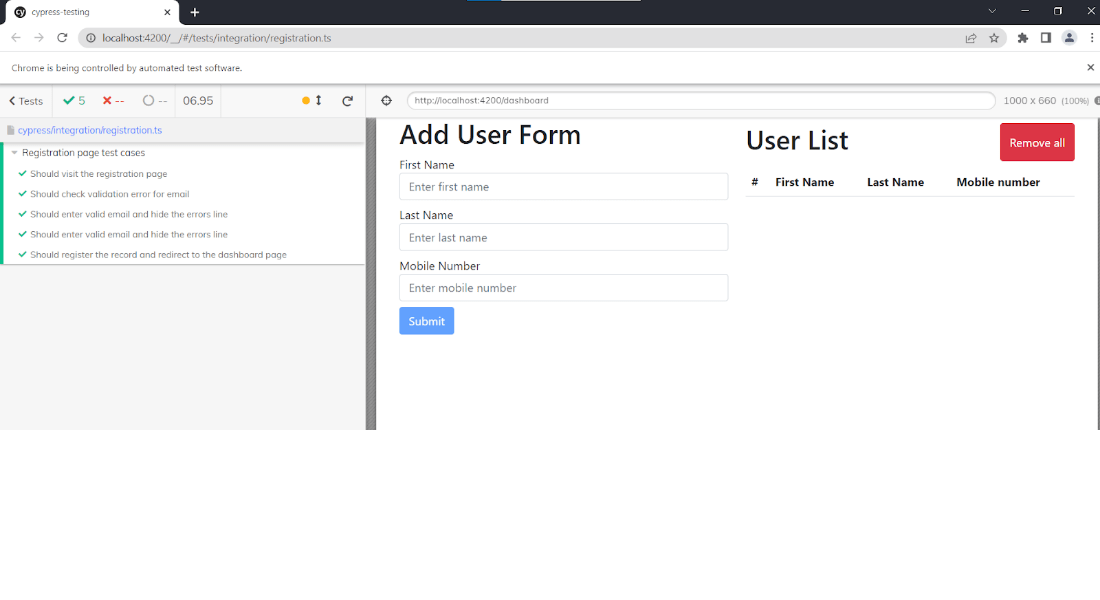
输出
输出将是这样的。
其他提示和技巧
如果我们想跳过一个特定的测试用例,我们需要在它后面使用.skip,如下所示。
如果我们只想运行一个特定的测试用例,那么我们需要在它之后使用 .only ,如下图所示。
结论
这是关于如何在您的角度应用程序中实施自动化测试。我们希望 Angualar cypress 示例对您有所帮助。访问Angular 教程页面并了解有关 Angular 的更多信息。如果您有任何问题或建议,请随时与我们联系。
(言鼎科技)专做软件开发,微信小程序,网站开发,软件外包,手机APP开发,欢迎资讯!