在 VueJS 中全局注册通用组件的最佳方式
Vue 中的组件就像小部件。我们可以按照我们想要的方式编写可重用的自定义元素。组件不过是由根或 Vue 实例包含的所有选项组成的对象。
一般来说,注册一个组件有两种方式
(1) 全球
(2) 本地
全局注册并非在所有情况下都是理想的,但是如果您想在多个组件中共享相同的子组件怎么办?一起来学习如何在VueJS中全局注册通用组件吧!
先决条件
在继续前进之前,我们希望您知道-
1. Vue.js基础知识
2. Vue CLI搭建
教程目标
那么在今天的关于在 VueJS 中全局注册通用组件的最佳方法的教程中,我们将介绍哪些内容?
在本地注册组件
全局注册组件
注册通用组件的最佳方式
初始设置
假设我们已经使用vue cli创建了一个项目。
为了理解这一点,让我们以我们将在整个应用程序中使用的最常创建的组件为例。我们有BaseInput、BaseButton、BaseCard、BaseCheckbox、BaseForm、BaseSelect等通用的基础组件,具有基本的功能。
本地注册
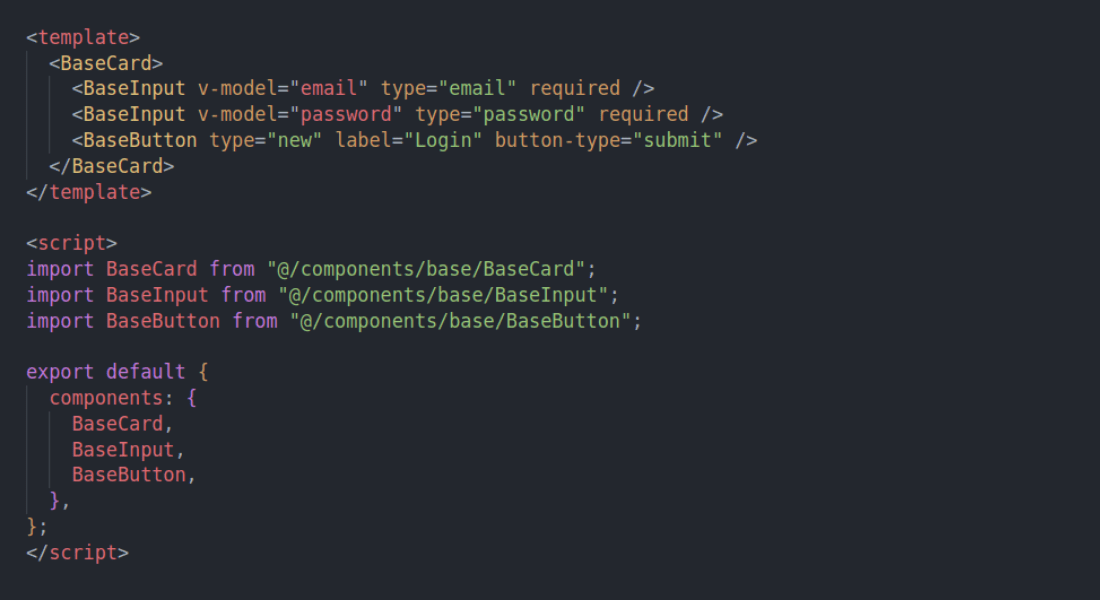
为了使用这些基础组件,我们必须在每个父组件的脚本部分导入和注册组件,如下所示:
这样,我们就成功地在本地注册了每个组件。
我们可能需要重复使用这些组件。为了避免这种重复,我们可以全局注册这些基本/通用组件,以便我们可以在应用程序的多个组件中使用它们。
全球注册
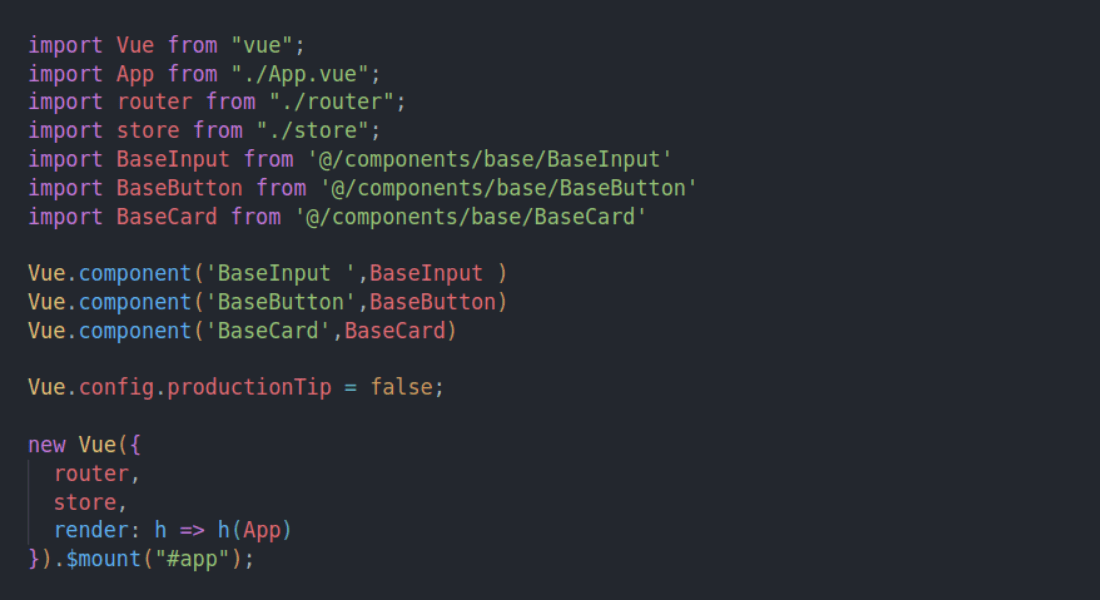
导航到文件源代码/main.js. 导入组件并注册它们,如下所示。
这里有什么问题?
当我们的应用程序开始增长并拥有大量通用组件时会发生什么?是否需要一一注册并使用?是的,这是可以做到的,但这是一种低效且过时的做法!并且每当我们创建一个新的公共组件时,我们必须在新组件和 src/main.js 文件之间来回注册和使用它们。
什么是更好的方法?
好吧,我们可以用几行代码注册每个基本组件。例如,BaseButton.vue、BaseInput.vue、BaseCard.vue,以及通常具有 Base*.vue 模式的每个组件(在本例中)。让我们看看它的实现。
使用全局注册并使用 app.component() 方法创建全局组件容器:使组件在当前 Vue 应用程序中全局可用。雇用 Vue 开发人员来完成工作
在 VueJS 中全局注册通用组件的最佳方式
使用以下命令安装 Lodash 库。
导航源代码/main.js并将以下代码添加到文件中。
导入 Lodash 的 upperFirst 和 camelCase 函数

从“vue”导入 Vue;从“./App.vue”导入应用程序;从“./router”导入路由器;从“./store”导入商店;从 'lodash/upperFirst' 导入 upperFirst从 'lodash/camelCase' 导入 camelCase
使用要求。context 搜索 src/components/base 目录中以 Base 开头的每个组件。
解释
在这里,require context 的第一个参数是组件文件夹的相对路径,在我们的例子中是“~/components/base”。
第二个参数决定是否寻找子文件夹。您可以根据组件层次结构将此参数设置为 true/false。
我们必须传递的第三个参数是匹配组件文件名的正则表达式,在我们的例子中是 Base。
我们要将组件名称转换为 pascalCase 格式。

requireComponent.keys().forEach(文件名 => {
const componentConfig = requireComponent(文件名)
const componentName = upperFirst(
骆驼香烟盒(
文件名
。分裂('/')
。流行音乐()
.replace(/\.\w+$/, '')
)
)
现在我们有了所有组件的名称,全局注册它们。
注意:为此,在创建组件时必须遵循命名约定。如果组件名称中没有规则模式,这个技巧可能不起作用。
Github 仓库
在此处访问源代码并随时克隆存储库。您可以按照自己的方式尝试并探索更多相关信息。
Github 链接: https://github.com/nency-gajjar/best-way-to-register-common-component
结论
仅此而已!这就是我们如何在不导入所有组件的情况下在 VueJS 中全局注册通用组件。它可以在几行代码内完成,而不必担心一次又一次地注册新创建的标准组件。我们希望分步指南对您有用!有关基本和高级 VueJS 概念的更多此类指南,请访问VueJs 教程页面。每一篇博文都有一个github源代码库;克隆那个 repo,然后开始编码。
(言鼎科技)专做软件开发,微信小程序,网站开发,软件外包,手机APP开发,欢迎资讯!