| 什么是 React Native Web? 您可以将 React Native for web 视为 React DOM 和 React Native 框架之间的对应部分,您可以将它用于现有的 React Native 应用程序,或可能仅用于 web 目的的新应用程序或即使是跨平台应用。 这个中间层帮助 React DOM 组件为您的 Web 应用程序扩展相当于 React Native 的 javascript 代码。 |
|---|
React Native For Web:好得令人难以置信的现实!
开发堆栈的选择是开始新项目时需要做出的最关键的决定之一。您必须选择一个大多数消费者都参与的平台。但是,该平台不应过度限制。
如果您的应用程序在未来继续扩展,您将需要在完全不同的平台上联系人们。因此,您的原始堆栈应该具有足够的适应性以满足这些扩展要求。
使用一个平台的 API 来创建不同平台的 API 的替代方案是每个试图缩小这一差距的框架的基本概念。这就是React Native for Web所完成的。
浏览器兼容版本的 React Native 组件由 React Native for Web 提供。React Native for Web包含一种将此视图编译为 Web <div> 的方法,提供了浏览器兼容的 <View> 版本。此外,这用于在 React Native 移动设备中呈现视图。
然而,这里提出了一个重要的问题。并非每个本机组件都可以呈现为浏览器友好的。一些面向移动的组件依赖于 Web 浏览器无法直接访问的移动硬件 API。
这意味着您的开发人员无法使用 React Native for Web 将程序完全移植到 Web。然而,他们确实可以移植其中的大部分,而且大多数时候这就足够了。
| React Native for Web 和 React Js 有何不同? React.js 和 React Native for web 都是由 Facebook 开发的,并且由于它们的多功能性,它们在移动和 web 开发中都发挥着至关重要的作用。React 是一个 javascript 库,而 React Native 是一个使用 ReactJs 核心的完整框架。 |
|---|
React 和 React Native 不同的另一个领域是样式。React 中有许多可用的样式选项,例如 CSS、Sass、CSS-in-JS 等。与此相反,React Native 中的所有样式都是在 CSS-in-JS 中生成的。
React Native for Web 使用与 React Native 相同的 CSS-in-JS 策略。其实,这并不奇怪。这保证了同一组样式在网络和移动设备上都能正常运行。现在让我们深入了解 React Native Web 开发。
想要真正快速地开发您的网络项目吗?
我们的 React Native 开发人员可以通过快速开发将您的目标实现到业务高度。聘请我们的React Native 开发人员并可视化您的目标!
Web 的 React Native 基础知识
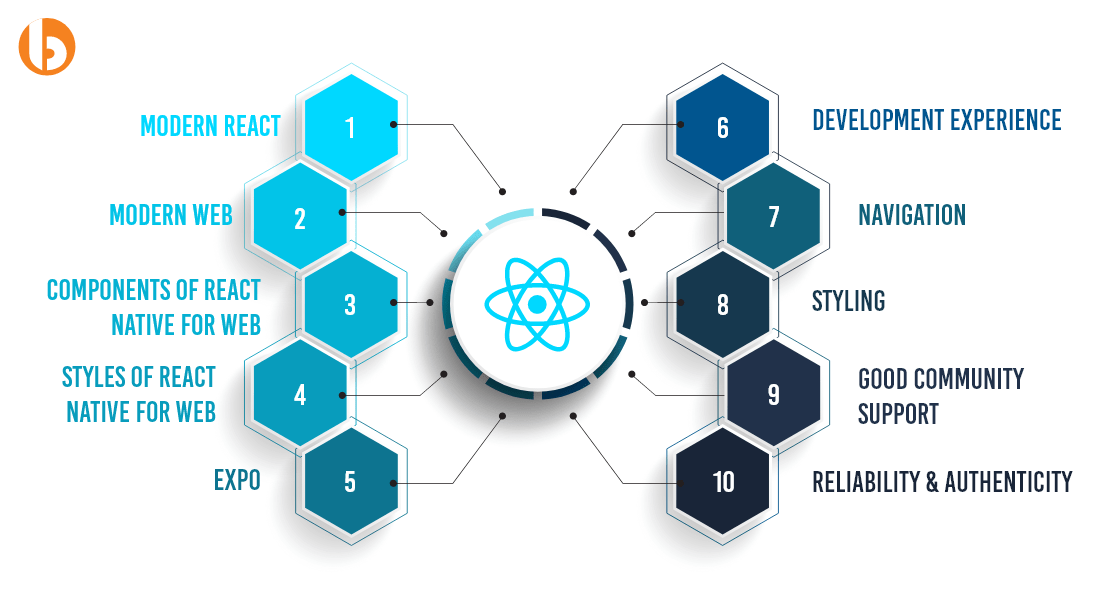
当我们开始了解用于 Web 开发的 React Native 的核心时,您应该首先熟悉基础知识:
🟠 现代反应
通常,在 Web 上创建 React Native 时会使用现代 React API,例如功能组件和钩子。因为它基于 React DOM,React DOM 应用程序可以很容易地逐步接受框架(正如 Flipkart 和 Twitter 等巨头所接受的那样)。尽管当新的 API(如并发模式和服务器组件)推出时,该计划将继续与 React 一起发展,它试图提供与 React 替代品的大规模合规性。
🟠现代网络
为了实现一组特定的功能,React Native for Web 直接使用原生 DOM API。React Native for Web 与 Web 平台一起进步。尽管有些项目的 API 自创建以来就没有改变过,但是当它们在浏览器中被广泛采用和访问时,通过切换到新的 DOM API,实现已经缩小并且变得相当快。
🟠React Native for Web 的组件
React Native 的基本组件在 React Native for Web 中都可用。您通常会使用的主要工具是 View、Image、Text、TextInput 和 ScrollView。基本组件包括用于交互的工具,例如高级手势响应系统。每个组件的文档都包含可运行的、可编辑的示例,您可以随时试用或使用这些示例。
为了支持广泛的用例,React Native for Web 导出了广泛的模块。您的应用程序需要的这些模块的数量取决于它的需要。babel 插件将简单地帮助您捆绑您当前使用的组件。
🟠Web 的 React Native 样式
React Native for Web 的组件利用 JavaScript 来创建样式,这些样式会进一步转换为原生 CSS。该样式系统的设计可防止大规模使用 CSS 时出现的所有问题,并生成高效的 CSS,而无需了解特定领域的样式语言或解析 HTML 以消除不必要样式的其他工具。
🟠世博会
现在,Expo 可以用来运行 React Native Web。它支持 React Native Web。安装并运行 Expo 后,您可以对浏览器进行更改。此外,Expo 还提供了出色的浏览器 UI 界面。这个概念(React Native 和 React Native Web)的总体思想是你只需要编写一次代码。因此,您可以在许多平台上运行它。
🟠开发经验
您可以享受 Expo Kit 的热重载,以及许多其他奇妙的开发优势。然而,当您来自 HTML 背景并且对 react-native 的专业知识有限时,通常会观察到使用 react-native-web 更改样式有时可能会变得具有挑战性。
🟠导航
在 react-native-web 中导航很容易。在最受欢迎的react-native 导航库中,react-navigation 现在也支持 web 的 react-native,支持可以追溯到 3.0 版。
🟠造型
react-native-web 组件的样式与 react-native 组件的样式相同。如果您真的需要独特的 Web 样式,您当然可以使用 Platform 创建条件样式。
🟠良好的社区支持
React Native Web 并不像 React 目前拥有那么大的社区,因为它是一项更新的创新和技术。然而,这里的好处是您无疑会在网上找到很多帮助。您可以在 StackOverflow 上查找信息或将问题提交到官方 Github 存储库,网址为 https://github.com/necolas/react-native-web。您还可以与知名公司联系,以帮助您轻松有效地理解和采用 react-native-web。
🟠可靠性和真实性
React Native for Web 已经过广泛的单元和生产测试。为了防止回归或获得合作伙伴的反馈,实质性改进首先作为金丝雀版本发布。在拉取请求中跟踪对每个库模块的压缩文件大小的修改。
React Native Web 的诸多优势
以下是 React Native Web 提供的一些显着优势。看一看。
React Native for Web 具有与 React Native 相同的功能,可帮助程序员开发可访问的应用程序。这是通过 accessibilityLabel 和 accessibilityRole 等辅助工具实现的。
启用特定于 Web 的程序的平台感知执行。由于我们不能真正依赖所有 API 来运行,因此识别平台至关重要,这样您就可以只运行与当前平台兼容的代码。
支持在服务器上渲染。使用 AppRegistry,您可以对将用于呈现应用程序的 HTML 文档字符串进行硬编码。
您可以开始一个 Expo 项目,该项目可以通过使用 Expo Web 作为 React Native Web 的包装器(通过 Electron)在 Web、iOS、Android 甚至桌面上启动
Expo Web 支持 Progressive Web Apps。
克服 React Native for Web 的局限性
现在,如果您认为 React Native for Web 看起来太有希望而不是真实的,您就真的没有完全偏离。与任何框架一样,React Native for Web 也有一系列不同的限制。这些包括:
🟠对 Web API 的有限支持
React Native for Web 无法访问 React Native 中可访问的所有 API。这意味着您可能需要重新实现该操作,或者在在线使用时完全停止支持它。图像编辑器很好地说明了这一点。另一个例子是移动硬件 API(例如加速度计)缺乏浏览器可访问性。
🟠兼容性
React Native for Web 缺乏对许多广泛使用的 React Native 库的完整覆盖,例如 React Native Google Autocomplete。
🟠缺少基本元素
React Native Web 不包括所有必要的 React Native 组件。RefreshControl 是这方面的一个主要实例。您有时可以使用由第三方开发的独特的基于 Web 的组件版本,例如 React Native Web Refresh Control。
🟠样式问题
React Native for Web 继承了 React Native 的所有风格缺陷。相比之下,React Native 的样式相对较少。一些缺乏的能力包括样式化子组件和选择兄弟元素。
谁可以使用 React Native for Web?
React Native for Web 对于希望从头开始快速将原生应用程序转换为 Web 应用程序的个人来说是一个绝佳的选择。此外,如果 Web 应用程序和本机应用程序非常相似,它也是一个很好的选择;换句话说,网络应用程序必须只能执行本机应用程序的功能。
但是,如果您想将移动或本机应用程序中被认为不寻常的功能合并到您的 Web 应用程序中,React Native for Web 将是一个糟糕的选择。
使用 React Native Web 中的最新趋势更新来加强您的技术堆栈!
我们热情的 React Native 专家提出了市场优势的所有要求神经。我们是实现您的业务目标的理想React Native 应用程序开发公司。
创建 Web 的 React Native 应用程序的示例教程
由于我们现在已经熟悉了用于 Web 应用程序的 React Native 概念,让我们看一个示例教程,我们在其中创建了一个 Web 友好的 RN 应用程序。
有两种方法可以为 Web 初始化 React Native 应用程序:
1. Expo
2. 创建 React App
正如我们已经了解了引导程序中的 expo 命令,以下是我们开始项目所遵循的步骤:

// 使用 npm 初始化项目npx expo-cli 初始化你的应用程序名称cd 我的应用程序// 安装 react-dom 和 react-native-webnpm 安装 react-dom react-native-webnpx expo-cli 开始
但是,启动 React Native Web 应用程序的另一种方法是使用 create-react-app 命令,如下所示:

// 初始化 create-react-app 项目npx create-react-app 你的应用程序名称cd 我的应用程序// 安装 react-dom 和 react-native-webnpm 安装 react-native-webnpm 开始
创建 React Native 应用程序后,下一步就是为 Web 准备它,如下所示:
在这里,我们使用最新的 CRA 包和 npx 命令,因此我们已经全局安装了它,因此本地管理没有问题。
接下来,我们将在 React Native 的注册表 https://reactnative.dev/docs/appregistry 中注册我们的应用程序。如果您使用的是 expo-cli 命令,则可以省略此步骤:

从“react-native”导入{AppRegistry};从“./App”导入应用程序;AppRegistry.registerComponent("App", () => App);AppRegistry.runApplication("应用", {
rootTag: document.getElementById("根")});
此后,在应用程序组件中,我们将按如下方式替换其代码以添加自定义样板代码:

从“反应”导入反应;import { Button, StyleSheet, Text, View, Dimensions } from 'react-native';功能链接(道具){
返回 <Text {...props} accessibilityRole="link" style={StyleSheet.compose(styles.link, props.style)} />;}功能应用程序(){
返回 (
<查看样式={styles.container}>
<查看样式={styles.header}>
<Text style={styles.title}>欢迎使用 React Native for Web</Text>
</查看>
<文本样式={styles.text}>
这个入门项目使您能够使用 React Native 模块构建 Web 应用程序。.
</文本>
<文本样式={styles.text}>
使用 <Link href="https://github.com/facebook/create-react-app">Create React App</Link> 和{' '}
<Link href="https://github.com/necolas/react-native-web">React Native for Web</Link>
</文本>
<Button onPress={() => {}} title="示例按钮" />
</查看>
);}让 ScreenHeight = Dimensions.get('window').height;const styles = StyleSheet.create({
容器: {
弹性:1,
高度:屏幕高度,
justifyContent: '中心',
alignItems: '中心',
背景颜色:'#F5FCFF'
},
标题:{
填充:20
},
标题: {
fontWeight: '粗体',
fontSize: '1.5rem',
marginVertical: '1em',
textAlign: '居中'
},
文本: {
lineHeight: '1.5em',
fontSize: '1.125rem',
marginVertical: '1em',
textAlign: '居中'
},
关联: {
颜色:'#1B95E0'
},
代码: {
fontFamily: '等宽, 等宽'
}});导出默认应用程序;
最后,我们运行命令来测试我们的应用程序:
这是结果:
这只是用于 Web 的基本 React Native 应用程序,您可以使用 Babel 和 webpack 根据您的喜好进一步自定义和修改。
结论
对 React Native 在 Web 应用程序中的潜力印象深刻?现在,您不仅可以开发下一个跨平台的业务移动应用程序并满足所有受众的需求,还可以提升相同的 React Native 应用程序代码并立即交付 React Native Web 应用程序。现在,对于为什么要为您的业务使用 React Native,您有了更有希望的理由和答案。
(言鼎科技)专做软件开发,微信小程序,网站开发,软件外包,手机APP开发,欢迎资讯!