Angular 15 的新功能:深入了解 Angular 15 的最新功能
Google 的 Angular 团队将 Angular 15 的最新发布日期定为 2022 年 11 月 16 日。该团队在最新版本中引入了许多功能和更新,以提供更好的开发人员体验和性能。尽管在之前的 Angular 版本发布中,团队带来了许多激动人心的变化。但最新版本的 Angular 15 功能和更新在任何意义上都不会缺少吸引开发人员、企业主和技术爱好者的注意力。
Angular 15 的新特性和更新
随着 Angular 14 的发布,Angular 团队正式提到移除 Angular 遗留的编译器和渲染管道显着改善了开发者的体验。同样,考虑 Angular 14 与 Angular 15。最新的 Angular 15 新特性包括稳定的独立 API,允许 Angular 开发人员在没有 Ng 模块的情况下构建应用程序。它还为开发人员提供了更少的样板代码、增强的性能、指令组合 API 以及许多其他在体验和性能方面的更新和功能。现在让我们详细讨论让开发人员社区感到惊讶的 Angular 15 大功能和更新。
独立 API(现在,Gradated 和开发者预览版)
🟠 Angular 团队在Angular 14中引入了 Standalone API ,允许开发人员在不使用 Ng 模块的情况下构建应用程序。现在在 Angular 15 中,它已经从 Developer 预览版毕业并变得稳定。
🟠 Angular 团队确保独立 API 已准备好升级,并且独立组件可跨 Angular 使用。他们现在在 HttpClient、Angular Elements、路由器等方面全力以赴。
🟠 在 Angular 15 中,使用独立组件允许使用客户端路由器、角度元素等与 HTTP 同步工作。
🟠 随着它变得稳定,它允许在单个组件中引导应用程序。为此,我们可以直接从平台浏览器导入引导程序应用程序并将其转移到组件中。此外,使用 import 函数允许我们直接在管道中引用 standalone,因此,我们可以将组件管道和指令标记为 standalone true。
独立的 API 允许创建多路由应用程序
🟠 现在您可以使用新的路由器独立 API 构建多路由应用程序。
🟠 此外,打包器可以通过在构建时从路由器中删除未使用的功能,将打包大小减少大约 11%。
指令组合 API
🟠 由于 GitHub 上最流行的功能请求,此功能主要在最新的 Angular 15 版本中实现。
🟠 此功能允许或有助于代码的可重用性。
🟠 它允许开发人员使用指令增加宿主元素,并使用代码可重用性功能构建Angular 应用程序,这有助于在开发过程中进行有效的时间管理。
🟠 在 Angular 编译器的帮助下,指令组合 API 可以与 Standalone 指令一起使用。
🟠 在这个组件下,声明了所有的指令;因此,实现了 Directive Composition API 功能。
图像指令(NgOptimized 图像)现已稳定
🟠 在 v14.2 中与 Chrome Aurora 合作,在 Angular 版本 14 中引入了图像指令(Ngoptimized 图像)。
🟠 The Land's End 试验了此功能,在灯塔实验室测试中,LCP 或 Largest Contentful Paint 提升了约 75%。
Angular 15 新功能中的图像指令还包括:
Automatic srcset generation 是自动生成 SRC 集的指令,它有助于在任何请求的地方上传和适当调整图像大小,从而减少图像的下载时间。
填充模式(实验性)是一项功能,无需声明图像尺寸并将图像填充到其父容器。在迁移 CSS 背景图片时使用这个指令是非常有益的。
使用 app Ngoptimized 图片指令,你也可以直接在 Angular 组件或 Ng 模块中使用 NgOptimized 图片指令:

从'@angular/common'导入{NgOptimizedImage};// 将其包含到必要的 NgModule 中@NgModule({
导入:[NgOptimizedImage],})类 AppModule {}// ... 或者一个独立的组件@成分({
独立:真
导入:[NgOptimizedImage],})类 MyStandaloneComponent {}
功能路由器守卫
🟠 使用 tree-shakable 独立路由器 API,Angular 团队致力于通过重构代码来减少样板文件,从而使用新的 Functional Router Guards 减少 Angular 的包大小;我们可以重构代码。
路由器解包默认导入
🟠 使路由器更简单并进一步减少样板文件,路由器现在使用延迟加载自动解包默认导出,进一步有助于减少代码。
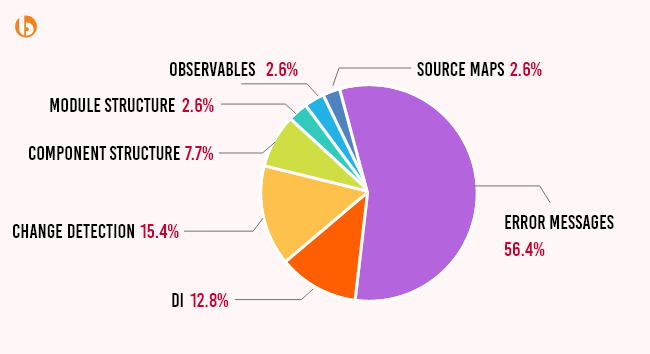
更好的堆栈跟踪
🟠 现在,您可以使用 Stack Trace 高效且简单地跟踪代码;当遇到任何错误时,此功能会有所帮助,并有助于找到出现或发现此错误的位置。
通过查看开发人员的调试斗争引入了此功能。
稳定的基于 MDC 的组件
🟠 在 Angular 版本 14 之前,重构基于组件的 Angular 材料很复杂,但是有了 MDC(Web 材料设计组件),这是可能的。
🟠 在 Angular 15 Features 中,每个新组件的旧实现现已弃用,但仍可从“遗留”导入中获得。
其他改进
🟠 滑块中的范围选择支持是社区中第四大投票问题。
使用下面给出的代码获取范围输入:
CDK(组件开发工具包)列表框
🟠 CDK 提供不同的行为原语并有助于创建 UI 组件。在最新版本的 Angular 中,添加了一个名为 CDK Listbox 的新原语,它有助于根据需求自定义由 WAI-ARIA Listbox 模式绘制的 Listbox 交互。
自动语言服务导入
语言服务现在可以导入所需的组件或正在模板中使用但尚未添加到独立组件或 Ng 模块的组件。
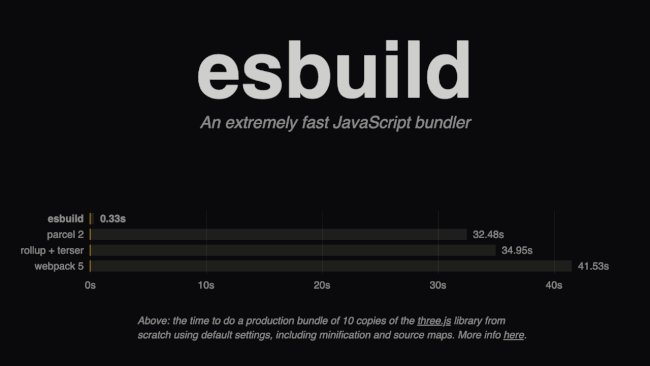
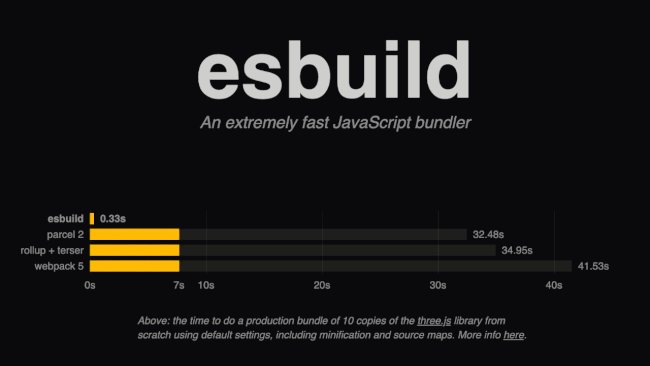
扩展的 esbuild 支持
来源
🟠 esbuild 实验性支持在 Angular 14 中宣布构建以加快构建时间并简化管道。
🟠 现在在 Angular 15 中,这是通过另存为 SVG 模板、文件替换和现在完成的ng build –watch支持。
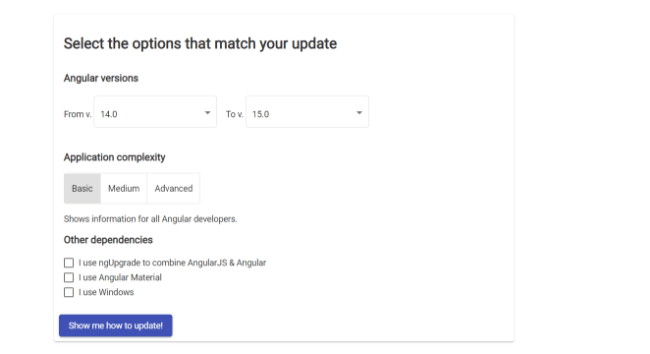
如何从 Angular v14 升级到 Angular v15
🟠前往https://update.angular.io/
🟠 选择最适合您要求的选项。
🟠 点击告诉我如何更新按钮
从 Angular 14 升级到 Angular 15
🟠 对于 Angular v15,将您的 Node.js 版本更新为 14.20.x、16.13.x 和 18.10.x 中的任何一个。
🟠 在升级到 Angular 版本 15 之前将您的 TypeScript 版本更新到 4.8 或更高版本
。🟠 运行ng 更新 @angular/ core@15 @angular/ cli@15在应用程序项目目录中将您的应用程序更新到 Angular 15
🟠 然后,更新 Material 组件运行ng 更新 @angular/ material@15
🟠 对于版本 15,Angular 编译器在@关键帧在具有组件范围的 CSS 中。因此,TypeScript 代码依赖于关键帧名称在 v15 中不起作用。更新所有此类实例以编程方式定义关键帧、使用全局样式表或更改组件的视图封装。
🟠 在tsconfig.json文件文件,删除启用常春藤因为它是 Angular 15 中唯一的渲染引擎,所以它不是必需的。
🟠 在子类继承构造函数并使用 DI 的基类中使用装饰器。这样的基类应该用@Injectable 或@Directive否则,编译器会显示错误。
🟠 在 Angular 15 中,设置禁用状态当一个控件值访问器被附上。要避免使用相同的行为,请使用FormsModule.withConfig或者ReactiveFormsModule.withConfig.
🟠 确保所有 ActivatedRouteSnapshot 对象都有一个 title 属性。在 v15 中,title 属性是 ActivatedRouteSnapshot 的必需属性。
🟠 在 Angular 15 版本中,relativeLinkResolution 在 Router 中是不可配置的。它用于选择退出现在标准的早期错误修复。
🟠 更改实例DATE_PIPE_DEFAULT_TIMEZONE要使用的令牌DATE_PIPE_DEFAULT_OPTIONS用于时区配置。在版本 15 中,DATE_PIPE_DEFAULT_TIMEZONE令牌已弃用。
🟠 现有的 <iframe> 实例可能将安全敏感属性作为属性或属性绑定应用于它们。这些安全敏感属性可以出现在模板或指令的主机绑定中。此类事件需要更新以确保符合关于 <iframe> 绑定的新的和更严格的规则。
🟠 更新实例喷油器.get()使用 InjectFlags 参数来使用 InjectOptions 参数。Injector.get() 的 InjectFlags 参数在 v15 中已弃用。
🟠 更新实例TestBed.注入()使用 InjectFlags 参数来使用 InjectOptions 参数。Angular 15 弃用了 TestBed.inject() 的 InjectFlags 参数
。🟠 使用 providedIn: ngModule@Injectable 和 InjectionToken在版本 15 中已被弃用
。🟠 使用 providedIn: 'any' 作为一个@Injectable 或 InjectionToken在 v15 中已弃用。
🟠 更新 RouterLinkWithHref 指令的实例以使用 RouterLink 指令。RouterLinkWithHref 指令在版本 15 中已弃用。
🟠 在 Angular Material v15 中,许多组件已重构为基于官方 MDC,这会影响许多组件的 DOM 和 CSS 类。
🟠 将应用程序更新到 Angular 15 后,目视检查您的应用程序及其交互,以确保所有功能和应用程序的顺利运行。
结论
因此,这就是 Google 的 Angular 团队为开发人员及其社区带来的东西。在这个 Angular 15 版本中,他们做得很好,并且认真考虑了自上一个 Angular 版本以来开发人员的输入和请求。由此,我们可以推断并得出结论,最新的 Angular 15 功能和更新主要集中在稳定性和增强开发人员体验和性能以及许多其他新更新。当然,在接下来的几天里还有很多事情要做,我们会看到 Angular 团队的许多预期和意想不到的改进。
到那时,如果您也是产品负责人并计划在您的下一个项目中使用 Angular。雇用Angularjs 开发人员并利用 Angular 带来的巨大潜力。另请参阅最新的 Angular 15 更新如何从长远来看使您的 Web 应用程序开发受益。
(言鼎科技)专做软件开发,微信小程序,网站开发,软件外包,手机APP开发,欢迎资讯!