| 比较参数 | 视图 | 有角的 |
|---|---|---|
| 人气和社区支持 | 最终成长 | 庞大而成熟的社区 |
| 表现 | 虚拟 DOM 独有 | 适合真正的 DOM |
| 安全 | 过滤 HTML 内容和 Vue 属性绑定 | 使用 XSRF 和 XSSI |
| 建筑学 | MVVM | 多维虚拟机 |
| 可扩展性 | 有限的 | 企业级 |
| 应用大小 | 紧凑型应用程序:50-100 kB | 中型应用程序:250-500 kB |
| 发展速度 | 好的 | 好的 |
| 代码可维护性 | 简单的 | 简单的 |
| 状态管理 | Vuex | NgRx |
| 测试 | 难以测试 | 更好的测试 |
| 学习曲线 | 合理的 | 陡 |
Vue 与 Angular:并驾齐驱的比较
Z 世代一直停留在紧凑的数字屏幕上,这些屏幕可以吸引、预测和娱乐他们,以引起最微小的注意。这种与单页应用程序 (SPA) 的交互是宏伟的,开发人员使用 Vue 和 Angular 等现代开发框架来构建它们。您是否对 Vue 和 Angular 哪个 javascript 框架感到困惑 – 将是构建您的下一个现代应用程序的理想选择,该应用程序结合了您的业务理念的性能、速度、可扩展性和可维护性?
尽管 Angular 与 Vue 是势均力敌的竞争,但我们已经根据比较参数(如业务视角、架构、市场基础、潜力、学习曲线、安全性、测试和易于开发)进行了分析、尝试、测试和推论。
Angular 和 Vue Js 简介
Javascript 为开发领域提供了无私的前端框架,使企业家和企业能够交付成功的产品。最流行的是 ReactJS、Vue.js 和 Angular。
决策者最近开始使用 Angular.js 和 Vue.js 来开发现代 Web 界面、单页应用程序以及吸引他们项目的前端。Angular 是一个 TypeScript 结构化框架,而 Vue 是一个更具前瞻性的轻量级框架。让我们从两个框架的简要概述开始。
AngularJS
Angular 是一个 JavaScript 前端框架,于 2010 年作为 AngularJS 首次推出。当第二个版本于 2016 年推出时,它自 Google 创建以来经历了相当大的改动。由于广泛的混淆,Angular 2 后来被命名为 Angular 并从 AngularJS 中分离出来。
著名框架 Angular.js 有许多忠实用户。多年来,Angular 一直保持着领先地位。得益于其出色的功能,包括 MVC 框架、HTML 模板以及 MongoDB、Express.JS 和 Node JS 等组件。
毫无疑问,Angular 是一个功能齐全的前端开发框架,非常适合创建在线应用程序。
Vue.js
更快、更简单、更优雅的 Vue.js 框架是 React 和 Angular JS 框架的产物。它由 Evan You 于 2014 年创建,由于其轻量级、渐进式 Web 开发框架,它迅速获得了相当大的追随者。
需要注意的是,Vue 缺乏像 Facebook (React) 和 Google (Angular) 这样的大公司的支持。它完全依赖于开源开发社区来运作。
Vue 结合了 Angular 和 React 的最佳特性这一事实是其广受欢迎的关键因素。Evan You 在 Google 工作期间直接参与 Angular 方面的合作,他为高效的前端 Javascript 框架开发了一个完整的证明公式。
Vue 通过学习 Angular 和 React 的成功和失败来确保避免重复错误。它只专注于在视图层创建用户界面。
现在,我们将检查一些关键的比较参数,以找出Vue 与 Angular大战的赢家,以便您选择要使用的框架。
Vue 与 Angular 深度比较
使用 Angular,您可以构建响应惊人的实时应用程序,而使用 Vue Js,您可以获得用户友好的轻量级 SPA。当您希望获得这两个特性并且需要在相互竞争的Vue 和 Angular javascript 框架之间做出选择时,这就变成了一个两难选择。
当您决定项目的前端开发技术或框架时,您需要考虑某些因素,例如用户交互活动、应用程序的响应时间、速度和性能、开发人员社区中维护的受欢迎程度和支持,以及开发人员的学习曲线。
我们已经涵盖了两个竞争框架的这些参数,这将突出 Vuejs 和 Angular 之间的区别,因此您可以在两者之间做出决定。
性能(速度)
DOM(文档对象模型)直接影响开发 Web 和移动应用程序的性能水平。由于 Angular 使用真实的 DOM,对单个组件的任何更改都会导致呈现完整的网页或应用程序。
相比之下,Vue.js 使用虚拟 DOM,它只在修改后的组件上渲染真实的 DOM。通过这种方法,Vue 取代 Angular 成为首选的 JavaScript 框架,同时还提高了应用程序性能。
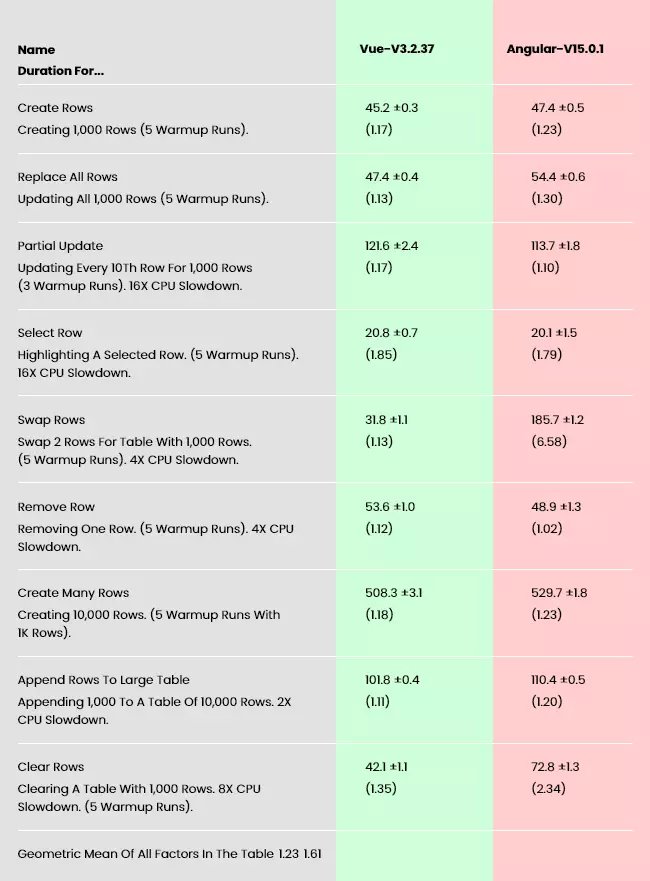
性能基准
考虑到一个性能基准指标,我们可以观察并推断出 Vue 和 Angular 在各种参数下都表现良好,但是为了详细了解上述性能比较指标,让我们看一下下表:
在这里我们只是观察到 Vue 在创建行和替换所有行方面比 Angular 更快。但是,Angular 在选择行和删除行方面比 Vue 更快。同样,基于上述基准也存在细微差别。因此,我们可以推断它不会显着影响性能。
然而,在内存和启动时间方面,Vue 得分惊人,但另一方面,Angular 在这方面落后,也需要更多内存才能运行。
申请规模
由于 Vue 是一个轻量级框架,应用程序的大小可能没有其他框架那么大。在 50kB 到 100kB 之间,这并不多,是一个基本的简单 Vue 应用程序的大小。
或者,如果 Angular 应用程序的大小比预期的要大也就不足为奇了,因为这些应用程序通常是巨大的企业级应用程序。
与其他前端框架和较小的应用程序相比,中型 Angular 应用程序通常在 250 KB 到 500 KB 之间。
当你拥有最好的时候,为什么要满足于更好的呢?
联系 Bacancy 并从我们这里聘请 Angular 开发人员来构建高性能应用程序。
发展速度
Vue 的轻量级设计和渲染功能使快速创建应用程序变得简单。然而,借助 StoryBook、Bit、Vue 开发工具和 Web 包(如 Vue 加载器)等其他附加工具,可以轻松制作单文件组件 (SFC)。这加快了流程,并证明它可以带来快速的发展机会。
就 Angular 而言,由于其简单的设计架构,Angular 提供了比任何其他框架都更大的编码灵活性。它的灵活性使新手能够启动和无缝修改他们的应用程序项目。此外,Angular 擅长处理功能和组件过载的复杂 Web 应用程序。
句法
Angular 使用 TypeScript,众所周知,TypeScript 是 JavaScript 的超集,它不在浏览器中运行。但是,Angular 包含可以将 TypeScript 代码转换为 JavaScript 代码的工具,它与引擎盖下的浏览器兼容。
让我们举个例子来更好地理解 Angular 语法:

从 '@angular/core' 导入 { Component, Input, Output, EventEmitter }@成分({
选择器:“应用程序用户列表”,
模板:`
< UL >
< li *ngFor="let user of users" (click)="onSelectUser(user.id)" >
{{ 用户名 }}
</li>
</ul>
`,})导出类 UserListComponent {
@Output() selectUser = new EventEmitter< { id: string; 名称:字符串 } >()
@Inout() 用户:{ id:字符串;名称:字符串}[]
onSelectUser(id: 字符串) {
this.selectUser.emit(this.users.find(u => u.id === id))
}}
上述代码拥有一个使用属性绑定 (@Input()) 的简单组件 (UserListComponent),它公开要“从外部”设置的数据,该数据将从组件内部使用该组件,事件绑定 (@Output())发出事件和指令 - ngFor - 用于呈现数据列表。
这是 Angular 语法的基本概述。在这里,您可以看到 Angular 拥有一个称为“装饰器”(@Component) 的 TypeScript 功能,用于将附加数据附加到常规类 (UserListComponent)。这里的开发人员以给定的格式编写代码,Angular 相应地操作和连接真实的 DOM。
在 Angular 中,开发人员也不负责编写创建或删除与 DOM 相关的元素的代码。相反,具有上述语法的 Angular 组件可以完成这项工作。Angular 还允许您定义组件的输入和输出,以及管理一些应用程序范围内的状态和特定于组件的状态。
现在我们已经了解了 Angular 语法,现在让我们通过代码示例来考虑 Vue 语法:

<模板>
< UL >
< li v-for="用户中的用户" :key="user.id" @click="selectUser(user.id)" >
{{ 用户名 }}
</li>
</ul></模板><脚本>
导出默认{
道具:['用户'],
方法: {
选择用户:功能(用户ID){
这个。$发出(
'选择用户',
this.users.find(u = > u.id === userId)
)
},
},
}</脚本>
与 Angular 相反,Vue 使用传统的 JavaScript,但如果需要也允许使用 TypeScript。Vue 使用 SFC,这是一种独特的文件格式,有助于将 Vue 组件的逻辑、模板和样式封装在一个文件中。
与 Angular 类似,Vue 也拆分了 JS 和模板 HTML 逻辑。它还支持 JSX,但产品所有者主要喜欢上面给出的代码格式。
人气
自 Angular 首次发布以来,社区对 Angular 的支持一直在不断扩大。它每周收到约 50 万次下载,并拥有超过 7 万个 GitHub 星数。在考虑就业的同时,Angular 有更广阔的市场。大多数重要企业都青睐 Angular。实际上,作为一家专注于 Angular Web 开发的公司,我们使用 Angular 框架来创建企业级 Web 解决方案。
由于 Angular 的巨大流行,不同的用户会为您提供替代解决方案。无需经过耗时的技术支持流程,您还可以从熟练的专业人员那里获得帮助。
另一方面,Vue 目前正在成长。尽管它迅速流行起来,但它的市场仍然不及 React 或 Angular。
在 Vue 产生足够的就业前景之前,还需要几年时间。开源社区是 Vue 主要工作的地方,但与 Angular 相比,信息交流仍然较少。
安全
Vue 和 Angular 都有内置的安全措施来防止特定的弱点和破坏性攻击。过滤 HTML 内容和 Vue 属性绑定是其中的一些功能。
Angular 的目的类似于清理。它还可以防止跨站点脚本、请求伪造 (XSRF) 和跨站点脚本包含 (XSSI)。
重要的是要记住,程序员对代码的安全性具有最大的影响。保护您的产品及其用户的最佳方法是遵循最佳实践,包括定期升级框架、仅使用信誉良好的模板、API 和插件、清理代码以及遵循安全准则。
测试和调试
在测试方面,Angular 优于 Vue。它有Jasmine和Karma等多种工具,可以独立测试整个开发代码和很好的测试方法。
另一方面,Vue 中缺乏严格的测试指南使得开发人员很难交付无错误的应用程序。在测试性能时,您会发现各种用于使用这些框架创建的应用程序的性能测试工具。
状态管理
不需要外部资源,Angular 就可以管理一切并包含大部分功能。但是,当涉及到使用详细地图加快大型项目的流程时,没有什么比得上 NgRx 商店了。NgRx 是一组 Angular 库,它为 Angular 项目提供响应式状态管理。
另一方面,与其他框架不同的是,Vuex 是来自 Vue 的状态管理库,支持复杂程序的创建和管理。该模块使得在不牺牲性能的情况下更容易地在应用程序周围存储和分发反应数据。选择 JavaScript 框架时,它应该是您的首要任务。
构建响应式网站和应用程序以帮助您的业务发展 聘请我们
的 Vue 开发人员在创纪录的时间内将您的想法变为现实
建筑结构
特别是在创建大型应用程序时,Vue 专注于坚持 ViewModel 方法并遵循 MVVM 范式。双向绑定用于连接视图和模型组件。
另一方面,Angular 的模型-视图-控制器框架的架构设计通过将应用程序逻辑与用户界面层分离,有效地支持关注点分离。该体系结构有助于根据性能和设计差异组织代码元素。
可扩展性
尽管 Vue 可用于以其灵活的功能扩展应用程序,但 Vue 的轻量级特性使其通常更适合开发短期应用程序而不是可扩展应用程序。该架构非常动态,因此使用 Vue 提供的 web pack 和 Mixin 元素来规避代码扩展限制,以扩展架构。
或者,Angular 是一个完整的框架,具有构建企业级应用程序的能力,并得到谷歌和其他知名组织的持续支持。该框架强大的命令行界面和功能设计有助于提高其可扩展性。
Gmail、PayPal 和 Forbes 等著名的单页应用程序已利用该框架的架构和效率来阻止不断增长的用户群,以创建复杂的应用程序。
服务器端渲染
Vue Js 和 Angular 都有不同的数据渲染方式。Angular 使用经典的观察者来跟踪旧数据值,因此当发生任何更改或更新时,观察者会更新应用程序中的该部分。与 Vue Js 框架不同,Angular 不使用虚拟 DOM,这就是它保持使用传统方式的原因。
但是,Vue 使用虚拟 DOM,因此性能高效。应用程序数据中的任何更改都将通过渲染虚拟 DOM 而不是真实 DOM 来描述,这使得应用程序的加载和运行速度更快。
代码可维护性
截至目前,Vue 已经超过了已经存在一段时间的大多数框架。这个事实可能表明维护 Vue 应用程序并不是那么困难。
为了解决 Vue 弱支持带来的限制和挑战,创建了标准编码方法。来自 StackOverflow 或 Github 的一些报告甚至可能声称 Vue 是面向未来的,因为它易于集成并且能够在没有先决条件的情况下将连续性移植到当前的 DOM 和 HTML 标记上。
另一方面,一致性是由先锋级别的角度驱动的。可重用代码是另一个方面,它可以更快地构建具有较短期限的项目。
为了使代码结构实用且灵活,Angular 使用了 Plain Old Javascript Objects (POJO) 模型。这样,我们就可以避免在应用程序中添加复杂的功能或方法,摆脱对第三方框架或插件的依赖。
学习曲线
学习 Vue 更简单,尤其是当您从 React 或 Angular 切换过来时。Vue.js 使用纯 JavaScript,而 HTML 用于创建其模板。因此,除了 JavaScript 之外,Vue 开发人员和工程师不需要掌握其他编程语言。
借助他们的手册,如果您对 JavaScript 有扎实的了解,一天之内就可以开始使用 Vue。
另一方面,Angular 很难学习并且学习曲线陡峭。您必须首先理解其他概念,如 TypeScript 和 MVC,才能使用 Angular(模型视图控制器)。因此,新手的学习极具挑战性。
Angular 可能很难完全理解,即使在使用它多年之后也是如此。它拥有一群非常专业的经验丰富的用户和创作者。
Vue Js vs Angular:你会选择哪一个?差异表
下面的比较表显示了哪个前端框架,Vue 或 Angular 提供了不同的参数,这将帮助您为即将到来的项目最终确定您的技术。
何时使用 which-Vue 与 Angular
Vue.js 是一个 JavsScript 框架,最适合强调简单性和适应性的企业和项目。它将在以下方面最有用:
以 UI 和 UX 为中心的项目
动态应用程序、投资组合
图片较多的网站等
著名的客户有:
另一方面,对于需要轻松扩展的项目、更大的团队以及需要大量功能的应用程序,Angular 是一种更明智的技术。Angular 的优势将在以下方面尤为明显:
企业软件
需要服务端渲染的应用
跨平台和混合网络开发等。
著名的客户有:
Angular 与 Vue Js——开发者的评价
每个框架都有其优点。Vue 简单快捷,而 Angular 可靠且经过时间考验。但是,您公司需要的框架或库完全取决于您的需求和应用程序的目标。
此外,如果您选择前端框架来构建一个可能不会很快迁移的长期项目,您应该考虑未来的发展机会。
虽然你很清楚这两个框架的能力,但如果你只有一个小团队和很少的时间,选择 Vue 不会给你带来任何问题。如果您没有紧迫的截止日期并且想要创建可扩展的产品,请选择 Angular。