利用 React Storefront 增强您陷入困境的电子商务业务
尽管数字业务存在的时间较早,但大流行迫使大多数实体企业转向数字化并采用先进的电子商务平台和后端系统,从而建立其业务的可信度、可靠性和安全性。该场景的最佳结果让企业主受益,因为出现了使用自定义和预构建工具(例如 React Storefront)构建您的电子商务平台的多种选择。
这篇博文涵盖了用于电子商务开发的前 4 个 React Storefronts,它们将帮助您向前迈进,并让您的电子商务之旅在市场竞争中脱颖而出。
介绍
目前,很明显,大量实体店已经转向数字化。过去传统的街边贸易现在已经进入了网络,尽管企业在过渡和升级到它时遇到了很多挑战。尽管如此,许多企业仍在四处寻找理想的电子商务平台来开启他们的数字化生活。
此外,由于 COVID-19 大流行和检疫限制,客户因不可预见的情况而被限制在家中。在这样的情况下,企业必须确保他们有价值的客户无论疫情如何,都能在公司获得同样无缝和顺畅的体验。意识到 90% 的客户将很快转向数字购物,企业开始部署对客户友好的应用程序和系统,以构建成功的数字商业模式。
另一方面,致力于提供定制用户/客户体验的企业希望从一开始就开发一个全新的电子商务商店。然而,阻碍他们前进的核心挑战包括时间限制和努力。因为它需要大量的时间和精力,所以这项创新导致上市时间的大幅延迟。尽管如此,好消息是企业不必从头开始开发最小的细节。幸运的是,市场上有许多店面是完全可定制的,专门用于严格满足您的需求。
店面概览
根据传统市场,店面是实体店或奥特莱斯的精美入口。出于显而易见的原因,它吸引了顾客和观众进入商店和购物。以类似的方式,在线店面吸引在线访问者、购物者和潜在客户轻松进入在线商店。
主要是店面使企业主能够轻松快速地构建他们的电子商务平台。让我们了解您如何利用React Storefront构建电子商务应用程序的好处,这是一个成功和轻松的现成解决方案。在此之前,首先我们将了解基线。
什么是 React 店面?
React Storefront是一个专门为电子商务设计的定制框架。它包含所有必要的模板和特定于业务的 UI 组件。通过使您能够安全地存储当前的 URL 方案,React Storefront 已被证明对搜索引擎友好。
该框架极大地帮助了开发人员在创纪录的时间内构建亚秒级电子商务渐进式 Web 应用程序。
此外,用于电子商务开发的 React Storefront 使用无头架构,为企业创造了极好的机会,通过使用 API 与任何后端系统或平台进行虚拟连接。仅举几例,一些受支持的平台包括 Magento、Shopify Plus、BIGcommerce、Shopware、Oracle、Elasticpath 等。展望未来,这就是 React Storefront 所做的!
🟠 暗示 PWA 作为标准
PWA(渐进式 Web 应用程序)是所有使用 React Storefront 创建的应用程序的默认名称。当您使用 React Storefront 时,除了提供离线浏览外,还会立即提供一个服务工作者来管理静态资产和 API 调用缓存。
🟠 下一代技术
React Storefront 无疑是下一件大事。该框架内置了所有下一代技术,其中包含 AMP、预测预取、服务器端渲染等。
🟠 创新的 JS 堆栈
该框架拥有创新的 JS STack。与所有 Next.js 项目类似,React Storefront 集成了服务器端渲染。服务器端呈现可确保您的应用程序对搜索引擎高度友好,并为您的用户提供最快的首次登陆体验,前提是它与边缘缓存融合在一起。
🟠 平台无关
React Storefront 是高度平台无关的。该框架与所有可用的主要电子商务平台和后端系统兼容。预建电子商务平台连接器的存在使游戏更上一层楼。
🟠 基于 Next.js 构建
该框架建立在 React 社区的庞然大物之上:Next.js。React Storefront 按照 Next.js 目录结构运行。开发人员需要做的就是下载框架并开始编码。他们可以将该框架部署到广泛的无服务器环境中,例如 AWS Lambda 和 Layer0,以及任何 node.js 环境。
🟠 材质用户界面
React Storefront 的组件建立在 React 社区中最著名的一组 UI 组件之上:Material UI。该框架提供了类似于大多数电子商务应用程序的组件,例如,
主菜单
搜索
导航标签
尺寸选择器
颜色选择器
数量选择器
媒体轮播
手风琴
🟠 专为速度和规模而打造
React Storefront 通过缓存链接页面并在用户访问它们之前预取它们来提供最快捷的购物体验。它保存提供良好体验的页面数据。当用户单击返回并导航到上一页时,他们不会遇到任何问题。
说到规模,React Storefront 的规模大约从 1000 万美元到 10 亿美元以上的收入网站。截至目前,有一份使用 React Storefront 的电子商务公司和平台列表。这些包括:
Salesforce Commerce Cloud、Oracle Commerce (ATG)、Shopify、Magento、HCL Commerce、BigCommerce 和 SAP Commerce Cloud,仅举几例。
让您的技术娴熟的梦之队帮助您构建注重性能的高质量应用程序,以满足您的特定业务需求。
聘请我们的 React 开发人员在最短的时间内构建质量丰富的应用程序,并获得 100% 令人满意的结果。
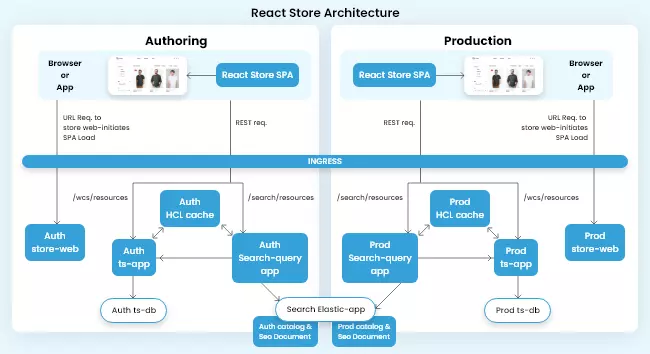
反应商店架构
React store 架构遵循 SPA 模型结构。它是一个无头商店,以客户为中心,并使用 HCL 商业交易和搜索服务器。当您将 React 电子商务应用程序部署到 React Storefront 架构中时,它会在服务器上作为相应的 HTML、javascript 和其他资产文件执行。你可以在这里使用任何网络服务器,甚至是已经提供的 React Store 网络服务器。
工作原理:浏览器拍摄用户的所有 REST 查询并将它们从 Ingress 路由到 ts-app 或 search-query-app。对于每个请求,只有浏览器窗口的变化区域被刷新和更新。这是 React Store 架构的外观。
React 店面功能
React Storefront 为其用户提供了广泛的功能。以下是 React Storefront 的一些显着功能。
🟠 通用路由器
使用 React Storefront 的通用路由器,除了声明服务器和客户端路由之外,您现在还可以控制缓存。
🟠主题
使用 Storefront 的自定义主题或/和 JSS 管理和调整应用程序组件的感觉和外观。
🟠 默认SSR
默认情况下,React Storefront 会自动在服务器上呈现第一个登录页面。这表明它为用户提供了更快的加载时间和增强的 SEO。此外,它需要零配置。
🟠 代码拆分
通过将页面组件和代码分成不同的包,可以减少整体包的大小。
🟠 分析
只需点击几下,用户现在就可以整合 GTM 和独立的第三方分析。
🟠 反应组件
React Storefront 基于 Material UI 构建,拥有一系列用于常见电子商务功能的组件。
🟠预取
当用户通过预取和缓存将链接滚动到视图中时,React Storefront 为用户提供流畅的体验。
🟠 客户端和边缘缓存
使用简单的指令功能,您可以完全负责浏览器缓存。
🟠 自动服务工作者
React Storefront 开发了一个自动服务工作者,可以促进静态和运行时缓存。
使用 React Storefront 的好处
React Storefront 结合了广泛的特性和功能,也为其用户提供了可观的好处。
🟠 可笑的速度
React Storefront 的理想构建是为了提供出色的速度。它超越了标准,从每一个真实的和用户感知的性能优化中带来了惊人的速度,其中包括:
自动创建 AMP
代码拆分
动态数据特有的高缓存命中率
客户端数据重用
服务器端渲染
骷髅
动态数据的预测预取
缓存优化
🟠 一种不同的方法
React Storefront 采用了一种新发现的大胆方法,强调重视开发人员的生产力。因此,用户可以在更短的时间内完成大量任务。例如,
由于不需要配置,开发者可以下载并开始编码
开发人员可以从单个代码库生成 PWA 和 AMP
RSF(React Storefront) 支持 Chrome Debugger 和 Visual Studio Code 的 douce maps
广泛的自以为是的框架。为您完成工作中最困难的部分
拥有统一的代码库
推动和引导开发人员自动采用性能最佳实践
React Storefront 始终是并将永远是开源的。尽管该框架的目标,用于电子商务开发的 React Storefront 一直是改善客户在线购物体验的小时需求,但任何人都可以使用它,因为它支持任何项目。
🟠 专为销售而生
React Storefront 专为电子商务而设计。用于电子商务开发的 React Storefront 包含特定于业务的模板和 UI 组件,这些模板和 UI 组件的结构非常适合在线业务。RSF 对搜索引擎友好。另一个极好的好处是该框架允许您存储当前的 URL 方案。
🟠 专为复杂的数十亿美元网站打造
如上所述,RSF 的规模从 1000 万美元到 10 亿美元以上的收入站点。此外,它正在将其服务显着扩展到一些知名的企业电子商务网站。React Storefront 促进了复杂电子商务网站在现实世界中逐步过渡到渐进式 Web 应用程序。
🟠 无缝 CMS 集成
React Storefront 可以与各种 CMS 相处并使用,因为它是使用无缝 CMS 集成功能构建的。
🟠 轻松定制
React Storefront 支持广泛的自定义。您可以轻松地调整、个性化,甚至将整个结构更改为您想要的解决方案。
想要获得可扩展、可靠、安全、丰富且用户友好的 Web 应用程序开发
联系最好的Reactjs 开发公司并获得理想的结果
4 电子商务开发的顶级 React 店面
如今,建立在线形象已变得极为重要。虽然一些企业在数字化后蓬勃发展,但有些企业仍然坚持寻找一个完美的电子商务平台来实现数字化。这里有四个令人惊叹且流行的 React Storefronts,您可以随时使用它们来构建您的电子商务之旅。
🟠 剪辑车
Snipcart 是一个可插入的购物车平台,可以帮助您在 React Storefront 中进行电子商务开发。如果您已经使用其他框架(如 Gatsby 或 Next.js)部署了您的电子商务网站,则无需担心。使用 Snipcart React Storefront,您可以将您的网站转换为网上商店,而无需从一开始就破坏和重建您的整个商店。
不过请注意,这是收费的,它会收取您交易费用的 2%。Snipcart 的主要优势是即插即用的可用性。通过使用 NPM 或 Gatsby 插件库中提供的 Gatsby Snipcart 插件,您可以轻松地将这些功能整合到您自己的网站中。因此,在将 Gatsby Snipcart 插件添加到 package.json 后,借助 Snipcart API 密钥更新 config.json,就可以了!
Snipcart 有一套不同的定制定价计划。React Storefront 适用于中小型企业,因为它最大限度地减少了开发工作。
🟠 反应商务
React Storefront for Ecommerce Development 列表中的第二个是 Reaction Commerce。由于实时数据传输功能,Reaction Commerce 提供无与伦比的速度,无需应用程序更新和页面重新加载。理想情况下,Reaction Commerce 是为管理 UI 和店面构建的。您可以通过对其核心进行调整来轻松自定义它。事实上,由于集成了 GraphQL API,用户现在可以通过一次安装享受多个商店的存在。
Reaction Commerce 的主要亮点是其无头架构功能。开发人员可以轻松构建他们的自定义 UI。此外,您可以将反应 API 与您的任何客户端连接起来。这将帮助开发人员选择最佳的客户端框架或平台。
目前,该平台获得超过5000个活跃开发者社区的有条件支持。Reaction Commerce 提供具有高级支持的付费层级。
🟠 JAMStackE
尽管 JAMStackE 是圈内的新玩家,但它拥有足以挑战和质疑现有店面的年轻功能。这一切都归功于它的架构、简单的方法和出色的功能。市场上发生的一件好事是 JAM Stack 的极端炒作。它为开发人员带来的理解和毫不费力的工作几乎总结了为什么 JAMStackE 正在吸引越来越多的开发人员的广泛关注。
尽管是新的,开发人员并没有遇到任何潜在的问题。一个优势是,由于大多数开发人员都精通 JavaScript 生态系统,因此处理和定制 JAMStack 电子商务对他们来说变得轻而易举。
如果您要进行 ReactJS 电子商务开发,JAMStackE 是您的店面。
🟠 下一个.js
流行的 React Storefronts 列表中的下一个是 Next.js Commerce。Next.js 更像是一个入门工具包,它配备了主要功能,可帮助企业启动他们的 React 电子商务开发之旅。Web 开发人员更喜欢 Next.js 的另一个原因是它的熟悉度和高度可定制的功能。能在一年的时间里见证它的进步和普及,实在是难能可贵。
Next.js Commerce 的主要优势之一是它的学习曲线。Storefront 为熟悉 Next.js 框架的专家拉平了曲线。它帮助他们更好地理解代码并扩大开发过程。
有时您需要最少的自定义。如果您需要高级功能,您可以随时与 ReactJS 开发人员联系,他们可以帮助您扩展代码,以便您可以访问框架提供的大量功能。
结论
使用 React Storefronts 快速构建电子商务平台真是太棒了!您喜欢 Saleor React Storefront 的四个选项中的哪一个 - 请分享您的反馈和经验。如果您期待您的在线购物业务像专业人士一样发挥 React Storefront 的优势,请与我们携手并从我们这里聘请 React 开发人员,因为我们的杰出策划者在处理、管理和部署这些商店架构方面具有实践经验顺利融入您的商业模式。
(言鼎科技)专做软件开发,微信小程序,网站开发,软件外包,手机APP开发,欢迎资讯!