如何在 React Native 中开发动画进度条?
快速总结:
本博客将向您展示如何使用 React Native 动画中的插值函数在 React Native 中创建速度计或动画进度表。
先决条件
要在 React Native 中构建速度计,在开始实施此解决方案之前,您需要满足以下先决条件。
🟠 进度表的 SVG 图像
🟠 react-native-svg 库
🟠 SVG 到 React Native 转换器(JSX 组件)
介绍
React Native 是一个流行的框架,用于使用 JavaScript 构建本机移动应用程序。它提供的功能之一是能够在您的应用程序中创建流畅且引人入胜的动画。
有几种不同的方法可以在 React Native 应用程序中实现动画:
一种选择是使用动画 API,它允许您定义可以以声明方式组合和控制的复杂动画。
您还可以使用 LayoutAnimation API 为您的应用程序布局设置动画,或使用 Transition API 为组件的外观和消失设置动画。
另一种选择是使用第三方动画库,例如 Lottie,它允许您使用在 After Effects 等工具中创建的预先设计的动画。
总的来说,React Native 可以轻松地向您的应用程序添加动画,并提供多种工具和方法供您根据需要进行选择。
什么是插值?
插值器是一种将输入范围映射到输出范围的函数,常用于动画中以提供两个值之间的平滑过渡。在 React Native 中,您可以使用带动画 API 的插值器来控制动画随时间的行为。
例如,假设您要创建一个旋转动画,在 2 秒内将组件从 0 度旋转到 360 度。您可以使用插值器来指定输入范围(经过的时间)和输出范围(旋转角度)之间的关系。
下面是一个示例,说明如何使用插值器在 React Native 中创建旋转动画:

从'react-native'导入{动画};const rotateAnimation = new Animated.Value(0);Animated.timing(旋转动画,{
toValue: 360,
持续时间:2000,
使用本地驱动程序:是的,
插值:(输入)=> {
// input是一个0到1之间的值,代表动画的进度
// 您可以使用插值器函数将此输入范围映射到所需的输出范围(旋转角度)
返回输入 * 360;// 旋转 360 度 2 秒
}})。开始();
在此示例中,rotateAnimation 值将从 0 开始并以 360 度为动画持续 2 秒。插值函数将输入范围(0 到 1 之间的值)映射到输出范围(旋转角度)。您可以使用任何插值器函数或创建您自己的插值器函数来控制动画的行为。
创建动画后,您可以使用 rotateAnimation 值通过变换样式属性控制组件的旋转,如下所示:
这将使组件在 2 秒内从 0 度平稳旋转到 360 度。您还可以使用其他插值函数来实现不同的效果,例如缓动或加速。
SVG 可缩放矢量图形
SVG 是一种矢量图形格式,可让您创建可缩放的图形,这些图形可以轻松调整大小而不会降低质量。SVG 图形是使用 XML 标记创建的,通常用于徽标、图标和其他需要可缩放的简单图形。
React Native 提供了一个名为 react-native-svg 的库,它允许您在 React Native 应用程序中使用 SVG 图形。使用此库,您可以导入 SVG 文件并将它们渲染为本机组件,从而使您可以轻松地将可缩放图形包含在您的应用程序中。
下面是一个示例,说明如何使用 react-native-svg 在 React Native 应用程序中呈现 SVG 文件:

从'react-native'导入{View};从'react-native-svg'导入{Svg};功能我的组件(){
返回 (
<视图>
<Svg width="100" height="100" viewBox="0 0 100 100">
<Circle cx="50" cy="50" r="40" fill="紫色" />
</SVG>
</查看>
);}
在此示例中,SVG 组件用于呈现包含单个圆形元素的 SVG 文件。要创建更复杂的图形,您可以使用其他 SVG 元素,例如 Rect、Line 或 Polygon。
使用 react-native-svg 的一个好处是它允许你在你的应用程序中使用 SVG 图形而不用担心在不同设备上的兼容性问题。它使您可以使用标准的 React Native 样式属性轻松地设置 SVG 图形的样式。
在 React Native 中构建动画进度表的步骤
速度计,也称为仪表或进度表,是一定范围内数值的视觉表示,通常用于显示任务或过程的进度或状态。在 React Native 应用程序中,您可以使用 Animated API 和一些基本几何图形创建速度计动画。
下面是一个示例,说明如何在 React Native 中创建简单的速度计动画或动画进度表。
请按照以下步骤在 React Native 中创建动画进度表:
第一步:将速度计的SVG组件转换为React NativeComponent
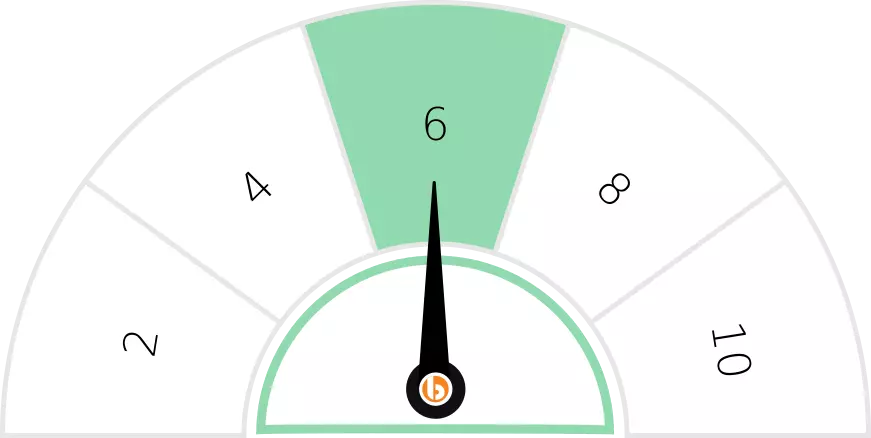
在第一步中,我们将在 RN 组件中转换进度表 SVG 组件。
相同的输出将显示在 JSX 组件中,我们需要在其中分离可以使用 react-native-svg 呈现的指针和仪表组件。
为您的 React Native 应用程序赋予生动的生命
Bacancy 拥有最敬业和最熟练的开发人员。立即联系我们并聘请 React Native 开发人员
第 2 步:定义插值
展望未来,我们将根据进度表的组件设计来定义插值。
考虑到您的 SVG 组件的布局,请更改以下函数中的输入和输出范围。

const animInterpolation = progressValue.interpolate({
输入范围:[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
输出范围:[
'-90度',
'-90度',
'-90度',
'-45度',
'-45度',
'0度',
'0度',
'45度',
'45度',
'90度',
'90度',
],
});
第 3 步:将针与 SVG 图像集成
在下一步中,我们使用 react-native-svg 和我的 github 存储库代码为 needle 集成锚点辅助组件。在 getTransform() 函数中,我们需要提供预期旋转的锚点。

const getTransform = () => {
让变换= {
变换:[{perspective: 1}, {rotate: animInterpolation}],
};
返回锚点(
转换,
{x: 0.5, y: 1},
{宽度:125,高度:150},
);
};
这里,{x: 0.5, y: 1} 表示旋转应该发生在中底点。
第 4 步:将 SVG 组件添加到动画视图
来自 React-Native 的动画 API 用于提供动画。
定义一个用于自动动画的 useEffect 或一个按钮点击处理函数,如下所示将允许针动画。

函数 onButtonClick() {
如果(进度值!==分数){
setScore(Math.floor(Math.random() * (10 - 1 + 1) + 1));
}
}
使用效果(()=> {
如果(分数 > 0){
Animated.timing(progressValue,{
持续时间:2000,
toValue: new Animated.Value(score),
使用本地驱动程序:是的,
}).开始(完成=>{
console.log('完成====', 完成);
如果(完成){
setFillColor('#91d9ae');
}
});
}
}, [progressValue, score]);
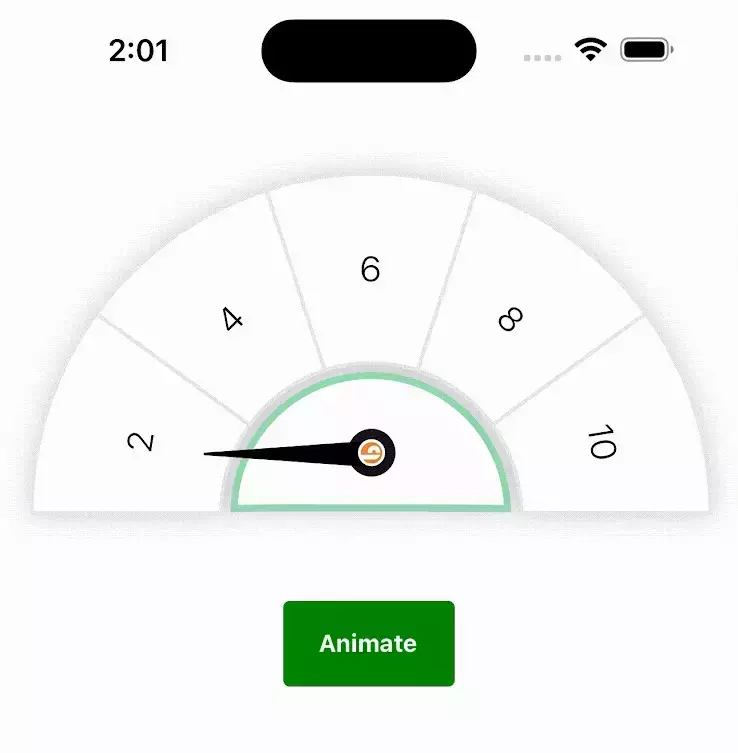
第 5 步:最终输出
在这里,您可以找到创建的Github 存储库的链接,您可以从中使用代码在 React Native 中构建动画进度表。
结论
我们希望我们在 React Native 中构建速度计或动画进度表的解决方案能够回答您的问题。总是乐于帮助您解决技术问题。查看我们的React Native 教程,以利用我们聪明的开发人员的技能和专业知识。继续编码!
(言鼎科技) 专做语聊app,直播商城app,预约上门app,同城外卖跑腿app,家政服务app,医疗程序。