使用 Jest Vue Test Utils 对 Vue 组件进行单元测试指南
在本教程中,我们将学习如何在初学者级别将 Jest Vue Test Utils 与 Vue3 一起使用。在我们开始之前,这里是基础知识。
什么是 Vue 测试实用程序?
Vue Test Utils 是 Vue.js 的单元测试实用程序库,它包含旨在简化 Vue 测试的实用程序集。js组件。它为我们提供了 vue js 与 vue js 组件交互的辅助方法。
什么是 Vue Jest?
Jest 是 facebook 创建的一个 JavaScript 单元测试框架,它包括许多功能,如快照测试、代码覆盖率等。
Vue 测试实用程序入门
首先,我们将使用 Vue cli 创建我们的 vue 项目。
它将提示三个选项;继续并选择这个:手动选择功能。
我们将使用空格键添加单元测试功能,之后我们将按回车键。

?请选择预设:手动选择功能?检查项目所需的功能:(按 <space> 进行选择,按 <a> 切换所有,按 <i> 反转选择,按 <enter>继续)>(*) 巴别塔
( ) 打字稿
( ) 渐进式 Web 应用程序 (PWA) 支持
( ) 路由器
( ) 视图
( ) CSS 预处理器
(*) 短绒/格式化程序
( ) 单元测试
( ) 端到端测试
可以根据需要添加其他功能,但在本教程中我们将仅使用单元测试。所以取消选择 Linter / Formatter 或选择 ESLint with error prevention only。
进行之后,我们会被要求选择Vue的版本,选择3.x。
使用箭头键选择开玩笑作为下一个选项显示。
此后,您将看到放置配置的选项,您应该在其中选择:在专用配置文件中,然后继续。
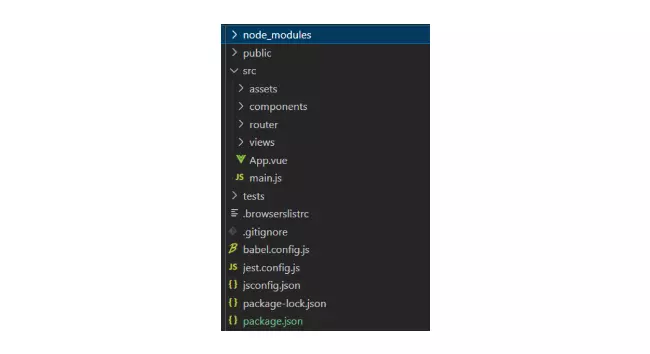
在最后一个问题中,键入 N,然后按回车键。现在您的项目将由 Vue CLI 创建,文件夹结构将如下所示:
cd to vue project created to change directory,在你喜欢的编辑器中打开它。
想要借助 Vue.js 框架构建高度定制化的 Web 界面?
Bacancy 在这里等你!立即联系我们并从我们这里聘请 vue js 开发人员来构建性能驱动的用户界面
如何使用 Jest Vue Test Utils 编写单元测试?
在本节中,我们采用了使用Jest Vue Test Utils在 Vue 应用程序中编写单元测试的分步过程。
第 1 步:创建 Vue 组件
在 src/components 文件夹中创建一个名为 HtmlComponent.vue 的新组件。将代码添加到您的组件。

<模板>
<div class="htmlClass">
<h1>{{标题}}</h1>
</div></模板><!-- 添加“scoped”属性以将 CSS 限制为仅此组件 --><样式范围></样式>
第 2 步:创建测试文件,从 Test Utils 导入 Vue 组件和测试功能
现在,在 tests/unit 中创建一个名为 HtmlComponent.spec.ts 的测试文件。我们将在此处导入我们的组件,使用测试实用程序功能安装它,并在其上运行测试。
第三步:在测试文件中添加测试用例

describe('HtmlComponent', () => {
it('应该呈现正确的内容', () => {
const wrapper = shallowMount(HtmlComponent)
让 header = wrapper.find('.htmlClass h1')
期望(header.exists()).toBe(真)
期望(标题。文本())
.toBe('Vue 很棒。')
})})
在上面的代码中,shallowMount 方法将组件作为参数并返回其 Vue 实例和 DOM 节点。安装我们的组件后,我们将使用 find、exists 和 toBe 的组合检查 .htmlClass 中的 h1 是否存在。
之后,我们将检查我们的标头元素是否包含与“Vue is awesome”相同的值。或不。
第 4 步:运行测试用例
使用 npm 运行该单元,您将获得以下结果:

$ npm 运行测试:单元> vue_3_jest_unit_testing@0.1.0测试:单元 C:\Projects\Vue 测试\vue_3_jest_unit_testing> vue-cli-服务测试:单元
通过测试/单元/HtmlComponent.spec.js
HTML组件
√ 应该呈现正确的内容(62 毫秒)测试套件:1 个通过,共 1 个测试:1 次通过,共 1 次快照:共 0 个时间:4.374 秒,估计 14 秒运行所有测试套件。
恭喜,您已经使用Jest Vue Test Utils完成了第一个单元测试。
第五步:测试Vue组件的不同测试用例
现在让我们添加更多的测试用例。

it('检查文本内容是否符合变量中的定义', () => {
const wrapper = shallowMount(HtmlComponent, {
数据 () {
返回 {
title: '我爱 Vue.'
}
}
})
让 header = wrapper.find('.htmlClass h1')
expect(header.text()).toBe('我爱 Vue.')})
在上面的代码中,我们正在更改 title 变量的值并测试我们的 header 元素的值是否相同。现在让我们运行我们的测试命令。

$ npm 运行测试:单元> vue_3_jest_unit_testing@0.1.0测试:单元 C:\Projects\Vue 测试\vue_3_jest_unit_testing> vue-cli-服务测试:单元
通过测试/单元/HtmlComponent.spec.js
HTML组件
√ 应该呈现正确的内容(68 毫秒)
√ 检查文本内容是否符合变量定义(12 毫秒)测试套件:1 个通过,共 1 个测试:2 次通过,共 2 次快照:共 0 个时间:5.327 秒运行所有测试套件。
让我们在 vue 模板中添加一些输入和按钮。

<模板>
<div class="htmlClass">
<h1>{{标题}}</h1>
<表格>
<input type="text" id="firstName" v-model="firstName" />
<input type="text" id="secondName" v-model="secondName" />
<button @click="submitForm()" class="submitForm">提交</button>
</表格>
</div></模板><!-- 添加“scoped”属性以将 CSS 限制为仅此组件 --><样式范围></样式>
现在我们已经在模板中添加了更多元素,让我们创建新的测试用例。

test('应该在用户输出中显示表单元素', () => {
const wrapper = shallowMount(HtmlComponent)
期望(wrapper.find('form')。exists())。toBe(真)
})
test('应该在模板中包含输入字段', () => {
const wrapper = shallowMount(HtmlComponent)
期望(wrapper.find('form > input').exists()).toBe(true)
})
test('应该有按钮', () => {
const wrapper = shallowMount(HtmlComponent)
期望(wrapper.find('button')。exists())。toBe(真)
})
为了测试我们的新测试用例,让我们重新运行我们的测试命令。

$ npm 运行测试:单元> vue_3_jest_unit_testing@0.1.0测试:单元 C:\Projects\Vue 测试\vue_3_jest_unit_testing> vue-cli-服务测试:单元
通过测试/单元/HtmlComponent.spec.js
HTML组件
√ 应该呈现正确的内容(72 毫秒)
√ 检查文本内容是否符合变量定义(9 毫秒)
√ 应在用户输出中显示表单元素(12 毫秒)
√ 应包含模板中的输入字段(11 毫秒)
√ 应该有按钮(11 毫秒)测试套件:1 个通过,共 1 个测试:5 个通过,总共 5 个快照:共 0 个时间:4.733 秒运行所有测试套件。
如上所示,我们所有的案例都通过了检查。
对于最后一轮,现在我们要检查按钮上的点击事件是否按预期工作。

test('在按钮上触发点击事件', async () => {
const wrapper = shallowMount(HtmlComponent)
常量按钮 = wrapper.find('按钮')
等待 button.trigger('点击')
expect(wrapper.emitted()).toHaveProperty('提交表单')
})
在上面的代码中,我们使用 trigger 属性触发了一个点击事件。

$ npm 运行测试:单元> vue_3_jest_unit_testing@0.1.0测试:单元 C:\Projects\Vue 测试\vue_3_jest_unit_testing> vue-cli-服务测试:单元
通过测试/单元/HtmlComponent.spec.js
HTML组件
√ 应该呈现正确的内容(77 毫秒)
√ 检查文本内容是否符合变量定义(28 毫秒)
√ 应在用户输出中显示表单元素(10 毫秒)
√ 应包含模板中的输入字段(8 毫秒)
√ 应该有按钮(9 毫秒)
√ 在按钮上触发点击事件(17 毫秒)测试套件:1 个通过,共 1 个测试:6 个通过,总共 6 个快照:共 0 个时间:4.514 秒运行所有测试套件。
现在我们所有的测试用例都通过了,表明当我们的按钮被点击时,“提交表单”被发出。有了这个,我们可以得出结论,我们的按钮完全按照我们的计划工作。
您可以在Github Repository上找到上述解决方案来实现。
带走
通过这个使用 Jest Vue Test 进行 Vue 单元测试的简单教程,我们希望您能够学习并尝试在 Vue 中测试实用程序。如果您想了解 Vue 最新更新和新功能的其他策略,请查看我们的Vue 教程。Bacancy 是最好的 Vue 开发公司,可满足您的前端开发需求,提供轻量级、高性能、经济高效且面向结果的 Vue 应用程序。
(言鼎科技)专做软件开发,微信小程序,网站开发,软件外包,手机APP开发,欢迎资讯!