关于 Angular 与 AWS 组合您需要知道的一切
每个企业主,无论大小,都明确想要最适合他们企业的东西。考虑到这种方法,在 Web 应用程序开发市场中掀起一股热潮的是 Angular 与 AWS 的结合。这种结合正在极大地改变 Web 应用程序开发市场。因此,在这篇博文中,我们全面介绍了 Angular AWS 组合及其功能、为什么应该使用 Angular AWS 组合以及如何使用 AWS 部署 Angular 应用程序。
介绍
Angular 是一个平台和框架,用于使用 TypeScript 和 HTML 构建 SPA 或单页应用程序。然而,AWS 或 Amazon Web Services 是最著名的云平台之一,它提供来自全球数据中心的众多功能丰富的服务。
AWS 提供了一项名为 AWS Amplify 的功能,可让您快速选择所需的开发平台,这是您的理想选择。这节省了时间并确保了前端的质量,Angular 与 AWS 的组合更能增强这一点,让您拥有高质量、用户友好的应用程序,这些应用程序有效、高效且高度可扩展。现在,在进入主题的细节之前,让我们概述一下 Angular AWS 组合之间的关系。
Angular 与 AWS 的关系
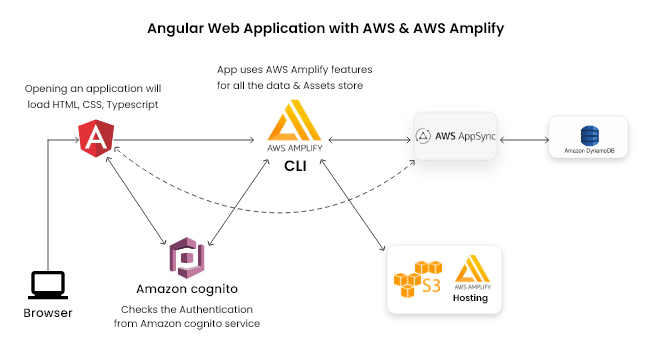
通过解释两者功能的架构,可以快速而广泛地理解 Angular 与 AWS 之间的关系。下面是使用 Amplify CLI 使用 AWS Amplify 配置的 Angular 应用程序架构。此 Amplify CLI 允许添加 Amazon DynamoDB、AWS Cognito、AWS S3 存储、Amplify Hosting 等功能。
查看架构,我们意识到客户端可以访问在前端使用 Angular 而在后端使用 AWS 构建的 Web 应用程序。
要在客户端应用程序中访问 AWS 后端,使用 AWS Amplify 工具链连接服务器和客户端至关重要。
使用 AWS Amplify CLI,我们添加了由 Amazon Cognito 提供支持的身份验证。
然后,使用相同的 AWS CLI,我们再次使用 Amplify CLI 添加了由 AWS AppSync 提供支持的 AWS DynamDB 提供支持的 DataStore。
然后,使用相同的 AWS Amplify CLI,我们将应用程序资产存储在 AWS S3 存储中。
此外,我们在 AWS S3 存储上为我们的站点使用了 AWS Amplify 托管。
什么是 (AWS) 亚马逊网络服务?
Amazon Web Services (AWS) 是世界上发展最全面的云计算平台,由 Amazon 于 2002 年推出,它提供来自全球数据中心的 200 多种特色服务。AWS 是采用最广泛的云平台之一,提供多种按需操作,如内容交付、计算能力、数据库存储等,可帮助您扩展和发展。
AWS 或 Amazon Web Services 的功能
数以百万计的客户,包括快速发展的初创企业、大公司,甚至领先的政府机构,都在使用 AWS 来降低投资成本、变得更加敏捷并加快创新速度。这种广泛流行背后的原因在于 AWS 的功能。为了更清楚地了解这一点,让我们看一下 AWS 的功能:
移动友好访问
无服务器云功能
数据库
贮存
安全与合规
AWS 的其他特点:
成本效益
有经验的
可扩展和弹性
灵活性
什么是 AWS 放大?
AWS Amplify 帮助开发人员在 AWS 云中高效构建和部署无服务器应用程序。它是一个全栈应用程序平台,提供许多功能,如身份验证、数据库、存储、托管等。
AWS Amplify 最吸引人的因素是它允许在数小时内构建易于启动和扩展的 Web 和移动应用程序的全栈。它可以在几分钟内为您的 Web 或移动应用程序创建一个具有身份验证、数据、存储等功能的跨平台后端。
它提供了通过 Figma 集成从原型到代码构建前端 UI 的能力。它将应用程序前端与 AWS 支持的后端连接起来,并通过点击快速、安全、可靠地部署应用程序。
AWS Amplify 的功能包括:
验证
分析
数据存储
应用程序接口
功能
地理
互动
预测
发布订阅
推送通知
贮存
为什么将 AWS Amplify 与 Angular 结合使用?
AWS Amplify 提供多种服务,例如:
Amplify CLI,它有助于校准有助于通过简单的命令行界面为后端提供支持的服务。
Amplify Libraries允许您使用以案例为中心的客户端库,通过声明性接口将您的应用程序代码集成到后端。
Amplify UI Components为 React Native、React、Angular、Vue 和 Flutter 等框架提供 UI 库。
Amplify Hosting是核心 AWS 服务之一,它提供基于 git 的工作流程,用于持续部署和托管全栈 Web 应用程序。您还可以在 Amplify 控制台中找到由 Amplify CLI 创建的云资源。
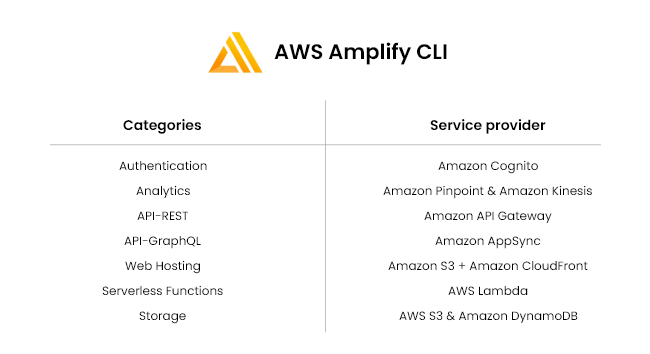
什么是 Amplify CLI,为什么要使用它?
简而言之,我们可以说 Amplify CLI 充当一个统一的工具链,用于为您的应用程序创建、集成和管理 AWS 云服务。它补充了 AWS Amplify 库,为您提供端到端的解决方案,用于创建、配置和实施可扩展的基于云的应用程序,以及专注于开发人员效率的类似 Rails 的体验。AWS Amplify 不仅支持 JavaScript 应用程序、框架,还支持 Angular、React、Vue、Swift(Native iOS)、Android(Native Android)和 Flutter 等语言。
使用 AWS 部署 Angular 应用程序?
假设您希望使用 AWS 基础设施部署 Angular 应用程序。在这种情况下,您可以使用两个选项来执行相同的操作:
在 AWS S3 存储中托管的静态 Web 应用程序
从 github/Bitbucket/Gitlab 存储库自动部署。(需要从 Amplify CLI 添加 Amplify 托管)
对于静态部署方式,应用程序文件是一个手动过程,您必须在其中上传所有应用程序构建包文件。在第二种方法中,从 github 存储库分支进行动态部署,您必须手动配置构建脚本。该脚本将根据您编写的脚本自动部署应用程序。
使用 AWS Amplify 作为无服务器后端构建 Angular 应用程序。
现在我们已经理解了Angular 与 AWS 的结合。让我们使用 AWS Amplify 作为无服务器后端创建一个 Angular 应用程序。但是,在继续部署过程时,在继续之前必须考虑一些先决条件:
Node.js v14.x 或更高版本
npm v6.14.4 或更高版本
git v2.14.1 或更高版本
注意:要进一步进行安装和配置,您必须拥有 AWS 帐户,因为它是继续进行部署过程的必要条件。
继续部署过程,让我们按照以下步骤为 Angular 项目设置和配置 AWS amplify。
第 1 步:全局安装 Amplify CLI 并进行配置
运行命令并安装 Amplify CLI:npm 安装-g @aws-amplify/cli
在开始 Amplify CLI 设置之前,您必须使用以下命令配置 AWS Amplify: amplify configure 命令将要求登录 AWS 帐户以访问 AWS 控制台。登录后,Amplify CLI 将要求您创建或使用现有的 IAM 用户:
使用 AWS 控制台完成用户创建步骤: < URL > 按照 < URL > 并在AdministratorAccess-Amplify下创建一个用户,为您配置您的 AWS 账户和资源,如 AppSync、Cognito 等。Amplify CLI 然后会要求您输入您创建的用于连接 Amplify CLI 的 IAM 用户的accessKeyId和secretAccessKey 。
添加您新创建的用户的访问密钥:
这将在您的本地计算机中创建/更新 AWS 配置文件。
毕竟,您已成功配置新的 AWS Amplify 用户。
第 2 步:创建一个新的 Angular 应用程序
此后,您可以使用下面给出的命令移动角度应用程序的文件夹:
注意: Angular 6+ 版本没有旧版本中提供的“全局”或“进程”垫片。您必须将下面给出的代码添加到您的src/polyfills.ts文件中以重新创建它们:
要使 Angular 应用程序在 IE11 上运行,您需要将以下内容导入到您的src/polyfills.ts文件中:
为您的商业理念发挥 Angular 的全部力量。
从 Bacancy聘请 AngularJS 开发人员,见证您的想法变为现实,我们经验丰富的开发人员紧跟您的 Web 应用程序开发需求。
第 3 步:使用 AWS Amplify 创建后端
在此阶段,您有一个正在运行的 Angular 应用程序,是时候使用 AWS Amplify Angular 为此应用程序设置 AWS Amplify,以便您可以创建支持该应用程序所需的必要后端服务。
从项目文件夹的根目录打开命令提示符并运行命令:
初始化后,Amplify 会询问有关应用程序的一些信息。对于所有较新版本的 Angular 应用程序,您将需要将分发目录路径从“dist 更改为 dist/amplify-app”,以匹配 Angular 项目的构建方式和位置。
?输入项目名称:<项目名称>
下面给出的配置将被应用:
项目信息:
| 名称:<项目名称>
| 环境:开发
| 默认编辑器:Visual Studio Code
| 应用程序类型:javascript
| Javascript框架:角度
| 源码目录路径:src
| 分发目录路径:dist
| 构建命令:npm run-script build
| 启动命令:ng serve
用上面的配置初始化项目?是
使用默认提供程序awscloudformation
选择您首选的身份验证方法:AWS 配置文件
要了解有关 AWS 配置文件的更多信息,请参见此处
请选择您要使用的配置文件:默认
当您初始化一个新的 Amplify 项目时,以下是将对您的项目进行的更改:
这将创建一个名为 amplify 的根目录,用于存储后端资源。此后,您将添加更多功能,如 GraphQL、身份验证、存储、API、存储,并为 API 建立授权规则。当您添加 Amplify 服务时。然后,Amplify 文件夹会增长并创建负责定义后端堆栈的模板。
它在 src 目录中创建一个名为aws-exports.js 的文件,负责保存您使用 Amplify 添加的服务的所有配置。这允许 Amplify 客户端连接后端服务。
它对 .gitignore 文件做了一些修改,将一些配置文件添加到忽略列表中。
在 Amplify 中,云项目在 Amplofy 控制台中创建,可通过 Amplify 控制台访问。控制台提供后端环境列表。
资料来源: Create Amplify 后端
第 4 步:将 Amplify 库添加到项目中
在 Project 目录中,运行以下命令并安装用于 Angular 的 Amplify 库并运行应用程序:
@ aws-amplify/ui-angular导出一组 Angular 组件和提供程序,可帮助开发人员将应用程序与 AWS-Amplify 库集成。
如果您为 Typescript 启用了严格模式并遇到以下错误。
对于解决方案,您必须使用下面编写的代码在与aws-exports相同级别上创建aws-exports.d.ts文件。
将 Amplify Authenticator UI 模块 (AmplifyAuthenticatorModule) 导入 AppModule。

从'@aws-amplify/ui-angular'导入{AmplifyAuthenticatorModule};@NgModule({
声明:[
应用组件
],
进口:[
浏览器模块,
应用路由模块,
/* 使用 AmplifyAuthenticatorModule 配置 App */
放大认证模块
],
供应商:[],
引导程序:[AppComponent]})导出类 AppModule { }
第 5 步:使用 GraphQL API 和数据库将 Amplify 后端连接到应用程序
使用GraphQL转换准备数据模型:
首先从您的应用程序目录的根目录打开命令 promt,然后将 GraphQL APP 添加到将通过执行以下命令自动配置数据库的应用程序:
它将要求您提及服务,然后您希望从任何默认数据模型架构开始。
?从以下服务之一中选择:
#GraphQL
? 这是我们将创建的 GraphQL API。选择要编辑或继续的设置
# Continue
? 选择一个模式模板:
# 带有字段的单个对象(例如,“Todo”与
ID、名称、描述)
✔ 您现在要编辑模式吗?(是/否)
#是
自动生成的架构现在用于 Todo 应用程序,如果您希望它有所不同,那么您只需替换路径中的 GraphQL 架构即可:
放大/后端/api/RestaurantAPI/schema.graphql使用以下代码:
如果您注意到,@Model是 Amplifies GraphQL 转换服务提供的指令。
GraphQL 转换库允许您使用自定义指令来帮助您定义数据模型、身份验证和授权规则。
通过@model指令修饰的类型将自动为该类型和模式创建一个数据库表,用于 CRUD 和列表操作
从数据库中导出 API。
使用数据库创建 API
使用下面的命令并为您配置的 API 创建所有必需的后端资源。
这将覆盖您当前的 graphql 查询、变更和订阅:是
通过 Amplify CLI 生成代码:
部署完成后,CLI 将在 src/graphql 中创建一个新目录,其中包含数据模型所需的所有 API 操作。CLI 还在 app 目录中创建了一个名为 API.service.ts 的 API 服务文件。
您可以使用以下命令检查 Amplify 的状态:
该命令将为您提供当前环境的当前状态和详细信息、已创建的类别以及这些类别在 Amplify 项目中的状态
例子:

当前环境:dev| 类别 | 资源名称 | 操作 | 提供商插件 || ------ | -------------- | ---------- | ------------------ || 应用程序接口 | 餐厅API | 没有变化 | awscloudformation |
现在,在此阶段,您已经创建了一个 API,毕竟,是时候测试由 Amplify 支持的 API 了。
要测试 API,您可以打开 AWS 控制台并选择 API 网关类型:
执行命令后,它会提示您选择 API 类型,您必须在其中选择 GraphQL,选择后,它会打开 AWS AppSync 控制台,您可以在服务器上编写和执行查询、变更或订阅并查看您的客户端应用程序中的更改。
第 6 步:建立前端到后端的连接
在项目资源管理器中找到src/main.ts并添加以下代码以使用 Amplify 配置 Angular 项目:
Amplify for angular 正在使用节点作为后端,因此,您必须在文件tsconfig.app.json的编译器选项类型中添加“节点”值
按照指南进行连接:Connect Frontend with backend
第七步:为App添加Authentication并创建认证服务
对于身份验证,Amplify 使用 Amazon Cognito 作为其主要身份验证提供程序,Cognito 是一种风暴用户目录服务,负责处理用户注册、身份验证、帐户恢复和各种其他类似操作。
使用以下命令创建身份验证服务:
要部署此服务,您必须通过以下代码运行 push 命令:
现在,执行命令后,认证服务已经部署完毕,可以开始使用了。
创建登录界面:
当您已经将身份验证服务部署到 AWS 时,您需要将其部署到您的 Angular 应用程序。最初,创建登录流程是最繁琐、混乱和复杂的。但是,Amplify 提供了完整的 UI 组件身份验证,可以通过aws-exports.js文件中指定的配置使用。
在这里,您必须在样式表(例如 src/style.css)中添加 Authenticator 样式以获得 UI 组件的完美外观。
找到并打开src/app/app.component.html,将 app-restaurants 用<amplify-authenticator>包裹起来,开启鉴权:
如果你看到 Unhandled Promise rejection: [message] ; 区:

导入“zone.js/dist/zone”;// 包含在 Angular CLI 中。(任何窗口).Zone['__zone_symbol__ignoreConsoleErrorUncaughtError'] = true;
运行应用程序并检查身份验证流程如何保护应用程序:
现在您的应用程序正在使用允许用户注册和登录的身份验证流程。此外,您可以自定义给定组件以添加和删除字段、更新 sterling 或其他配置。
第 8 步:使用 AWS 部署和托管 Angular 应用程序
当您不打算部署应用程序时,构建应用程序的目的是什么。因此,现在您已经完成了应用程序的构建,是时候使用 Amplify Hosting 将其部署到 Web 上了。
让我们看看如何将托管添加到应用程序:
Amplify 托管允许为您提供两种选项,您可以使用它们在云上部署应用程序,一种是您可以手动部署 Web 应用程序或使用 git 工作流设置自动持续部署。
您需要从项目的根目录运行下面给出的命令。
?选择要执行的插件模块:# Hosting with Amplify Console(使用自定义域托管,持续部署)
?选择类型:# 手动部署
发布您的应用:
现在,在这一阶段,您已经添加/配置了 amplify 托管,距离在云上部署应用程序仅一步之遥。
使用下面的命令将应用程序发布到云存储。
执行命令后,您可以在 AWS 域上实时查看您的应用程序。
您应该在下一个项目中结合使用 Angular 和 AWS 吗?
现在,我们已经通过 AWS 和 AWS Amplify 全面介绍了 Angular 的各个方面。出现的核心问题是,该组合是否适合您的下一个项目或适合目的。答案肯定是肯定的,因为您将获得强大的后端和出色的前端,以及 Amazon 的可靠性和 Angular 的可信度。
结论
最后,如果 Angular 与 AWS 的组合是您 Web 应用程序开发的最重要选择,我们希望这篇博文一定对您有深刻的见解,让您做出最后决定。此外,如果您是企业主并且仍然对带有 Angular 的 AWS 是否是您的 Web 应用程序开发的理想选择感到困惑,那么您可以聘请像 Bacancy 这样的Angularjs 开发公司,并将您的下一个项目的有效性和效率提升到一个新的水平。
(言鼎科技)专做软件开发,微信小程序,网站开发,软件外包,手机APP开发,欢迎资讯!