如何使用 Hotwire Rails:入门教程
介绍
我们又带来了另一个令人兴奋且广为讨论的 Rails 教程,介绍如何将 Hotwire 与 Rails 应用程序一起使用。本Hotwire Rails教程是构建使用少量 JavaScript 的现代 Web 应用程序的替代方法。
Rails 7 Hotwire 是 Rails 7 发布后默认的前端框架。它用于在 Rails 应用程序中通过线路表示 HTML。以前,我们习惯于在我们的 gem 文件中添加一个 hotwire-rails gem,然后运行 rails hotwire: install。然而,随着 Rails 7 的引入,这个 gem 被弃用了。现在,我们直接使用 turbo-rails 和 stimulus rails,它们作为 Hotwire 的类 SPA 页面加速器和 Hotwire 的适度 JavaScript 框架。
什么是热线?
Hotwire 是一个包含不同框架的包,可帮助构建应用程序。它简化了开发人员编写网页的工作,而无需编写 JavaScript,而是通过网络发送 HTML 代码。
Hotwire 框架简介:
1.涡轮增压:
它使用简化的技术来构建 Web 应用程序,同时减少应用程序中 JavaScript 的使用。Turbo 为通过网络发送的 HTML 数据提供多种处理方法,并在不实际加载整个页面的情况下显示应用程序的数据。通过使用以下技术,它有助于在不破坏单页应用程序体验的情况下保持 Web 应用程序的简单性:
Turbo Frames: Turbo Frames 有助于在没有任何依赖的情况下加载我们标记的不同部分,因为它将页面划分为不同的上下文,分别称为框架,并分别更新这些框架。
Turbo Drive:点击每个链接时不必重新加载整个页面。只会显示标记中包含的 HTML。
Turbo Streams:为了向应用程序添加实时功能,使用了此技术。它有助于使用 CRUD 操作将实时数据带到应用程序。
2. 刺激
它代表了 JavaScript 框架,当应用程序中需要 JS 时,它是必需的。在刺激的帮助下可以与 HTML 交互,因为帮助这些交互的控制器是由刺激编写的。
3.斯特拉达
由于尚未正式发布,因此关于 Strada 的信息不多。但是,它适用于本机应用程序,并且通过使用 HTML 桥属性,可以在 Web 应用程序和本机应用程序之间进行交互。
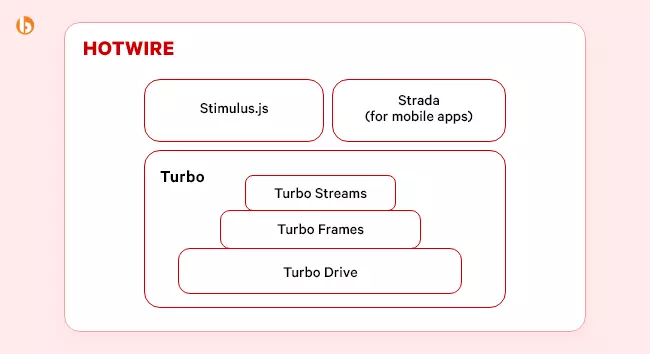
Hotwire Stack 的简单图示:
Hotwire Rails 教程的先决条件
在我们实施 Ruby on Rails Hotwire 教程时,请确保在开始之前完成以下安装。
Rails 上的 Ruby
热线宝石
PostgreSQL/SQLite(任选一个数据库)
涡轮导轨
刺激.js
正在寻找热情的 ROR 开发人员团队来塑造您的 Web 项目的愿景?
立即联系 Bacancy 并聘请 Ruby 开发人员开始构建您的梦想项目!
创建一个新的 Rails 项目
找到以下命令来创建 Rails 应用程序。

mkdir ~/项目/railshotwirecd ~/项目/railshotwireecho "source 'https://rubygems.org'" > Gemfileecho "gem 'rails', '~> 7.0.0'" >> Gemfile捆绑安装 bundle exec rails 新的。--force -d=postgresql
现在为项目创建一些文件,到目前为止还没有看到 Rails Hotwire 的使用。
在您的终端中执行以下命令。
为应用程序创建默认控制器

echo "class HomeController < ApplicationController" > app/controllers/home_controller.rbecho "结束" >> app/controllers/home_controller.rb
为应用程序创建另一个控制器

echo "class OtherController < ApplicationController" > app/controllers/other_controller.rbecho "结束" >> app/controllers/other_controller.rb
为应用程序创建路由

echo "Rails.application.routes.draw do" > config/routes.rbecho '获取“home/index”' >> config/routes.rbecho '获取“其他/索引”' >> config/routes.rbecho 'root to: "home#index"' >> config/routes.rbecho 'end' >> config/routes.rb
为应用程序创建默认视图

mkdir 应用程序/视图/主页echo '<h1>这是 Rails Hotwire 主页</h1>' > app/views/home/index.html.erbecho '<div><%= link_to "进入其他页面", other_index_path %></div>' >> app/views/home/index.html.erb
为应用程序创建另一个视图

mkdir 应用程序/视图/其他echo '<h1>这是另一个页面</h1>' > app/views/other/index.html.erbecho '<div><%= link_to "进入主页", root_path %></div>' >> app/views/other/index.html.erb
为应用程序创建数据库和 schema.rb 文件
用于检查应用程序运行垃圾桶/轨道 s并打开浏览器,您正在运行的应用程序将具有以下视图。
此外,您可以克隆代码并浏览项目。这是存储库的源代码:Rails 7 Hotwire 应用程序
现在,让我们看看Hotwire Rails如何通过各种 Turbo 技术发挥其魔力。
热线导轨:Turbo Drive
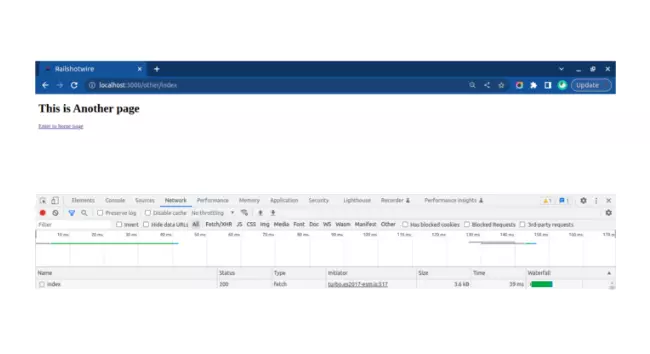
在 Web 浏览器上转到localhost:3000,然后右键单击 Inspect,然后打开浏览器 DevTools 的 Network 选项卡。
现在单击出现在主页上的转到另一个页面链接以从主页重定向到另一个页面。在我们的网络标签中,我们可以看到这个导航动作是通过 XHR 实现的。看起来只重新加载了 HTML 内部的部分,这里在执行导航操作时既没有重新加载 CSS,也没有重新加载 JS。
通过执行此操作,我们可以看到 Turbo Drive 有助于在不加载整个页面的情况下表示 HTML 响应,并且仅遵循重定向和驯鹿 HTML 响应,这有助于加快应用程序的访问速度。
热线导轨:Turbo Frame
这种技术有助于将当前页面划分为称为框架的不同部分,当从服务器添加新数据时,这些部分可以单独独立更新。
下面我们讨论 Turbo frame 的不同用例,如内联编辑、排序、搜索和数据过滤。
让我们执行一些实际操作来查看这些用例的示例。
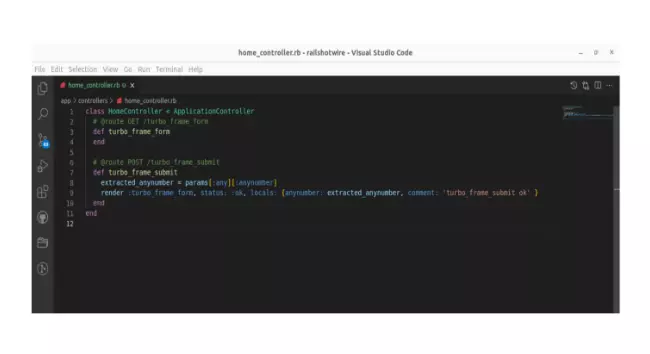
在应用程序/控制器/home_controller.rb文件
#代码

类 HomeController < ApplicationController
def turbo_frame_form
结尾
def turbo_frame_submit
extracted_anynumber = params[:any][:anynumber]
渲染:turbo_frame_form,状态::ok,本地人:{anynumber:extracted_anynumber,评论:'turbo_frame_submit ok'}
结尾结尾
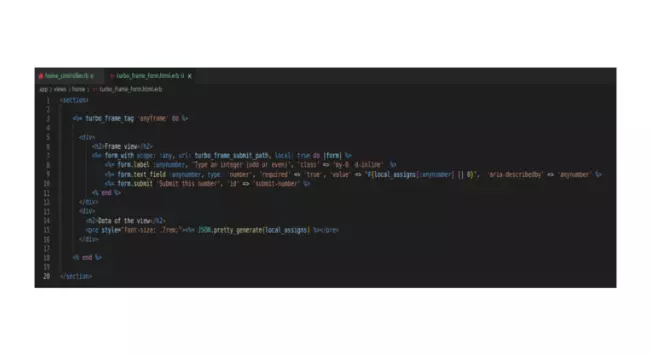
添加应用程序/views/home/turbo_frame_form.html.erb文件到应用程序并将此内容添加到文件中。
#代码

<节>
<%= turbo_frame_tag 'anyframe' 做 %>
<分区>
<h2>框架视图</h2>
<%= form_with scope: :any, url: turbo_frame_submit_path, local: true do |form| %>
<%= form.label :anynumber, '键入一个整数(奇数或偶数)', 'class' => 'my-0 d-inline' %>
<%= form.text_field :anynumber, type: 'number', 'required' => 'true', 'value' => "#{local_assigns[:anynumber] || 0}", 'aria-describedby' => '任意数字' %>
<%= form.submit '提交这个号码', 'id' => 'submit-number' %>
<%结束%>
</div>
<分区>
<h2>视图的数据</h2>
<pre style="font-size: .7rem;"><%= JSON.pretty_generate(local_assigns) %></pre>
</div>
<%结束%></节>
在 routes.rb 中做一些调整
#代码

Rails.application.routes.draw 做
获取“主页/索引”
获取“其他/索引”
获取 '/home/turbo_frame_form' => 'home#turbo_frame_form',如:'turbo_frame_form'
发布 '/home/turbo_frame_submit' => 'home#turbo_frame_submit',如:'turbo_frame_submit'
根到:“home#index”结尾
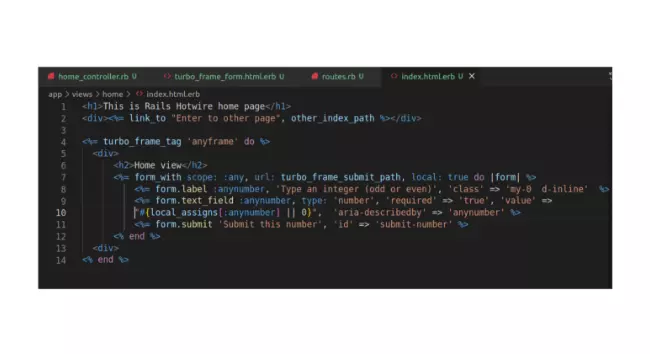
下一步是更改 app/views/home/index.html.erb 中的主页视图
#代码

<h1>这是 Rails Hotwire 主页</h1><div><%= link_to "进入其他页面", other_index_path %></div><%= turbo_frame_tag 'anyframe' 做 %>
<分区>
<h2>主页视图</h2>
<%= form_with scope: :any, url: turbo_frame_submit_path, local: true do |form| %>
<%= form.label :anynumber, '键入一个整数(奇数或偶数)', 'class' => 'my-0 d-inline' %>
<%= form.text_field :anynumber, type: 'number', 'required' => 'true', 'value' => "#{local_assigns[:anynumber] || 0}", 'aria-describedby' => '任意数字' %>
<%= form.submit '提交这个号码', 'id' => 'submit-number' %>
<%结束%>
<分区><%结束%>
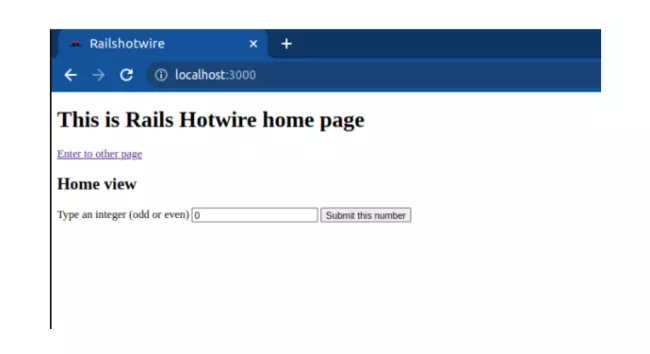
完成所有更改后,重新启动rails server并刷新浏览器,默认视图将出现在浏览器上。
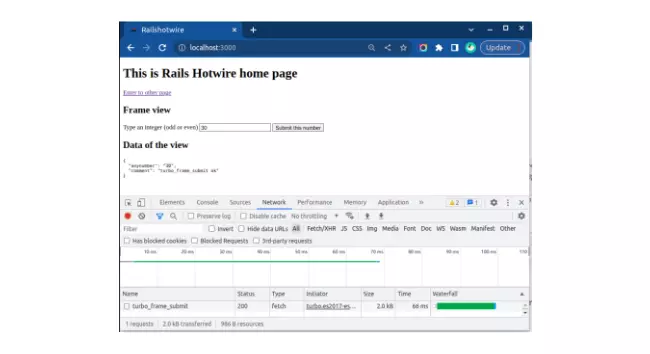
现在在字段中输入任何数字,输入数字后点击提交按钮,当点击提交按钮时我们可以在下面的屏幕中看到 Turbo Frame 正在运行,我们可以观察到框架部分发生了变化,第一个标题和第一个链接没有移动。
Hotwire Rails:Turbo Streams
Turbo Streams 通过 WebSocket、SSE 或仅使用 HTML 和一系列类似 CRUD 的操作响应表单提交来提供页面更新,您可以自由地说
在响应除 GET 操作之外的所有其他操作(如发布、放置、修补和删除)时更新 HTML 片段。
将更改传输给所有用户,而无需重新加载浏览器页面。
这个传输可以用一个简单的例子来表示。
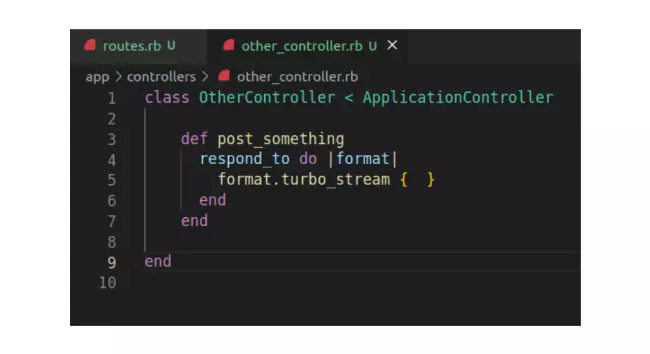
更改 Rails 应用程序的 app/controllers/other_controller.rb 文件
#代码

类 OtherController < ApplicationController
定义 post_something
respond_to 做|格式|
format.turbo_stream { }
结尾
结尾
结尾
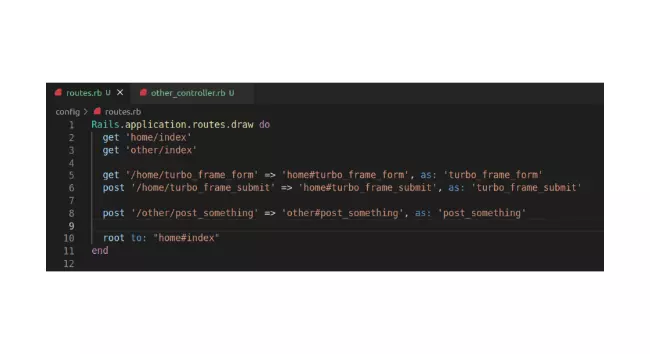
在应用程序的 routes.rb 文件中添加以下行
#代码
高超!Rails 现在将在到达“/other/post_something”端点的任何时刻尝试定位 app/views/other/post_something.turbo_stream.erb 模板。
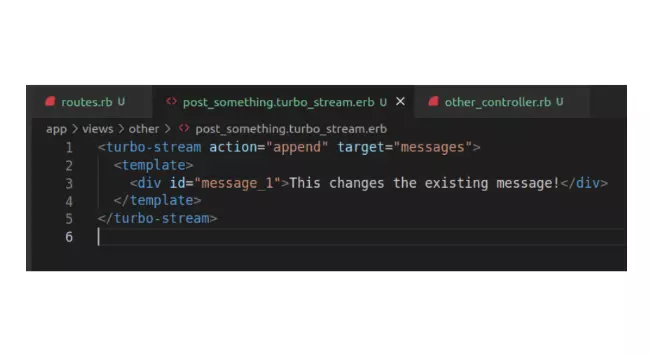
为此,我们需要在 Rails 应用程序中添加 app/views/other/post_something.turbo_stream.erb 模板。
#代码

<turbo-stream action="append" target="messages">
<模板>
<div id="message_1">这会更改现有消息!</div>
</模板></涡轮流>
这说明响应将尝试附加 ID 为“messages”的 Turbo 帧模板。
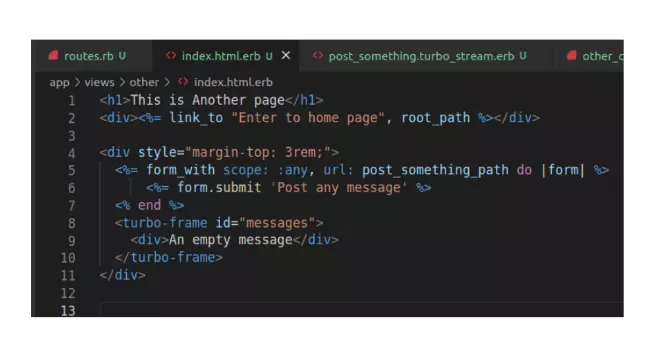
现在用以下内容更改 app/views/other 路径中的 index.html.erb 文件。
#代码

<h1>这是另一页</h1><div><%= link_to "进入首页", root_path %></div><div style="margin-top: 3rem;">
<%= form_with scope: :any, url: post_something_path do |form| %>
<%= form.submit '发布任何消息' %>
<%结束%>
<turbo-frame id="消息">
<div>一条空消息</div>
</涡轮框架></div>
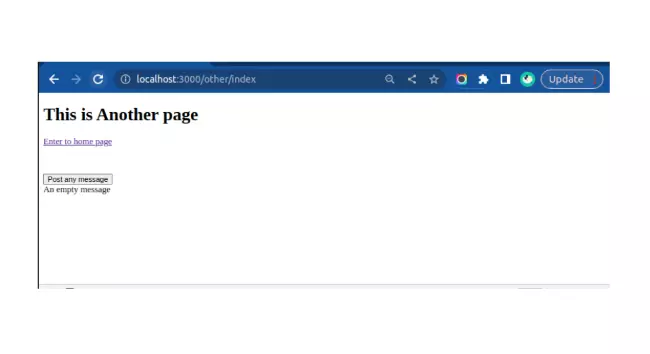
完成所有更改后,重新启动 rails server 并刷新浏览器,然后转到另一个页面。
出现以上屏幕后,单击发布任何消息按钮
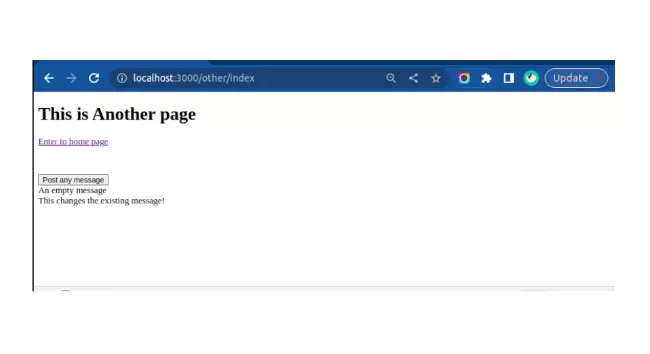
此操作表明,在提交响应后,Turbo Streams 帮助开发人员附加消息,而无需重新加载页面。
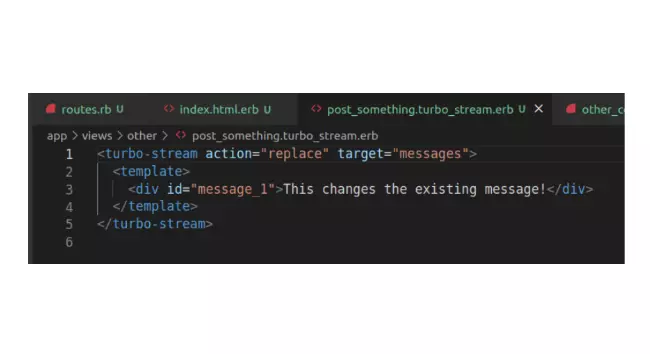
我们可以测试的另一个用例是开发人员替换消息而不是附加消息。为此,我们需要更改 app/views/other/post_something.turbo_stream.erb 模板文件的内容,并将 action 属性的值从 append 更改为 replace 并检查浏览器中的更改。
#代码

<turbo-stream action="replace" target="messages">
<模板>
<div id="message_1">这会更改现有消息!</div>
</模板></涡轮流>
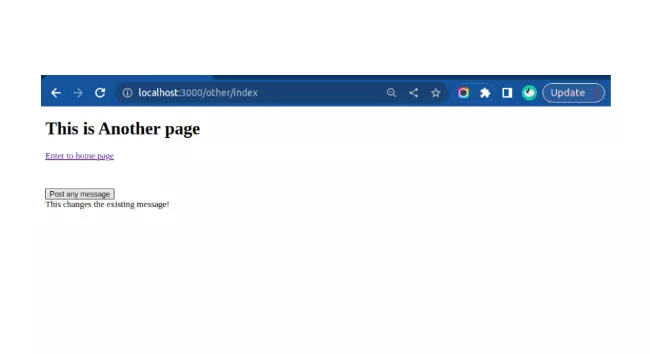
当我们点击 Post any message 按钮时,该按钮下方显示的消息将替换为 app/views/other/post_something.turbo_stream.erb 模板中提到的消息
刺激
应用程序中有一些情况需要 JS,因此为了涵盖这些情况,我们需要 Hotwire JS 工具。Hotwire 有一个 JS 工具,因为在某些情况下 Turbo-* 工具是不够的。但正如我们所知,Hotwire 用于减少应用程序中 JS 的使用,Stimulus 将 HTML 视为唯一的真实来源。考虑我们必须为页面上的元素提供一些 JavaScript 属性的情况,例如数据控制器、数据操作和数据目标。为此,将创建一个可以访问元素并根据这些特征接收事件的刺激控制器。
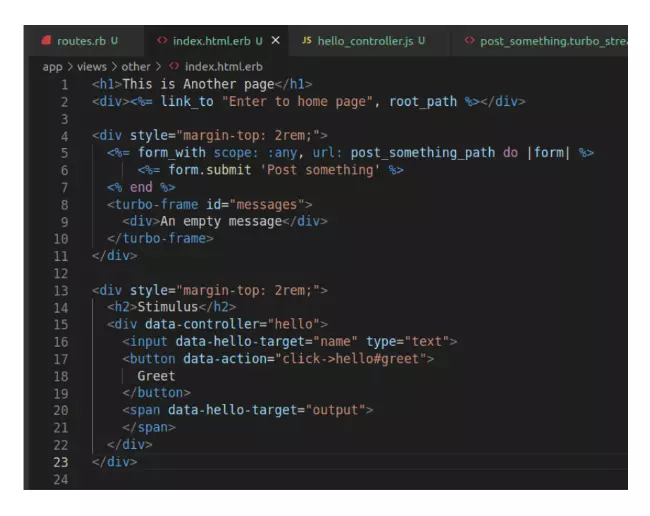
在 rails 应用程序中更改app/views/other/index.html.erb模板文件
#代码

<h1>这是另一页</h1><div><%= link_to "进入首页", root_path %></div><div style="margin-top: 2rem;">
<%= form_with scope: :any, url: post_something_path do |form| %>
<%= form.submit '发布内容' %>
<%结束%>
<turbo-frame id="消息">
<div>一条空消息</div>
</涡轮框架></div><div style="margin-top: 2rem;">
<h2>刺激</h2>
<div data-controller="你好">
<input data-hello-target="name" type="text">
<button data-action="click->hello#greet">
迎接
</按钮>
<span data-hello-target="输出">
</span>
</div></div>
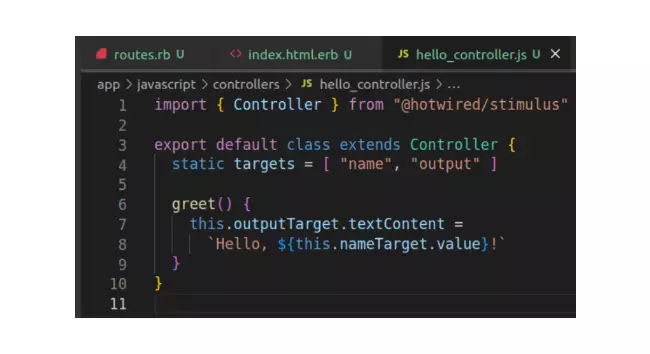
更改路径 app/JavaScript/controllers 中的 hello_controller.js 并在文件中添加刺激控制器,这有助于使 HTML 栩栩如生。
#代码

从“@hotwired/stimulus”导入{控制器}导出默认类扩展控制器{
静态目标= [“名称”,“输出”]
问候(){
this.outputTarget.textContent =
`你好,${this.nameTarget.value}!`
}}
更改代码后转到您的浏览器,然后单击“进入其他页面”链接,该链接将导航到 localhost:3000/other/index 页面,在那里您可以看到旨在增强 HTML 的刺激控制器实现的更改具有足够的行为以使其更具响应性。
只需一点点工作,Turbo 和 Stimulus 就可以一起为快速且引人注目的应用程序提供完整的答案。
使用 Rails 7 Hotwire 有助于以更快的速度加载页面,并允许您在服务器上呈现模板,您可以在服务器上访问整个域模型。这是 ROR 中的一种富有成效的开发体验,不会影响与 SPA 相关的任何速度或响应能力。
结论
我们希望您对我们的 Rails Hotwire 教程感到满意。如果您想解决任何疑问,或者如果您希望我们分享有关您的疑问的教程,请写信给我们service@bacancy.com 。
有关 RoR 的更多此类解决方案,请查看我们的Ruby on Rails 教程。我们将始终努力让您惊叹并满足您的需求。
(言鼎科技)