ChatGPT 与 Node 和 Vue 的集成:人工智能聊天机器人的演变
随着技术越来越融入我们的日常生活,重要的是要考虑它将如何塑造未来。一个特别有前途的领域是人工智能 (AI),随着基于 AI 的高级应用程序(如 ChatGPT)的开发,它变得更加重要。在这篇博文中,我们介绍了 ChatGPT 的基础知识以及 ChatGPT 与 Node 和 Vue 的集成。
介绍
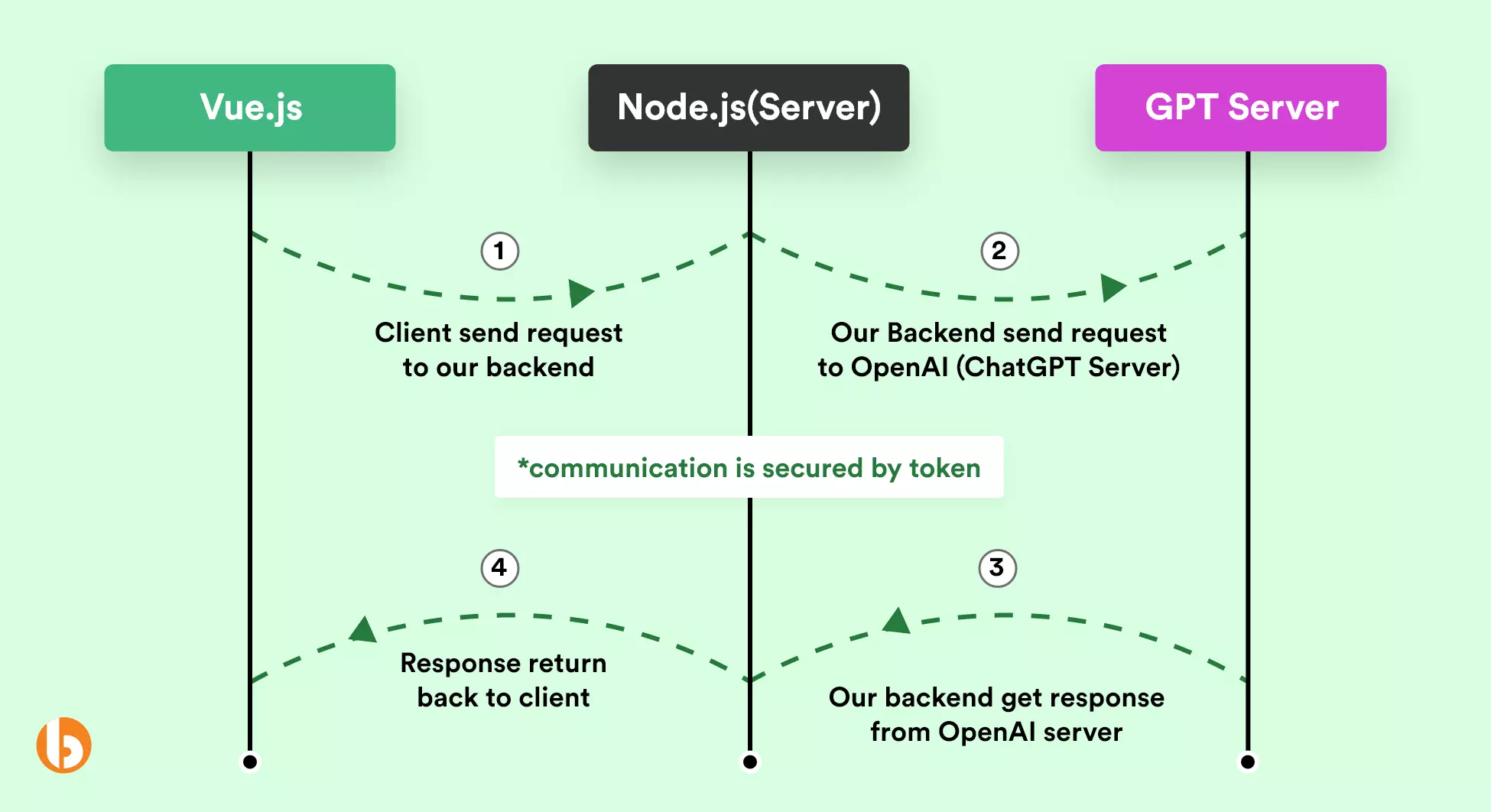
ChatGPT 工具在 2023 年 1 月拥有超过 1 亿用户,极大地推动了 AI 行业的发展,使其成为迄今为止增长最快的消费者应用程序。最近,市场出现了新的范式转变,其中涉及ChatGPT 与 Node 和 Vue 的集成。继续本主题,让我们首先借助下图对集成流程进行基本概述:
注意:ChatGPT 建议我们不要将令牌存储在客户端,而是使用后端来请求 ChatGPT API。
在深入了解ChatGPT 与 Node 和 Vue 的集成之前,让我们回顾一下什么是 ChatGPT。
什么是聊天 GPT?
我们可以将 ChatGPT 称为 OpenAI 创建的基于 AI 的聊天机器人平台,它利用了高级 GPT-3 语言模型的强大功能。GPT-3,也称为 Generative Pre-training Transformer 3″,是一种自然语言处理模型。它接受了多种语言和风格的大量人类生成内容的训练。
ChatGPT 使用转换器架构,这是一种中性网络,可有效处理文本等顺序数据。它可以执行写作、总结、翻译、提问和回答文本等任务,使其成为构建交互式聊天机器人的强大工具。ChatGPT 允许创建可以为用户提供自然对话体验的聊天机器人。它是可定制的,很容易将聊天机器人集成到应用程序和平台中。ChatGPT 支持构建可提供个性化用户体验的交互式聊天机器人。
ChatGPT 与 Node 和 Vue 集成的流程
现在我们已经了解了 ChatGPT 和 ChatGPT 流程集成的架构。让我们继续 ChatGPT 与 Node 和 Vue 的集成过程。
第 1 步:ChatGPT 与 Node.js 和 Vue.js 集成的虚拟项目设置
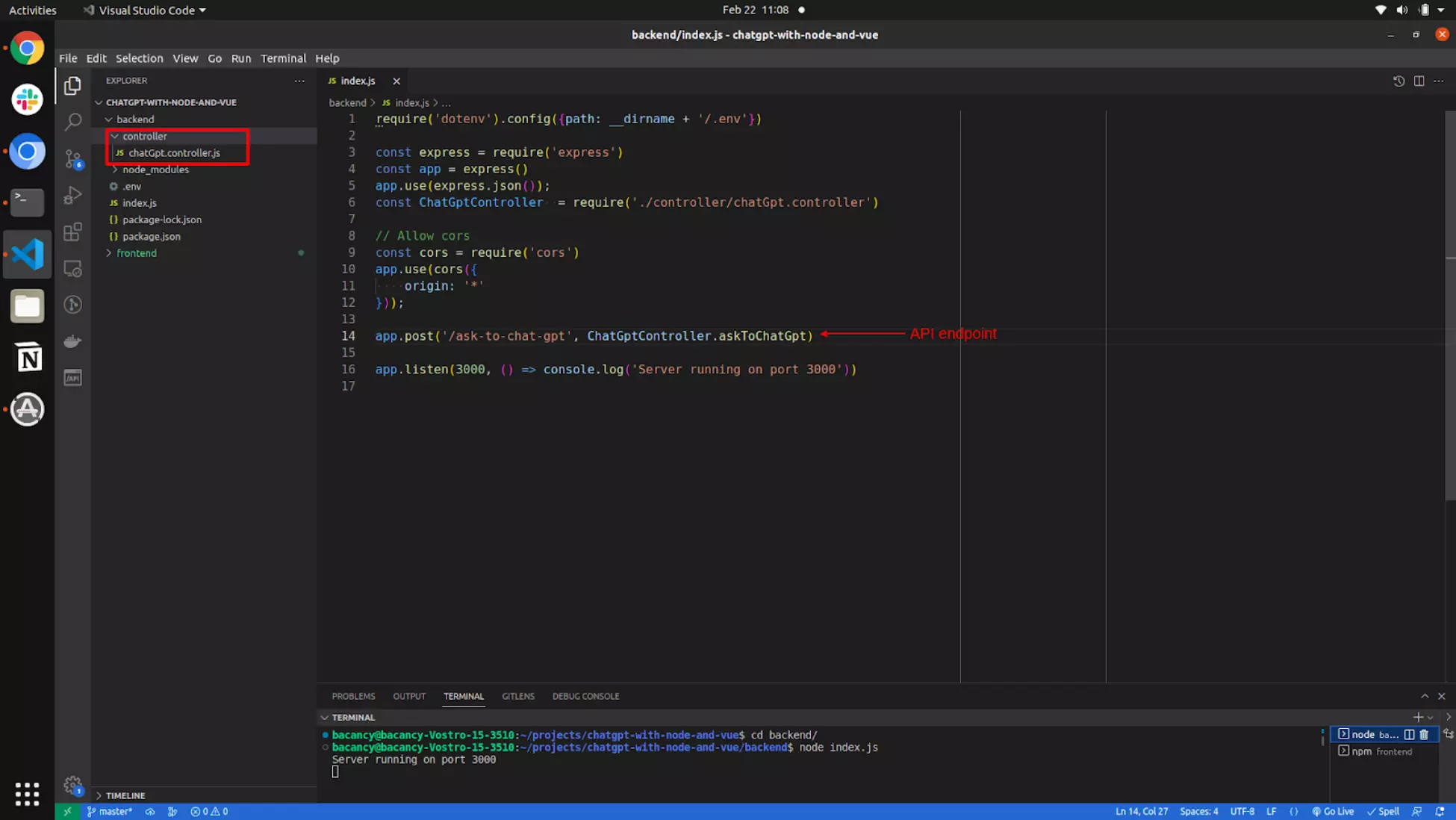
使用 Node.js 作为后端和 Vue.js 作为 ChatGPT 与 Node.js 和 Vue.js 项目集成的前端。这个项目需要一个简单的后端,我们只为它配置了一个带有 POST 请求的端点,在这个端点的帮助下,我们将使用 ChatGPT 在前端和后端之间建立连接。下面给出了后端的示例,我们还可以在其中看到唯一一个为请求的数据提供服务的控制器。
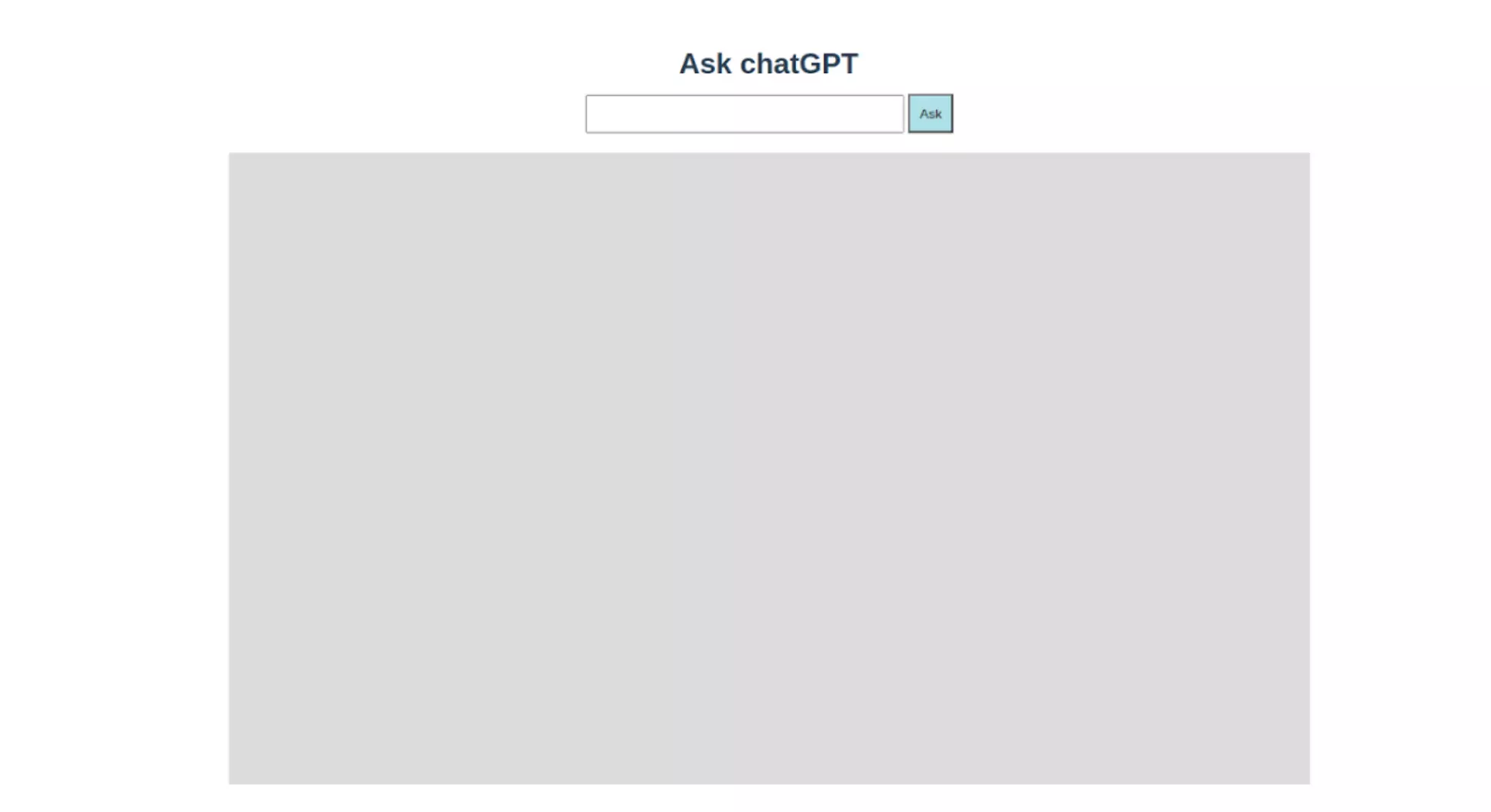
前端在本质上也是基本的,只需要一个组件,即“ChatBox”,它将负责向 ChatGPT 发送消息并接收相应的响应,如下图所示:
有关代码参考,请访问GitHub 存储库。
需要 Vue 开发人员将 ChatGPT 无缝集成到您的项目中吗?
我们的Vue 开发人员可以帮助您集成 ChatGPT,使您的应用程序更加用户友好、互动并创造更具吸引力的用户体验。现在联系我们!
接下来让我们跳到为 Node.js 设置 OpenAI 包。
第 2 步:为 Node.js 设置 OpenAI SDK/包
在您的 ChatGPT 与 Node 和 Vue 的集成中,OpenAI 是一个包,负责管理用户与 ChatGPT 服务器之间的所有通信。此外,它是 ChatGPT 的官方软件包,要探索更多信息并深入了解详细信息,请参阅文档。
接下来,让我们通过以下命令在后端安装 OpenAI 包:
现在,让我们配置chatGpt.controller.js它将与后端的 ChatGPT API 进行通信,如下所示:

// chatGpt.controller.jsconst {Configuration, OpenAIApi} = require('openai')const askToChatGpt = async function (req, res) {
/**
* 1. 创建/配置 OpenAI 实例
*/
常量 openAIInstance = await _createOpenAIInstance()
/**
* 2. 让我们聊聊天GPT
*/
等待 openAIInstance.createCompletion({
模型:'text-davinci-003',
提示:req.body.message,
温度:0,
最大令牌数:500
})
.then((响应)=>{
const replyedMessage = response.data.choices[0].text
res.send({from: 'chatGpt', data: repliedMessage})
})
.catch((错误) => {
//报错
console.log('错误', 错误)
});}const _createOpenAIInstance = async () => {
const conf = 等待新的配置({
apiKey: process.env['CHATGPT_TOKEN']
})
返回等待新的 OpenAIApi(conf)}模块.exports = {
askToChatGpt}
注意:将 ChatGPT 令牌保存在 Node.js 的 .env 中,键为 CHATGPT_TOKEN。您可以创建 .env 文件并复制粘贴 .env.example 的内容并替换令牌。然后,从 ChatGPT 帐户的个人资料部分生成令牌。
要记住的一点是将 ChatGPT 令牌放在 Node.js 的 .env 中的 CHATGPT_TOKEN 键上。此外,您可以创建一个 .env 文件并复制粘贴 .env 示例的内容并替换令牌。您可以从 ChatGPT 帐户的配置文件部分生成您的令牌。
现在,我们的主要逻辑已准备好进行测试,以检查它向http://localhost:3000/ask-to-chat-gp发出请求并提及您的消息,您将从 ChatGPT 获得适当的响应。
在主要逻辑之后是下一步,即前端向 Node.js 服务器发出请求。
第 3 步:使用 Vue.js 设置前端
因此,对于前端,我们使用 Vue.js。但是,您可以使用您选择的任何其他前端,例如 React、Angular、Native HTML、JavaScript 或任何其他前端。这个前端背后的核心意图是只向我们在上面创建的 API 端点发出请求。
在本例中,我们在 /src/components 目录下创建了一个 ChatBox.vue 组件,负责与后端通信,这里我们使用 Axios 进行 API 请求。以下是我们如何向后端发出请求的过程以及您可以在 GitHub 存储库中找到上述逻辑的逻辑。

方法: {
异步发送消息(消息){
这。消息。推 ({
来自:'用户',
数据:消息
})
await axios.post('http://localhost:3000/ask-to-chat-gpt', {
消息:消息
})
.then( (响应) => {
这。消息。推送响应。数据)
})
}}
这就是我们的 ChatBox.vue 组件的样子:

<模板>
<div class="你好">
<h1>要求聊天Gpt</h1>
<input v-model="currentMessage" type="text"> <span><button @click="sendMessage(currentMessage)">询问</button></span>
<div 类="消息框">
<template v-for="消息中的消息">
<div :class="message.from=='user' ? 'messageFromUser' :'messageFromChatGpt'" :key="message" v-html="message.data"></div>
</模板>
</div>
</div></模板><!-- 添加“scoped”属性以将 CSS 限制为仅此组件 --><样式范围>输入 {
宽度:300px;
填充:10px;}按钮 {
高度:40px;
背景颜色:粉蓝色;
填充:10px;}.消息框{
高度:500px;
背景色:gainsboro;
/* 左边距:10%;
保证金权利:10%;*/
保证金:0 20% 0 20%;
顶部边距:20px;
填充:5%;}.messageFromUser {
文本对齐:右;
背景色:爱丽丝蓝;
边界半径:10px;
填充:10px;
顶部边距:15px;
底部边距:15px;
宽度:30%;
左边距:70%;}.messageFromChatGpt {
文本对齐:左;
背景色:古董白;
边界半径:10px;
填充:10px;
顶部边距:15px;
底部边距:15px;
宽度:30%;
边际权利:70%;}</样式>
现在,我们已经完成了代码,让我们继续前进并测试它。
想要构建易于维护和更新的应用程序?
我们的 Node.js 开发人员使用最新的工具和技术来确保您的应用程序保持最新状态。从我们这里聘请 Node js 开发人员,让您的项目面向未来。
第 4 步:为前端、后端提供服务并测试流程
然后,您需要为项目提供服务,您的工作就完成了。在这里,我们在http://localhost:3000上为后端服务,在http://localhost:8080上为前端服务,这些命令可用于为前端和后端服务。
对于后端
对于前端
然后,您将看到如下屏幕:
现在,如上图所示,将问题放在顶部的输入框中,您将从 ChatGPT 获得所需的响应。
恭喜!我们已成功完成您的 ChatGPT 与 Node.js 和 Vue 的集成。为确保其正常运行,请了解由我们经验丰富的OpenAI 开发人员分享的 ChatGPT 服务的基本内容。
ChatGPT 服务基本术语
在下图中,您可以观察到我们在从后端 (chatGpt.controller.js) 向 ChatGPT 服务发出请求时提到了一些属性,此参数的值也修改了我们将从 ChatGPT API 获得的答案,让我们一一来看。

等待 openAIInstance.createCompletion({
模型:'text-davinci-003',
提示:req.body.message,
温度:0,
最大令牌数:500}).then {(响应)=> {
const replyedMessage = response.data.choices[0].text
res.send({from: 'chatGpt', data: repliedMessage})}).catch( (错误) => {
//报错
安慰。日志('错误',错误)});
🟠模特
您一定已经注意到我们使用了“text-davinci-003”模型,这是我们使用的模型的名称。正如我们所知,ChatGPT 使用大量数据集进行训练,您可以在发出请求时选择使用哪个模型,具体取决于您的用例。
🟠提示
此处的提示包含或包含我们必须询问基于此项目的 ChatGPT 的问题,这是从客户端请求的消息。
🟠 温度
这里的温度表示并负责答案的多样性,您可以根据您的用例决定您喜欢的多样性。将该值保持在 1.0 以下会生成可预测的答案。
🟠 Max_tokens
它直接指答案的长度,定义了字数、标点符号等。
结论
因此,这就是我们的信息库中提到的 ChatGPT 与 Node 和 Vue 的集成。我们希望并相信本教程有助于您了解 ChatGPT API 集成和服务的基础知识,以及它如何使您的企业或产品所有者或开发人员受益。如果您也是企业主并计划将 ChatGPT 集成到您的 ChatBot,那么请聘请全栈开发人员在您的整个 Web 应用程序之旅中为您提供帮助,并帮助您获得继续推进下一个项目的信心。
(言鼎科技)