Apollo Vue GraphQL 入门
介绍
Vue Js 是一个现代的 javascript 框架,在构建 SPA 方面很流行。为了方便 Vue 开发者体验,Vue Apollo 客户端和状态管理库功能与服务器查询语言 GraphQL 一起构成了复杂的 UI。
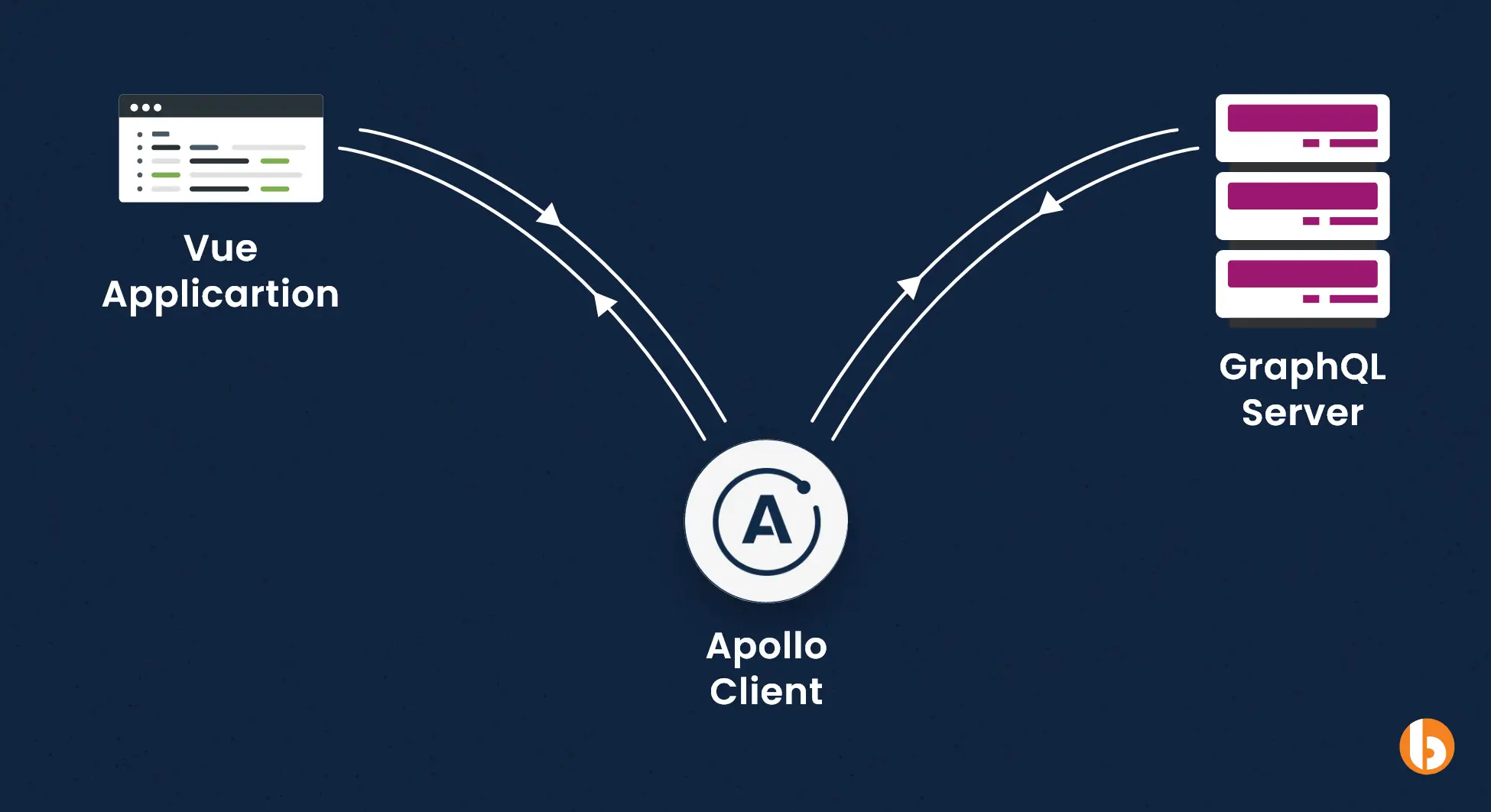
在这篇博客中,我们使用了 Apollo Vue 框架和 Vue GraphQL 服务器来执行完美的通信。在开始Apollo Vue GraphQL教程之前,让我们了解一下基础知识。
什么是 GraphQL?
2015 年,Facebook 发布了GraphQL,这是一种用于 Web API 的查询语言,可以简化前端和后端之间的通信。它由用于服务器的模式语言和用于客户端的查询语言组成。作为一个开放规范,任何人都可以将它与他们的版本框架一起使用。它可以与任何选择的后端语言一起使用来创建有效的 GraphQL 服务器。
与 GraphQL 一起使用的一些流行框架有 Apollo、Hasura、GraphQL Yoga 等。使用 GraphQL 的好处是它使 API 快速、灵活,并且开发人员发现它易于使用。
什么是阿波罗?
Apollo 是最受欢迎的 GraphQL 框架,因为它同时提供前端和后端解决方案。它提供了大量工具来将后端转换为 GraphQL API,从而轻松地与前端交互。
为什么需要 Vue GraphQL?
GraphQL 服务于服务端,当前端想要查询或获取数据时,GraphQL 客户端库提供了解决方案,Vue GraphQL 就是一个这样的解决方案。每个前端框架都有几个这样的库。
Apollo Vue GraphQL 安装过程
让我们从使用 Apollo 客户端框架将 GraphQL API 连接到 Vue Js 前端的过程开始。
第 1 步:使用 GraphQL 服务器创建 Vue Apollo
一开始创建一个项目文件夹,并在该文件夹内使用下面的 package.json 文件创建 GraphQL 服务器。
包.json

“名称”:'“graphgl服务器”,“版本”:“1.0.0”,“描述”: ””,“作者”: ””,> 调试“脚本”:{“开发”:“nodemon app.js”,"test": "echo \"Error: no test specified\" && exit 1"},“主要”:“index.js”,“依赖”:{
“cors”:“~2.8.5”,
“表达”:“〜4.18.2”,
"express—-graphql": "70.12.00",
“nodemon”:“2.0.20”},“关键字”:[],“许可证”:“ISC”}
第 2 步:创建 App.js 文件
之后让我们在同一个根文件夹中创建一个 app.js 文件。该 app.js 文件用于为数据库创建模式。因此,您可以按照以下示例创建基本模式。
应用程序.js

const express = require("快递");const cors = require("cors");常数 {
图形化HTTP} = require("express-graphql");常数 {
图形QL对象类型,
GraphQLInt,
GraphQL字符串,
GraphQLList,
GraphQLSchema,
GraphQLNonNull,} = require("graphql");const app = express();app.use(cors());让 userData = [{
编号:1,
名字:“约翰”,
姓氏:“母鹿”,
年龄:22
},
{
编号:2,
firstName: "马克",
姓氏:“史密斯”,
年龄:30
},
{
编号:3,
名字:“罗伯特”,
lastName: "亨特",
年龄:35
},];const userType = new GraphQLObjectType({
名称:“用户”,
描述:“用户详细信息”,
字段:{
ID: {
类型:GraphQLNonNull(GraphQLInt),
},
名: {
类型:GraphQLNonNull(GraphQLString),
},
姓: {
类型:GraphQLNonNull(GraphQLString),
},
年龄: {
类型:GraphQLNonNull(GraphQLInt),
},
},});const rootQuery = new GraphQLObjectType({
名称:“根查询”,
描述:“这是根查询”,
字段:{
用户:{
类型:GraphQLList(用户类型),
解析:() => 用户数据,
},
用户:{
类型:用户类型,
参数:{
ID: {
类型:GraphQLInt
},
},
解析:(_, args) => userData.find((data) => data.id === args.id),
},
},});const rootMutation = new GraphQLObjectType({
名称:“根突变”,
描述:“这是根突变”,
字段:{
添加用户: {
类型:用户类型,
参数:{
名: {
类型:GraphQLNonNull(GraphQLString)
},
姓: {
类型:GraphQLNonNull(GraphQLString)
},
年龄: {
类型:GraphQLNonNull(GraphQLInt)
},
},
解决:(_,args)=> {
const 新用户 = {
id: userData.length + 1,
名字:args.firstName,
姓氏:args.lastName,
年龄:args.age,
};
userData.push(newUser);
返回新用户;
},
}
},});const schema = new GraphQLSchema({
查询:根查询,
突变:rootMutation});应用程序。使用(
“/图形”,
graphqlHTTP({
模式,
graphiql:是的,
}));常量端口 = 3001;app.listen(PORT, () => {
console.log(`监听端口 - ${PORT}`);});
创建 app.js 文件后,现在我们需要执行npm install来安装所有必需的依赖项。成功安装所有依赖项后,我们需要运行命令npm run dev来运行 GraphQL 服务器。完成所有这些后,让我们在同一根文件夹中创建一个 Vue 应用程序。
准备好使用 Apollo Vue GraphQL 将您的 Vue.js 开发技能提升到一个新的水平了吗?
立即聘请熟练的Vue 开发人员,开始轻松构建强大、灵活的 API。立即联系我们开始吧!
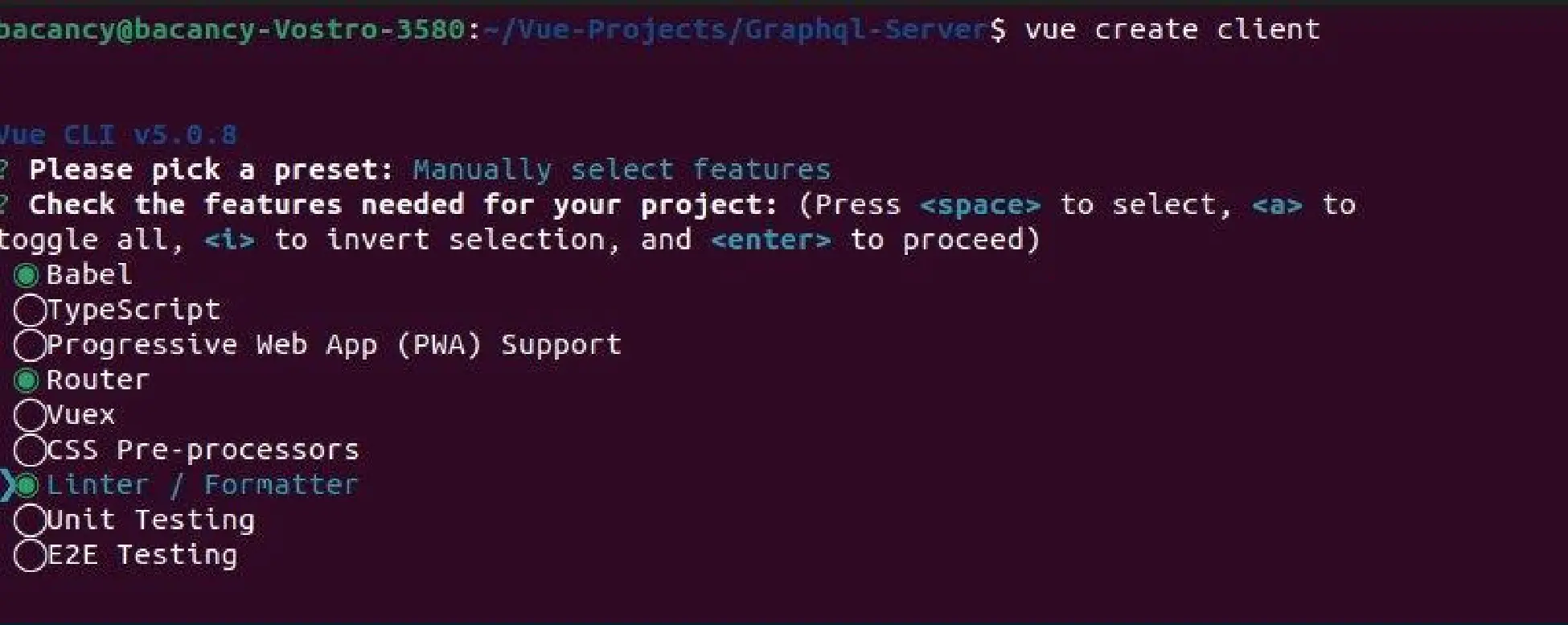
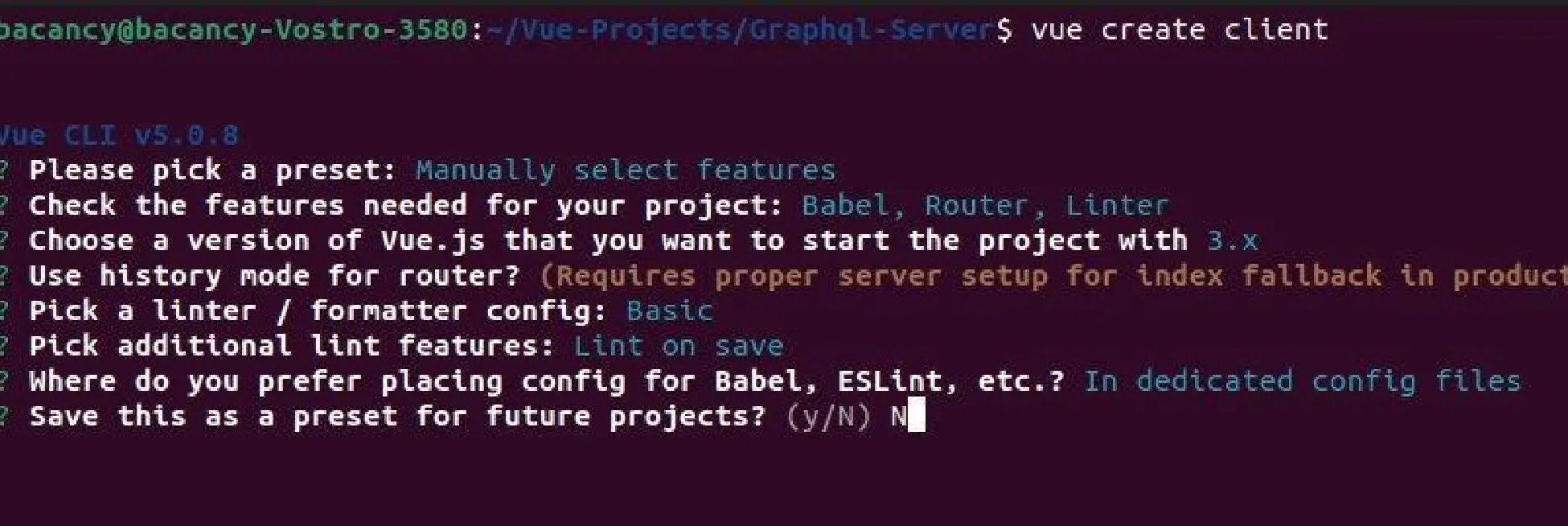
第 3 步:创建 Vue 应用程序
这里我们使用 Vue 3 创建我们的应用程序,并确保您需要使用 v17 以下的节点版本。
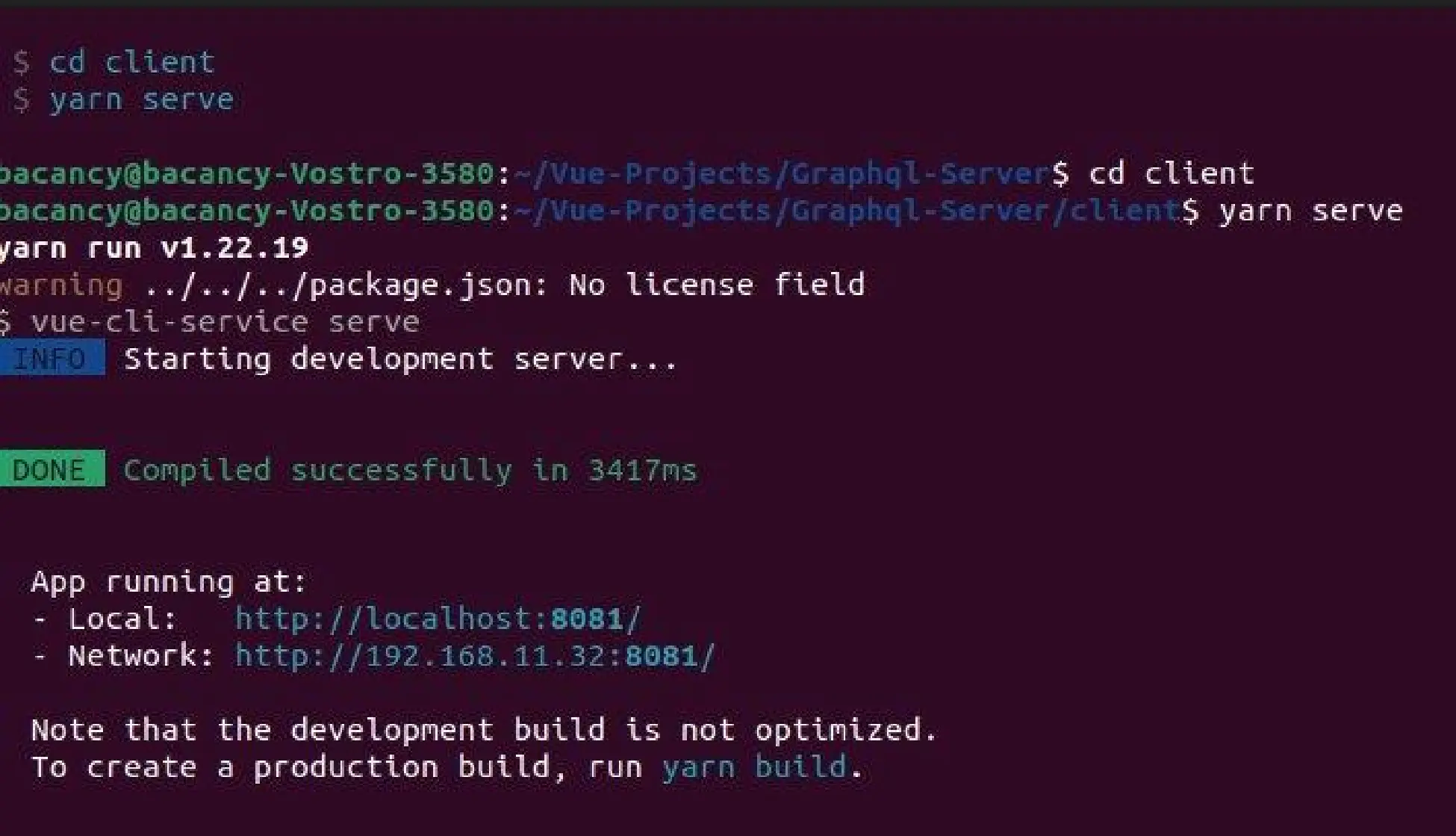
现在导航到我们的应用程序并运行它。
成功运行本地服务器后,它将显示如下:
第 4 步:Apollo 客户端完整配置
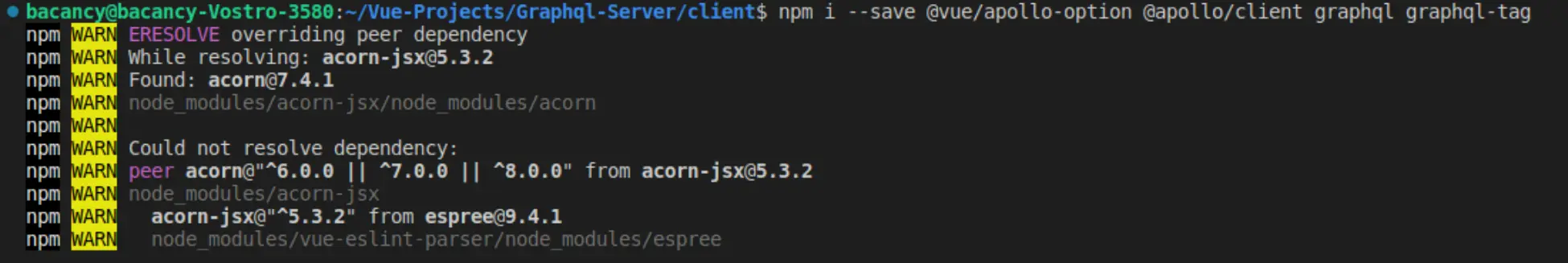
安装这些包以集成Apollo Vue GraphQL。

npm install --save @vue/apollo-选项npm 安装 --save @apollo/clientnpm 安装 --save graphqlnpm 安装 --save graphql-tag
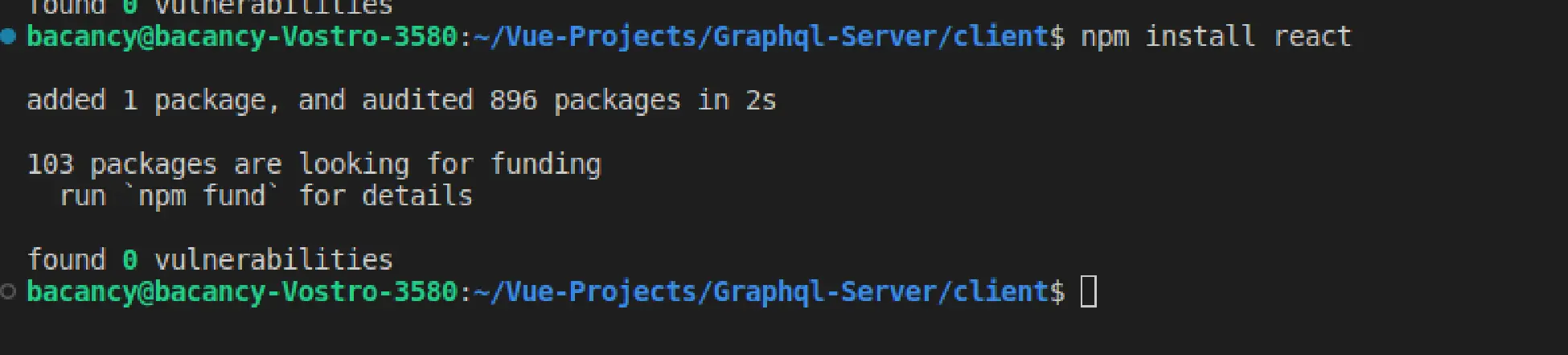
还要安装 react 以避免出现需要安装“react”的错误。
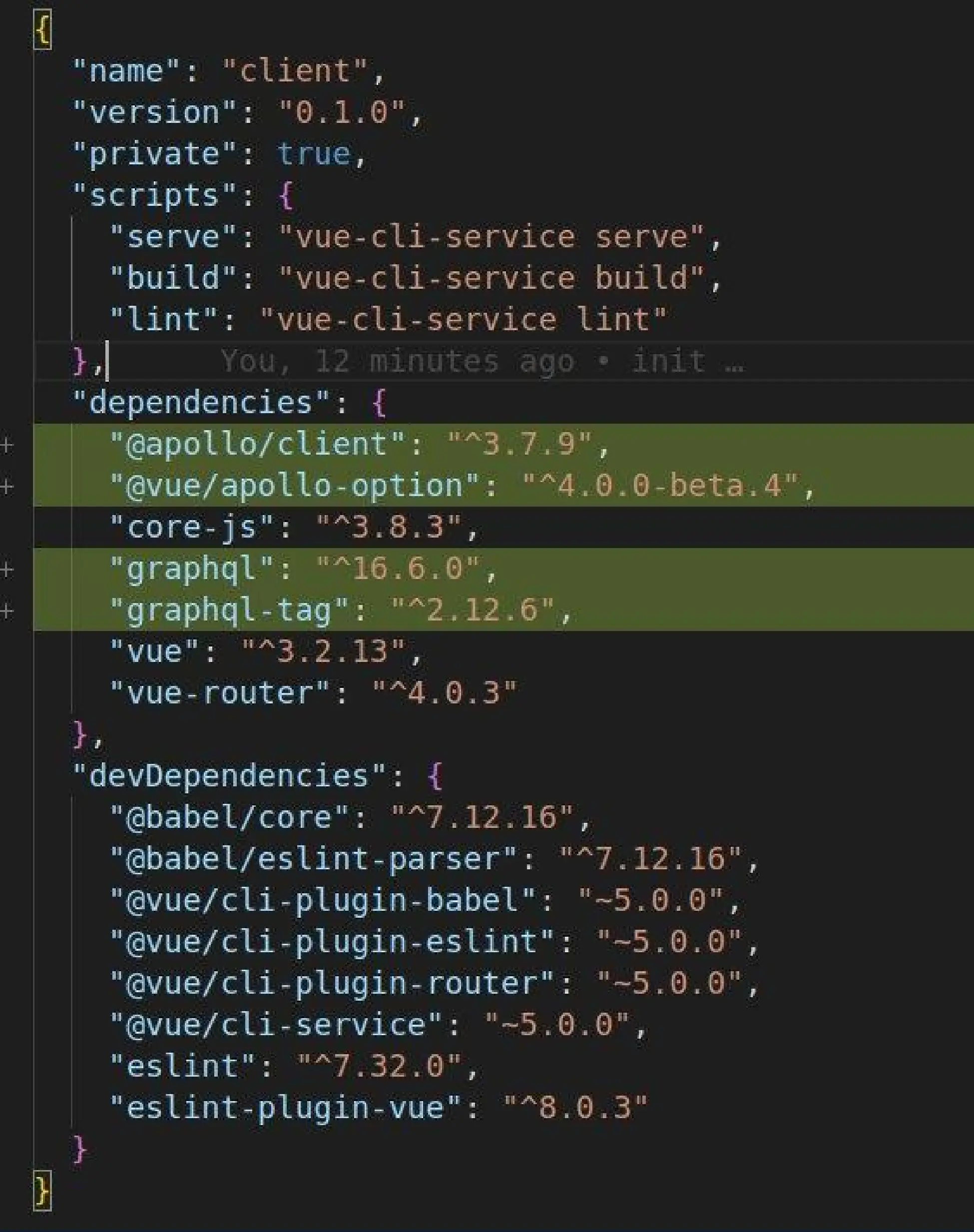
上述依赖安装后的 Vue3 package.json 文件。
第 5 步:创建 Apollo Provider
配置客户端后,转到 vue 应用程序并在 src 文件夹中创建apollo.provider.js文件。
阿波罗.provider.js:
这里“InMemoryCache”从“@apollo/client”加载。使用“InMemoryCache”的原因是将 API 响应存储到缓存中,以便后续请求将从缓存中加载数据,而不是一次又一次地调用 API。
“ApolloClient”从“@apollo/client”加载。在这里,我们必须传递诸如“缓存”和我们的 Graphql 端点之类的配置。
还定义了从“@vue/apollo-option”加载的“createApolloProvider”。

从“@apollo/client”导入{InMemoryCache,ApolloClient};从“@vue/apollo-option”导入{createApolloProvider};常量缓存 = 新的 InMemoryCache();const apolloClient = new ApolloClient({
缓存,
uri: "http://localhost:3001/graphql",});export const provider = createApolloProvider({默认客户端:apolloClient,});
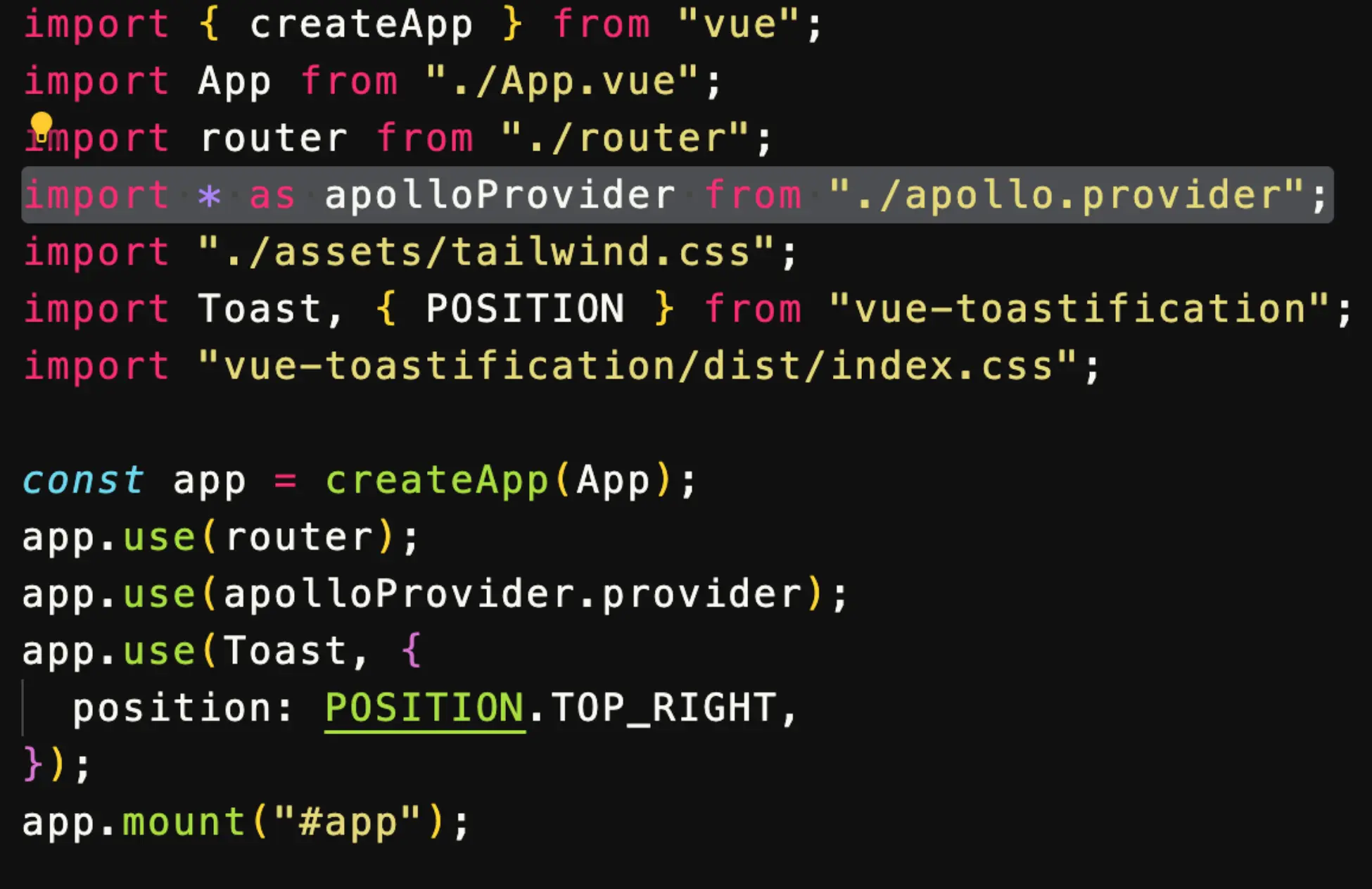
在 apollo.provider.js 文件中添加以上代码后,我们需要从“apollo-.provider.js”文件中导入apolloProvider并集成到 vue 实例中。
由于我们投资于 Apollo Vue GraphQL 教程,让我们来看看需要熟悉 GraphQL 的一些关键点。
询问:
查询用于从 GraphQL 端点获取数据。
在“graphql.js”下方,getAllUsers 查询从 GraphQL 端点获取所有用户数据。
使用参数查询:
如果我们想将动态值传递给我们的查询,我们使用“变量”的概念。使用变量我们可以传递查询参数。在下面的示例中,“getSingleUser”查询“$id”是一个变量类型,其值由变量对象动态替换。
突变:
Mutation 是一种 GraphQL 操作,允许您在服务器端插入新数据或修改现有数据。您可以将 GraphQL Mutations 视为等同于 REST 中的 POST、PUT、PATCH 和 DELETE 请求。在下面的文件中,我们使用突变来添加用户。
第 6 步:通过 GraphQL 添加查询
现在,让我们在 src 文件夹中创建一个 graphql.js 文件来添加查询。为此,我们需要从“graphql-tag”导入 gql。

从“graphgl-tag”导入 agql;导出常量 getAllUsersQuery = gql
查询用户{
用户{
ID
名
姓
年龄
}
};导出常量 getSingleUserQuery = gql°
查询用户($id:Int!){
用户(id:$id){
ID
名
姓
年龄
}
}
;export const addUserMutation = gql
mutation addUser($firstName: String!, $lastName: String!, $age: Int!) {
添加用户(名字:$firstName,姓氏:$lastName,年龄:$age){
ID
名
姓
年龄
}
}
;
这样做之后,让我们看看如何在我们的组件中使用 GraphQL 查询。为此,我们假设我们有getAllUser查询,正如我们在 graphql.js 文件中定义的那样。
所有用户.vue

<模板>
<分区>
<div v-if="用户">
<div v-for="用户中的用户">
{{ user.firstName }}
</div>
</div>
<div v-else>没有找到用户</div>
</div></模板>
为了通过 id 获取 SingleUser,我们需要在查询中提供一些参数。因此,为此让我们假设 SingleUser.vue 有一个组件。
单用户.vue

<模板>
<分区>
<分区>
<h5>{{ user.firstName + " " + user.lastName }}</h5>
<p>年龄——{{ user.age }}</p>
</div>
</div></模板>
现在假设我们需要添加用户,因此我们需要从我们已经在上面的 graphql.js 文件中定义的 graphql.js 文件导入 addUserMutation。
添加用户.vue

<模板><分区><form class="w-1/2 ml-auto mr-auto" @submit.prevent="addUser"><分区><div class="相对 z-0 w-full mb-6 组"><input type="text" v-model="fname" name="floating_company" id="floating_company" 占位符</div></div><分区><div class="相对 z-@w-full mb-6 组"<input type="text" v-model="lname" name="floating_company" id="floating_company" placeholder="LastName" required /></div></div><分区><div class="相对 z-0 w-full mb-6 组"><input type="text" v-model.number="age" name="floating_company" id="floating_company" placeholder="Age" required /></div></div><button type="submit">提交</button></表格></div></模板>
总的来说,您可以在 Vue Apollo 的帮助下使用 GraphQL 创建任何 Vue 项目。
结论
我们希望上面的 Apollo Vue GraphQL 示例教程对解决您的查询有用,并让您对使用客户端 Apollo 和 Vue 3 GraphQL 有基本的了解。要访问有关 Vue Js 的更多此类有见地的教程,请查看我们的Vue 教程。
(言鼎科技)