关于如何在 Android 中使用 MotionLayout 的详细教程
在 Android 开发的世界中,有大量的小部件和库可用,您可以使用它们为您的 Android 应用程序创建令人惊叹的动画。一种这样的工具是 MotionLayout。它是一个完全声明性的工具,允许在 XML 中描述复杂的转换。此外,Android Studio 提供图形工具,Android 中的 MotionLayout 向后兼容 API 级别 14。在这篇博文中,我们涵盖了 android 中 MotionLayout 的所有方面,以及添加动画的分步指南到您的 Android 应用程序,使您能够根据您的要求为您的用户创建令人惊叹的交互式体验。
Android MotionLayout简介
MotionLayout 是一个 Android 布局选项,可帮助开发人员管理其应用程序中的运动和小部件动画。作为 ConstraintLayout 的子类,它提供了基于其丰富布局功能的各种功能。这种布局类型使每个 Android 开发人员都能够使用关键帧和约束在不同的 UI 元素之间创建交互式动画和过渡。
Android MotionLayout 可以更轻松地使用开始和结束状态定义动画,以自动生成在它们之间平滑过渡所需的中间帧。动画可以包括移动、旋转、缩放、alpha 淡化等。
通过弥合布局转换和复杂运动处理之间的差距,Android 中的 MotionLayout提供了属性动画框架、TransitionManager 和 Coordinator Layout 之间的混合功能。它还支持可搜索的过渡,允许开发人员根据特定条件(例如触摸输入)显示变化中的任何点。此外,MotionLayout 支持关键帧,可实现完全自定义的过渡以满足您的需求。
MotionLayout 最重要的优点之一是它是完全声明性的,这意味着您可以在 XML 中描述任何转换,无论多么复杂。因此,无需编写大量代码即可创建和管理动画变得更加轻松。MotionLayout Android 是一个支持库,并且向后兼容 API 级别 14。
在 Android 中使用 MotionLayout 的好处
Android 框架提供了多种方法,例如 Animated Vector Drawable、Property Animation Framework、Layout Transition Animations、Layout Transitions with TransitionManager、CoordinatorLayout 等,我们可以通过这些方法为应用程序添加动画。但是,了解对 MotionLayout 的需求以及它与现有的有何不同是至关重要的。
MotionLayout Android 旨在弥合布局转换和复杂运动处理之间的差距。我们也可以将Android 中的 MotionLayout称为属性动画框架、TransitionManager 和 CoordinatorLayout 的混合体。
它允许描述两个布局之间的转换(如 TransitionManager),但也可以为任何属性(不仅仅是布局属性)设置动画。
它具有与 CoordinatorLayout 类似的固有可搜索过渡支持,它允许仅通过触摸驱动过渡并立即过渡到任何点。
同样,它支持触摸处理和关键帧,从而使开发人员可以轻松地根据自己的需要自定义过渡。
正如我们之前介绍的,Android 的 MotionLayout 是完全声明式的,这意味着您可以在 XML 中完全描述一个复杂的过渡——不需要代码来通过代码来表达运动,现有的属性动画框架已经提供了一种很好的方式来实现它。
对声明式运动规范的关注将简化此类动画的创建,并为在 Android Studio 中提供出色的图形工具开辟道路。
最后,作为 ConstraintLayout 2.0 的一部分,它是一个向后兼容 API 级别 14 (ICS) 的支持库,与大约 99.8% 的 Android 设备兼容。
使用 Motion Layout Android 将动画添加到您的应用程序
Android 中的 MotionLayout 可以实现的一些动画样式是关键帧和可搜索的过渡。关键帧使您能够自定义过渡以满足您的需要。另一方面,seekable transitions 允许您跳转到动画中的特定点。MotionLayout 的一大优势是它是完全声明式的。这个因素非常关键,尤其是在构建复杂的应用程序时。所以,事不宜迟,让我们使用 Android 中的 MotionLayout 为您的应用程序添加一些很棒的动画:
第一步:添加 ConstraintLayout 依赖
第一步是将下面给出的依赖项添加到您的应用程序的构建.gradle文件:
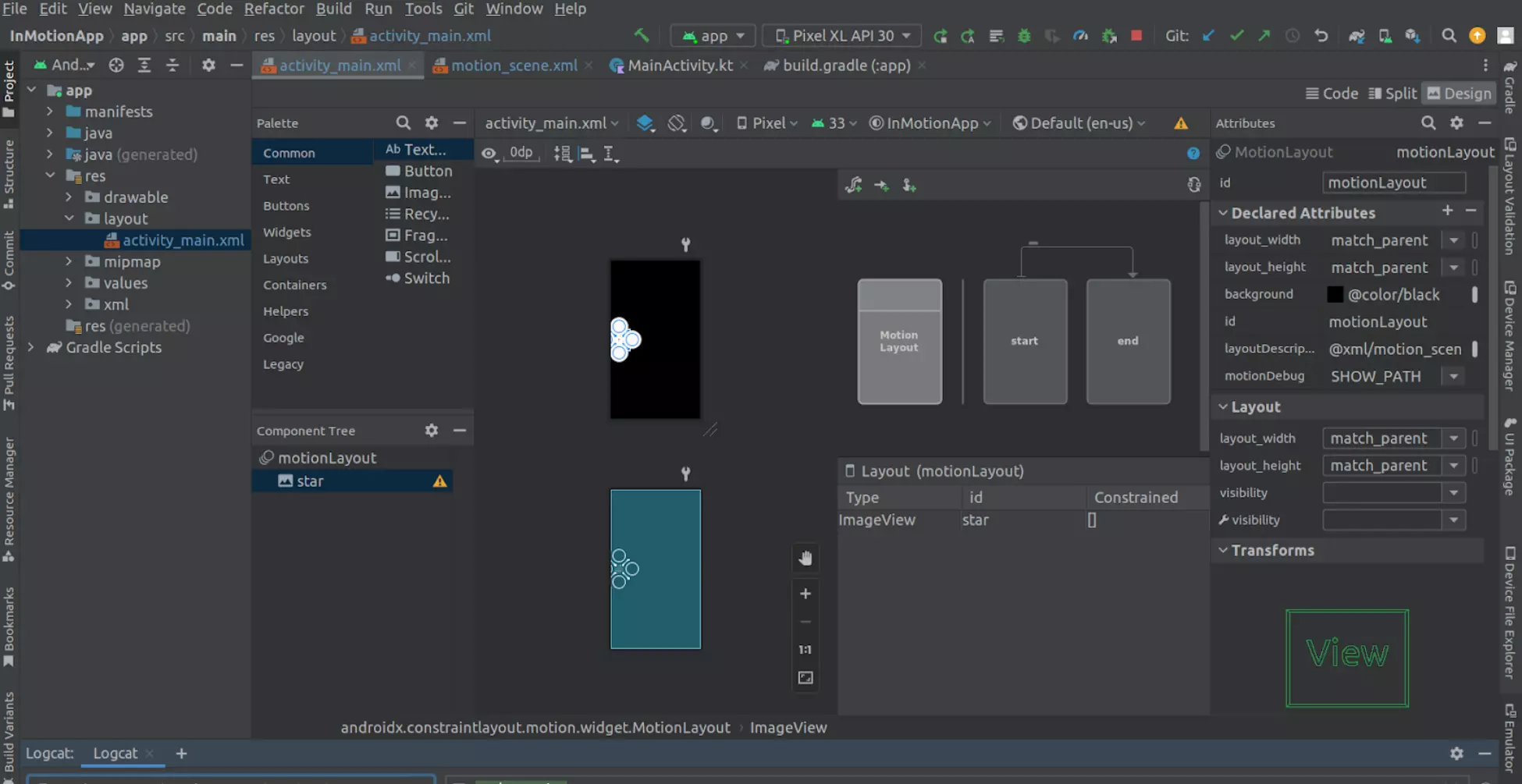
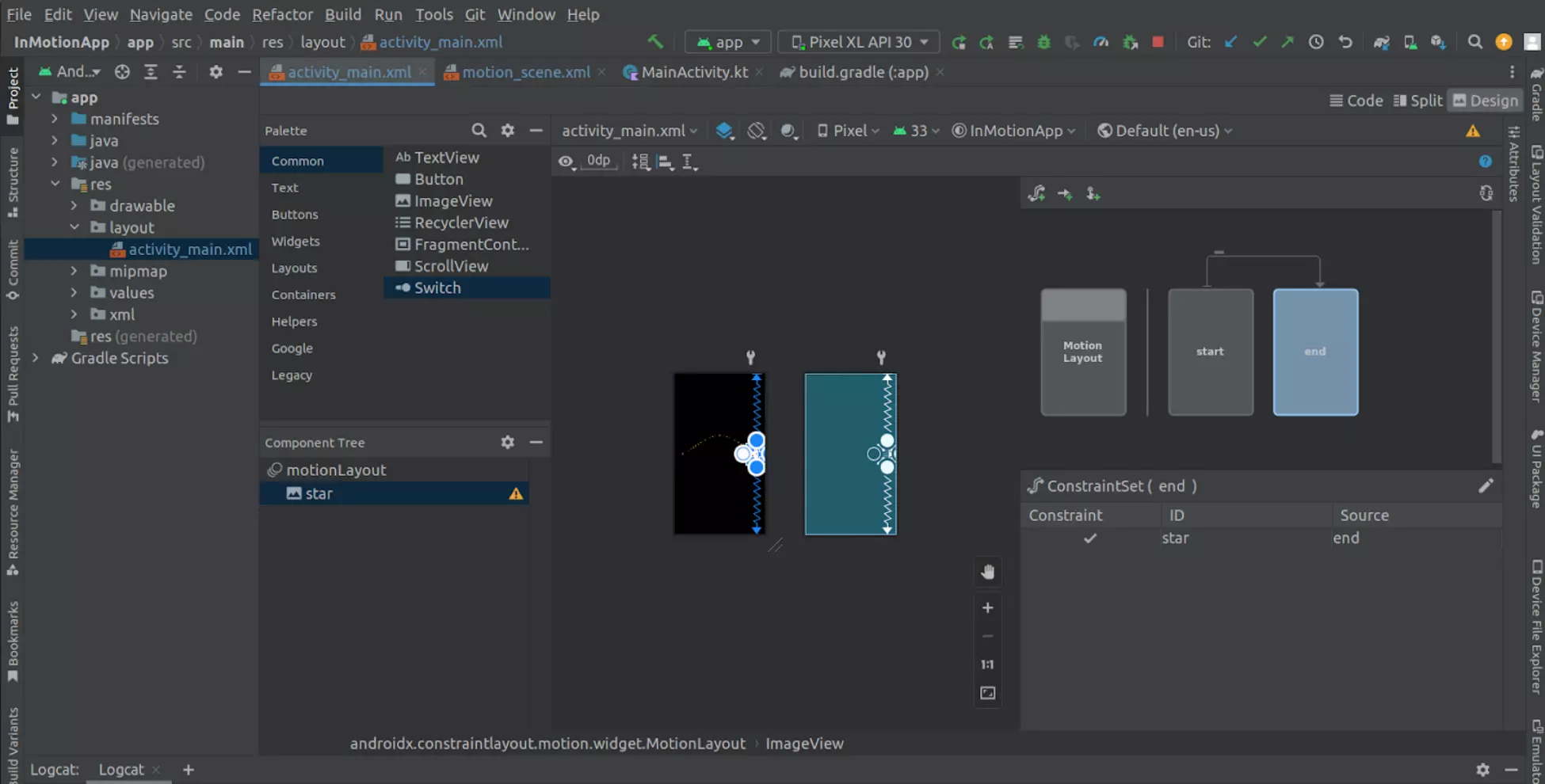
第 2 步:创建 MotionLayout 文件
然后,在您的 XML 布局文件中创建一个 MotionLayout,并使用 ConstraintSets 定义动画的开始和结束状态。根据下面给出的示例:

<?xml version="1.0" encoding="utf-8"?><!-- activity_main.xml --><androidx.constraintlayout.motion.widget.MotionLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/motionLayout"
android:background="@color/black"
android:layout_width="match_parent"
android:layout_height="match_parent"
应用程序:layoutDescription =“@xml/motion_scene”
应用程序:motionDebug =“SHOW_PATH”
工具:showPaths="true">
<图像视图
android:id="@+id/星号"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_star"/></androidx.constraintlayout.motion.widget.MotionLayout>
在上面的代码中,我们定义了两个 ConstraintSet(开始和结束),它们代表动画的开始和结束状态以及我们想要动画的视图。
第 3 步:创建 MotionScene
在定义动画的 Res > XML 文件夹中创建一个 motion_scene.xml 文件。在此文件中,您可以定义指定动画的不同状态以及这些状态之间的过渡的关键帧。查看下面的代码:

<?xml version="1.0" encoding="utf-8"?><动态场景
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<过渡
动作:constraintSetStart="@+id/start"
动作:constraintSetEnd="@+id/end"
运动:持续时间=“1000”
运动:motionInterpolator =“线性”>
<滑动时
动作:touchAnchorId="@+id/star"
运动:touchAnchorSide =“右”
运动:dragDirection =“向右拖动”/>
<关键帧集>
<关键位置
运动:keyPositionType =“pathRelative”
运动:percentY =“-0.25”
运动:framePosition =“50”
动作:motionTarget="@id/star"/>
</关键帧集>
</过渡>
<ConstraintSet android:id="@+id/start">
<约束
android:id="@id/star"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_star"
android:layout_marginStart="8dp"
运动:layout_constraintBottom_toBottomOf =“父母”
运动:layout_constraintStart_toStartOf =“父母”
运动:layout_constraintTop_toTopOf =“父母”>
<自定义属性
运动:属性名称=“背景颜色”
动作:customColorValue="#FFEB3B"/>
</约束>
</约束集>
<ConstraintSet android:id="@+id/end">
<约束
android:id="@id/star"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_star"
android:layout_marginEnd="8dp"
运动:layout_constraintBottom_toBottomOf =“父母”
运动:layout_constraintEnd_toEndOf =“父母”
运动:layout_constraintTop_toTopOf =“父母”>
<自定义属性
运动:属性名称=“背景颜色”
动作:customColorValue="#F53224"/>
</约束>
</约束集></动态场景>
MotionLayout 和 ConstraintLayout 的 XML 结构不同,因为在 MotionLayout 中,动画的描述单独存储在 MotionScene XML 文件中,这意味着布局文件仅包含视图及其属性,而不包含它们的定位或移动。为了有效地使用 MotionLayout,了解关键术语至关重要,例如:
MotionScene 是一个 XML 资源文件,包含相应布局的所有运动描述。
在 MotionScene 中,您可以使用 Transition 定义动画,它使用开始和结束 ConstraintSets 描述从一种状态到另一种状态的变化。
KeyFrameSet 定义动画中的帧序列。
ConstraintSet 帮助定义每个动画视图的开始和最终约束。
定义开始翻译布局如下:
定义布局的结束翻译如下:
在此示例中,我们定义了一个指定开始和结束 ConstraintSets 的单个 Transition。此外,我们在约束集中添加了自定义属性,以从头到尾更改视图的颜色。
第 4 步:将动画应用到 Motion Layout Android
最后,; 我们通过添加将动画应用到 Motion Layoutapp:layoutDescription=”@xml/motion_scene”到 MotionLayout 中activity_main.xml文件。
第 5 步:运动布局中的插值属性
它们指的是动画随时间发生的变化。在 MotionLayout 中创建动画时,您可以使用这些插值属性来定义元素如何随时间移动、改变大小或旋转。
TranslationX 和 TranslationY:这些属性分别控制元素的水平和垂直移动。
ScaleX 和 ScaleY:这些属性控制元素在动画中移动时的大小。
旋转:此属性控制元素围绕其中心点的旋转。
Alpha:此属性控制元素的透明度,允许它在动画期间淡入或淡出。
Elevation:此属性控制元素的 z 轴定位,允许它出现在其他元素的上方或下方。
第 6 步:自定义属性
MotionLayout 中默认没有定义这些属性;但可以由开发人员添加。这些属性可用于设置自定义视图属性,例如颜色、字体或动画。要在 MotionLayout 中使用自定义属性,您必须先在布局文件中定义它们。
要定义自定义属性,您可以在 XML 布局文件中使用“CustomAttribute”标签,如下所示。
第 7 步:最终输出
结论
Android 应用中的 MotionLayout 应该考虑帮助用户理解应用正在做什么的意图。Material Design 网站提供了有关在您的应用程序中有效使用 Android MotionLayout 的宝贵见解。MotionLayout 是一种高级工具,用于在 Android 应用程序中创建引人入胜的动画和过渡效果。虽然它可以包含不需要用户交互的预定义内容动画,但 MotionLayout 并不完全适合处理它们。
要有效地使用 MotionLayout,开发人员需要定义关键帧和约束,这可能很难掌握。由此产生的用户体验值得付出努力,并显着影响应用程序的竞争力;但是,如果您也是一位企业主,正在寻找可以指导您完成 Android 应用程序开发过程的专家。然后,最好的移动应用程序开发公司(如 Bacancy)可以帮助您做出正确的选择并继续进行 Android 应用程序开发的下一步。
(言鼎科技)