5 大 React 安全漏洞和解决方案
React 安全简介
“一项技术的使用越广泛,安全漏洞的可能性就越大。” – 尤金卡巴斯基
React 是一个著名的库,用于为 Web 和移动应用程序构建诱人的用户界面。根据BuiltWith trends,ReactJS 占据了 24% 的 JavaScript 库使用分布列表。它还位居榜首,成为最受欢迎的在线 JavaScript 库。此外,React.JS 的用例很多,包括 Binance、Bloomberg、Chase、Netflix、Airbnb 和 Uber。
这使得 React 极易出现安全漏洞。其中一些包括跨站点、SQL 注入、损坏的访问控制、不安全的依赖关系等。但如您所知,“有志者事竟成”。
作为 Web 或移动应用程序的所有者,您必须了解所有React 安全漏洞。不仅如此,您还必须了解修复或避免它们的最佳实践是什么。不用担心; 只了解技术细节;我们的开发人员将助您一臂之力,让您的 React 应用程序无风险。
排名前五的 React 安全漏洞
互联网上充斥着重大的 ReactJS 安全问题,对此有预防措施。但在着手解决方案之前,您必须了解安全挑战,然后找到解决方案。在下面的讨论中,您将了解不同的 React 安全挑战及其解决方案。
1. XML 外部实体攻击
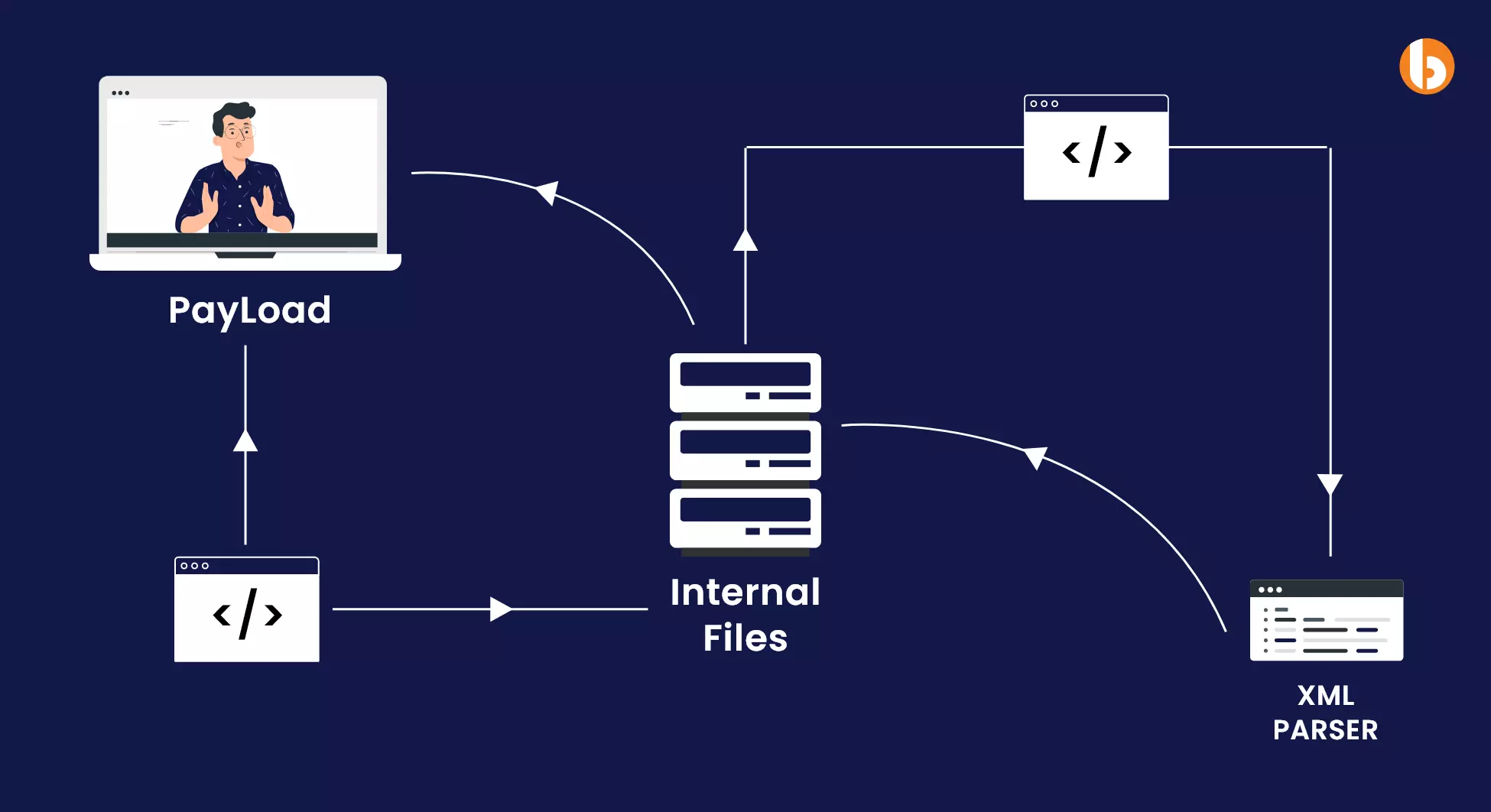
XML 是一种广泛用于移动和网络应用程序的数据格式,用于有组织地交换或存储数据。要使 XML 文档中的信息可读和可访问,您需要 XML 解析器。这些解析器需要定期升级,不更新使它们容易受到 XML 外部实体攻击。
XML 外部实体攻击是一种网络安全威胁,其中入侵者访问过时的 XML 解析器。网络攻击者执行易受攻击的活动,例如端口扫描、拒绝服务请求伪造等。
如何修复 XML 外部实体攻击?
如您所知,XML 解析器在破坏数据方面起着至关重要的作用。它需要通过以下方式防止 XXE 攻击:
禁用外部实体:为了防止 XML 解析器被利用,您必须禁用所有允许向文档添加外部数据的实体。
利用白名单:通过实施白名单,只有好的实体才能访问您的 React 应用程序。这种方法比将邪恶实体列入黑名单要好得多。
验证输入:验证从所有不受信任或未经授权的来源收到的所有反馈。这将消除恶意代码的可能性。
可访问性限制:允许 XML 解析器访问与操作相关的资源。跟踪访问情况,不要对不需要的系统进行授权访问。
仅允许安全的 XML 解析器:使用安全的 XML 解析器来防止 XXE 攻击并保护您的 React 应用程序。
2.分布式拒绝服务
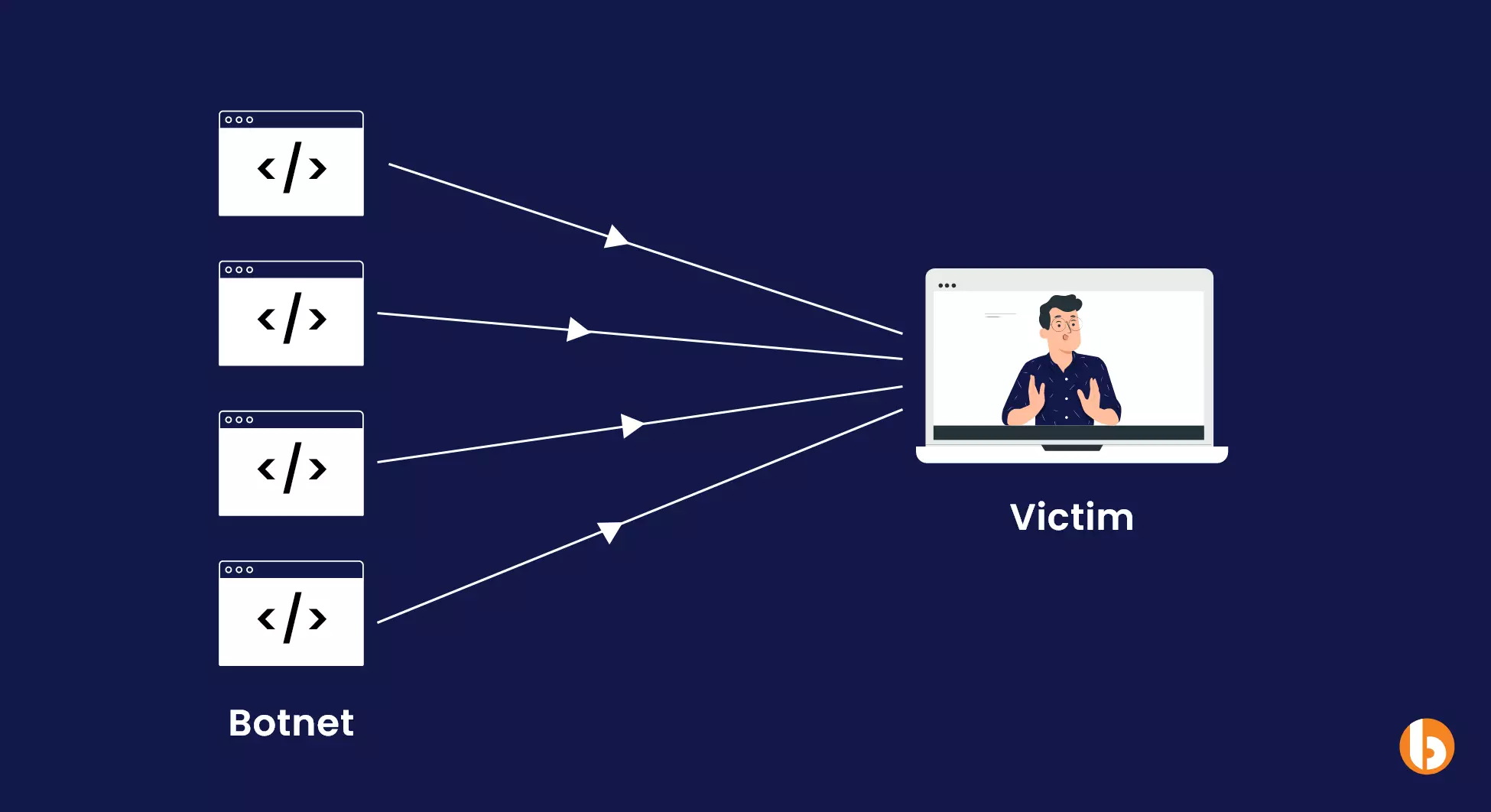
分布式拒绝服务的唯一目的是用大量流量淹没您的应用程序、服务器或网络。发送许多此类请求的目的是使您的应用程序无法用于目标/真实流量。
DDoS 攻击有不同的类型,例如超文本传输协议 (HTTP)、用户数据报协议 (UDP)、同步 (SYN) 和互联网控制消息协议 (ICMP)。所有这些都是为了耗尽您的 CPU 或服务器,以便提醒无法使用。
如何防止分布式拒绝服务?
此类 React 安全攻击使您的系统、网络或网站面临过度、不当流量的风险,需要采取严格的预防措施,具体如下:
网络分段:将关键资产和服务与其他网络隔离,以限制非正式渠道并防止 DDoS。
网络流量跟踪:监控流量以检查来自未知来源的任何异常或异常峰值。及早发现此类安全漏洞有助于防止 DDoS。
带宽容量加倍:扩展带宽容量以吸收传入流量。网站和应用程序都不会崩溃,入侵者也没有机会获得访问权限。
利用DDoS保护服务:通过使用DDoS保护服务,您的系统将能够吸收和整理恶意流量并限制入侵。
严格的网络基础设施:实施防火墙、入侵检测和访问控制列表是其他检查措施。
不要让安全漏洞成为您业务的失败
联系最好的React JS 开发公司,如 Bacancy,以确保您的 React 应用程序安全可靠
3.跨站请求伪造
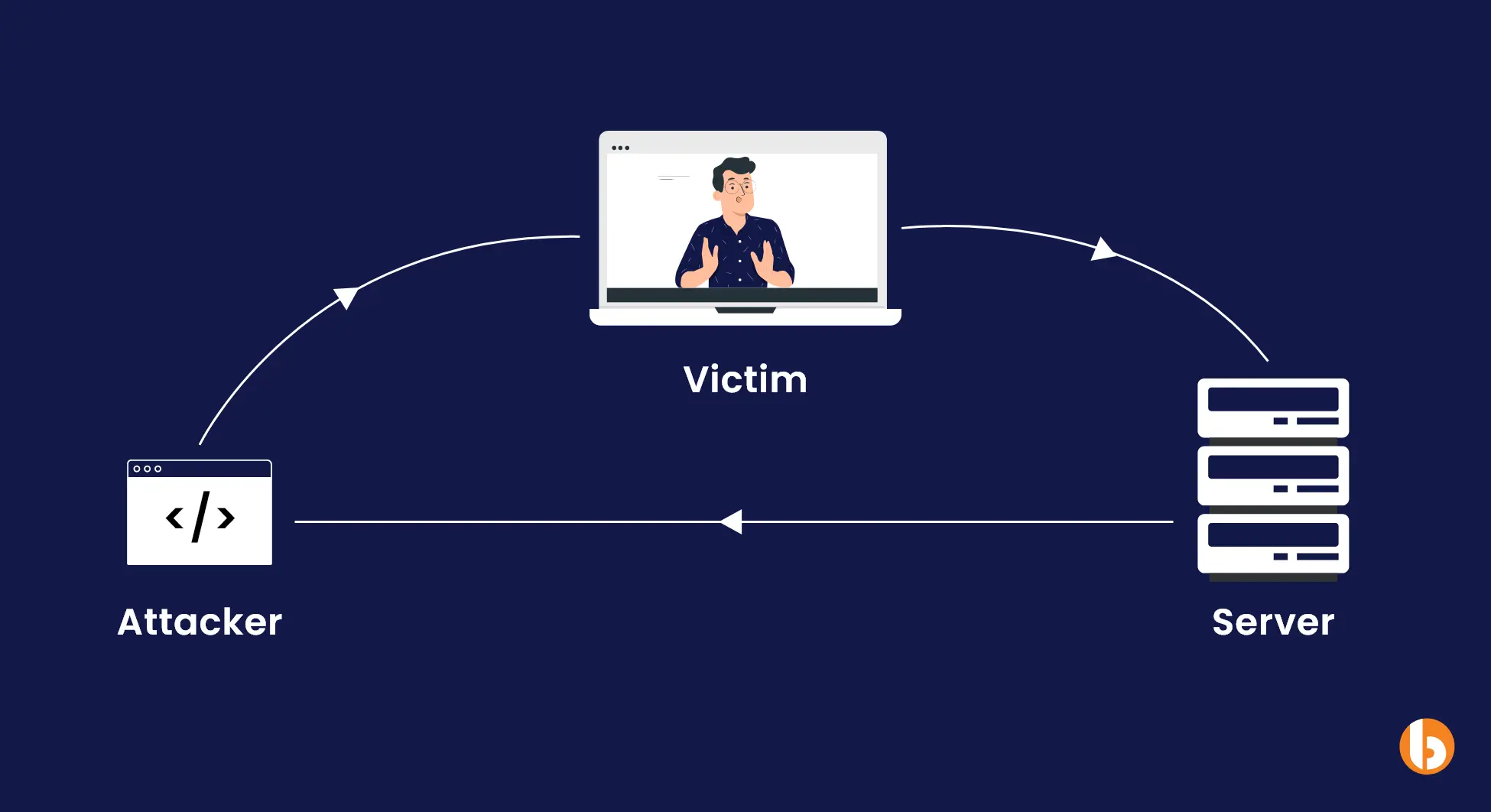
列表中的另一个 React 安全漏洞是跨站点请求伪造;当网络攻击者操纵用户打开网站或网页并诱使他们在不知道其合法性的情况下执行任何操作时,就会发生这种操纵性安全漏洞。
当用户的浏览器发送被篡改的 HTTP 请求以执行恶意操作时,就会发生这种情况。状态更改请求(例如 POST、PUT 和 DELETE 请求)具有高风险,因为它们比 GET 请求更容易受到攻击。
如何防止跨站请求伪造(CSRF)?
由于 CSRF 诱骗用户在其他网站或网页上执行任何操作,并且他们获得秘密访问权限,因此需要采取一些逐步的措施来防止。针对该漏洞的 React 安全解决方案如下:
使用反 CSRF 令牌:使用服务器生成的反 CSRF 令牌,这些令牌也被添加到 HTML 链接或表单中。每当提交表单或打开链接时,服务器都会识别令牌并将其与值匹配,这有助于防止恶意操作。
使用 SameSite cookie:使用 SameSite cookie 可防止入侵者获得访问权限,因为 cookie 是易受攻击的因素之一。
养成检查 Referrer 标头的习惯:这是一种通过识别之前登录或访问过的页面来防止 React 安全漏洞的创新方法,使用它可以很容易地识别发起攻击的位置。
限制敏感动作:通过GET请求限制动作,防止恶意代码或活动的入侵。确保通过 POST 和 DELETE 请求执行所有外交步骤;因为这些请求不容易被操纵。
4. 破损的认证
当 React.JS 应用程序的身份验证系统设计不当或系统性不佳且不符合所有安全合规性时,攻击者将很容易登录到用户帐户。
攻击者通常会绕过或操纵身份验证系统,像受害者一样访问受害者的账户。当应用程序允许使用较弱的密码或不通知可靠密码时,也会发生身份验证失败的情况。它使攻击者可以轻松访问应用程序或网站,从而窃取所有凭据信息。
如何修复损坏的身份验证?
由于认证失败是利用认证机制的漏洞,因此需要通过以下方式修复:
使用基于字母数字符号的密码:确保您构建的 React 应用程序需要一个由字母、数字、符号以及大小写组合而成的强密码进行身份验证。
实施会话管理:确保您的 React 网站或应用程序上的所有会话都得到安全管理、建立和维护。此外,使用会话超时、控制同时登录和安全会话 ID。
使用安全认证协议:使用OAuth或OpenID作为安全认证协议,杜绝数据被盗的可能性。
加密机密信息:使用传输层安全性 (TLS) 对使用 BitLocker 等加密工具在传输过程中加密的数据进行加密。
测试和监控:检查身份验证机制的定期测试和监控,以识别和纠正漏洞。
提示:为额外的安全层实施多因素身份验证
提示:不要使用过时的 Basic 或 Digest 身份验证机制
5. 拉链单
另一个 React 安全漏洞是在支持库的帮助下以不受控制的方式执行解压缩文件时,存在 Zip Slip 攻击的风险。这是一个秘密通道,入侵者可以通过它在解压缩的文件夹中执行他们的恶意代码。不仅是文件夹,入侵者甚至会通过接管 React 应用程序的控制权来替换 React 应用程序其他目的地的文件夹。
通过 React 中的这个安全漏洞,入侵者可以访问您的用户群和您的业务的机密信息。Zip Slip 是一个极其危险的 ReactJS 安全漏洞,因为它会使您的 React 应用程序暴露于数据泄漏和路径遍历攻击。
如何防止拉链滑倒?
验证文件路径:使用白名单仅允许受信任的目录文件路径,而不是所有用于文件提取的路径。
仅使用更新的库:在文件提取过程中使用更新和安全的库,以消除 React 安全威胁的风险。
实施沙箱:使用沙箱将文件提取到单独的容器或环境中,以避免技术差异。
7 大 React 安全最佳实践
无论何时构建 React 应用程序,React 的这些最佳安全实践都是必须实施的。如果您计划开发应用程序,请检查这些最佳实践。如果您正在寻找 React 开发人员,可以联系我们。
让我们讨论 7 个 ReactJS 安全最佳实践。
1. 密切关注恶意 URL 和基于 URL 的脚本注入
2. 始终清理和呈现 HTML
3. 不要直接访问 DOM
4. 确保服务器端呈现是安全的
5. 确保使用不易受攻击的 React 版本
6.使用 linter 配置
7. 不要使用有威胁的库代码
1. 密切关注恶意 URL 和基于 URL 的脚本注入
可能有一些 URL 可能包含通过“JavaScript:”协议 URL 的动态脚本内容。确保使用“http:”或“https:”来对抗“JavaScript:”基于 URL 的脚本注入。此外,您还必须利用本机 URL 解析功能来验证 URL。发布后,确保将解析的协议属性与允许列表相匹配。
以下是如何做到这一点:

函数 validateURL(url) {
const parsed = new URL(url)
返回 ['https:', 'http:'].includes(parsed.protocol)}<a href={validateURL(url) ? url : ''}>点击这里!</a>
但是,不要这样做:
2. 始终清理和渲染 HTML
使用dangerouslySetInnerHTML将 HTML 直接插入呈现的 DOM 节点。此外,在使用dangerouslySetInnerHTML属性之前,使用像domypurify这样的清理库。
要执行此操作,请执行以下操作:
3.不要直接访问DOM
切勿尝试将内容直接注入 DOM 节点,如果除了插入别无选择,请使用dangerouslySetInnerHTML通过使用domypurify对其进行清理来注入。
现在你一定在想什么是“ dangerouslySetInnerHTML ”。
好吧,它是一个帮助 React 程序员在 React 应用程序可用的 HTML 元素中直接插入 HTML 内容的属性。
您必须执行以下操作:
提示:切勿使用 refs 和 findDomNode() 来访问呈现的 DOM 元素,以通过 innerHTML 和类似属性注入内容。
确保您或您的开发人员永远不会这样做:
4.确保服务器端渲染是安全的
使用服务器端函数,如ReactDOMServer.renderToString()和ReactDOMServer.renderToStaticMarkup()进行数据绑定;因为它提供自动内容转义。
在 React 中使用renderToStaticMarkup()方法时,必须避免在将字符串发送到客户端进行水合作用之前将字符串连接到输出上。
此外,为防止 XSS,请确保您或您的开发人员不会将经过处理的数据与renderToStaticMarkup()的输出连接起来。
做这个:

app.get("/", 函数 (req, res) {
返回res.send(
ReactDOMServer.renderToStaticMarkup(
React.createElement("h1", null, "Hello World!")
) + 其他数据
);});
5. 确保使用不易受攻击的 React 版本
如标题所述,不要使用易受攻击的 React 版本。通过利用 npm 检查最新版本,避免 React 和 react-dom 的易受攻击版本。
6. 使用 Linter 配置
另一个 ReactJS 安全最佳实践是安装 linter 配置;因为它会自动检测代码中潜在的 React 安全漏洞并提出整改建议。
确保使用ESLint React Security 配置来识别 React 代码中的 React 漏洞。
7. 不要使用有威胁的图书馆代码
确保您手动或使用 linter 配置检查库代码,以防止恶意使用安全机制。
务必避免利用 React 库,避免使用危险的SetInnerHTML 、innerHTML、未经验证的 URL或其他不安全的模式。此外,您可以对node_modules文件夹使用安全 linters 来主动检测 React 代码中的恶意模式。
Bacancy 将如何成为您的帮手?
Bacancy 的 React 程序员随时了解最新的趋势、挑战和解决方案。我们的开发人员会竭尽全力修复漏洞并检查所有可能允许入侵者利用它们的漏洞。当您想要一个满足客户需求的网站或应用程序而不是让他们面临故障并最终导致糟糕的体验时,这种以解决方案为导向的思维方式将大有帮助。
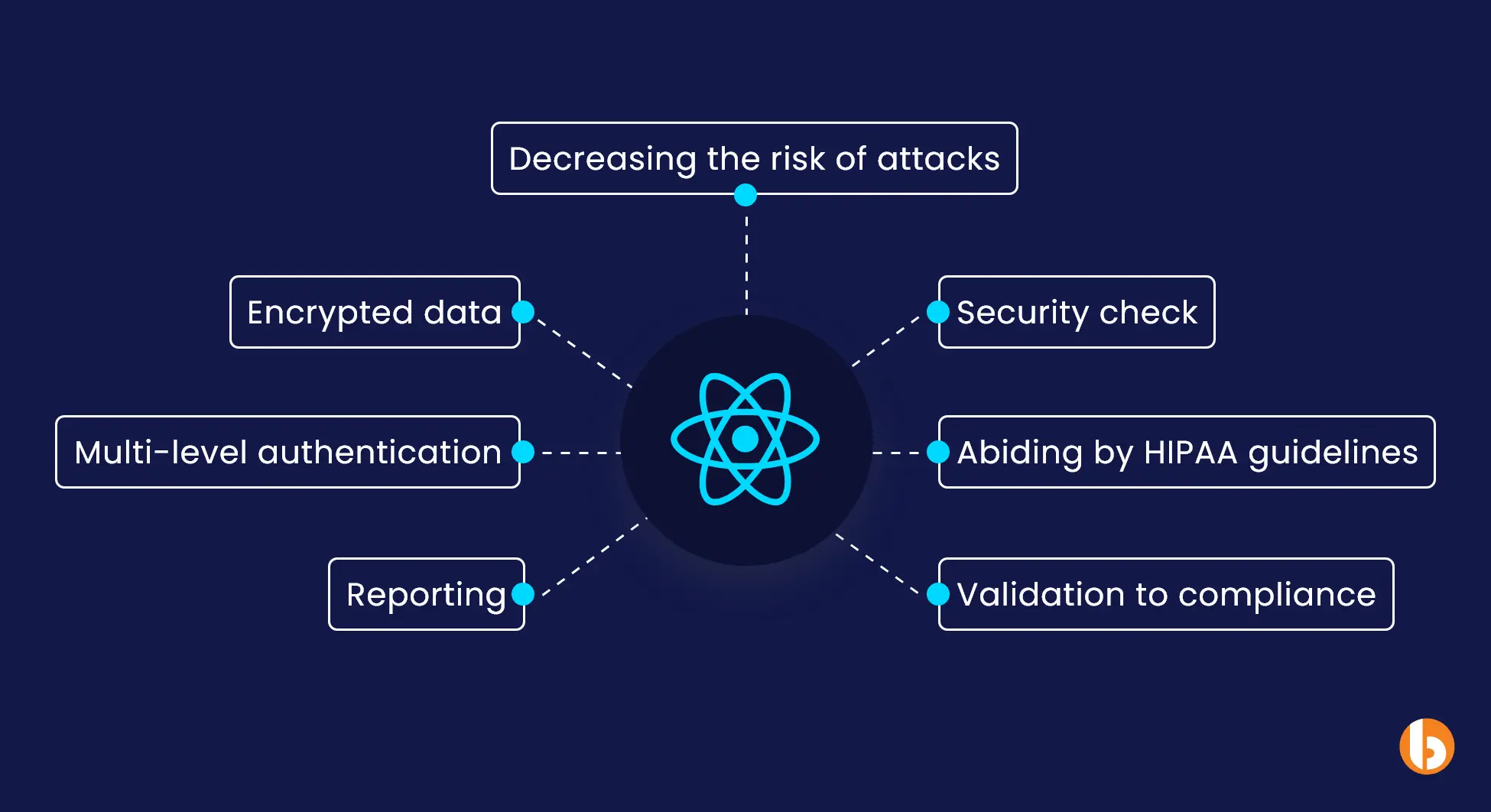
我们的开发人员针对 React 安全漏洞的最佳实践
加密数据:我们的 React 开发人员对所有数据和信息进行端到端加密,以防止网络攻击、数据泄露或数据盗窃。
多级身份验证:我们的 React 程序员确保对所有 React Web 应用程序的访问控制进行多级身份验证,以启用经过验证的访问。
降低攻击风险:在构建 React Web 应用程序或网站时,如果他们发现任何类型的安全攻击,他们将立即使用 IP 掩码、数据包清理、流量过滤和应用程序延迟来对抗任何安全问题。
遵守 HIPAA 准则:我们的 React 程序员为您的 React 应用程序添加的另一层安全性是遵守 HIPAA 准则,并使您的 React 网络应用程序通过 SANS 25 测试和 OWASP 前 10 名。
报告:应用程序在下载或访问时具有很高的安全挑战风险。因此,我们的开发人员开始跟踪用户行为和模式并对其进行评估以找出任何不匹配的地方。
合规性验证:由于所有数据都应符合 React 安全规范,因此检查数据类型、格式和值非常重要。
安全检查:我们的开发人员密切关注应用程序或网站开发级别的安全措施。
结论
由于 ReactJS 的安全漏洞很难识别,因此需要对 React 的每个组件都给予细致的关注。对于此类参与,您需要主题专家;没有它们,如果留下任何漏洞,您可能会面临更高的利用机会。您可以从 Bacancy 聘请React js 开发人员并依靠他们来解决各种 ReactJS 安全问题。他们在对您的品牌产生负面影响之前处理、解决和纠正许多 React 安全漏洞的经验将有助于稳定和保护您的 ReactJS 环境。
(言鼎科技)