React 渲染:需要了解的一切
React 渲染的过程及其工作原理。哪种 React 渲染类型最适合您的应用程序,利用它的最佳方式是什么?此外,通过最佳实践来避免可能会影响您的软件性能或用户体验的错误。
介绍
您花费数千美元不是为了让您的用户放弃您的网站,而是为了迫使他们为您采取一些创收行动,对吗?
如果我告诉你即使 3 秒的页面加载时间对于用户来说也是无法忍受的呢?是的,你没有看错。大约 40% 的用户会放弃加载时间为 3 秒或更长时间的网站。
别担心了;我们支持你。为您带来专注于React Rendering 的最高效和声明性方法,使页面加载时间快速且无延迟。
但是等等,什么是 React 渲染?它是如何工作的?你可能会有这样的疑问。不用担心; 阅读本文,让您的用户体验难以忘怀。
那么,让我们开始吧。
什么是 React 渲染?
由于 React 构建了诱人的用户界面,它的发生是由于将 React 组件转换为显示在您的网页或移动应用程序上的 JavaScript、CSS 和 HTML。
下面是 React Rendering 工作原理的详细过程:
从组件渲染开始
React 在组件渲染时创建组件的虚拟表示,也称为虚拟 DOM (VDOM)。VDOM是原始DOM(Document Object Model)的轻量级结构;但是,它仍然代表网页的结构和内容。
然后更新组件
现在,如果组件已更新,React 会确保将更新后的虚拟 DOM 与之前的虚拟 DOM 进行比较,以列出要在实际 DOM 中进行的修改。这样做会消除更新整个页面的过程,只允许您对特定部分进行更改。
结束 React 渲染策略
几种 React 渲染策略支持渲染组件的方式和时间。这些策略是客户端、服务器端和静态站点生成呈现。我们将在下一节讨论 React 的这些渲染策略。
React js 渲染的类型
React 渲染依赖于不同的策略。我们在上一节中共享了名称。现在,让我们详细了解这些策略的本质。
服务器端渲染 (SSR)
服务器端呈现是用户不必参与许多手动任务的地方。React 的这个渲染过程确保在服务器上生成所有 HTML、CSS 和 Javascript,然后将它们发送到客户端。
渲染过程有助于节省时间并使任务比以往更高效。由于该过程消除了下载、解析和呈现 Javascript 代码以运行命令的过程,因此从 SEO 的角度来看,使用 SSR 将使您受益,因为它可以轻松抓取页面内容。
客户端呈现 (CSR)
React 的另一个渲染过程与服务器端渲染完全相反。在这里,渲染过程发生在客户端而不是服务器上。它发生在 Web 开发中,其中 Web 服务器仅请求最少的 HTML、CSS 或 Javascript 来呈现网页。
当浏览器接收到数据时,它开始利用 Javascript 在用户屏幕上创建和显示网页。它通过使用户能够在不刷新整个页面的情况下与网页元素进行交互来开发和增强用户体验。这种呈现策略的唯一缺点是,由于浏览器下载并处理所有 Javascript 和 CSS,因此最初加载时需要时间。
静态网站生成
静态站点是主动创建网站的过程,然后将已创建的 HTML、JavaScript 和 CSS 文件发送到用户的浏览器,将它们作为静态资产保存。这也意味着网站的所有内容和结构都是预渲染和存储的,将其标记为静态资产。并且会在需要时快速交付给用户。
那些不需要更新的网站可以利用静态站点生成。它包括博客和小型企业网站。静态端生成的网站比客户端或服务器端呈现的网站要好得多。
在我们经验丰富的React 开发人员的帮助下,开启新的可能性并突破 React 应用程序的界限,
拥抱 React 渲染的强大功能,并提供无缝且引人入胜的用户体验
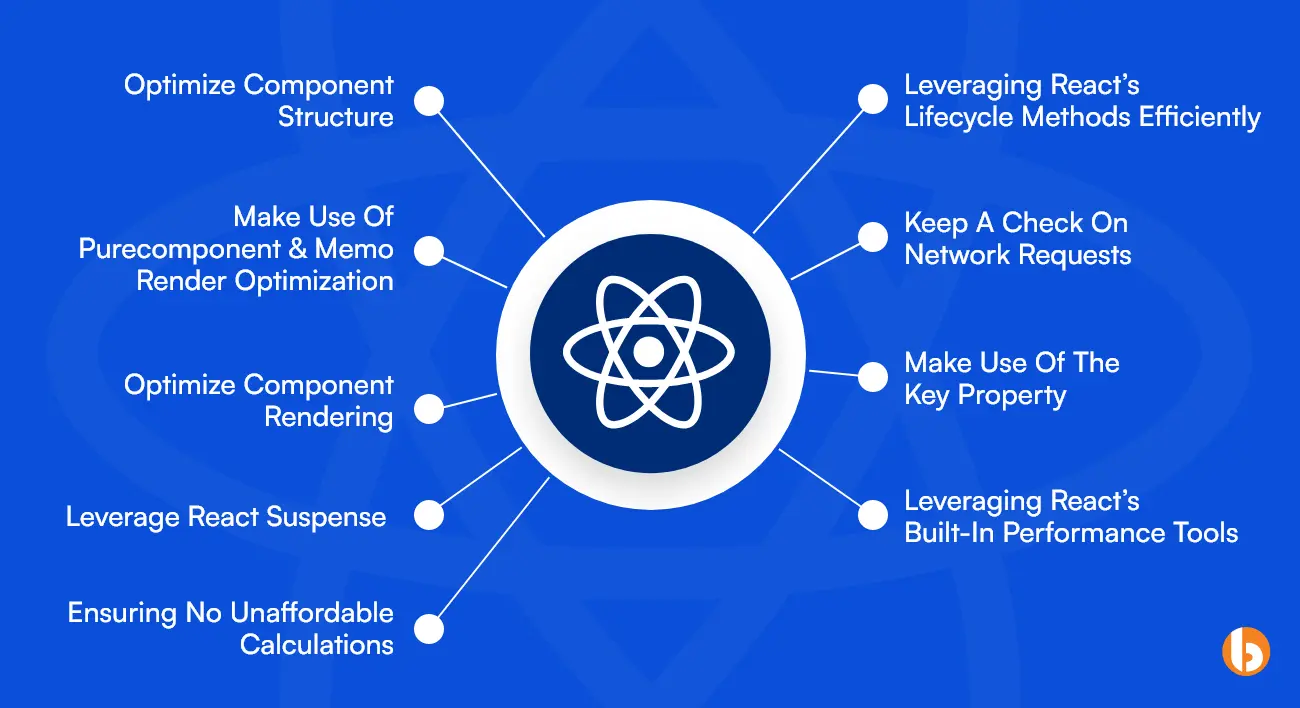
优化 React 渲染性能的 9 个最佳实践
现在您已经知道如何有效地避免 React 渲染中的常见错误,让我们也了解一些 React.js 渲染最佳实践。这些优化 React 渲染性能的技巧将加快应用程序开发过程,节省时间,并确保在截止日期前交付。
1.优化组件结构
优化 React.js 渲染性能的最佳实践之一是减少组件结构中嵌套组件的数量。您可以将更重要的组件分解成更小的部分,这有助于管理它们。
2. 利用 PureComponent 和 Memo 渲染优化
所以,当渲染过程中 props 相同时,你必须对基于类的组件使用 PureComponent,对基于函数的组件使用 memo。它有助于防止重新渲染。
3.确保优化组件渲染
如果组件被频繁渲染或包含大量信息,这些组件可能会影响它们的性能。为了克服性能挑战,建议使用 shouldComponentUpdate() 来避免不必要的重新渲染。另一种方法是利用 React.memo() 等记忆技术来确保昂贵计算的缓存结果。
4. 利用 React Suspense 进行异步渲染
由于 React 以构建诱人的用户界面而闻名,因此需要对其进行优化以获得额外的创造力。您甚至可以利用 React Suspense 进行异步渲染,以增强用户体验并将目标受众吸引到您的服务网站或产品。
5. 确保没有负担不起的计算
提高渲染性能的第二个最佳方法是避免执行繁重的计算或处理。使用延迟加载技术,您可以利用组件的指导器来计算或推迟度量。
6. 高效利用 React 的生命周期方法
另一种提高渲染性能的方法是利用多种生命周期方法。一个是 componentWillUnmount() 用于清除在组件生命周期中创建的任何资源或事件侦听器。另一个是 componentDidMount(),用于在初始渲染时异步加载数据。
7.确保检查网络请求
影响渲染性能的另外几个因素是图像、视频或其他资产。此类问题的解决方案是压缩支持或调整支持大小,或者您甚至可以推迟加载时间,直到需要时再加载。
8. 使用 Key 属性呈现动态列表
动态渲染列表中的项目必须更改或重新渲染;为此,您必须利用关键属性。
9. 利用 React 的内置性能工具
最后,您可以利用 React 的性能工具(如 Profiler API 或性能)来评估和纠正渲染问题。如果不能利用这些 React 工具,您将面临渲染挑战。
结论
React 是一个 Javascript 库,旨在为网站或移动应用程序创建直观的用户界面。这一切都要归功于帮助 React 程序员开发响应式应用程序的声明式编程和基于组件的架构。对 React 开发人员的另一个主要帮助是支持和促进渲染过程的不同React 渲染类型。
并记住渲染过程中可能发生的常见错误。这些错误会降低您的渲染性能,但请不要担心;我们让你回来了。连同改进方法,我们的 Reactjs 渲染最佳实践将使您免于麻烦。
如果您希望您的网站或移动应用程序完美并高效地呈现,请联系我们的软件开发公司以获得最好的React js 开发服务。
(言鼎科技)