| 角度特征 | 引导功能 |
|---|---|
| 🟠 MVC 架构 🟠 双向数据绑定 🟠 依赖注入 🟠 指令 🟠 基于组件的 UI 开发 🟠 测试 🟠 TypeScript | 🟠响应式设计 🟠UI组件 🟠跨浏览器兼容性 🟠可自定义主题 🟠辅助功能 🟠JavaScript插件 🟠社区和生态系统 |
Bootstrap vs Angular:比较两个理想的前端框架
前端在创建吸引最终用户且易于使用的 Web 应用程序方面起着至关重要的作用。市场上有多种框架可帮助您脱颖而出,取得最佳结果,并为您的最终用户提供最佳体验。因此,比较 Bootstrap 和 Angular 已经成为产品所有者之间关于这两个框架中哪个更好的热门争论。但是,对于使用 Angular 或 Bootstrap 开发的 Web 应用程序,性能是主观的。因此,这篇博文旨在通过各种参数彻底比较这两个框架,以帮助您决定哪一个最适合您的下一个 Web 应用程序开发项目。
介绍
Angular 和 Bootstrap 是一些着名的前端开发框架,旨在简化开发过程。但 Angular 与 Bootstrap 是一场永无止境的争论,Angular 非常适合复杂的应用程序开发,具有数据绑定、路由和状态管理等高级功能。Bootstrap 是一个用于快速原型制作和快速开发的轻量级多功能框架。了解这两个框架的优势和用例可以极大地帮助您根据项目需求做出明智的决策。为了更好地理解这一点,让我们首先对 AngularJS 和 Bootstrap 的特性进行一个全面的概述。
Angular 与 Bootstrap 特性
Bootstrap 和 Angular 是功能丰富的框架,可为 Web 应用程序开发提供各种工具和功能。根据您的具体需求,这两个框架都提供了一系列有助于您项目成功的功能。让我们探索 AngularJS 和 Bootstrap 的一些突出特性,您可以考虑这些特性来满足您的 Web 应用程序开发需求:
Angular 和 Angular Material 有什么区别
Angular 是一种广泛使用的 Web 应用程序框架,由 TypeScript 提供支持,以其构建动态 Web 应用程序的效率而闻名。它提供了一组丰富的工具和功能,例如高级数据绑定、依赖注入、基于组件的架构、路由等,使开发人员能够轻松创建可扩展和可维护的应用程序。
而Angular Material是 Angular 的专用 UI 组件库,通过提供全面的预构建和可重用 UI 组件集合进一步提高效率,这些组件严格遵守 Google 的 Material Design 指南。这些组件(包括按钮、表单、对话框、导航菜单等)可以无缝集成到 Angular 应用程序中,从而节省开发时间和精力,同时确保具有视觉吸引力和响应迅速的用户界面。借助 Angular Material,开发人员可以有效地增强 Angular 应用程序的美感和用户体验,从而提供精美和专业的结果。
需要一个可以构建现代动态 Web 应用程序的 Angular 开发人员团队吗?
不要再观望!我们的Angular 开发人员拥有创建超出您预期的尖端 Web 应用程序的技能和经验。
Bootstrap 与 Angular 比较表
Angular 于 2016 年 9 月 14 日发布,而 Bootstrap 于 2011 年 8 月 19 日发布。但是,Angular 和 Bootstrap 都在前端开发市场上留下了自己的印记,但它们之间存在一些差异,让我们看看 Bootstrap与Angular对比表,接下来我们将进行两者的深入对比:
| 特征 | 引导程序 | 有角的 |
|---|---|---|
| 定义 | 用于 UI/UX 开发的前端 CSS 框架 | 用于 Web 应用程序开发的 JavaScript 框架 |
| 语言 | HTML、CSS、JavaScript | 打字稿 |
| 学习曲线 | 相对容易 | 更陡 |
| 用户界面组件 | 引导程序 | 棱角材料 |
| 造型 | CSS 类和 SCSS | CSS 样式和 SCSS |
| 网格系统 | Flexbox 和 Grid 布局系统 | Flexbox布局系统 |
| 客制化 | 可使用 CSS 覆盖和自定义主题进行自定义 | 使用自己的样式和主题高度可定制 |
| 社区 | 庞大而活跃的社区 | 庞大而活跃的社区 |
| 一体化 | 可以与任何后端技术一起使用 | 可以与任何后端技术一起使用 |
| 人气 | 广泛用于快速 UI/UX 开发 | 广泛用于复杂的网络应用程序 |
| 状态管理 | 没有内置的状态管理 | 使用 RxJS 和 NgRx 的内置状态管理 |
| 表现 | 轻巧且针对性能进行了优化 | 通过更改检测优化性能 |
| DOM 操作 | CSS 类和 JavaScript/jQuery | 双向数据绑定,声明式模板 |
| 动画片 | 通过 CSS 或 JavaScript 对动画的可选支持 | 内置动画支持 |
| 发展速度 | 使用预先设计的 UI 组件更快 | 由于概念和语法复杂,速度较慢 |
| 向后兼容性 | 向后兼容次要版本更新 | 主要版本更新可能需要重大更改 |
| 灵活性 | 对预定义的样式和布局更加自以为是 | 高度灵活和可扩展的复杂应用程序 |
| 测试 | 有限的测试支持 | 对单元和集成测试的内置支持 |
| 文档 | 全面的文档和官方指南 | 全面的文档和官方指南 |
| 生态系统 | 广泛的主题、模板和插件集合 | 具有广泛库和工具的丰富生态系统 |
| SEO 友好性 | 需要额外的 SEO 努力 | 可以通过服务器端渲染针对 SEO 进行优化 |
| 可扩展性 | 适用于较小的项目和快速的 UI/UX 开发 | 适用于需求复杂的大规模应用 |
| 错误处理 | 有限的错误处理能力 | 通过详细的错误消息提供强大的错误处理 |
| 路由 | 没有内置路由支持 | 用于构建单页应用程序的内置路由支持 |
| 代码重用性 | 可重用的 CSS 类和组件 | 具有模块化和基于组件的体系结构的高代码可重用性 |
| 开发环境 | 以最少的设置提供更轻便的开发环境 | 使用 Angular CLI 等工具提供丰富的开发环境 |
Bootstrap 与 Angular 深度比较
Bootstrap 旨在提供工具,帮助开发人员创建美观且响应迅速的 UI,而无需为特殊界面编写 CSS 或 JavaScript。此外,您无需担心 Web 应用程序在不同屏幕上的显示。而 Angular 通过提供工具来轻松快速地操作和更新屏幕上的数据,从而帮助构建动态界面。现在我们已经了解了 Angular 和 Bootstrap 之间的主要差异,让我们深入了解这些差异的细节。
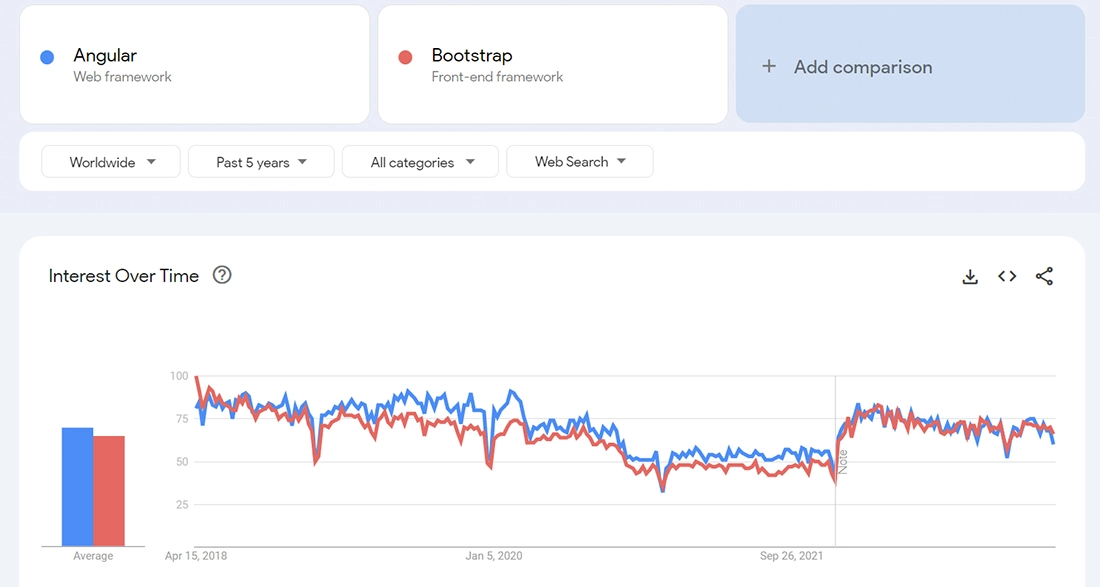
流行度和使用统计
Bootstrap 和 Angular 这两个框架的流行都在产品所有者中广受欢迎。根据Google Trends最近五年的数据,我们可以观察到这两个框架的增长几乎相同,并且在市场流行度矩阵中显示出显着增长。
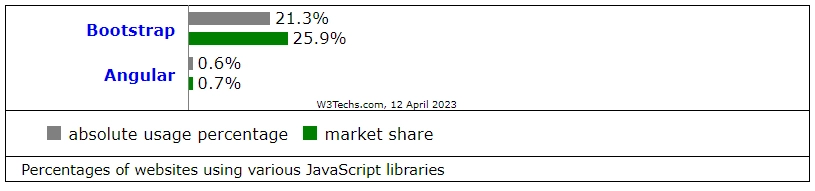
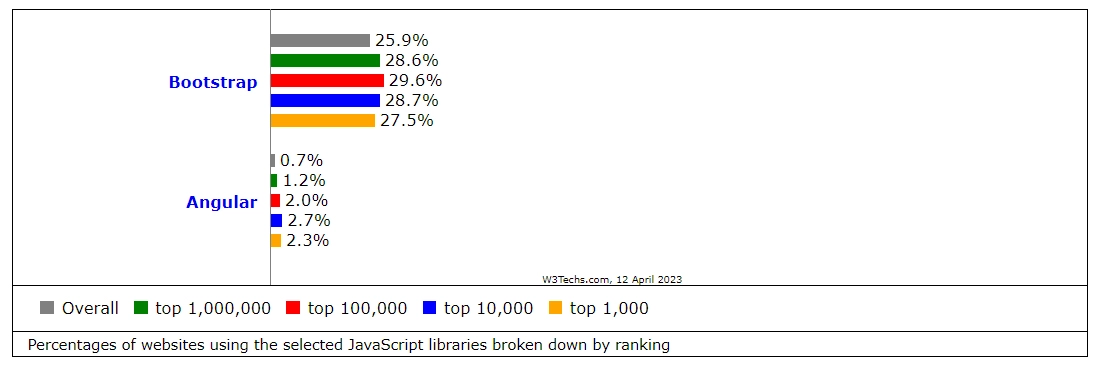
然而,根据Web Technology Surveys的 Usage and MarketShare 数据,我们可以看到 21.3% 的网站使用 Bootstrap,而只有 0.6% 使用 Angular。
关于社区的受欢迎程度,Angular 在 GitHub 上有87.4k Stars 和 23.4k Forks,而 GitHub 上的 Bootstrap 有163k Stars 和 78.2k Forks。参考这些数据,我们可以看到,Bootstrap 在流行度和市场份额指标方面都以显着差异击败了 Angular;然而,根据StackOverflow 2022 调查,Angular 在最受欢迎的框架中排名第五。
表现
Bootstrap 因其在 Web 开发中的易用性而广为人知,但由于其庞大的库和未使用的资源,比较性能有时会面临挑战。另一方面,Angular 由 Ivy Renderer 提供支持,Ivy Renderer 是一种经过改进的渲染引擎,专为优化性能而设计。Angular 的编译组件功能还有助于减少开发时间,有助于其卓越的性能,从而使其成为构建高性能应用程序的理想 JavaScript 框架。此外,我们可以推断,在比较性能时,Angular 优于 Bootstrap。
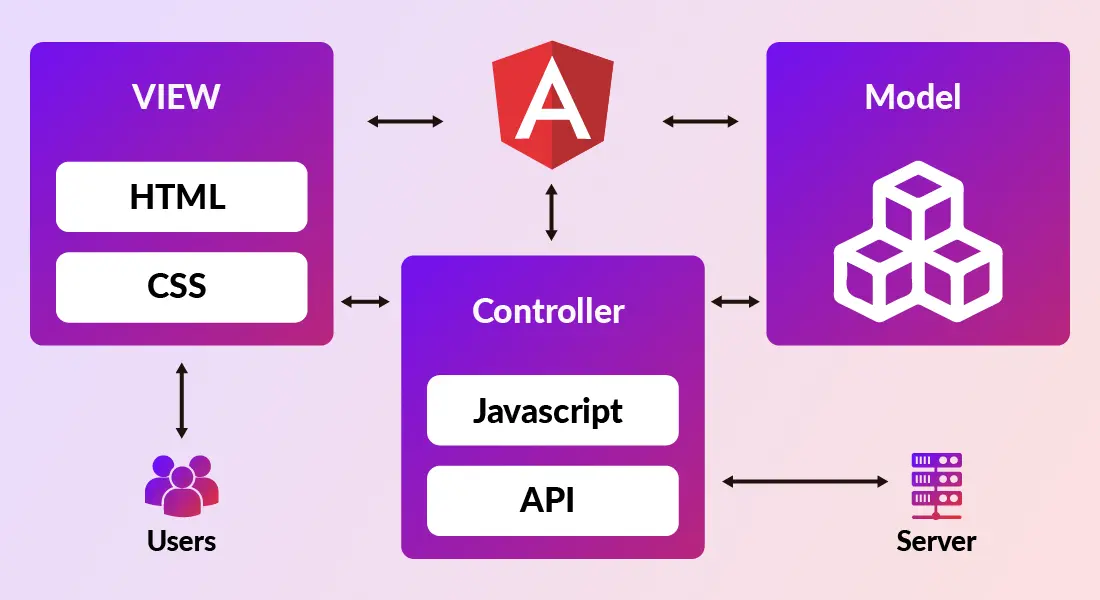
应用架构
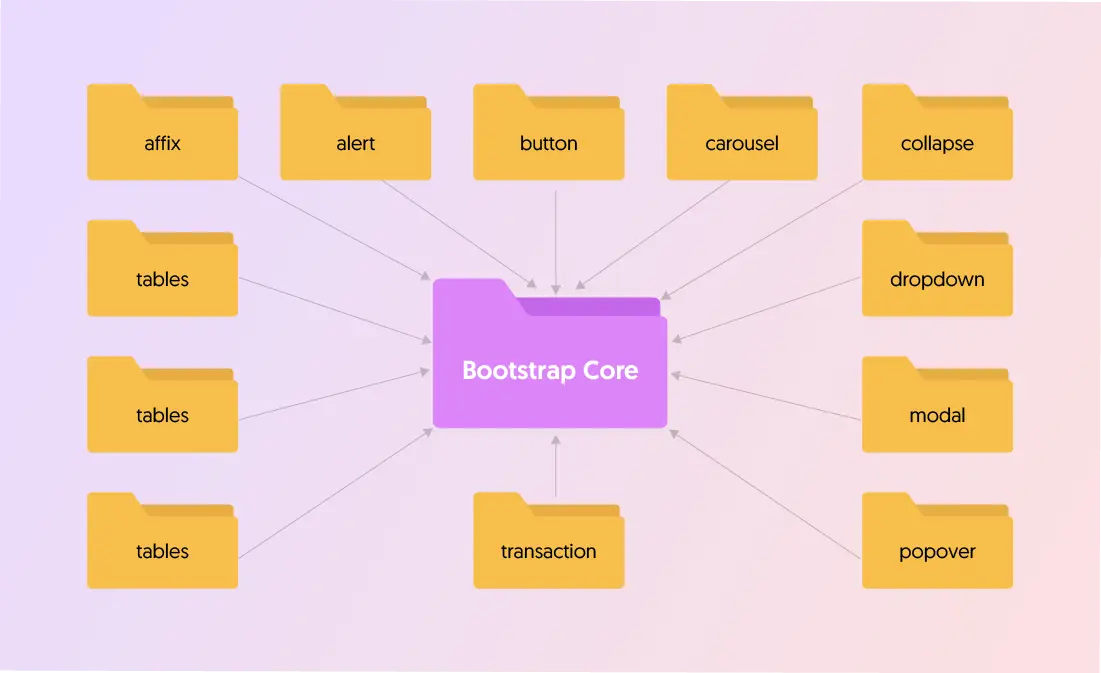
Angular Architecture 基于模型-视图-控制器或 MVC 架构模式,有效地将应用程序逻辑与 UI 层分离并支持分离关注点。MVC 架构允许开发人员根据性能变化和设计要求组织可重用的代码组件,使其具有灵活性和适应性。此外,它将双向数据绑定方法与 MVC 模式相结合。这样,它简化了应用程序的开发结构,促进了模块化和组件的可重用性。Angular 的这种架构设计有助于创建可扩展和可维护的 Web 应用程序,使其成为构建现代 Web 应用程序的强大框架。
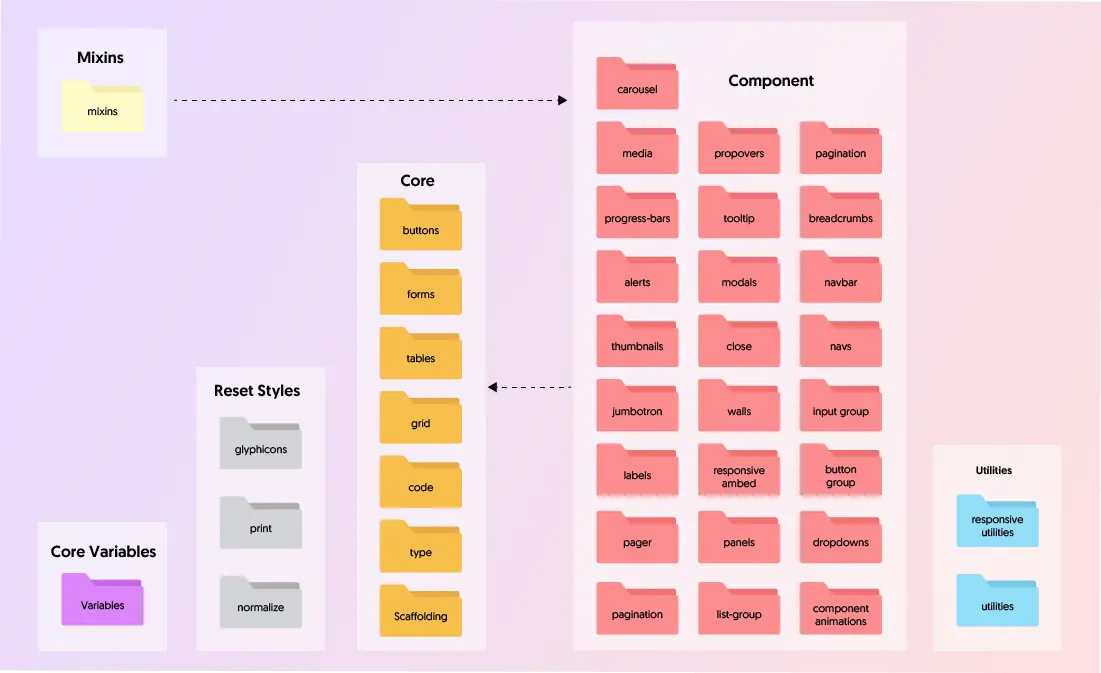
另一方面,Bootstrap Architecture 基于 View-View-Controller 架构模式,其中 View Components 负责视觉显示,提供预先设计的 UI 组件,如按钮、表单、导航栏等。第一种方法或打算优先考虑移动布局,从而在不同设备上具有视觉吸引力和响应能力。控制器处理设置可视组件的行为、事件、用户交互以及与 UI 组件关联的行为。逻辑层是指负责增强 UI 组件的行为和交互性的 JavaScript 插件和功能。此外,这些插件还提供轮播、模态、工具提示等功能。
易于测试
测试是 Angular 框架不可或缺且高效的组成部分,因为 JavaScript 代码经过全面测试以实现项目开发和组件测试的无缝衔接。Angular 的依赖注入有效地管理范围和控制器,通过模拟/虚拟数据注入促进单元测试以进行评估。此外,Angular 的模拟 HTTP 提供程序模拟假服务器响应,提高测试过程的效率和灵活性。
另一方面,Bootstrap 没有用于运行测试的内置组件;外部插件和兼容工具为测试框架内的应用程序和站点提供了有效的选择。Bootstrap 的可重用编码组件最大限度地减少了跨浏览器的错误,减少了重复的需要并提高了效率。此外,为确保设备的一致性和统一性,跨不同浏览器运行测试至关重要;可以有效测试 Bootstrap 应用程序的少数知名外部工具包括 DesignModo、TestComplete、Chrome 开发人员工具、BrowserStack、UIlicious 等。
可扩展性
作为移动优先的框架,Bootstrap 在网站和应用程序的可扩展性方面表现出色,可根据浏览器、应用程序或用户屏幕要求提供高效的内容调整。它使用单一的通用代码最大限度地减少了跨浏览器错误和兼容性问题。Bootstrap 的类组件提供了精确的列尺寸规格,其交互式网格系统可以无缝适配不同的平台。这导致跨设备的外观一致,使 Bootstrap 成为开发人员的有效选择。
Angular 受到谷歌和其他各种组织的广泛和持续支持,以其强大的 CLI 和功能丰富的设计在创建具有优化性能的企业级应用程序方面的有效性而闻名。促成其卓越可扩展性的一个重要因素是它能够根据功能和逻辑单元组织文件夹和模块,从而实现可扩展的项目结构,从而简化复杂应用程序的维护。随着应用程序的增长,建议将功能组件重构为更小、更易于管理的组件,以实现高效的可扩展性。此外,使用 TypeScript 接口设计页面数据模型并将 CRUD 操作整合到单个文件中可以进一步提高处理更大应用程序的效率。
安全
虽然缺乏内置的安全功能,但 Bootstrap 遵循前端开发最佳实践,包括安全编码、可访问性和可用性的行业标准以及跨浏览器兼容性。但是,确保服务器端逻辑的安全实施和在后端安全地处理敏感数据是 Bootstrap 范围之外的责任。
而 Angular 遵循安全最佳实践,例如强制执行严格的输入验证、通过数据绑定防止 XSS 攻击以及通过内置令牌处理提供针对 CSRF 攻击的保护。它支持 HTTPS 通信,有助于保护服务器和客户端之间的数据传输。然而,这并不能使 Angular 完全免受安全威胁;因此,正确的实现和配置对于确保 Angular 应用程序的安全性至关重要。
用户体验
Bootstrap 的响应式设计确保 Web 用户、开发人员和查看者的一致性,从而建立信任并为应用程序增加价值。它包括自定义表单控件,允许创建优雅的表单布局,例如复选框、单选按钮、文件输入、范围输入和选择下拉列表。这些控件是可定制的,并且与不同的浏览器兼容,允许高效的表单创建。
Angular 有一个干净的编码架构,包含组件、类和段,允许通过模板有效地管理用户交互。它为用户提供精细的数据显示,而其库处理响应式应用程序的反应性和异步编程。此外,它的模板语言允许在同一页面上无缝地完成数据绑定和 HTML 呈现,这意味着无论何时呈现页面,框架都会与模板语法交互并更新视图,而不会出现任何时间滞后,确保及时显示更新信息用户。
发展速度
Angular 的一个重要优点是它的开发速度,因为它的代码可重用性和流线化。它以更短的代码行带来了更多的功能,使从事类似项目的团队更有效率。此外,Angular 的编码灵活性使新手开发人员能够有效地修改他们的项目。此外,Angular 可以轻松处理和管理功能和组件繁重的应用程序。
Bootstrap 拥有丰富的文档、对开发人员友好的库和预先设计的组件,显着缩短了开发时间。这些共同构成了一个不需要高级编码知识的简单框架,对 HTML 和 CSS 预处理器有基本的了解就足够了。此外,Bootstrap 的跨浏览器兼容性和一致性有助于快速应用程序升级。所有这些因素共同显着缩短了开发时间。
申请规模
在 Bootstrap 中,开发人员应该注意库包中未使用的组件,它们会增加应用程序的大小,即使应用程序的大小很小。但是,坚持编写 HTML 和 CSS 代码的最佳实践、优化源代码的资源下载以及减小演示图像的大小可以帮助降低站点的整体重量。此外,您可以通过缩小或 GZIP 压缩来压缩 JS 和 CSS 代码,从而进一步优化您的 Bootstrap 应用程序。
Angular 被认为是构建企业级应用程序的最佳框架,这可能会导致更大的应用程序规模。与其他前端框架相比,Angular 应用程序的平均大小在 250KB 到 500KB 之间。但是,请务必注意,使用编译器压缩包大小可能有助于减小应用程序的整体大小。
代码可维护性
Bootstrap 通过提供随时可用的类组件、实用程序包和模板资源来简化响应式 Web 应用程序的创建,您无需从头编写代码即可使用这些资源。其类组件的灵活性允许应用程序轻松适应多个站点和平台,无需重写每个设备的代码。这导致了一致的跨浏览器兼容性并减少了应用程序开发过程中的错误,使 Bootstrap 对团队项目初学者友好,并提高了代码的可重用性。
代码一致性对于成功开发至关重要。Angular CLI 和风格指南可确保一致性并启用可重用代码,从而加快项目开发,尤其是在紧迫的期限内。Angular 使用 Plain Old JavaScript Objects (POJO) 简化了代码结构,避免了复杂的函数或方法,并减少了对外部框架或插件的依赖,以获得更大的代码自主性和可维护性。
学习曲线
对于熟悉 HTML 和 CSS 基础知识的开发人员来说,Bootstrap 的学习曲线非常简单。但是,了解 CSS 类和 Bootstrap 组件对于简化任务很重要。它有一种独特的方法来开发以移动为中心的应用程序,这可能需要开发人员适应新的样式。此外,Bootstrap 丰富的文档使开发 Web 应用程序变得简单,即使代码知识有限。
Angular 呈现出复杂的学习曲线。有效的 Angular 开发的第一个先决条件是精通 JavaScript 和编程概念。经验丰富的开发人员可以从用户友好的Angular CLI中受益,它可以预测编译行为并生成优化的构建。这减少了迭代并保持了代码质量。
Angular vs Bootstrap:什么时候选择什么?
尽管Bootstrap 和 Angular都是著名的前端开发技术堆栈,具有各自的特定功能,但它们的用途不同,并且最适合不同的场景。以下几点可以帮助您根据需要和要求在 Angular 和 Bootstrap 之间做出选择。
选择 Angular 时:
构建需要复杂功能、可扩展性和可维护性的大型应用程序。
开发 SPA 需要响应迅速的动态用户界面,具有简单易用的导航和无缝的用户体验。
构建需要不断更新和实时数据处理的实时应用程序。
开发在各种平台和设备上运行的跨平台应用程序,例如混合或渐进式 Web 应用程序。
构建有助于管理数据、跟踪分析和执行管理任务的内部工具、仪表板或管理面板。
构建需要复杂数据绑定和动态 UI 更新的功能丰富的电子商务应用程序。
选择 Bootstrap 时:
创建响应式和移动优先的 Web 应用程序,以适应不同的屏幕尺寸和设备,并提供跨平台的一致用户体验。
使用易于定制的预设计模板和布局快速创建原型或 MVP。
旨在进行快速原型制作,包括原型和 MVP。
创建登录页面、营销网站和促销活动,以快速高效地开发具有视觉吸引力和响应迅速的网页。
开发内容管理系统和电子商务网站,包括产品列表、购物车、结帐表格等。
使用 Angular 与 Bootstrap 的公司
无论是 Bootstrap 还是 Angular,这两种技术都对市场产生了重大影响。但是,选择正确的一个会影响您的 Web 应用程序开发。为了更好地理解这个指标,让我们看看一些选择 Angular 与 Bootstrap 进行 Web 应用程序开发的知名品牌。
选择 Angular 的公司
选择 Bootstrap 的公司
什么是 Angular Bootstrap?
同时使用 Angular 和 Bootstrap 为在 Web 应用程序中开发动态、响应迅速且具有视觉吸引力的前端创建了强大的协同作用。这允许开发人员利用这两个框架的功能,从而产生具有凝聚力和视觉吸引力设计的现代和交互式 Web 应用程序。
Angular Bootstrap 框架允许将 Bootstrap 网格系统、Bootstrap CSS 和小部件集成到 Angular 中,而无需第三方库的额外依赖。它充分利用了 Bootstrap 和 Angular 的优势,使其成为 Web 开发项目的一个引人注目的选择
结论
总之,Angular 和 Bootstrap 在 Web 前端开发中各有优缺点。这两个框架同样高效,并且可以生成令人惊叹的 Web 应用程序。一方面,Angular 非常适合构建复杂应用程序的强大功能和灵活性,而 Bootstrap 可以快速轻松地创建具有响应式设计的视觉吸引力的网站。
但是,最终决定取决于您项目的要求和目标。但是,如果您也是企业主并且仍然对 Bootstrap 与 Angular 是否是您下一个项目的理想选择感到困惑,那么请联系像Bacancy 这样的Angular 开发公司,以帮助获得信心并为您的下一个项目做出正确的选择。
(言鼎科技)