Flutter - 与 React Native 和 Xamarin 的比较
扑?它是什么?
Flutter 框架概述
Flutter vs React Native vs Xamarin:它们是如何工作的?
我们为什么要使用 Flutter
项目回顾
结论
参考
扑?它是什么?
移动开发比以往任何时候都更令人兴奋。开发者可以按照自己的方式创建自己的应用,您可以选择 . 而是在我们开发的未来编写一次代码并在任何地方运行的能力。
认识到这个理想,谷歌带着他们的新武器——Flutter 加入了战场。互联网再次热闹起来,那些文章“Flutter - 以创纪录的时间构建漂亮的原生应用程序”, “Reflectly - 从 React Native 到 Flutter”,“为什么我转向 Flutter”,......那么什么是 Flutter?为什么大家都这么炒作呢?
如果您不熟悉React Native 或Xamarin框架,您可以在此处查看 React Native 和此处 的 Xamarin。
“ Flutter 是 Google 的移动应用程序 SDK,用于在创纪录的时间内在 iOS 和 Android 上制作高质量的本机界面。Flutter 使用现有代码,被世界各地的开发人员和组织使用,并且是免费和开源的。”
- 谷歌 Flutter.io
简单来说,Flutter 是 Google 创建的开源移动应用程序开发 SDK。它用于为 Android 和 iOS 开发应用程序,也是为Google Fuchsia创建应用程序的主要方法。Fuchsia是谷歌目前开发的新操作系统,未来可能成为Android杀手。如果您对这个新操作系统感兴趣,可以查看其维基百科页面 以获取更多信息。
Flutter 是用C、C++ 和 Dart 编写的。该框架相对年轻,受到社区的喜爱并迅速升级。
我们的团队做了一些研究,发现它很漂亮,我们决定在未来的项目中使用 Flutter。这篇文章是以一个Android初级开发者的角度写的,在我们的作品中使用了Flutter之后。现在让我们深入挖掘。
Flutter 框架概述;语言:飞镖
就像我说的,谷歌将 Dart 用于这个新框架。镖?听起来很奇怪,看起来这不会是一种友好的编程语言,对吧?但是请相信我并尝试一下。
那么为什么 Google 使用 Dart?Dart 是一种最初由Google开发的通用编程语言。Dart 是一门 OOP 语言,它天生就是要取代 Javascript 的,但你知道,生活改变了,现在 Google 将它用于 Flutter。
Dart 非常支持使用Future、async、await 和 Stream 进行异步编程。它支持您以类似于 Rx (ReactiveX) 编程的方式处理所有任务。
谷歌表示,Dart 可以稳定地呈现每秒 120 帧,因为 Dart 会将您的代码编译到 ARM C/C++ 库中,该库将与移动应用程序的本机组件兼容。这就是 Flutter 在您的设备上运行速度惊人的原因。
Dart 也有 自己的垃圾回收 和虚拟机。哇,现在你可以看到 Dart 和 Java 一样伟大,但它是一种现代语法,太棒了。
学习 Dart 并不意味着您只能通过 Flutter 创建移动应用程序。但是您可以使用AngularDart创建您的网络应用程序,甚至可以在您的后端使用 Dart。所以有一天,我们将能够在所有三个平台上进行开发,但只使用一种语言:Dart。
编译器:AOT 和 JIT
Flutter (Dart) 同时使用AOT (Ahead Of Time)编译器和 JIT (Just In Time) 编译器
在 Debug 模式下:Flutter 将使用 JIT 编译器,Flutter 将在运行时编译您的代码,帮助 Flutter 高效地将您的调试器、分析器附加到您的应用程序。在这种模式下,您将不得不交换您的 APK 或 IPA 大小,以及这些必要实用程序的性能。
在 Release 模式下:Flutter 将使用 AOT 编译器,Flutter 将在运行前编译您的代码。因此您的应用程序将达到其最大性能。
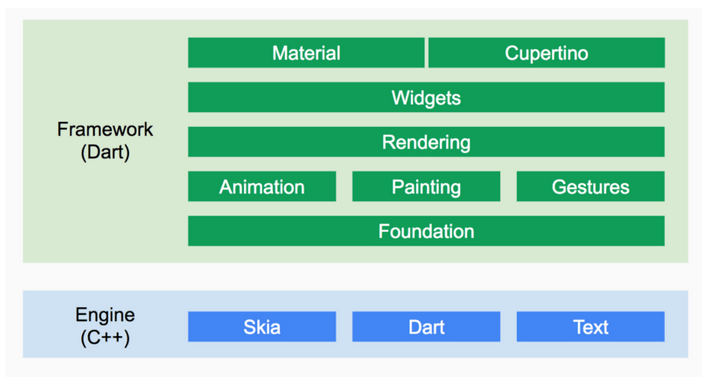
高级概述
Flutter 的主要组件包括:
● 颤振引擎
● 基金会图书馆
● 小部件和特定于设计的小部件
Flutter 的引擎主要用 C++ 编写,使用 Google 的 Skia 图形库提供低级渲染支持。此外,它还与特定于平台的 SDK 交互,例如 Android 和 iOS 提供的 SDK。
Foundation 库使用 Dart 编写,提供了用于构建使用 Flutter 的应用程序的基本类和函数,例如与引擎通信的 API。
Flutter 中的 UI 设计涉及组装和/或创建各种小部件。Flutter 中的小部件代表了对部分用户界面的不可变描述;所有图形,包括文本、形状和动画都是使用小部件创建的。
Flutter 还包含两组符合两个著名 OS 特定设计的 widget,分别是实现 Google 针对 Android 设计语言的 Material Design widget 和针对 Apple iOS 设计的 Cupertino widget。
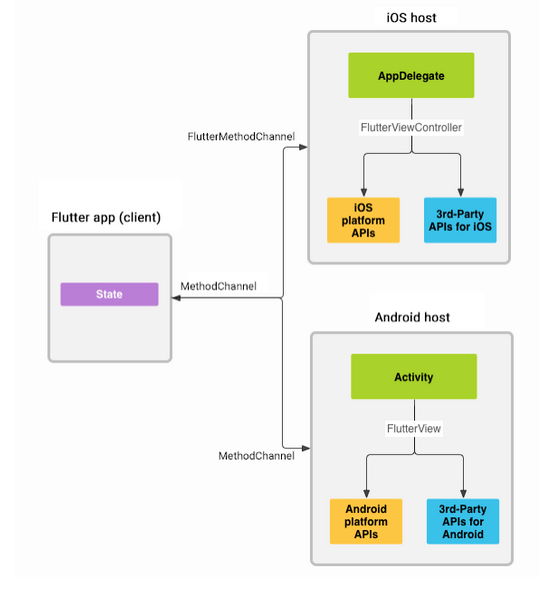
平台渠道
Flutter 提供了一个 Platform 通道,可以帮助我们与特定的 OS 组件进行通信,例如 Camera,Service,......
如上图所示。Flutter,其实就是Android app中的Activity,iOS app中的App Delegate。这意味着您可以与您的原生组件进行通信,或者您可以使 Flutter 应用程序成为您的原生应用程序的一部分。
Flutter vs React Native vs Xamarin:它们是如何工作的?
它们是如何工作的?
现在让我们看看 Flutter 和其他框架是如何工作的!
本国的
在本机应用程序中,OEM SDK 的应用程序是用各自的语言(Java、Swift 等)编写的。
网络视图
在第一代跨平台框架中,我们的 Javascript 代码将创建一个Web 应用程序,然后我们将其包装到移动应用程序 Webview 中,这是一个糟糕的解决方案。
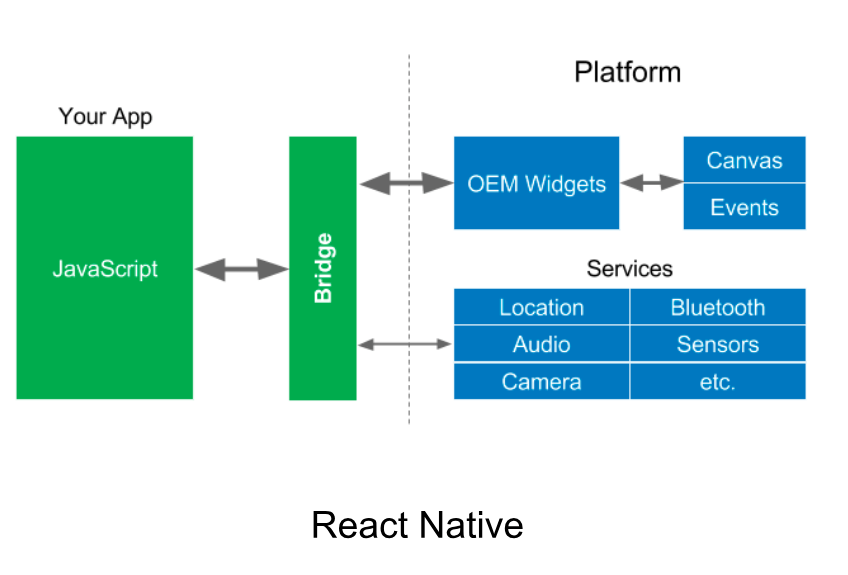
反应本机
在 React Native 方法中,Javascript 代码将通过Javascript Bridge 编译为 OEM SDK。这仍然是 React Native 框架的一个弱点,对其应用程序的性能影响很大。
扑
好吧,以 Flutter 的方式,Flutter 将完成所有的工作,字面意思。Flutter 使用原生 ARM 二进制文件。它是提前编译的。这意味着它很快。真的很快。接下来它会告诉整个框架 UI 系统:“休息一下,我正在按我的方式进行。”然后它会使用自己的小部件呈现您的所有 UI,从而为您提供不可思议的功能。
比较
扑 | 反应本机 | 赛马林 | |
语言 | 镖 | Javascript | C# |
到期 | 年轻 (v1.0.0) | 3年+ | 7 岁以上 |
生命周期管理 | 仍然缺少一些应用程序状态 | 全力支持 | 全力支持 |
文档 | 丰富而轻松 | 混乱不明 | 缺乏好的文件 |
工装 | IntelliJ idea、Android Studio、... | 原子,... | 视觉工作室 |
APK 大小 | ~5.6MB | ~8MB | ~14MB |
价钱 | 自由的 | 自由的 | 往年缴纳 |
插件 | 来自社区的大力支持,但仍然缺少一些。 | 一个洛特 | 访问受限 |
语言
这三个平台都有自己的代表语言,React Native 使用 Javascript,Xamarin 使用 C#——一直以来的顶级编程语言。而 Flutter 使用 Dart。
到期
与 React Native 和 Xamarin 相比,Flutter 还很年轻。作为一个新生的框架,但 Flutter 的发展速度比以往任何时候都快。虽然 Flutter 仍处于测试版,但它在 Github 上已经有 50,5k 星。与此同时,React Native 需要花费 3 年时间才能获得 73,0k star,而 Xamarin 仅获得 2,6k star。
生命周期管理
这三个框架都有自己的生命周期管理,但 Flutter 只支持 widget 的几种状态,而不像 React Native 和 Xamarin 那样支持应用程序的生命周期。
文档
谷歌以其编写文档的技巧而闻名。因此,借助其丰富且易于理解的文档,学习 Flutter 会更加容易。但另一方面,React Native 和 Xamarin 开发人员分享说,他们对该框架的初次体验并不像他们预期的那样好。对于新开发人员来说,React Native 和 Xamarin 文档不清楚且混乱。
工装
作为 Google 的产品,Flutter 得到了其所有者的所有支持。您可以在 Android Studio 甚至 IntelliJ idea IDE 中编写 Dart 代码。虽然 React Native 可以使用很多 IDE,例如 Atom,...但是您只能在 Visual Studio 中编写 Xamarin。
APK 大小
我在这些平台上创建了一个简单的 Hello world 来找出最优化的框架。在 Flutter 中,您的 APK 将只有 5.6 MB,而 React Native 为 8 MB,Xamarin 为 14 MB。
价钱
Flutter 和 React Native 都是开源框架。同时,微软只发布了他们的源代码。
插件
Flutter 仍处于测试版,因此可能缺少第三方插件。而 React Native 和 Xamarin 已经足够成熟,可以帮助您进行移动应用程序开发。但我可以保证 Flutter 已经准备好投入生产。试一试!
陈列柜
你可以看到谷歌和 Facebook 为他们的产品使用他们自己的框架。但是尽管是一个新的框架,Flutter 已经因为它的美丽和幻想而赢得了其他大公司(阿里巴巴,AppTree,..)的信任。
我们为什么要使用 Flutter?
优点
Flutter 是由 Google 开发的跨平台框架,是为Google Fuchsia OS 创建应用程序的主要方法。
Flutter 可以毫无疑问地以出色的性能构建复杂的 UI ,与其他跨平台框架不同,它可以每秒渲染您的应用程序高达 120 帧。
Google 以其丰富且易于理解的文档而闻名,
Flutter 还提供了Hot Reload,这是一个帮助移动开发人员节省大量时间的工具。想象一下,不是每次在代码中进行简单更改时都进行 Gradle 构建,现在您只需在 Windows 操作系统上按 Ctrl + S 或在 MacOS 上按 Command + S,炸弹,然后您的更改已应用到您的应用程序,而无需再花费 5 分钟编译器。
最后,Flutter 使用 Dart,而不是 Javascript。作为一名 Android 开发人员,我使用过静态类型语言,例如 Java、Kotlin,甚至是 C#。但是 Javascript 对我来说是一场噩梦,它使用动态类型,并且以某种方式学习它与其他编程语言有很多不同的经历——这太疯狂了。Flutter 使用的是 Dart,一种类似于 Java、Kotlin 等的语言,让我的体验变得“更流畅”和“更快”。
缺点
尽管 Flutter 每秒可以运行高达 120 帧,但它在低端设备上的性能实际上并不好,尤其是在我 4 岁的华硕 Zenfone 上。
Flutter 已经发布了 v1.0.0 版本,但我认为它还没有真正为复杂的应用程序做好准备。它仍然存在一些错误,在 Flutter 的 Github 存储库上有大约 4k1 的问题,但谷歌开发人员每天都在努力修复这些问题。
最后,Flutter 的 APK 和 IPA 大小比 Native 大,因为 Flutter 必须将所有框架压缩到您的应用程序中,这与 React Native 或 Xamarin 的做法相同。
项目回顾
了解 Flutter 的潜力后,我们的团队决定使用它。虽然这些产品很简单,但使用 Flutter 是省时的解决方案,我们比客户预期更快地交付了这些产品,我们的客户对应用程序的功能和性能感到满意。
结论
Flutter 是一个很棒的框架,可能会改变我们发展中国家的游戏规则。如果你想尝试跨平台的框架,那就用Flutter吧,我保证你会喜欢的。
所以这就是我在作品中使用Flutter之后的体验。如果本文有任何问题,请随时指出,我们将不胜感激。感谢您的阅读。