开发 JavaScript 视频聊天软件APP
“WebRTC 预计将以 34.37% 的复合年增长率增长,到 2031 年市场价值将超过 3000 亿美元”
近年来,许多企业开始在网上开展业务。他们使用视频聊天软件APP作为与客户和其他企业联系的重要工具。
如果您是这样的企业或个人,希望创建视频聊天软件APP,那么本文适合您。在本文中,我将引导您完成使用 JavaScript 和 WebRTC 点对点连接创建视频聊天软件APP的步骤。
让我们开始吧!
什么是WebRTC?
WebRTC 是一个在浏览器中启用实时通信 (RTC) 功能的框架。它允许在没有任何服务器的情况下进行点对点通信。它允许客户端之间直接交换音频、视频和聊天数据。
为什么将 WebRTC 用于通信软件APP?
人们使用 Whatsapp、Signal 和 Telegram 等流行的聊天软件APP进行业务沟通。但专用的电子会议软件APP与简单的聊天系统在不同方面有所不同。
要为您的企业开发这样的软件APP,首先您需要了解视频聊天的工作原理。
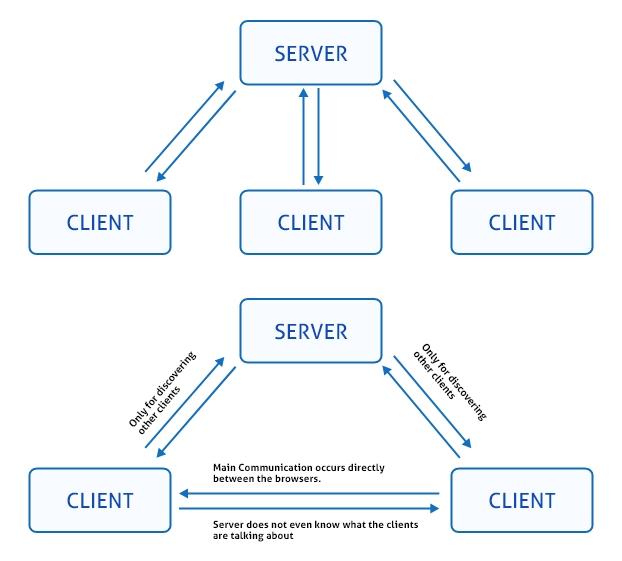
让我用一个简单的例子来解释这一点。想象一下您正在开发一个网络视频聊天软件APP。现在,您需要 2 个浏览器(客户端)——一个调用者和一个被调用者。要连接呼叫者和被呼叫者设备,您需要中间有一个服务器。该服务器将负责在两个浏览器之间交换消息。
一般来说,这是很耗时的。这意味着,视频/语音数据必须从呼叫者客户端传输到服务器。然后服务器必须将数据传递给被调用者客户端。这是一个漫长的过程,并且您的语音和视频有很大的机会出现延迟。
想象一下您的用户在您的软件APP上遇到口吃和结巴的情况。不受欢迎吧?
如果我们删除服务器并直接连接浏览器会怎么样?
这正是 WebRTC 在实时视频通话中所做的事情。
WebRTC 是一种无需服务器即可连接客户端软件APP的技术。
对于WebRTC,服务器的作用非常有限。这意味着,它支持两个浏览器相互发现并直接连接。
那么,您可以在没有 WebRTC 的情况下开发网络视频软件APP吗?是的,但您可能会面临以下典型问题:
连接中断
数据丢失
NAT穿越
回声消除
动态抖动缓冲
自动增益控制
降噪和抑制
带宽适应性
总的来说,当您使用 WebRTC 进行视频通话时,您可以消除这些问题。此外,这项技术甚至不需要任何插件或第三方软件。此外,作为开源项目,其所有源代码均可在https://webrtc.org/免费获取
此外,所有主流浏览器(如 Firefox、Bing 和 Chrome)都支持 WebRTC。
注意:开始之前请检查 WebRTC视频通话 API的兼容性。
现在,废话不多说,让我们详细了解一下。
WebRTC 在软件APP开发中的好处
如果您计划在没有服务器的情况下将实时通信功能开发到您的软件APP中,WebRTC 是一种理想的技术。您可以轻松地将以下交互功能开发到您的软件APP中:
文字通讯:
这使得用户可以在所有支持 Webrtc 音频和视频的 iOS/Android 聊天软件APP上通过文本进行实时聊天体验。
语音通讯:
基于 IP 语音技术,通过互联网实时聊天软件APP。低延迟可在所有设备上建立一对一或一对多的 WebRTC语音聊天软件APP连接。
视频通讯:
视频连接有助于在 Android/iOS 聊天软件APP上以低延迟持续进行高质量的支持 WebRTC 的视频和音频通话。
WebRTC:详细探索该技术
WebRTC 兼容平台
桌面:
Chrome、火狐、Opera
移动的:
安卓和iOS支持
WebRTC 的功能依赖
在开始开发实时WebRTC 视频聊天软件APP之前,让我们先明确一下用于开发 WebRTC Android/iOS 和网络聊天软件APP的功能依赖关系。
完善的 WebRTC 库
每个希望使用WebRTC API为 Android、iOS 或 Web 浏览器开发聊天软件APP的开发人员都需要一个完整的WebRTC 点对点本机代码包。
jQuery
jQuery 用于处理事件操作,并通过可在多种浏览器上运行的易于使用的 API 来简化 HTML。
语义 UI CSS:
一个框架,用于通过人性化的 HTML 和优雅的 CSS 框架设计响应式布局,致力于美化聊天平台的用户体验。
车把
兼容的模板提供了用 HTML 语言开发语义模板的潜在能力。这给移动设备带来了重大变化,在 Android 和 iOS 平台上嵌入了简单的 WebRTC 消息传递功能。
WebRTC 中的 API 和对象
除了依赖项之外,开发支持 WebRTC 的视频和语音通话的聊天软件APP还需要多个框架和功能。
下面提到的是WebRTC中的API和对象:
WebRTC 中的 API
getUserMedia():这是一个 WebRTC API。您可以在 JavaScript 代码中调用该方法来请求访问用户的摄像头和麦克风。
WebRTC 中使用的对象
MediaRecorder:这是您在 JavaScript 代码中创建的对象。它用于记录媒体流,例如音频和视频,您可以通过 getUserMedia() API 获取这些媒体流。
RTCPeerConnection:这也是您在 JavaScript 代码中创建的对象。它负责管理对等连接并处理对等点之间的媒体流协商。
RTCDataChannel:这是您创建的一个对象,用于在对等点之间建立数据通道以传输任意数据。
探索 WebRTC 基础设施
最初,视频和语音通话功能都依赖于相互连接的两个客户端服务器之间的流媒体。
互联网语音协议 (VoIP) 是网络语音和实时视频聊天软件APP最熟悉和最值得信赖的标准技术之一。
聊天应用的视频/音频传输
正如我们非常清楚的那样,WebRTC 是将流媒体内容从一个客户端服务器传输到另一个客户端服务器的重要实现。
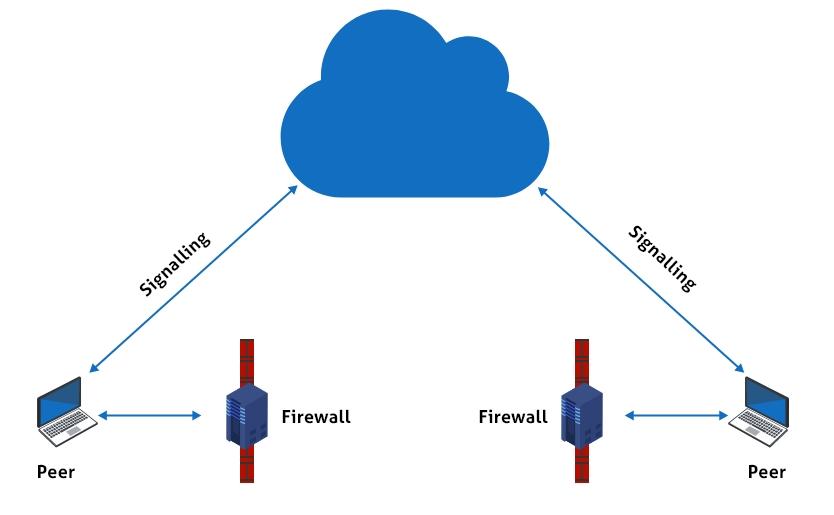
信令
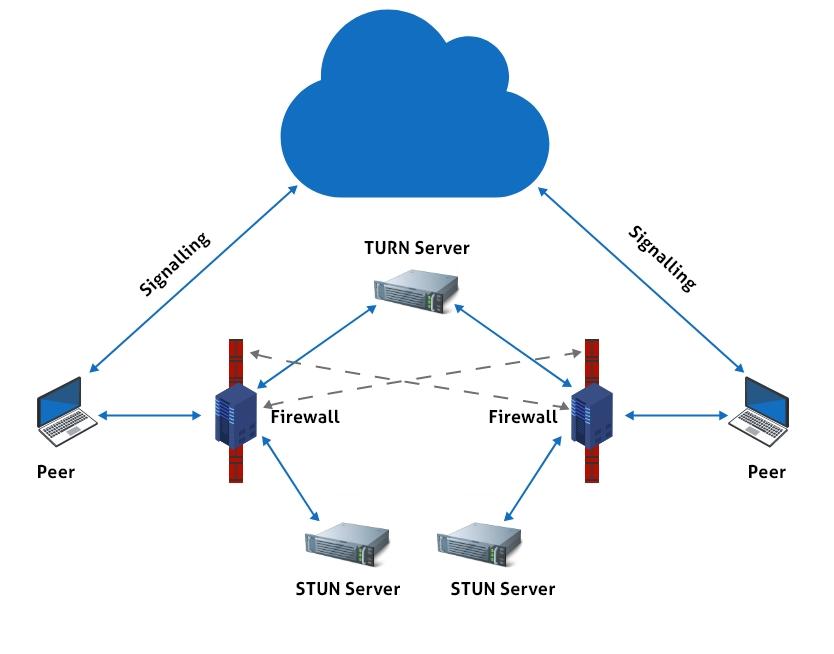
STUN服务器
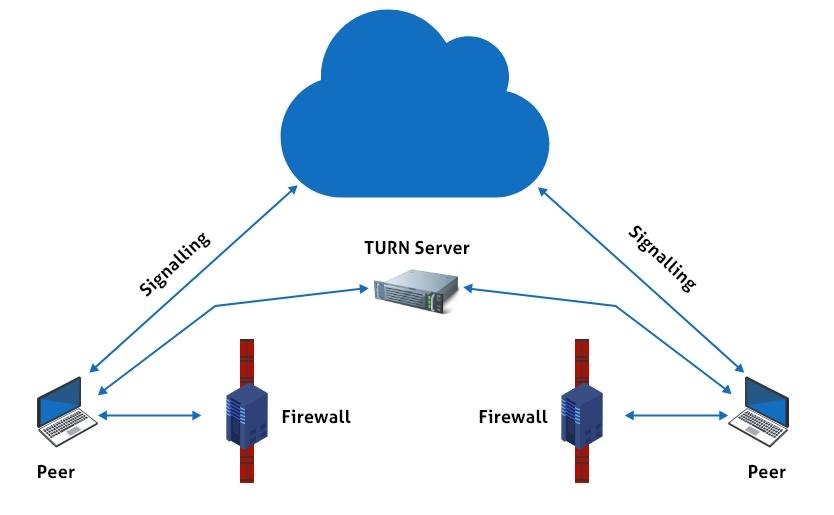
TURN服务器
我们来看看细节:
发出“连接模式”信号
信令是最重要的概念之一,其中在通信之前,两个对等方必须知道彼此的信息才能进行连接。这些信息包括,
有关任何其他通信对等点是否存在的更新
网络数据,例如对等方的 IP 地址和端口
会话控制消息 – 用于打开和结束通信
错误信息
媒体元数据,包括编解码器、编解码器设置、频段。
宽度和媒体类型
安全连接所需的关键数据
此信息称为元数据,是发生任何直接连接所必需的。对于发出信号来说,服务器的可用性是必须的。
信令启动两个浏览器之间的初始通信。在此过程中,对等体交换有关其他对等体的信息。一旦共享这些数据,它就会在对等点之间创建直接连接。该信令机制一直使用到建立直接连接为止。
会话描述协议
这是一种描述用于公告和邀请的多媒体通信会话的格式。它支持包括VoIP和视频会议在内的流媒体应用。这里,WebRTC没有规定信令方法和协议。我们必须自己建造它。
众所周知,WebRTC 需要两个对等方作为提供者和应答者来进行数据交换;通信需要这些会话描述协议 (SDP) 格式。
会话描述协议格式如下所示:
v=0
o=- 7614219274584779017 2 输入 IP4 127.0.0.1
s=-
t=0 0
a=组:捆绑音频视频
a=msid-语义:WMS
m=音频 1 RTP/SAVPF 111 103 104 0 8 107 106 105 13 126
c=IP4 0.0.0.0
WebRTC 根据您设备上的音频/视频自动创建上述代码。
现在,让我们继续了解它们如何协同工作。
WebRTC 如何在您的软件APP中工作?
在开始该过程之前,最好了解一些有关 IP 地址和端口的知识。
IP 地址是连接到互联网的每个设备的标识号。而端口号指定了互联网或其他网络消息从一端转发到另一端的过程。
此外,主要使用端口号,以便将数据定向到设备内的当前位置。然而,一般来说,连接到互联网的每个设备都有一个 IP 地址和端口,通常为 65,536。
从工作流程和 API 开始:
这些RTCPeerConnection API 和信令都是关于提供、应答和候选。我们来详细看看
您可以使用RTCPeerConnection API 在用户之间传输音频和视频。该信令与RTCPeerConnection一起工作。它在浏览器之间建立直接连接。
接下来我们看一下RTCPeerConnection的整个流程是如何进行的。首先,这个过程涉及两个步骤,
元数据的使用——获取本地视音频媒体条件即通过信令发送数据
另一种是获取潜在的网络地址来托管软件APP。
当您获得分辨率和编解码器功能等元数据时,信令机制会在远程服务器之间交换它们。
让我们通过一个例子来理解这个场景。例如,假设有两个用户“X”和“Y”。
如果假设 X 呼叫 Y – 那么在媒体条件下有可能发生以下步骤:
一旦确定了本地语音和视频数据(例如分辨率和编解码器功能),就应该使用远程浏览器与信令机制进行交换。
让我们通过一个例子来理解这个场景。例如,假设有两个用户“X”和“Y”。如果假设 X 呼叫 Y – 那么当他们共享信息时,在媒体条件下有可能发生以下步骤,
X 将创建RTCPeerConnection对象
X 将使用RTCPeerConnection createoffer()方法创建报价
现在,X调用setLocalDescription()将创建的offer设置为本地媒体的描述
然后X使用信令机制提出报价并将其发送给Y
Y 调用setRemoteDescription()并提供 X 的报价,以便他的RTCPeerConnection可以了解所有 X 的设置
现在,Y根据 X 的数据调用createAnswer() 。因此,成功回调函数是用 Y 的答案生成的
Y 通过调用setLocalDescription()将 X 的答案设置为本地描述
然后Y使用信号机制通过信号向她发送答案
X 使用setRemoteDescription将 Y 的答案设置为远程会话描述
现在,X 和 Y 也将交换网络信息。这里,“寻找候选者”使用ICE框架来识别网络接口和端口。
完成上述所有过程后,X 将创建一个带有onIcecandidate处理程序的RTCPeerConnection对象
仅当候选网络可用时才会调用此处理程序
在处理程序中,X通过其信号机制向 Y发送信号候选数据
当 Y 从 X 收到候选消息时,Y 将调用addIceCandidate()将候选者添加到远程对等点描述中
WebRTC 支持ICE 候选滴注。这意味着,呼叫者一旦提出初始报价,就会向候选人提供被呼叫者。因此,被叫方可以自动开始呼叫并建立连接,而无需等待其他候选人到达。
总的来说,需要注意的一点是,一旦创建报价,WebRTC 就会自动创建 ICE 候选人。因此,我们应该实现通过信令接收和发送这些候选者所需的方法。
一旦有关媒体条件和 ICE 候选者的信息在两个对等点之间共享,WebRTC 就会自动在两个对等点之间创建直接连接,以进行任何视频聊天或其他对话。
完成信令 — 引入 ICE 来应对 NAT 和防火墙
使用唯一的 IP 地址和端口号获取用于视频聊天的WebRTC连接,并在对等方之间交换它们以直接通信,可能听起来很简单,但要困难得多。这是由于两个因素可能导致这里出现问题。因此,在使用任何网络视频会议软件APP之前处理这些问题至关重要。
让我们检查这两个导致问题/因素,
1)网络地址转换
网络地址转换 (NAT) 是将一个或多个本地 IP 地址转换为一个或多个全局 IP 地址的过程,目的是为本地主机提供 Internet 访问。
好吧,我们都知道它是标识互联网上设备连接的地址。因此,每个人都认为所有设备都会有一个唯一的 IP 地址,但事实并非如此。
一般来说,IPv4 地址的长度为 32 位,这表明总共大约有 40 亿个唯一地址 (2³² = 4,294,967,296) 可用。但研究发现,仅 2018 年就有约 220 亿台设备连接到互联网。
现在,您可能会想这怎么可能? – 当只有 40 亿个可能的唯一地址可用时,为什么 220 亿台设备可以连接到互联网?正确的!
对此,答案是“NAT”。
在这里,当这些 IP 地址分为两类时,整个故事发生了转变:公共 IP 地址和私有 IP 地址。
现在,公共IP地址只能分配给一台设备,而私有IP地址则不然。 NAT 的理念是为多个设备提供通过单个公共地址访问互联网的能力。
因此,这表明每个设备将仅拥有有关其私有 IP 地址的信息,而不是有关路由器的公共 IP 地址的信息。此外,在 Google 搜索期间,Google 也会跟踪并仅告诉您路由器的公共 IP 地址。
因此,我们可以说每个设备都有两个 IP 地址,既是私有 IP 地址,也是公共 IP 地址。在这种情况下,网络候选仅包含有关设备的私有 IP 地址的详细信息。它根本不知道公共 IP 地址。所以,现在我们需要找到一种方法让浏览器知道公共IP地址,以便候选人创建公共IP地址。
此后,使用 STUN(NAT 会话遍历实用程序)服务器。在这里,当设备向 STUN 服务器发出请求时,STUN 将回复一条消息。它包含路由器的公共IP并帮助浏览器生成候选者。
2)防火墙
防火墙是一种网络安全设备,用于监视传入和传出的网络流量。它还决定是否需要允许或阻止特定流量,所有这些都取决于定义的安全协议集。
现在,让我们看看这个防火墙如何在 WebRTC 方面造成问题。
好吧,为了解决这里的防火墙问题,我们需要利用 TURN(使用中继 NAT 遍历)服务器。当直接对等连接失败时,TURN 服务器直接在两个浏览器或对等点之间中继流量。
现在我们知道,这些 STUN 和 TURN 服务器用于使用 WebRTC 进行点对点连接。我们可以将 TURN/STUN 与WebRTC 视频聊天软件APP集成,只需将包含 TURN 和 STUN 服务器 URL 的对象传递给RTCPeerConnection作为其参数即可。
让我们用编码来进行说明,以便更好地理解整个概念。
WebRTC 编码示例
在上面的示例中,我们必须单独传递 URL,其余的事情将由 WebRTC 管理。
查看插图,其中包含使用 Javascript 和 WebRTC 技术进行实时视频通话期间建立的所有连接。
但在整个过程中,也有一些需要注意的地方。这包括,
使用 STUN 服务器成功连接而不需要 TURN 是很常见的。但有时,TURN服务器也用于拨打电话
XirSys 等一些组织免费提供 TURN 和 STUN 服务器
这是开发 JavaScript 视频聊天软件APP的步骤的开始。但在实施方面还有很多值得探索的地方。我们将在未来的博客中对其进行研究,因此请保持警惕并了解更多信息。