开发定制 React Native 视频通话软件APP?
“如果你想在最技术层面上探索React原生视频聊天软件APP,或者可以说深入……我有一些很棒的东西给你!”
现代技术的核心是在世界各地建立联系。这次 COVID-19 大流行让他们举起了手,并将各种行业卷入了其被认为的边界,他们必须依靠现代技术来保持联系。
是的!如今,视频通话已被证明是最好的,无论是会议生产力技巧还是跨可能性的协作,它都被认为是有史以来最好的实践。
尽管如此,我之前已经在许多 SDK 上使用其预开发的通信功能制作了内容。但是,这篇文章的主要目的是为您提供最好的金钱和时间,当然,当您计划开发安全视频会议软件APP时,尤其是使用强大的 React Native SDK 技术时。那么,让我们深入了解更多吧!
使用 MirrorFly SDK 开发 React Native 视频聊天软件APP
将视频通话功能添加到您的平台的最简单、最快的方法是集成视频通话 SDK,只需 20 分钟即可完成。
注意:
还没有软件APP,您可以在此处开始使用我们的示例软件APP。
基本要求
使用 MirrorFly React Native SDK 并安装下面提到的依赖项来开始开发您的视频通话软件APP。
节点 – 14.20.0
npm – 2010 年 6 月 14 日
反应本机 – 0.69.12
入门
要开始开发,您首先需要一个许可证密钥来验证软件APP上的 SDK。为此,请按照下列步骤操作:
要获取许可证密钥,
第 1 步:联系我们的专家
第 2 步:设置您的 MirrorFly 帐户
第 3 步:登录您的帐户
第 4 步:转到您帐户中的软件APP信息部分
第 5 步:获取许可证密钥
使用NPM包进行安装
步骤 1:使用 NPM 安装将 React Native SDK 安装到您的软件APP中。
npm i mirrorfly-reactnative-sdk
步骤 2:选择项目中的目标位置并导入 SDK。
import { SDK } from "mirrorfly-reactnative-sdk";添加 NPM 包依赖项
按照此处的说明添加与聊天相关的依赖项。
{
// Add chat related dependencies. And then add the below calls related dependencies
"react-native-webrtc": "118.0.2", // must use version "118.0.2"
"react-native-background-timer": "2.*.*"
}初始化调用SDK
要开始 SDK 初始化,您需要特定的数据。这样每当客户端软件APP的连接状态发生变化时,这些数据将有助于SDK做出相应的响应。
现在,在许可证密钥参数中,使用您从帐户获得的许可证密钥。使用以下方法通过 SDK 传递数据:
const incomingCallListener = (res) => {};const callStatusListener = (res) => {};const userTrackListener = (res) => {};const muteStatusListener = (res) => {};const missedCallListener = (res) => {};const mediaErrorListener = (res) => {};const callSpeakingListener = (res) => {};const callUsersUpdateListener = (res) => {};const helper = {}const initializeObj = {
apiBaseUrl: `API_URL`,
licenseKey: `LICENSE_KEY`,
isTrialLicenseKey: `TRIAL_MODE`,
callbackListeners: {
connectionListener,
incomingCallListener,
callStatusListener,
userTrackListener,
muteStatusListener,
missedCallListener,
mediaErrorListener,
callSpeakingListener,
callUsersUpdateListener,
helper
},};await SDK.initializeSDK(initializeObj);沙盒详情
从您帐户的概述部分获取 apiUrl 和许可证密钥详细信息。
function connectionListener(response) {
if (response.status === "CONNECTED") {
console.log("Connection Established");
} else if (response.status === "DISCONNECTED") {
console.log("Disconnected");
}}const initializeObj = {
apiBaseUrl: "https://api-preprod-sandbox.mirrorfly.com/api/v1",
licenseKey: "XXXXXXXXXXXXXXXXX",
isTrialLicenseKey: true,
callbackListeners: {
connectionListener
},};await SDK.initializeSDK(initializeObj);响应示例
{
"statusCode": 200,
"message": "Success"}注册用户
第 1 步:要注册新用户,请使用以下方法。
第2步:注册时,您将获得用户名和密码。您可以利用这些凭据通过connect方法与聊天服务器建立连接。
await SDK.register(`USER_IDENTIFIER`, `ANDROID_FCM_TOKEN`, `IOS_VOIP_TOKEN`, `IS_PRODUCTION`);
注册用户示例代码
import messaging from '@react-native-firebase/messaging';import RNVoipPushNotification from 'react-native-voip-push-notification';RNVoipPushNotification.addEventListener('register', async voipToken => {
const fcmToken = await messaging().getToken();
SDK.register(userIdentifier, fcmToken, voipToken, process.env?.NODE_ENV === "production");});// ===== register for VOIP =====RNVoipPushNotification.registerVoipToken();响应示例:
{
statusCode: 200,
message: "Success",
data: {
username: "123456789",
password: "987654321"
}}连接到 MirrorFly 服务器
步骤 1:使用您从上述步骤中获得的凭据并开始与 MirrorFly 服务器连接。
第 2 步:如果连接成功,您将给出“statusCode of 200”的批准消息。否则,将会出现执行错误。 步骤3:这样,您可以使用connectionListener回调函数跟踪React Native软件APP的连接状态。
await SDK.connect(`USERNAME`, `PASSWORD`);
响应示例:
{
message: "Login Success",
statusCode: 200}呼叫会话期间生成的操作
“React Native 与 WebRTC 结合教程可以开发整个通话会话”
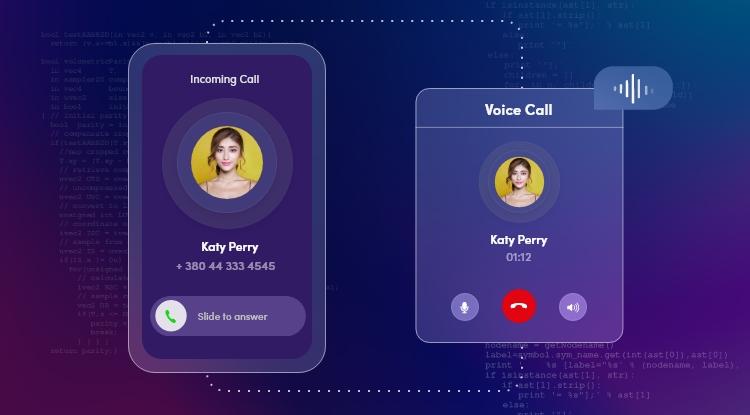
每当用户计划拨打电话时,只有几种可能的结果,例如拨打电话、接听电话、然后结束通话或挂断电话。让我们从技术角度来研究一下,
1) 已接听电话
在这种情况下,软件APP收到呼叫并且已将其作为传入呼叫请求接受。现在,从技术角度来说,这可以通过会话 ID 的规范来实现,这里用户需要接受此会话 ID 来接受呼叫。
2) 来电被拒接
当来电尚未接听并被切断时就会出现这种情况。此类情况将通过拒绝用户想要拒绝的会话 ID 来通知软件APP。
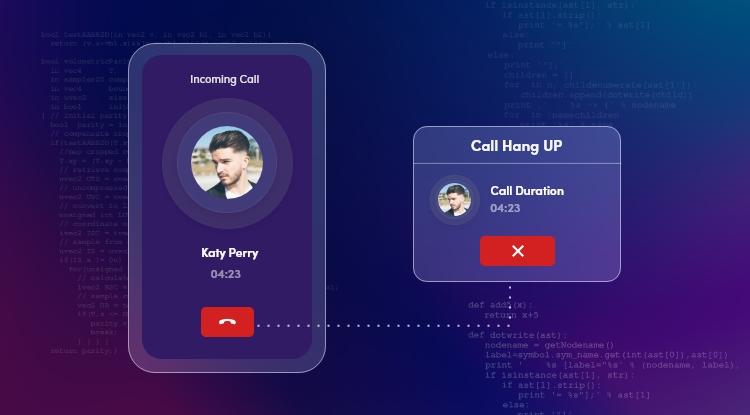
3) 挂断电话
这表示通话结束。在这里,软件APP将通过结束会话 ID 来收到指令通知。
最后的接触
“最终执行具有无尽连接的React本机视频聊天软件APP”
按照说明执行上述所有步骤后,用户将能够拥有功能齐全的 React Native视频聊天软件APP。然而,CONTUS MirrorFly 凭借其高度交互的 SDK 和指导文档,使整个过程变得最简单、容易。
带走
好吧,上述技术内容是在开发 React 本机视频通话软件APP时在后端发生的技术内容。这些是一些核心编码步骤中的一些,但还有更多值得探索的地方。
如果您有兴趣开发您的 React Native 聊天软件APP,请随时联系我们熟练的开发团队,以进一步明确下一步操作
一切顺利!
React Native 视频通话应用常见问题解答
1. 如何使用react-native-video向React Native添加视频?
要添加视频以使用react-native-video组件进行原生反应,首先我们必须将视频组件从库导入到需要显示视频的位置。完成后,您可以命名这些视频文件以供进一步使用。
2. 我可以在React Native中使用WebRTC吗?
是的当然! WebRTC 是一种用于创建清晰且安全的视频通信的强大技术,它可以使用相同的浏览器 API 与 React Native 技术堆栈一起使用。
3. 如何使用 MirrorFly 开发 React Native 视频聊天应用?
要使用 MirrorFly 开发 React Native 视频聊天软件APP,您必须遵循以下步骤:
需要启动一个新项目并安装依赖项
要生成新项目,请根据所使用的设备选择空白模板
设置 Firebase,Google 支持的云服务,用于处理身份验证和数据库存储
现在,使用新目录作为组件创建一个聊天屏幕
将 React Native 聊天软件APP与 Firebase 连接起来
将登录屏幕添加到聊天软件APP并添加功能并做好准备
4. 如何在 React Native 中集成视频通话?
要将视频通话集成到 React Native 软件APP中,请按照以下步骤操作:
安装导航依赖项
添加用于视频会议的 MirrorFly 库。
安装 Firebase 相关依赖项以进行用户身份验证和实时更新。
合并用于呼叫管理、推送通知和权限的库。
5. 如何在 React 软件APP上录制视频?
要在React软件APP中录制视频,您需要首先获得用户的许可。您可以通过使用录制库来实现这一点。只需创建一个函数来请求权限并初始化用于视频录制的记录器实例。
6. 如何在 React Native 软件APP上播放视频?
要在 React Native 软件APP中播放视频,您可以使用“react-native-video”库。推荐使用该库是因为它提供了优秀的文档、易于使用并且具有适应性。
但是,要控制视频播放,您可能还需要使用“react-native-media-controls”库,因为“react-native-video”包本身缺乏用于播放和暂停视频的内置控件。
7. React Native 中有哪些视频播放器库可用?
在 React Native 中,有几个可用的视频播放器库。流行的选项之一是“React Native Video”,它是一个功能丰富的视频组件。它支持 MP4、WebM 和 Ogg 等多种视频格式,并提供播放控制、全屏模式和字幕支持等功能。
8. 如何在 React Native 中预览视频?
要在 React Native 软件APP中预览视频,您需要安装一个视频库,例如“react-native-video”。导入库,将视频组件添加到软件APP的 UI,指定视频源(本地文件或远程 URL),根据需要设置视频组件的样式,并可选择实现播放控件和事件处理以进行用户交互。
河南言鼎信息科技有限公司专业从事手机app软件开发定制外包业务十年有余,设计领域:商城类、教育类、直播类、跑腿类、外卖类、社交类、医疗类、本地生活类、物联网类、管理系统等app开发定制外包。如有需要请及时联系我们言鼎科技。