聊天软件 UI 组件
聊天 UI,或聊天用户界面,是指聊天软件app的设计和布局。这是您的用户可以与您的软件app交互的点。您的聊天界面将包括显示屏、按钮、导航元素和主题。
简而言之,聊天界面基于“如果-那么”逻辑工作。您的软件app的源代码将为每个用户输入设置预定义的答案。当用户触摸按钮或选择菜单中的项目时,源代码从后端获取相关响应并将其传递到前端。
您的软件app需要的聊天 UI 组件
当您开始构建聊天软件app时,最重要的先决条件之一是准备软件app将包含的 UI 元素的清单。为了减轻您准备的负担,我们列出了您需要添加到软件app中的关键功能:
聊天日志:用户需要在聊天窗口中记录与每个联系人之前的对话历史记录
聊天窗口:用户相互交谈的主窗口
表情符号/贴纸:图形图标,让用户更滑稽地表达他们的感受
群聊:让多个参与者参与同一对话
输入窗格:用户在发送消息之前输入消息的字段
媒体共享:与其他用户共享图像、视频、GIF 和文档的功能
通知:提醒用户收到任何传入消息
个人资料图片:在聊天 UI 中代表用户身份的图像或图标
搜索:让用户搜索并查找特定用户/消息
发送按钮:用户在输入窗格中完成消息输入后,他们将需要一个发送按钮来确认发送消息
时间戳:发送/接收每条消息的时间日志
参加者列表:参与群组对话的用户列表及其在线状态
设置:赋予用户自定义个人资料、隐私、通知和备份的权利。
视频/语音通话:除了即时消息之外,用户还希望通过视频或语音通话与他人交谈。
构建引人入胜的聊天 UI 的技术要求
为了给用户提供流畅的消息传递体验,您需要满足聊天软件app的主要和现代技术要求。这有助于您建立高效的沟通和用户满意度,从而推动更多转化。
因此,以下是构建聊天 UI 时需要的技术要求:
实时消息传递:
用户选择使用聊天应用而不是传统消息应用的关键原因是沟通的自发性和实时性。在这种情况下,您需要确保您的 UI 是使用 WebSockets 或 Firebase 等技术构建的,以实现实时聊天。
验证:
身份验证:您的聊天 UI 必须只允许授权用户访问聊天对话,这一点至关重要。为此,您可能需要使用 OAuth 或 JWT 等技术来建立身份验证系统。
安全:
您的聊天软件app可能会处理来自不同位置、设备和平台的数十亿用户。这需要高度安全的环境,以确保未经授权的用户不会访问用户数据或对话。这就是端到端加密、HTTP、TLS/SSL 等安全协议的用武之地。使用具有内置协议的 API 是明智的做法,因此您无需设置完整的基础设施并进行维护。
聊天备份:
您需要为用户设置聊天日志或备份选项,以帮助用户保存对话和数据以供将来使用。这包括存储配置,最重要的是无需访问用户备份的任何信息。
好了,现在您知道构建聊天 UI 需要什么了。现在,我们将研究如何为聊天软件app构建用户界面。为此,我们将首先检查可以构建聊天 UI 的 编程语言和框架。
常用于构建聊天 UI 的技术堆栈
通常,构建聊天 UI 的第一步是选择适合您的 Web 或移动软件app的技术堆栈。以下是世界各地开发人员在构建用户界面时最流行的选择。
JavaScript:
如果您希望使用同一种语言构建 UI 的前端和后端,Javascript是一个不错的选择。您可以使用 React、Angular 和 Vue.js 框架来无缝构建软件app界面。
网络套接字:
如果您正在构建实时 Web 软件app,则可以使用 WebSocket 协议。这可以帮助您轻松地在 Web 浏览器和服务器之间建立双向通信。
节点.js:
对于开发人员来说,此 Javascript 运行时是为服务器端软件app构建聊天 UI 的常用选项。
网络RTC:
对于具有视频和语音通话功能的聊天软件app,WebRTC 是一个不错的选择。此开源协议可帮助您在浏览器和移动软件app之间建立实时通信。
反应本机:
该框架使用相同的代码库,使用 Javascript 和 React构建适用于 Android 和 iOS 的本机软件app
火力基地:
这个后端即服务 (BaaS) 平台为您提供丰富的工具来构建具有实时数据库、服务器托管和用户身份验证的实时软件app
图形语言:
这种查询语言可以通过与 React 或 Node.js 等其他技术灵活结合来帮助您构建聊天 UI。
这些框架通常用于聊天 UI 实现。您可能需要满足基本要求,以选择列表中最适合您的项目的语言。
MirrorFly 聊天 UI 套件里面有什么?
MirrorFly 提供全方位的设计元素,可以调整软件app的外观和感觉,使其更具视觉吸引力和使用吸引力。
让我们看看 UI Kit 中最好的组件:
矢量图标
允许您添加适合您的项目的任何尺寸、颜色和形状的通用图形符号。
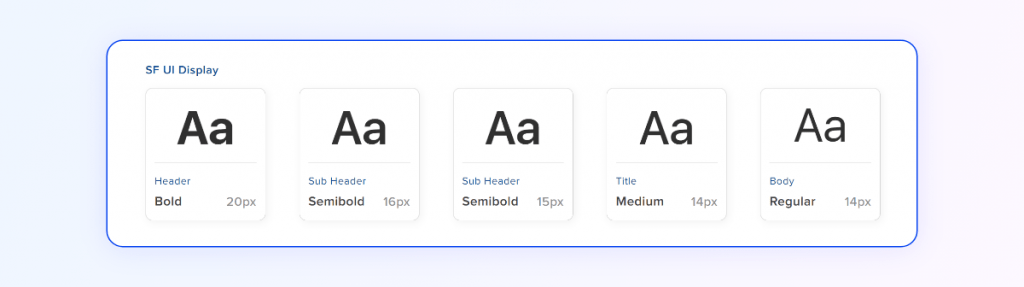
字体
使用具有相同设计和风格的字符集合,例如数字、字母或符号。
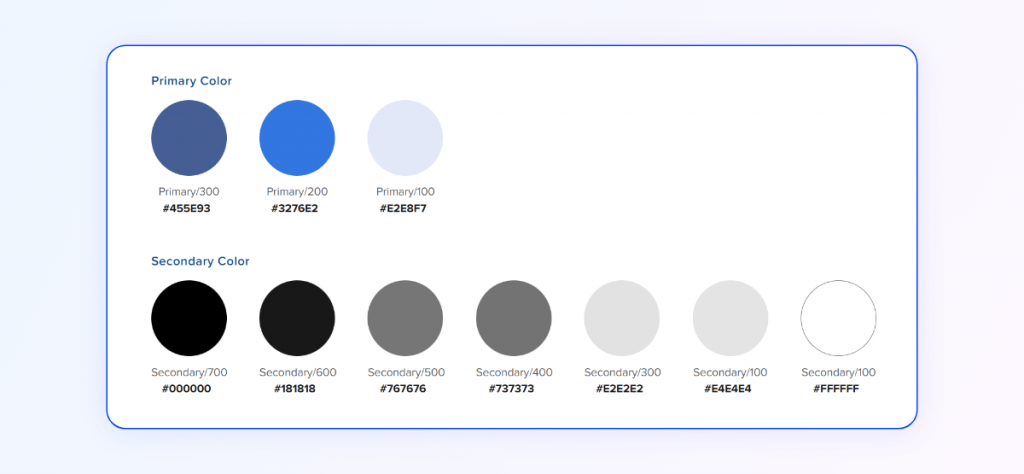
调色板
从我们选项丰富的调色板中添加颜色,保持独特的风格,唤起情感,并为您的聊天软件app带来和谐
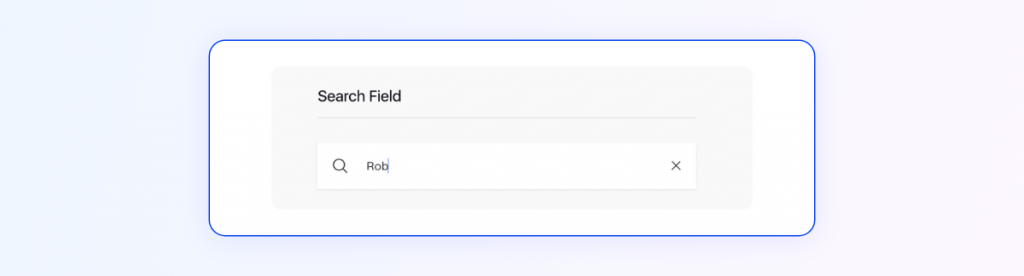
搜索栏
在您的聊天应用中添加搜索字段,以便用户可以在对话中查找其他联系人或特定消息
聊天泡泡
添加必须输入消息的窗格,传入的消息将显示在聊天窗口中
聊天状态指示器
对聊天中发送、传递、阅读和处理的消息进行分类,让用户了解他们发送给其他用户的消息的状态。
开关
将切换按钮添加到您的 UI,以便用户可以启用/禁用其设置菜单中的特定选项。
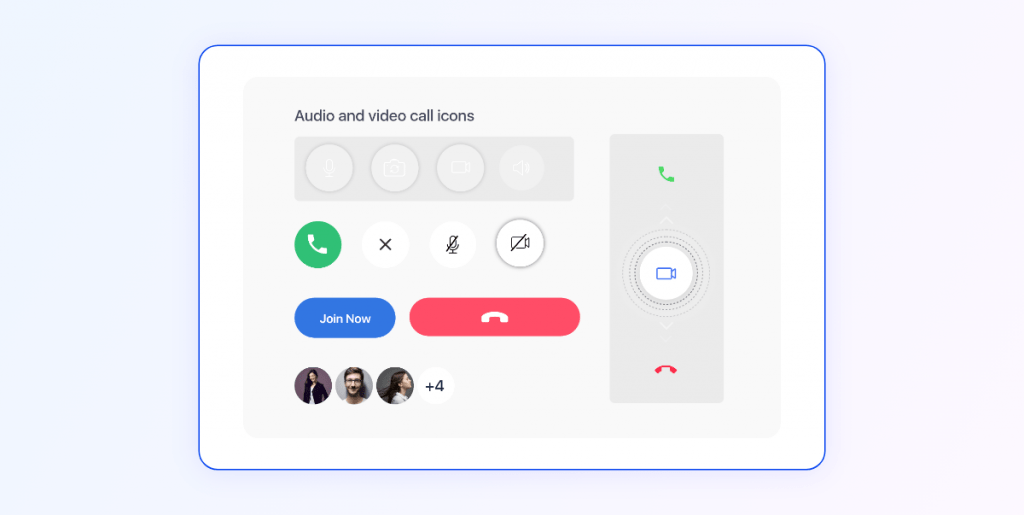
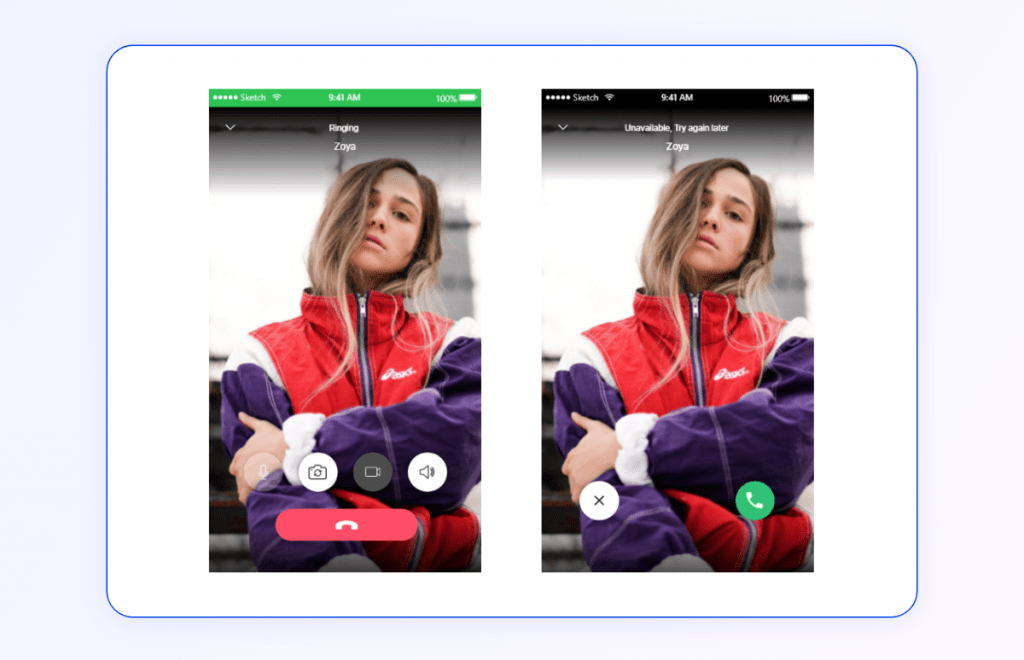
音频或视频通话图标
通过音频和视频通话的 UI 元素,让用户可以控制摄像头、麦克风和通话连接。
视频通话屏幕
使用最适合您的软件app风格的模块和组件设置视频通话屏幕组件。
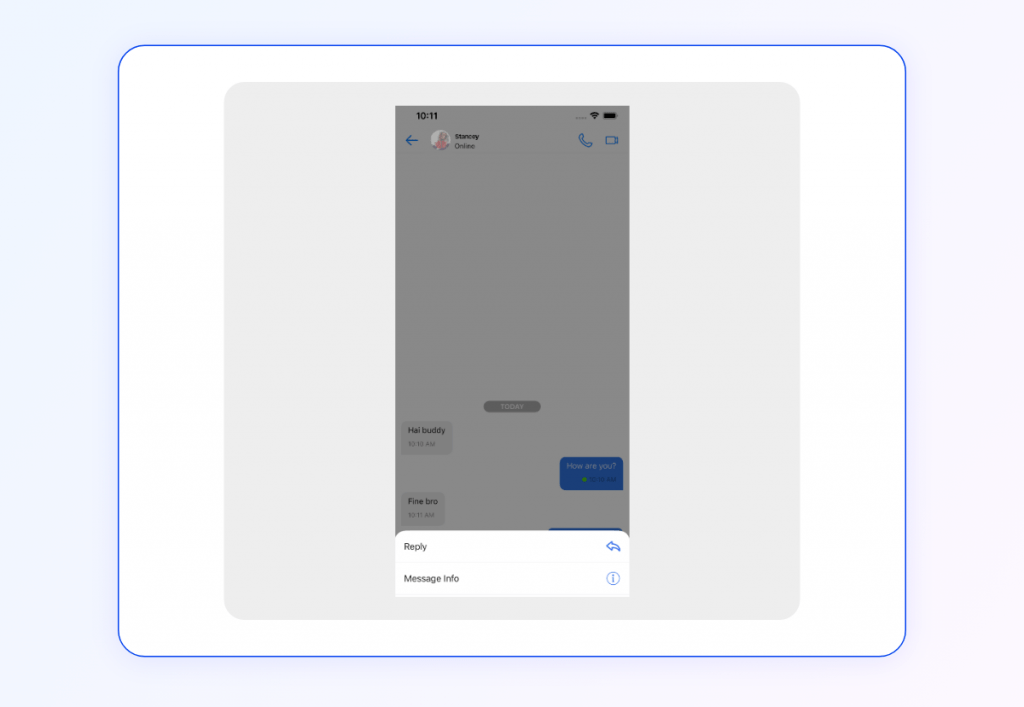
留言信息
添加消息信息视图,用户可以在其中查看已发送消息的详细信息
为您的软件app使用 MirrorFly 聊天 UI 套件的好处
在 30 分钟内构建聊天 UI
从头开始构建软件app是一个耗时的过程。据估计,构建一个完整的软件app大约需要 3-9 个月的时间。为了解决这个问题,MirrorFly 为您提供了一个即插即用的 UI 套件,可以轻松集成到您的软件app中,以在 30 分钟内构建现代聊天UI 。是的,你没有看错,30分钟之内!
使用方便
用户对软件app的第一期望是它的易用性。如果用户在不知道如何浏览软件app并使用它的情况下陷入困境,那将是相当令人畏惧的。因此,确保您在软件app中构建的特性和功能易于理解、导航和使用非常重要。
聊天 UI 响应能力
您的软件app将被全球各地的各种用户通过不同的设备和平台使用。这就是为什么您需要确保您的 UI 能够适应任何屏幕分辨率和平台,并且在任何设备上都能正常工作。
性能提升 10 倍
没有用户喜欢延迟和加载缓慢的软件app。优化您的软件app以获得流畅的性能是让您的用户一次又一次回到您的软件app的关键要素。
灵活的可定制性
让用户坚持你的品牌的是你的应用给他们的感觉。当您为他们个性化功能并让他们根据自己的喜好自定义软件app时,您就可以长期留住用户。
广泛的媒体支持
如今,聊天软件app不仅仅用于聊天。事实上,当用户可以共享图像、视频和文档并就它们进行持久的对话时,对话就会变得更加有效和有吸引力。
无缝可扩展性
如果您的用户群在未来几年内急剧增长怎么办?您的聊天 UI 能够提供相同的性能和速度吗?这给我们带来了重要的标准,您需要考虑开发可根据软件app的需求进行扩展的 UI。
当您在构建软件app的 UI 时考虑这些因素时,您更有可能为用户构建一个友好、个性化且引人入胜的交互空间。
结论
总而言之,本文向您介绍了聊天软件app设计的基础知识及其架构和技术要求。这样,我们希望本文中分享的见解可以帮助您获得构建自己的聊天UI 所需的资源。如果您的聊天 UI 项目需要任何帮助,我们的专家团队将随时准备为您提供帮助。